思路
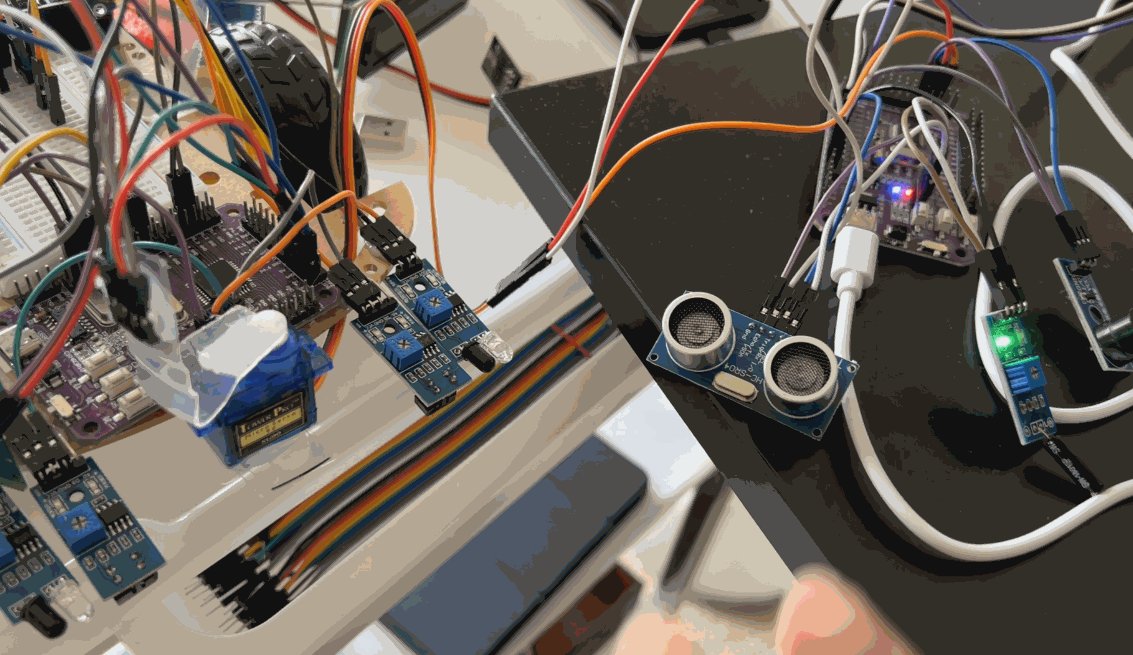
简单一点的,像素点X坐标小于图宽1/3和大于2/3的点变灰,中间的点不变。
复杂的暂时不会搞。
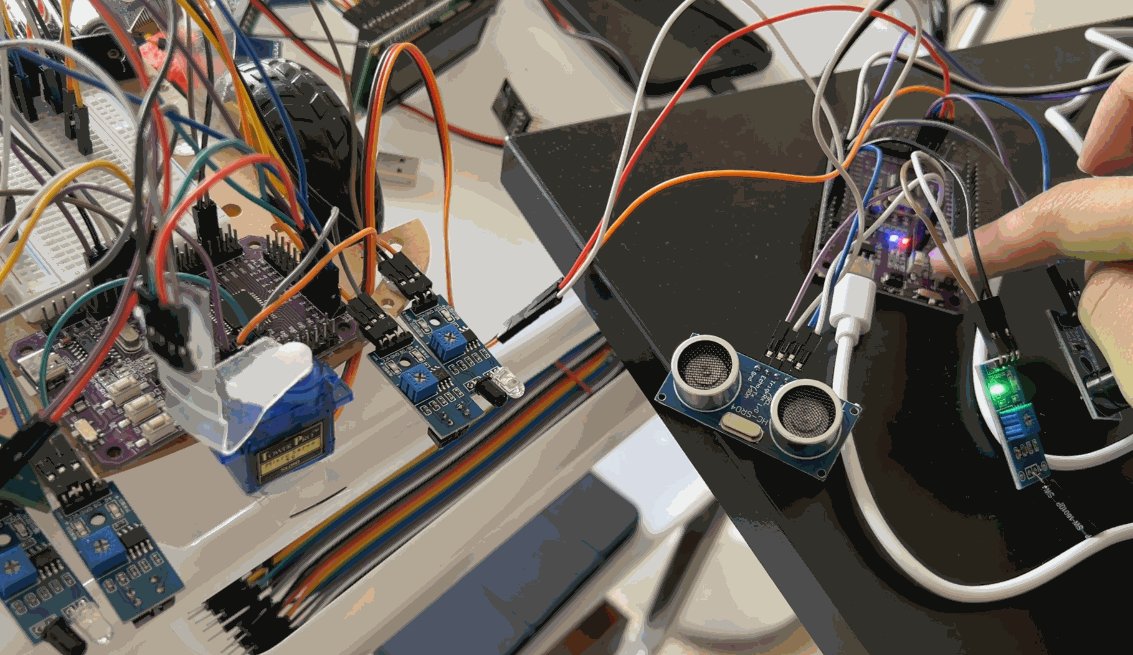
原图

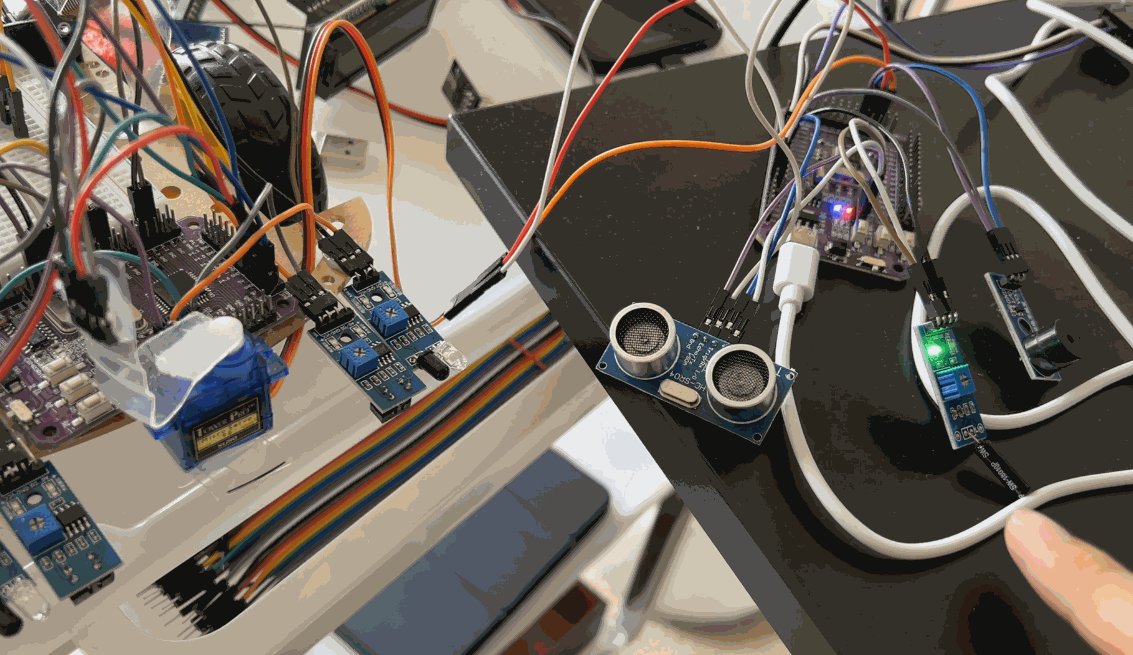
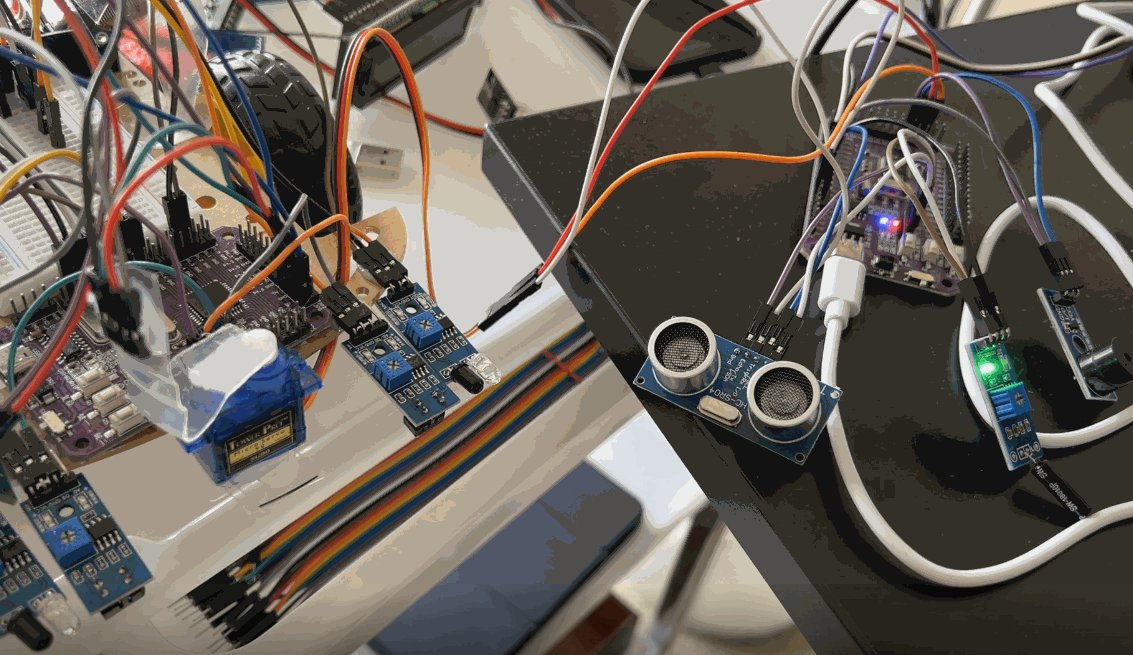
处理后

<html>
<style>
#canvas { width:100%; }
</style>
<body>
<input id="file" type="file" accept="image/*"><br>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var image = new Image;
document.getElementById('file').addEventListener('change',function(){ read(); }, false);
function read() {
file = document.getElementById('file').files[0];
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function(e){
image.src = reader.result;
image.onload = function(e) {
canvas.width = image.width;
canvas.height = image.height;
ctx.drawImage(image, 0, 0);
filter();
}
};
}
function filter() {
var data = ctx.getImageData(0, 0, canvas.width, canvas.height).data;
var imageData = ctx.createImageData(canvas.width, canvas.height);
var data1 = imageData.data;
for (i=0; i<data.length; i+=4) {
var x = i / 4 % canvas.width;
//var y = i / 4 / canvas.width;
//十字
//if ((x > canvas.width / 3 && x < canvas.width * 2/3) || (y > canvas.height / 3 && y < canvas.height * 2/3)) {
if (x > canvas.width / 3 && x < canvas.width * 2/3) {
data1[i] = data[i];
data1[i+1] = data[i+1];
data1[i+2] = data[i+2];
data1[i+3] = data[i+3];
} else {
var gray = data[i] * 0.3 + data[i+1] * 0.59 + data[i+2] * 0.11;
data1[i] = gray;
data1[i+1] = gray;
data1[i+2] = gray;
data1[i+3] = data[i+3];
}
}
ctx.putImageData(imageData, 0, 0);
}
</script>
</body>
</html>