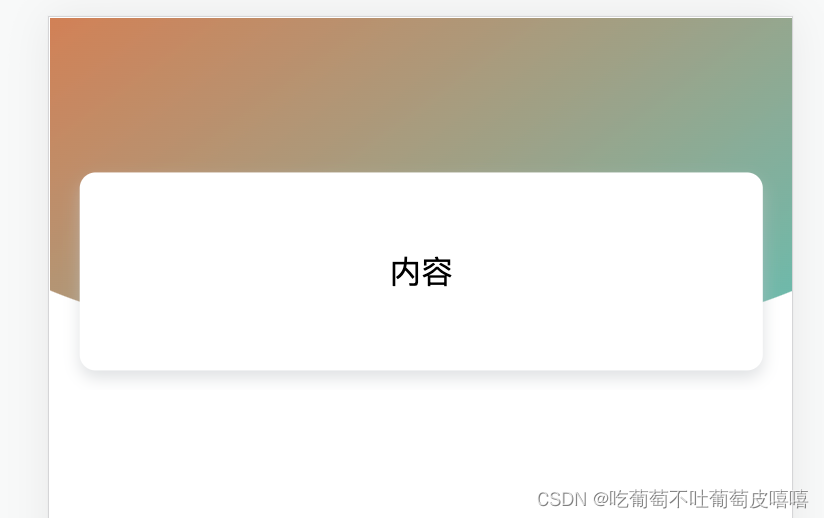
效果图如下

说明:
使用伪类处理,先将元素自身定位为relative;
伪类设置content:‘’,并相对定位为absolute,通过设置left ,top 值,改变width和和left来调节弧度。宽度需大于100%,将left设为(100%-宽度)/ 2,伪类宽度越接近100%,弧度越大。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS实现底部弧度效果--卡片样式</title>
<style>
*{
margin: 0;
padding: 0;
}
.card-wrap {
width: 100%;
height: 188px;
position: relative;
z-index: -1;
overflow: hidden;
}
.card-wrap:after {
width: 130%;
height: 168px;
position: absolute;
/* 将left设为(100%-宽度)/ 2 */
left: -15%;
top: 0;
z-index: -1;
content: '';
border-radius: 0 0 50% 50%;
background: linear-gradient(144deg, #da7b4d 0%, #57c2b8 100%);
}
.card-inner {
position: absolute;
bottom: 10px;
width: 100%;
}
.card-info {
margin: auto;
width: 92%;
height: 100px;
display: flex;
align-items: center;
justify-content: center;
background: #ffffff;
box-shadow: 0 4px 8px 0 rgba(190, 195, 199, 0.5);
border-radius: 8px;
}
</style>
</head>
<body>
<div class="card-wrap">
<div class="card-inner">
<div class="card-info">内容</div>
</div>
</div>
</body>