目录
一、介绍
二、与Django相比
三、基本使用
3.1入门案例:
3.2路由定义
3.3变量路由
3.4渲染模块
3.5重定向
3.6Flask返回json数据
3.7Flask模板的使用
一、介绍
Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后触发Flask框架,开发人员基于Flask框架提供的功能对请求进行相应的处理,并返回给用户,如果要返回给用户复杂的内容时,需要借助jinja2模板来实现对模板的处理,即:将模板和数据进行渲染,将渲染后的字符串返回给用户浏览器
二、与Django相比
- Django:
- 无socket,依赖第三方模块wsgi,中间件,路由系统(CBV,FBV),视图函数,ORM,cookie,session,Admin,Form,缓存,信号,序列化
- Flask:
- 无socket,中间件(需要扩展),路由系统,视图(CBV)、第三方模块(依赖jinja2),cookie,session弱爆
三、基本使用
通过pip3安装Flask即可:
pip3 install flask
3.1入门案例:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run()
app=Flask(name)用来实例化对象
@app.route('')来写接口
执行完后app.run()来执行
3.2路由定义
@app.route('/hello')
def hello():
return 'hello world'
@app.route('/hi')
def hi():
return 'hi hi'@app.route('/hello'methods=['GET'"POST'])
def hello():
return 'hello world
@app.route('/hi',methods=['POST'])
def hi():
return 'hi hi可以指定"get"或"post"方式。
**添加路由关系的本质:**将url和视图函数封装成一个Rule对象,添加到Flask的url_map字段中
3.3变量路由
@app.route('/user/<id>')
def index(id):
if id =='1'
return 'python'
if id == str(2):
return 'django'
if int(id) == 3:
return 'flask'
return 'hello world'3.4渲染模块
from flask import Flask,render_template
import config
app=Flask(__name__)
app.config.from_object(config) #此为配置防止中文乱码的代码
@app.route('/about')
def about():
return render_template("about.html")
if __name__ == '__main__':
app.run(debug=True)
html页面如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于我们</title>
</head>
<body>
<h1>我们是最棒的</h1>
</body>
</html>
把python变量传入前端模板中
想要传递变量到模板中,可以把变量定义成字典,然后在render_template中,通过关键字参数的方式传递过去,render_template(“模板名称”,**context)
from flask import Flask,render_template
import config
app=Flask(__name__)
app.config.from_object(config)
@app.route('/about')
def about():
context={
"username":"李四"
}
return render_template("about.html",**context)
if __name__ == '__main__':
app.run(debug=True)
html页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于我们</title>
</head>
<body>
<h1>我们是最棒的。{{username}}</h1>
</body>
</html>
模板过滤器
过滤器就是通过管道符( | )进行使用的,例如{{name|length}}就会返回name的长度,过滤器相当于是一个函数,把当前的变量传入到过滤器中,然后过滤器根据自己的功能,再返回相应的值,之后再将结果渲染到页面中。
案例:
from flask import Flask,render_template
import config
app=Flask(__name__)
app.config.from_object(config)
@app.route('/about')
def about():
context={
"username":"lisi",
"books":["红楼梦","西游记"]
}
return render_template("about.html",**context)
if __name__ == '__main__':
app.run(debug=True)
html页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于我们</title>
</head>
<body>
<h1>我们是最棒的。{{username|length}}</h1>
<h1>{{books}}</h1>
<h1>{{books|join(",")}}</h1>
</body>
</html>
模板过滤器的控制语句
所有的控制语句都是放在{%…%}中,并且由{% endxx %}来进行结束,Jinja中常用的控制语句有if和for…in…
if举例:
from flask import Flask,render_template
import config
app=Flask(__name__)
app.config.from_object(config)
@app.route("/control")
def control():
context={
"age":17,
}
return render_template("control.html",**context)
if __name__ == '__main__':
app.run(debug=True)
html页面如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制语句</title>
</head>
<body>
{% if age > 18%}
<div>您已成年!</div>
{% elif age < 18%}
<div>您未成年!</div>
{% else %}
<div>您刚成年!</div>
{% endif %}
</body>
</html>
效果:

for...in...举例:
from flask import Flask,render_template
import config
app=Flask(__name__)
app.config.from_object(config)
@app.route("/control")
def control():
context={
"books":["红楼梦","西游记","水浒传","三国演义"]
}
return render_template("control.html",**context)
if __name__ == '__main__':
app.run(debug=True)
html页面如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制语句</title>
</head>
<body>
<ul>
{% for book in books %}
<li>{{book}}</li>
{% endfor %}
</ul>
</body>
</html>
效果如图:

循环字典
def control():
context={
"person":{"name":"liyu","age":18}
}
return render_template("control.html",**context)html页面如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制语句</title>
</head>
<body>
{% for key,value in person.items() %}
<div>{{key}}:{{value}}</div>
{% endfor %}
</body>
</html>
效果如图:

3.5重定向
from flask import Flask,redirect
app = Flask(__name__)
@app.route('/index')
def index():
return redirect('https://www.baidu.com')
if __name_- == '__main__"
app.run()访问index然后自动转到百度的网址
3.6Flask返回json数据
from flask import Flask
import json
app = Flask(__name__)
@app.route("/index")
def index():
# 返回json数据的方法
data = {
"name":"zhangsan",
"age":18
}
# 第一种
response = json.dumps(data) # 将python的字典转换为json字符串
return response,200,{"Content-Type":"application/json"}
if __name__ == '__main__':
app.run(debug = True,port=5000)
3.7Flask模板的使用
使用 render_template() 方法可以渲染模板,你只要提供模板名称和需要 作为参数传递给模板的变量就行了。
Flask 会在 templates 文件夹内寻找模板。因此,如果你的应用是一个模块, 那么模板文件夹应该在模块旁边;如果是一个包,那么就应该在包里面:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
my_int = 18
my_str = 'curry'
my_list = [1, 5, 4, 3, 2]
my_dict = {
'name': 'durant',
'age': 28
}
# render_template方法:渲染模板
# 参数1: 模板名称 参数n: 传到模板里的数据
return render_template('hello.html',
my_int=my_int,
my_str=my_str,
my_list=my_list,
my_dict=my_dict)
if __name__ == '__main__':
app.run(debug=True)
html页面如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>我是模板</h2>
{{ my_int }}
<br>
{{ my_str }}
<br>
{{ my_list }}
<br>
{{ my_dict }}
<hr>
<h2>模板的list数据获取</h2>
<hr>
{{ my_list[0] }}
<br>
{{ my_list.1 }}
<hr>
<h2>字典数据获取</h2>
<hr>
{{ my_dict['name'] }}
<br>
{{ my_dict.age }}
<hr>
<h2>算术运算</h2>
<br>
{{ my_list.0 + 10 }}
<br>
{{ my_list[0] + my_list.1 }}
</body>
</html>
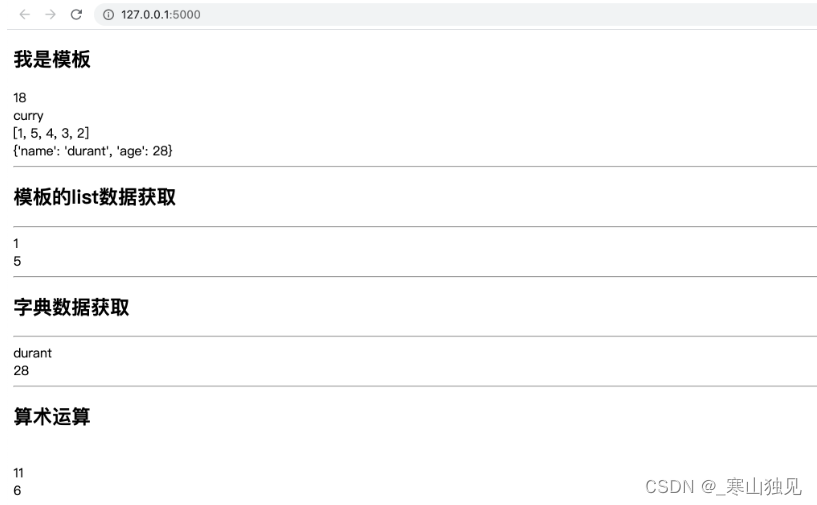
运行结果: