手机里的钞票薄情寡义,身上的赘肉不离不弃!
【27.Vue Router--路由的params参数】
- params属性起到的作用和query差不多,都是用于传递和接收参数,只不过,它是在
src/router/index.js文件中进行配置
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import Cartoon from '../pages/Cartoon'
import Stars from '../pages/Stars'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
export default new VueRouter({
// 定义一些路由
// 每个路由都需要映射到一个组件。
routes: [
//配置路由路径和路由组件
{
path: '/about',
component: About, //要跳转到的组件
},
{
//一级路由配置
path: '/home',
component: Home,
children:[
{
//二级路由配置
name:'Hcartoon',
path: 'cartoon',
component: Cartoon,
},
{
//二级路由配置
path:'stars',
component: Stars,
children:[
{
//三级路由配置
/*使用占位符声明,接收params参数,相当于说先占个位置,
在路由组件中就可以按照位置进行参数传递*/
name:'xiangqing',
path:'detail/:title/:works',
component: Detail,
},
]
}
],
}
]
})
-
Stars.vueparams两种传递参数方式:export default { name: 'Stars', data() { return { starList: [ { id: '001', title: '周星驰',works:'《功夫》' }, { id: '002', title: '周杰伦' ,works:'《一路向北》'}, { id: '003', title: '沈月',works:'《致我们单纯的小美好》' }, ], }; }, };<li v-for="s in starList" :key="s.id"> <!-- 跳转路由并携带params参数,to的字符串写法 --> <!-- <router-link :to="`/home/stars/detail/${s.title}/${s.works}`"> {{ s.title }} </router-link> --> <!-- 跳转路由并携带params参数,to的对象写法 --> <router-link :to="{ //路由携带params参数时,不能用path配置项。 // path:'/home/stars/detail', name:'xiangqing', params:{ title:s.title, works:s.works } } "> {{ s.title }} </router-link> </li>特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
-
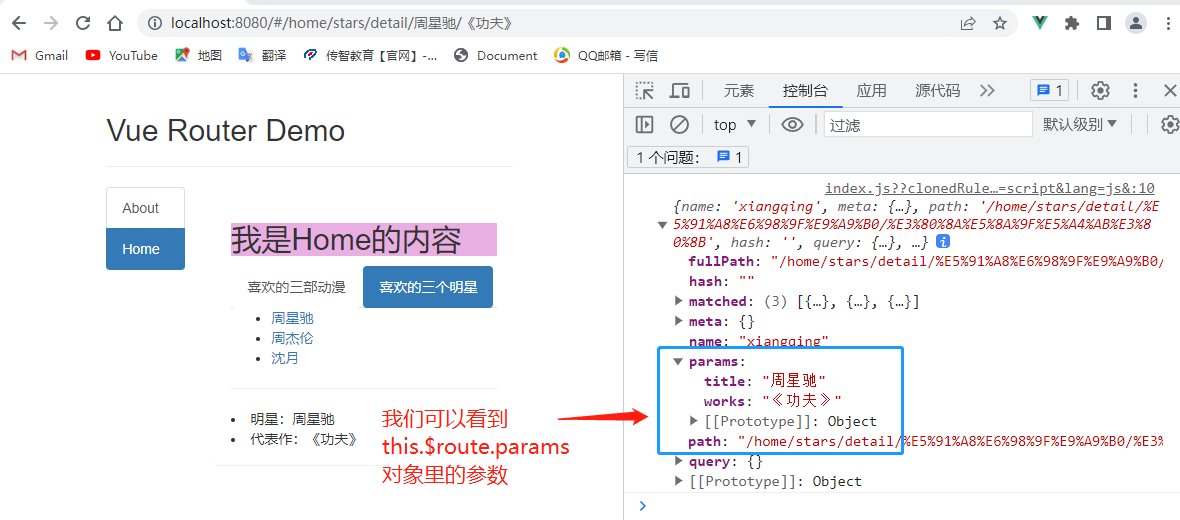
Detail.vue两种接收params参数方式:<template> <div> <li>明星:{{ $route.params.title }}</li> <li>代表作:{{works}}</li> </div> </template> <script> export default { name: 'Detail', computed:{ works(){ return this.$route.params.works }, }, }; </script>
页面结果展示: