文章目录
- 前言
- 搭建Vue-Cli脚手架
- 安装npm
- 可能出现的报错及解决办法
- 国内淘宝镜像服务器
- 全局安装 vue-cli
- 创建 Vue-Cli工程
- 创建 Vue 的基本模板
- 总结
- 终端打开/关闭操作
- 创建Vue-Cli工程过程
前言
提示:这里可以添加本文要记录的大概内容:
Vue CLI是一个基于 Node.js 的脚手架工具,可以快速构建 Vue.js 项目的命令行工具。它集成了很多常用的工具和插件,比如 Babel、Webpack、ESLint 等,可以帮助我们创建和开发 Vue.js 项目。
脚手架(scaffold)是一个用于快速搭建项目结构的工具,它可以根据项目需求生成文件和目录结构等基础代码。Vue CLI 就是一个基于脚手架的工具,它可以帮助我们快速搭建一个 Vue.js 项目的基础结构,包括目录结构、配置文件等。
因此,Vue CLI 和脚手架之间的关系就是,Vue CLI 是一种基于脚手架的工具,可以帮助我们快速构建和开发 Vue.js 项目。
搭建Vue-Cli脚手架
安装npm
先 下载Node.js ,然后傻瓜式安装
提示:以下是本篇文章正文内容,下面案例可供参考
Ctrl+反引号建打开终端(ESC下面键)
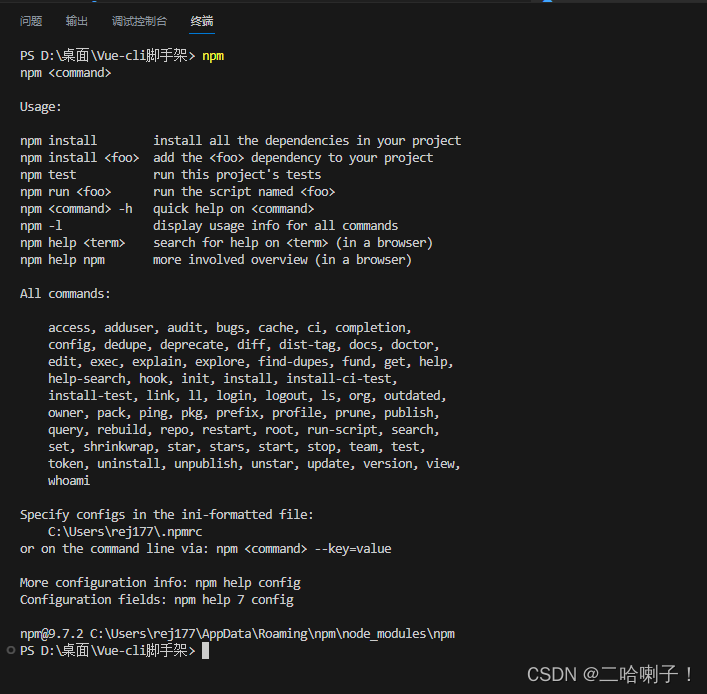
输入:npm

可能出现的报错及解决办法
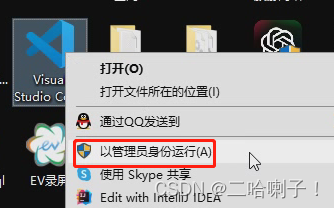
①、如果是权限问题用管理员打开:

再打开终端输入npm
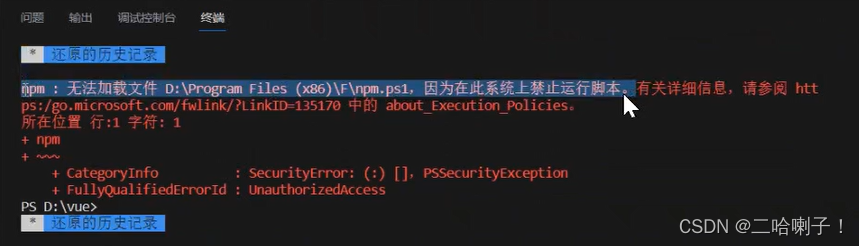
②、如果是以下报错:

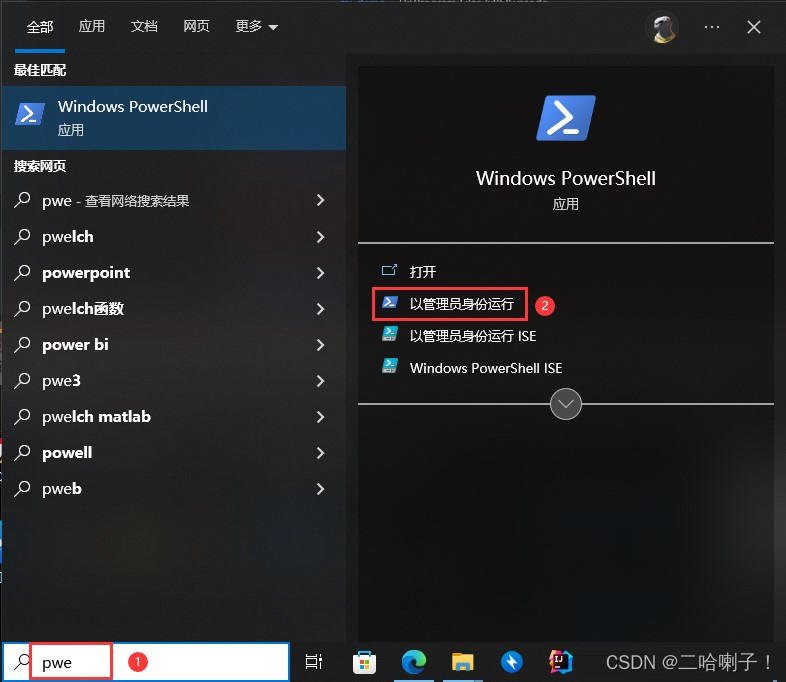
在电脑下面的搜索框中搜索pwe,打开Windows PowerShell

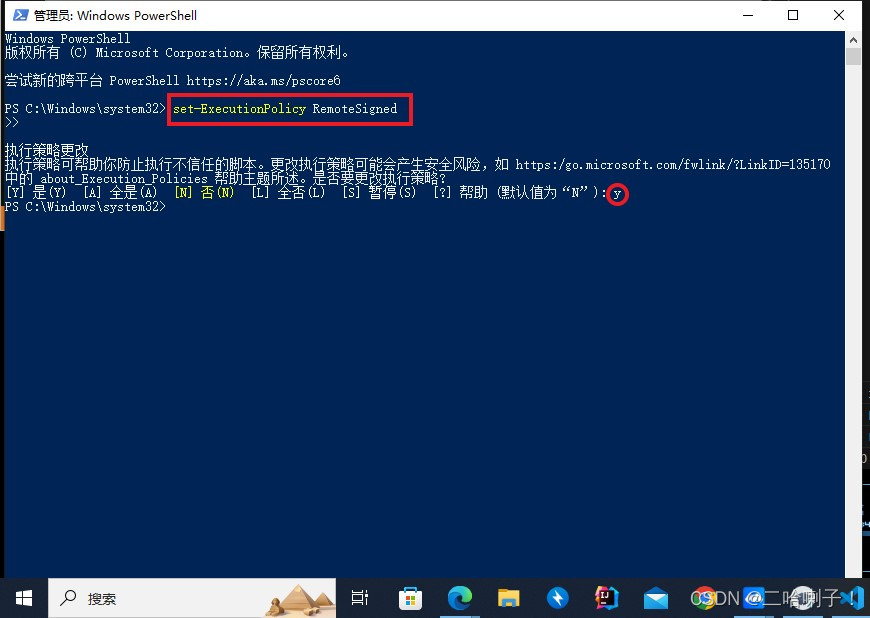
输入:
set-ExecutionPolicy RemoteSigned
选择是输入 y

最后再次以管理员身份运行VS Code
回到VS Code再次运行npm
国内淘宝镜像服务器
加速 NPM 包的下载和安装,提高开发效率
避免由于原始 NPM 源的不稳定性导致的下载和安装失败
避免由于境内外网络访问的限制、封锁等问题导致的访问速度缓慢或无法下载 NPM 包的问题
首先复制下面代码:
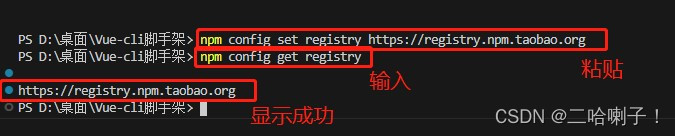
npm config set registry https://registry.npm.taobao.org
复制然后到VS Code终端右键(右键就是粘贴)
怎么知道成没成功?
输入:
npm config get registry
当显示https://registry.npm.taobao.org链接的时候即为成功

全局安装 vue-cli
目的:在任何目录下都可以使用脚手架工具
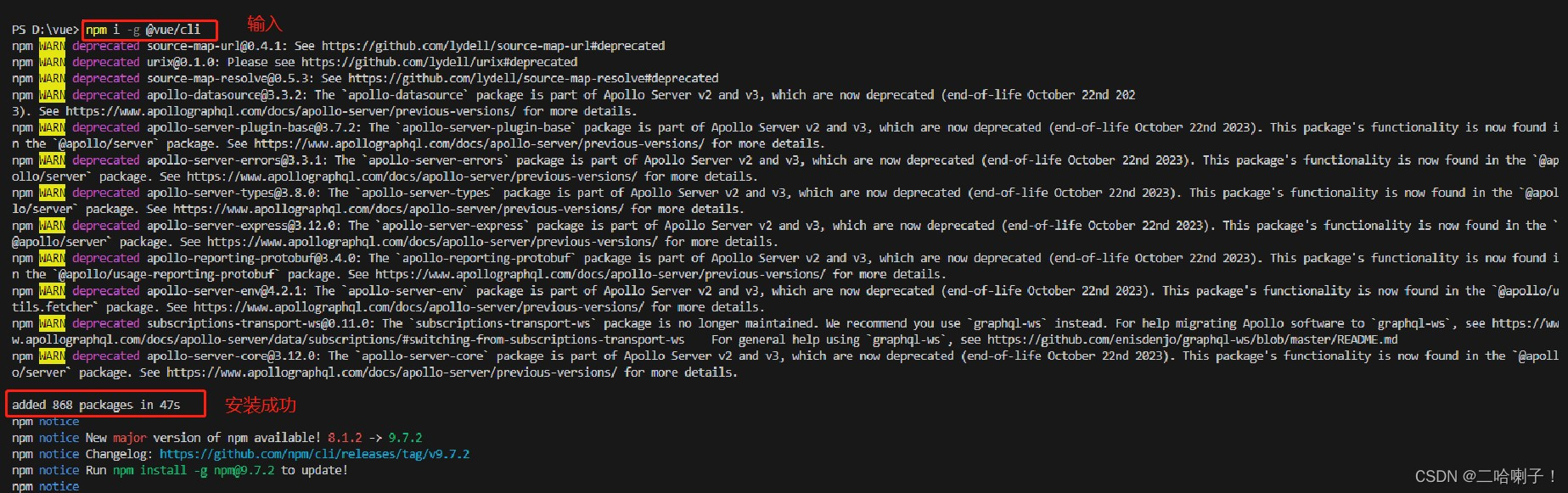
安装最新@vue/cli版本:
npm i -g @vue/cli

查看版本号:
vue -V

创建 Vue-Cli工程
Ctrl+反引号建打开终端(ESC下面键)
用cd切换路径命令选择要进入的文件夹
输入命名创建一个名为 test 的 Vue.js 项目,test 是工程名(注意:工程名必须全部小写)
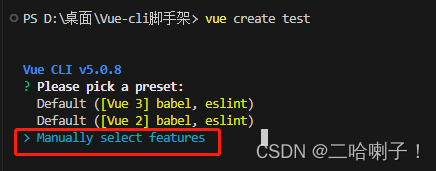
vue create test
回车后选择(向下箭头选择)最后一个(自定义)

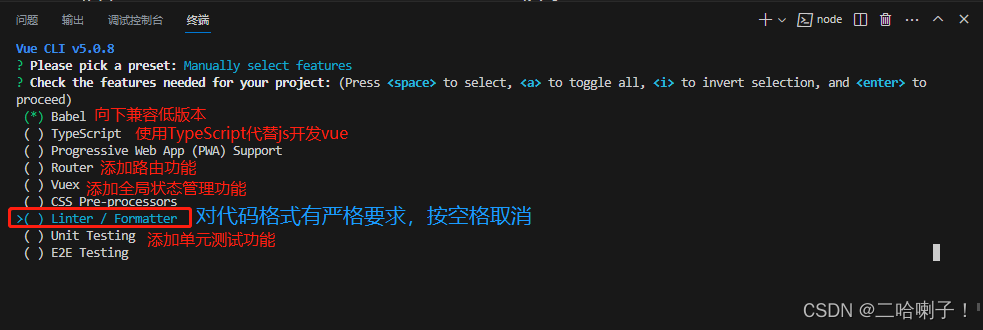
再次点击回车后:按空格键取消( * ) Linter / Formatter

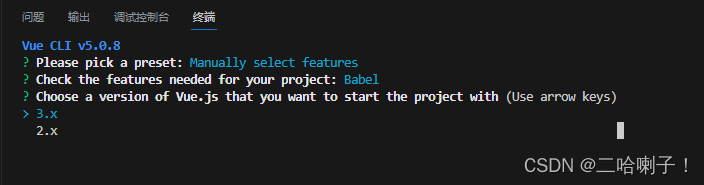
再次回车后:默认选中3.x

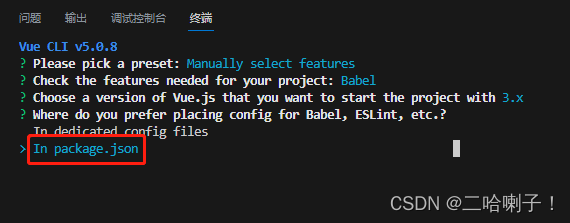
回车后选择第二项:

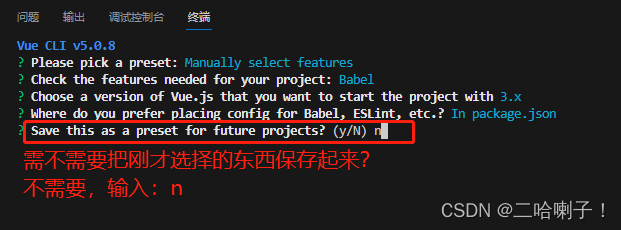
最后一项输入n,不保存

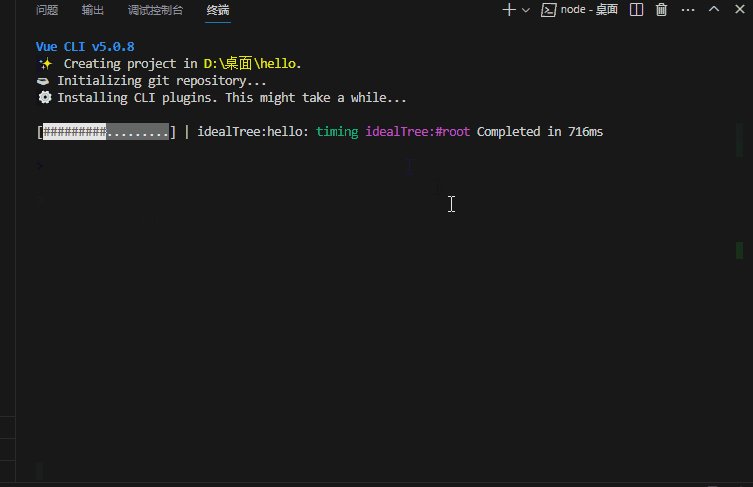
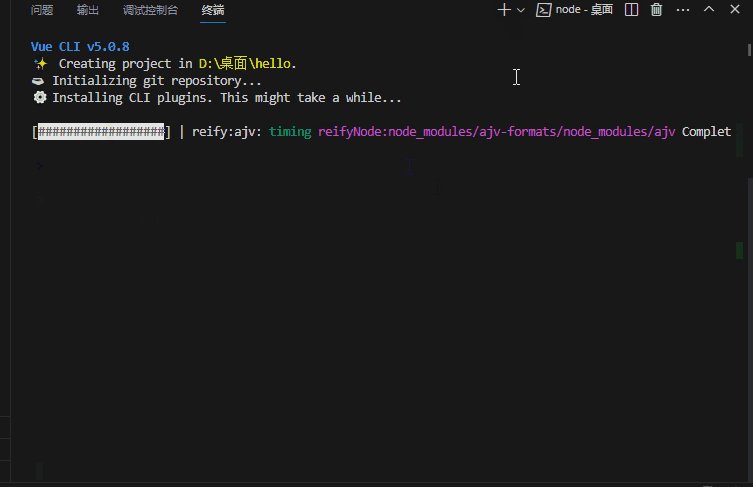
再点回车创建项目

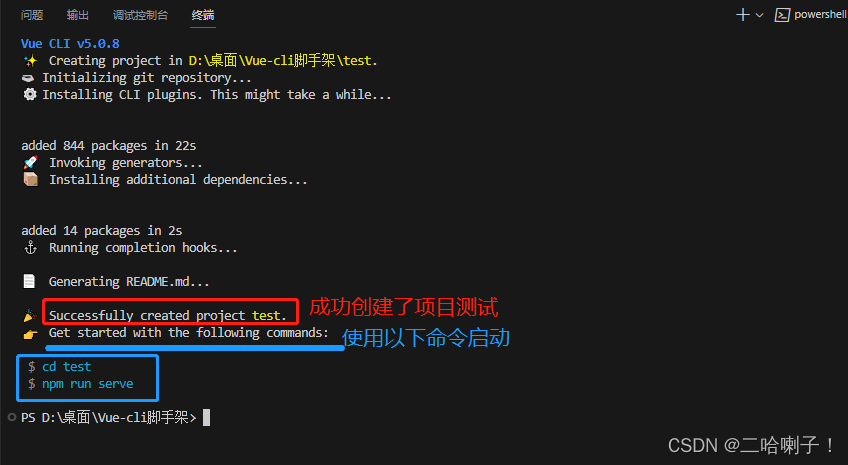
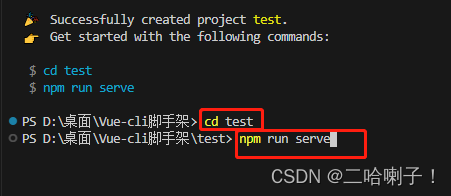
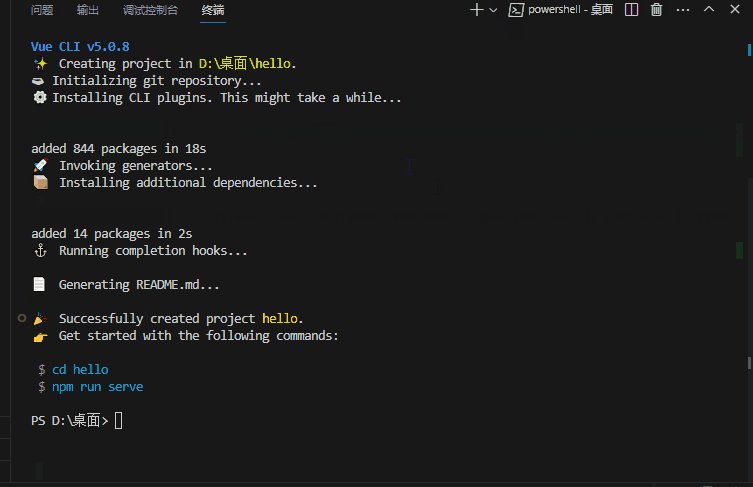
项目创建完成:

随后输入提示的命令

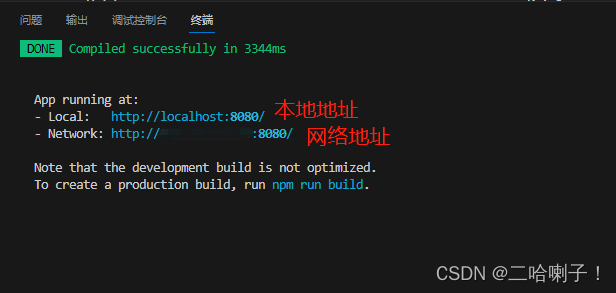
回车后显示的页面:显示成功启动
通过下面的两个地址可以访问项目

Ctrl+左键单击访问

停止项目访问:Ctrl+c
再次访问首先cd到要访问的文件夹(项目)下输入命令:
npm run serve
Ctrl+反引号是关闭或打开终端
打开项目:

其中根组件App.vue文件是核心由三部分组成:
template:写的是HTMLscript:写的是动态脚本JSstyle:写的是样式CSS
下面在根组件App.vue文件中改一下东西:
在template标签删掉HelloWorld标签并中加入:
<h1>App.vue是根组件{{ name }}</h1>
在script标签中加入:
data() {
return {
name: ',你好'
}
},
在style标签中加入:
h1{
background-color: pink;
}
最后打开终端:

创建 Vue 的基本模板
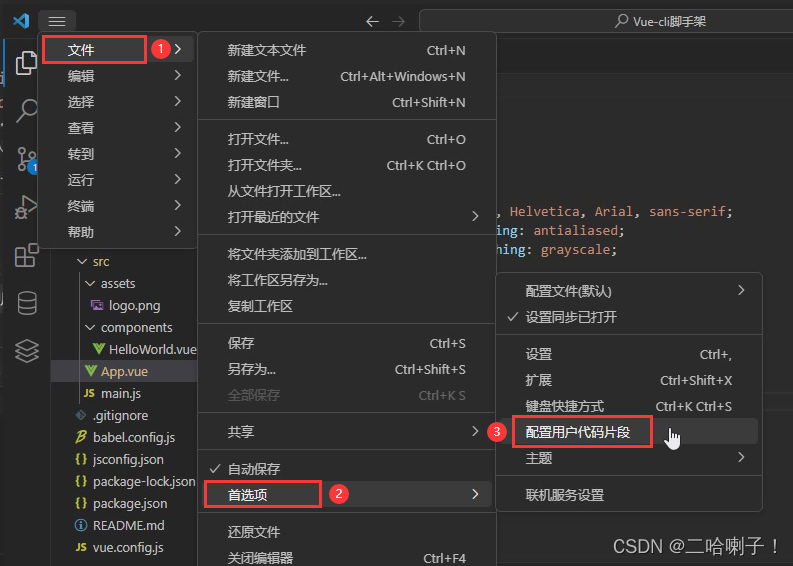
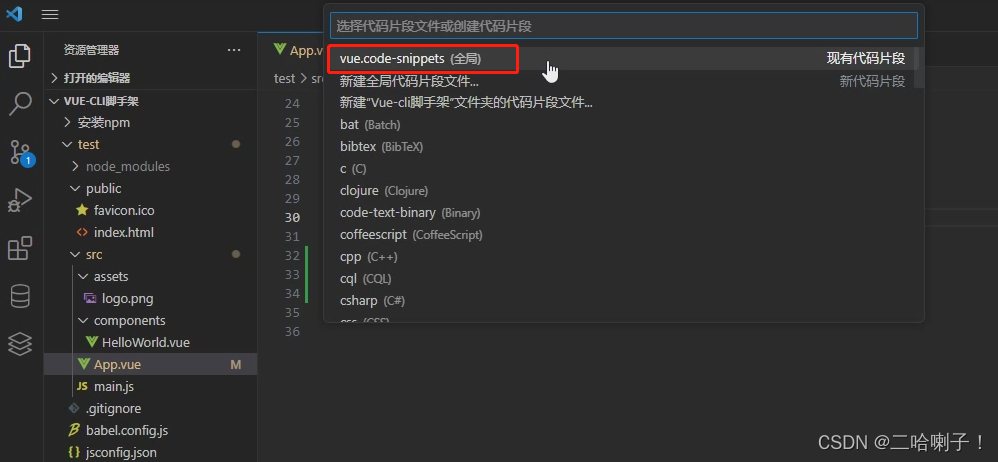
文件→首选项→配置用户代码片段

搜索vue.json文件
如果没有就新建全局代码片段文件,输入框中输入vue新建一个
要么就选择全局回车

然后在打开的页面中的大片注释内容及其大括号全部(Ctrl+a)删掉,把下面代码全部粘贴上去
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
"",
" }",
" },",
" methods: {",
"",
" },",
" components: {},",
" computed: {},",
" watch: {},",
" mounted () {}",
"}",
"</script>",
"<style scoped>",
"</style>"
],
"description": "Log output to console"
}
可以通过在 Visual Studio Code 的编辑器中键入 “vue”,然后按下 回车键 来使用该代码片段
等下次无论是创建子组件还是自带的父组件,都可以用vue重新生成
总结
终端打开/关闭操作
Ctrl+反引号只是关闭了终端页面,启动的服务还是存在
Ctrl+c关闭了终端并不是关闭了
创建Vue-Cli工程过程

一般来讲会删掉HelloWorld.vue文件,删掉App.vue中所有代码,然后输入vue重新生成(无论父子组件)