【微信小程序创作之路】- 小程常用页面样式
第四章 微信小程序用页面样式
文章目录
- 【微信小程序创作之路】- 小程常用页面样式
- 前言
- 一、总体样式--全局样式and局部样式
- 1.全局样式
- 2.局部样式
- 二、Flex布局
- 🍉🍉🍉rpx单位
- 三、样式导入
- 四、常用按钮样式
- 五、图片插入
- 六、图片轮播
- 七、图片滚动
- 八、条件渲染
- 1.< wx:if>
- 2.< wx:for>
- 总结
前言
本章节主要讲解,小程序中常用样式,涉及到WXML和WXSS文件。例如:页面布局、整体样式、按钮、图片轮播、条件渲染(wx:if wx:for)等。
一、总体样式–全局样式and局部样式
1.全局样式
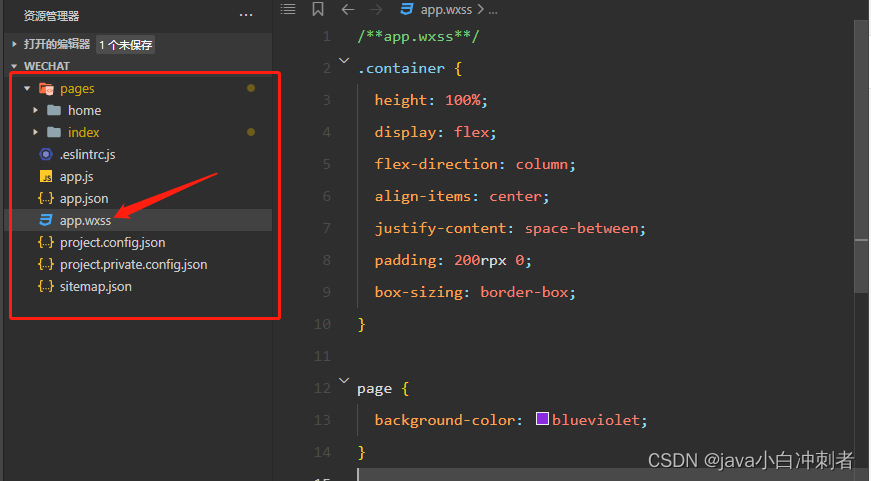
微信小程序顶层的app.wxss文件,代表小程序全局样式,作用于所有页面。采用CSS语法设置页面样式。

🧀我们通过代码来演示
🏀🏀🏀在最顶层的app.wxss文件中设置整个页面背景为紫色,<text>标签的字体为30磅,颜色字体为粉红色。
page {
background-color: blueviolet;
}
text{
font-size: 30pt;
color: pink;
}
小程序第一页

🏀🏀🏀页面跳转
<view>
<navigator url="../home/home">跳转到第二页</navigator>
</view>
小程序第二页

2.局部样式
在页面文件内创建的.wxss文件为局部样式,只作用于当前页面。
🍉🍉🍉注:当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式。

🧀我们通过代码来演示
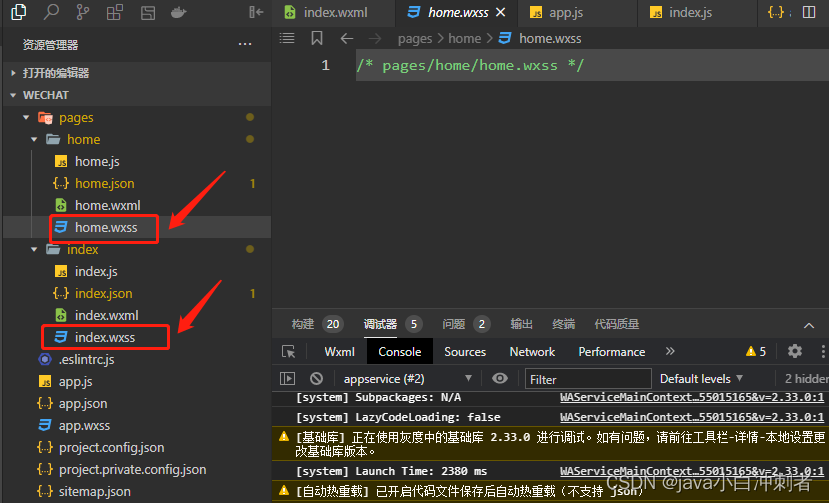
🏀🏀🏀把home文件中的home.wxss文件中设置整个页面背景为黑色,<text>标签的字体为30磅,颜色字体为白色。
home.wxss代码
/* pages/home/home.wxss */
page {
background-color: black;
}
text{
font-size: 30pt;
color: white;
}
首页

第二页

二、Flex布局
各种页面元素的位置关系,称为布局(layout),小程序官方推荐使用 Flex 布局。如果有想了解Flex布局的同学,可以看阮一峰老师的《Flex 布局教程》。
🧀我们通过代码来演示
在home.wxss文件中加入以下代码
page {
height: 100%;
width: 750rpx;
display: flex;
justify-content: center;
align-items: center;
}

下面解释一下上面这段 WXSS 代码,还是很简单的。
(1)height: 100%;:页面高度为整个屏幕高度。
(2)width: 750rpx;:页面宽度为整个屏幕宽度。
(3)display: flex;:页面(home)采用 Flex 布局。
(4)justify-content: center;:页面的一级子元素(这个示例是< view>)水平居中。
(5)align-items: center;:页面的一级子元素(这个示例是< view>)垂直居中。一个元素同时水平居中和垂直中央,就相当于处在页面的中央了。
🍉🍉🍉rpx单位
通过上面的代码示例我们发现设置高度和宽度的单位是rpx,那rpx和px之间的有什么关系呢?
①rpx简介
rpx(responsive pixel)是微信小程序用来解决屏幕适配的尺寸单位。
②rpx原理
rpx实现原理:因为不同的手机屏幕大小不同,为了使小程序适应所有设备,rpx把所有的设备屏幕宽度分为750份(任何设备的屏幕总宽度为750rpx)。在较小的设备上,1rpx所代表的宽度较小;较大的设备上,1rpx所代表的宽度较大。
小程序在不同设备上运行时,就会把 rpx 的样式单位换算成对应的像素单位(px)来渲染,从而实现屏幕适配。
③rpx和px之间的单位换算
小程序官方建议:开发小程序时,可以用IPhone6作为视觉稿的标准。
因为IPhone6,屏幕宽度为375px,换算成rpx:
| 设备 | rpx换算px | px换算rpx |
|---|---|---|
| IPhone6 | 1rpx=0.5px | 1px=2rpx |
三、样式导入
使用WXSS提供的@import语法,可以导入样式表。
🧀我们通过代码来演示
项目结构

index.wxss中加入使字体变绿的样式
/**index.wxss**/
.indexss{
font-size: 30pt;
color: green;
}
home.wxml引入样式
<view>
<text class="indexss">第二页</text>
</view>

我们发现并没有改变
在home.wxss中引入index.wxss
@import"../index/index.wxss"
字体颜色发生了变化

四、常用按钮样式
小程序按钮使用<button> </button>闭合标签。
按钮基本属性,更多属性可以查看小程序官网 button
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| size | string | default | 否 | 按钮的大小 |
| type | string | default | 否 | 按钮的样式类型 |
| plain | boolean | false | 否 | 按钮是否镂空,背景色透明 |
| disabled | boolean | false | 否 | 是否禁用 |
| loading | boolean | false | 否 | 名称前是否带 loading 图标 |
| form-type | string | 否 | 用于 form 组件,点击分别会触发 form 组件的 submit/reset 事件 | |
| open-type | string | 否 | 微信开放能力 |
🧀我们通过代码来演示
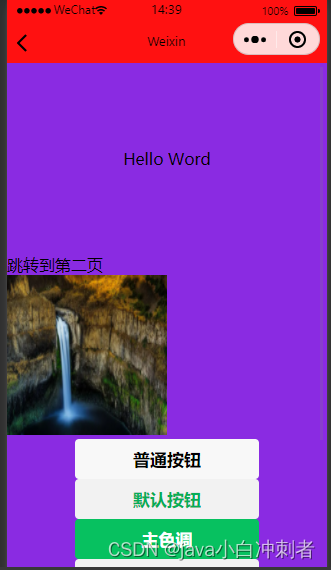
🏀🏀🏀type属性指定按钮的颜色类型
<!-- 通过type属性指定按钮颜色类型 -->
<button >普通按钮</button>
<button type="default" >默认按钮</button>
<button type="primary">主色调</button>
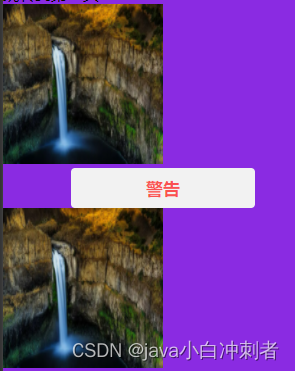
<button type=warn">警告</button>

🏀🏀🏀size属性指定按钮的大小 默认值只有两个
- default 默认大小
- mini 小尺寸
<!-- 通过size属性指定按钮的大小 -->
<button size="mini" >普通按钮</button>
<button type="default" size="default" >默认按钮</button>

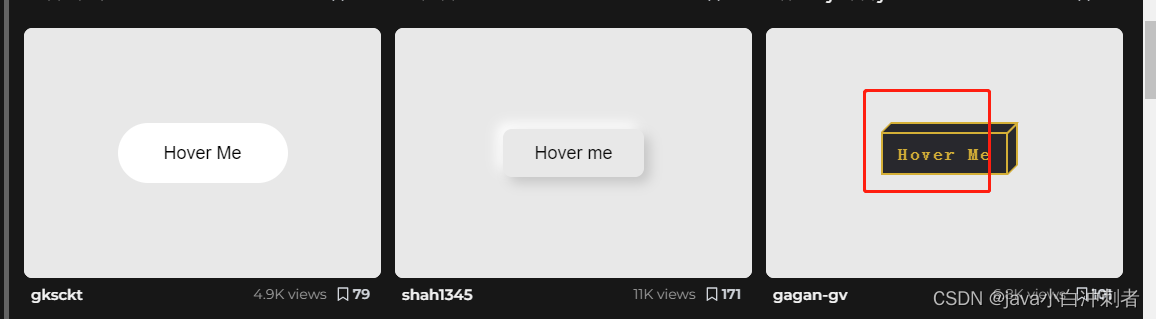
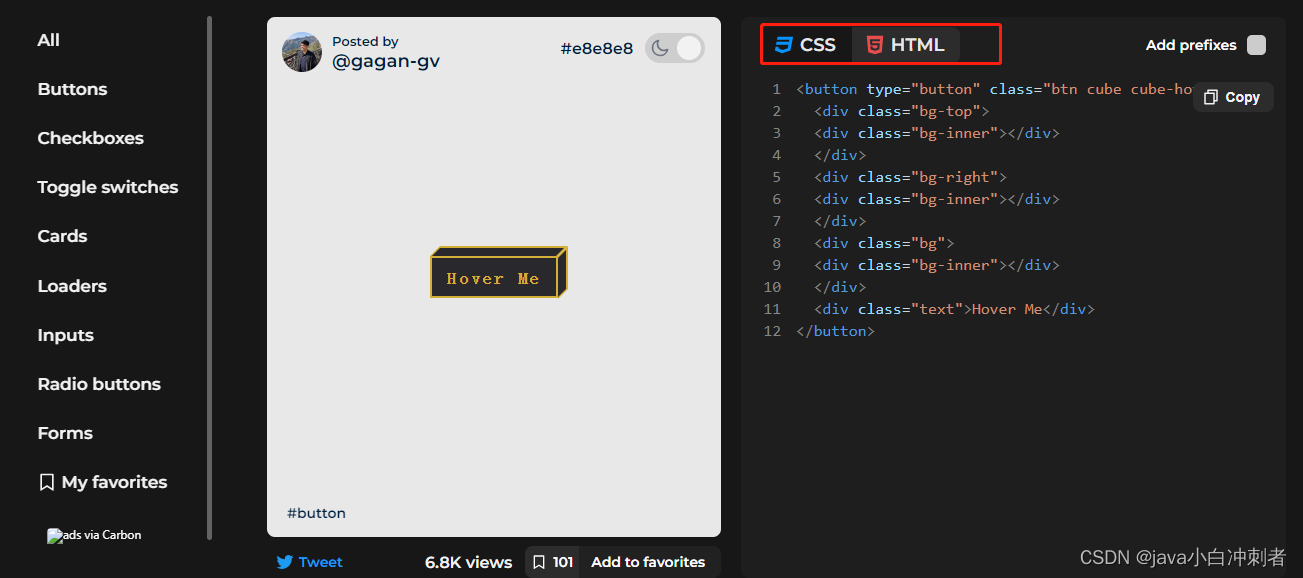
🏀🏀🏀各种样式按钮
点击进入
在博主“热爱编程的小白白”文章中看到此网站,很优秀。感谢大佬的文章
选择自己喜欢的按钮

把CSS和HTML直接复制到wxss和wxml中

index.wxss
.btn {
display: block;
padding: 0.7em 1em;
background: transparent;
outline: none;
border: 0;
color: #d4af37;
letter-spacing: 0.1em;
font-family: monospace;
font-size: 17px;
font-weight: bold;
z-index: 1;
}
.cube {
position: relative;
transition: all 0.5s;
}
.cube .bg-top {
position: absolute;
height: 10px;
background: #d4af37;
bottom: 100%;
left: 5px;
right: -5px;
transform: skew(-45deg, 0);
margin: 0;
transition: all 0.4s;
}
.cube .bg-top .bg-inner {
bottom: 0;
}
.cube .bg {
position: absolute;
left: 0;
bottom: 0;
top: 0;
right: 0;
background: #d4af37;
transition: all 0.4s;
}
.cube .bg-right {
position: absolute;
background: #d4af37;
top: -5px;
z-index: 0;
bottom: 5px;
width: 10px;
left: 100%;
transform: skew(0, -45deg);
transition: all 0.4s;
}
.cube .bg-right .bg-inner {
left: 0;
}
.cube .bg-inner {
background: #28282d;
position: absolute;
left: 2px;
right: 2px;
top: 2px;
bottom: 2px;
}
.cube .text {
position: relative;
transition: all 0.4s;
}
.cube:hover .bg-inner {
background: #d4af37;
transition: all 0.4s;
}
.cube:hover .text {
color: #28282d;
transition: all 0.4s;
}
.cube:hover .bg-right,
.cube:hover .bg,
.cube:hover .bg-top {
background: #28282d;
}
.cube:active {
z-index: 9999;
animation: bounce .1s linear;
}
@keyframes bounce {
50% {
transform: scale(0.9);
}
}
index.wxml
<button type="button" class="btn cube cube-hover">
<div class="bg-top">
<div class="bg-inner"></div>
</div>
<div class="bg-right">
<div class="bg-inner"></div>
</div>
<div class="bg">
<div class="bg-inner"></div>
</div>
<div class="text">Hover Me</div>
</button>

五、图片插入
图片插入使用<image> </image>标签实现。
<image> </image>标签有很多属性,点击查看
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| src | string | 否 | 图片资源地址 | |
| mode | string | scaleToFill | 否 | 图片裁剪、缩放的模式 |
| style | string | 否 | 图片样式 |
🧀我们通过代码来演示
🏀🏀🏀通过代码指定图片的高度和宽度占屏幕一半
<view>
<image src='https://img1.baidu.com/it/u=1919509102,1927615551&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500'
style="height: 375rpx; width: 375rpx;"></image>
</view>

六、图片轮播
图片轮播使用<swiper> </swiper>标签实现
此标签有很多属性
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 |
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 |
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 否 | 是否自动切换 |
| interval | number | 5000 | 否 | 自动切换时间间隔 |
| circular | boolean | false | 否 | 是否采用衔接滑动 |
🧀我们通过代码来演示
🏀🏀🏀通过代码实现图片轮播
这里我们直接引用《阮一峰老师的例子》
<view>
<swiper
indicator-dots="{{true}}"
autoplay="{{true}}"
style="width: 750rpx;"
indicator-active-color="#000000">
<swiper-item>
<image src="https://picsum.photos/200"></image>
</swiper-item>
<swiper-item>
<image src="https://picsum.photos/250"></image>
</swiper-item>
<swiper-item>
<image src="https://picsum.photos/300"></image>
</swiper-item>
</swiper>
</view>
上述代码中,**< swiper>组件就是轮播组件,里面放置了三个< swiper-item>组件,表示有三个轮播项目,每个项目就是一个< image>**组件。

七、图片滚动
图片滚动使用<scroll-view> </scroll-view>标签实现
🧀我们通过代码来演示
🏀🏀🏀通过代码实现纵向滚动
home.wxss
.container_2 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container_2 view:nth-child(1){
background-color: red;
}
.container_2 view:nth-child(2){
background-color: yellowgreen;
}
.container_2 view:nth-child(3){
background-color: blue;
}
.container_2{
display: flex;
justify-content: space-around
}
.container_2{
border: 1px solid yellowgreen;
height: 130px;
width: 100px;
}
home.wxml
<scroll-view class="container_2" scroll-y>
<view>G</view>
<view>C</view>
<view>L</view>
</scroll-view>

八、条件渲染
条件渲染使用<wx:if> </wx:if> <wx:for> </wx:for>标签实现
1.< wx:if>
🧀我们通过代码来演示
🏀🏀🏀通过代码实现wx:if
index.wxml
<button wx:if="{{flag==0}}">普通按钮</button>
<button type="default" wx:elif="{{flag==1}}">默认按钮</button>
<button type="primary" wx:elif="{{flag==2}}">主色调</button>
<button type=warn" wx:else>警告</button>
index.js
Page({
data: {
now: (new Date()).toLocaleString(),
flag: 1
}
})

当我们把flag改为10
index.js
Page({
data: {
now: (new Date()).toLocaleString(),
flag: 10
}
})

🏀🏀🏀一次性通过<wx:if>控制多个组件,使用<block>
<block wx:if="{{flag==10}}">
<button type="default">默认按钮</button>
<button type="primary">主色调</button>
</block>

🍉🍉🍉注:wx:if 与 hidden不同
wx:if 使用动态创建和移除元素的方式控制
hidden使用切换样式方式控制
2.< wx:for>
该标签有很多属性
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| wx:for-index | string | 否 | 指定当前循环项的索引变量名 | |
| wx:for-item | string | 否 | 指定当前项变量名 | |
| wx:key | string | 否 | 指定当前数组key |
🏀🏀🏀通过代码实现< wx:for>
当我们引入js中数组时,可以通过index得到索引,通过item得到内容
index.js
Page({
data: {
now: (new Date()).toLocaleString(),
flag: 10,
arry:['java','pyhton','C++']
}
})
index.wxml
<view wx:for="{{arry}}">
数组索引为:{{index}},内容为:{{item}}
</view>

🏀🏀🏀wx:for-index于wx:for-item使用
index.wxml
<view wx:for="{{arry}}" wx:for-index="id" wx:for-item="name">
数组索引为:{{id}},内容为:{{name}}
</view>

总结
本文通过很多代码示例来展示了小程序常用页面样式,这里非常感谢阮一峰老师和小白白大佬的博客,下一章我们讲解JSON文件配置小程序导航栏信息等。