一谈到全息显示,大家默认想到的就是光学全息方案,比如需要将光投射到某样东西上,比如视网膜,或是烟雾等介质上,才能成像。市面上一些常见的2D、3D全息方案,如全息风扇、Voxon全息系统等等,分别采用高速移动的条状光源或是平面介质,利用人眼视觉暂留特性来实现全息显示。

这些方案的一个明显特征是,通常都需要一层透明保护罩,为了外界因素打断光源/介质的高速运动。也就是说,很难将这种全息技术与周围的环境融合,因为周围的物体可能会对它们产生干扰。
与之对应的,还有声全息方案,它的特点是利用了声波驻波原理,通过控制三维空间的声场来实现“声悬浮全息显示”。当然,如你所想这对环境要求苛刻,必须是干净的空白场景。
为了改善这种局限,英国伦敦大学学院(UCL)的科研人员开发了一种基于高速移动粒子的声全息方案,最大的特点就是可以在靠近实体物品很近的地方移动,在显示区域内甚至可以摆放实物道具,不需要用保护罩阻隔全息粒子,实现全息数字内容和真实物体的融合显示。值得注意的是,UCL升级了微型粒子全息方案的刷新率,每秒可刷新超1万次。
用声波高速控制粒子
实际上,科研人员们已经探索基于声波粒子的全息方案多年,在2019年青亭网就曾报道英国苏塞克斯大学在研发这种技术。利用声波控制粒子的原理很简单,就是微型粒子作为介质,将光源投射到粒子上进行显示。其好处是,介质体积更小、更灵活,同时还能融合声音和触觉反馈。后来在2021年,美国杨百翰大学也研发了类似的技术,不过他们的方案基于光泳原理,即用强光照射气溶胶等微型粒子来进行移动,此外还计划结合眼球追踪技术,进一步扩大显示区域。

由于全息显示方案通常基于真空的环境、自成一体,全息显示设备不可以和其他物体重叠,以避免干扰粒子的运动路径,因此以无法实现的虚实融合效果。比如Gatebox等更常见的全息显示智能音箱,只能在有限的显示区域渲染全息图像,不能和周围的人和空间实现互动。而在声波方案中,任何物理对象都可能会扭曲声场,声波传播被阻挡后,悬浮在空中的粒子会落下,影响全息的显示效果。
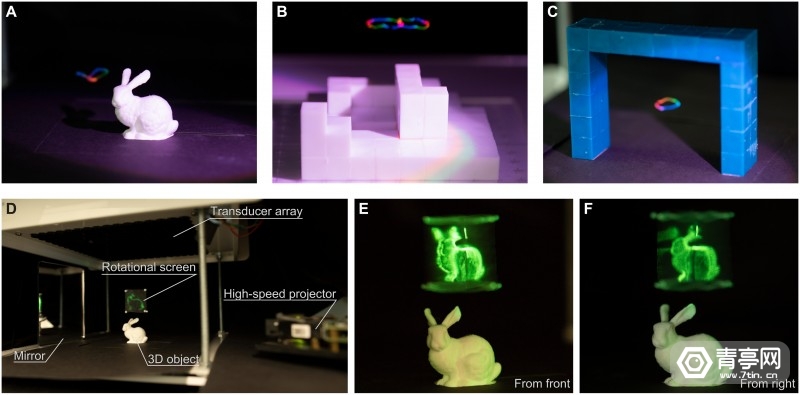
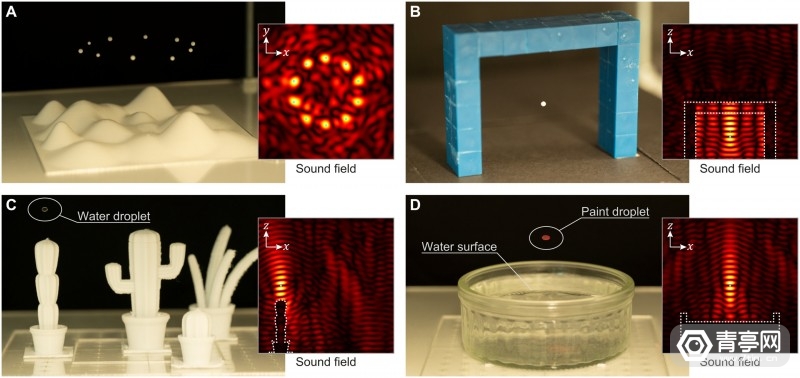
于是,UCL科研人员在此基础上进行升级,研发了一种全新的声学全息方案,正确控制了全息显示方案的声场,即使显示区域和其他部分的物体重叠,也不受干扰。从演示视频来看,该方案显示的全息水滴竟然可以落在场景中的仙人掌模型上。此外,也可以在墙壁、汽车仪表板等界面上显示。这项全新的方案将全息图像引入到物理空间中,裸眼3D图像也可以跟物理模型实现互动,就像是真实存在于空间中那样。
升级方案
简单来讲,这项方案比之前的技术具有更好的虚实融合能力。全息图像不仅可以接触物理模型,位于物理模型之上,还可以在物理模型下方通过。如果快速旋转全息屏幕,甚至还可以模拟有容积感的3D图像。
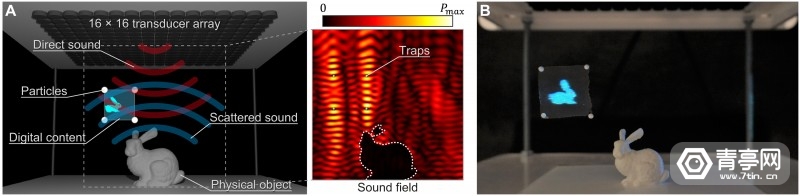
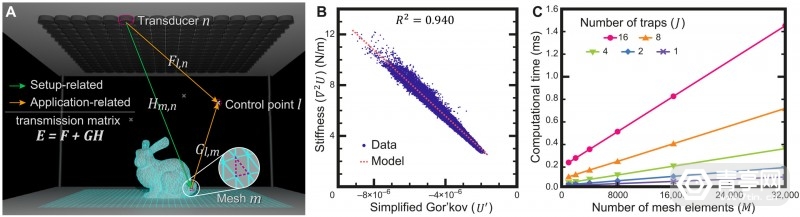
其原理是,利用每个全息粒子的两个控制点来计算出最佳的全息图像,然后在场景分布物体的过程中,修改BEM来获取实时的投射矩阵。据悉,BEM又叫边界元法(Boundary Element Method),通常可用于声学建模,分析声波辐射方向。
科研人员表示:这项全息方案通过实时计算附近物体的位置,来实现全息粒子飘浮和移动,并显示3D裸眼全息图像。
细节方面,该方案利用两个步骤来悬浮粒子(采用不同的材质,如聚苯乙烯珠、水和织物):1)计算出打开不同扬声器时,声波路径的实时变化,以及声波在环境中触碰到物体表面时的反弹;2)寻找一种快速关闭、打开扬声器的方案,可在声波分散后,依然将粒子保持在半空中。在分布了物理模型的环境中,依然可以通过解算器来创建多个声学陷阱,允许粒子在这些陷阱中固定,还可以悬浮由四个粒子固定的轻质植物,用来捕获光学投影,显示AR效果。

结构设计方面,科研人员将声波传感器置于顶部,物理模型则放在桌面上,控制点介于二者之间。系统会通过这三个位置进行计算,以定位全息图像的运动。为了避免声波路径受到干扰,科研人员将声波扬声器的数量增加至256个,并采用软件来独立控制每个扬声器。通过特殊的程序,扬声器系统可协同工作,确保声波控制的粒子运动不受周围物体干扰。如果部分声波被阻挡,那么其他的声波就会通过重定向来取代被阻挡的声波。
在验证实验中,科研人员将3D打印的兔子模型作为干扰对象,发现该方案是可行的。不管兔子摆放在哪里,全息粒子都可以飘浮在兔子周围。此外,还测试用水滴、织物来代替粒子,即使将水滴悬浮在摇晃的一杯水上,系统也能正常工作。

未来,科研人员看好这项技术在多个场景的应用,比如:AR/VR显示、裸眼3D可视化,可用于沉浸式主题公园、游乐场、博物馆等线下娱乐场景。值得注意的是,该方案还可以通过键盘、手势等方式进行操作,实现人机交互。
此外,这项技术也可以应用于3D打印工艺,比如允许3D打印出更复杂的多材料物体。原理是通过非接触式3D打印工艺,同时使用多种材料,从任何方向进行打印,从而取代传统的逐层打印方式,实现更精密的多材料制造。参考:techxplore