目录
一、前言
1.什么是Layui
2.Layui的背景
3.为什么要使用Layui
4.Layui的模块化
二、Layui使用讲解
1.初识Layui
2.搭建登录页面
静态效果图
封装引入文件页面(公用页面)
jsp页面搭建
userDao编写
Servlet页面编写
xml文件配置
3.搭建注册页面
静态效果图
jsp页面搭建
Servlet页面编写
最终效果演示
4.总结
一、前言
1.什么是Layui
Layui是一款简单易用的前端开发框架,专注于快速构建Web界面。它基于HTML、CSS和JavaScript技术,提供了一组简洁、直观和灵活的UI组件和模块。
Layui的设计理念是简洁、直观和高效,旨在提供轻量级且易于上手的前端解决方案。它提供了丰富的UI组件,如按钮、表格、表单、导航、分页等,以及强大的模块化功能,例如弹层、日期选择器、上传组件等。使用Layui,你可以轻松构建出具有现代化风格和友好交互的Web界面。
Layui还提供了灵活的扩展机制,你可以根据自己的需求进行定制和扩展。它提供了丰富的文档和示例代码,帮助开发者快速上手和深入了解框架的使用。
小贴士:
灵活的扩展机制指的是Layui框架采用了模块化的设计理念,这使得开发者可以按需加载和使用框架的各个组件和功能模块,减少了不必要的资源加载和冗余代码。
2.Layui的背景
Layui的背景可以追溯到2016年,由一位名叫贤心(小胡)的前端开发者创建。小胡在开发过程中发现,许多前端开发框架过于复杂而不易上手,于是他决定开发一个简单易用的框架,以提高前端开发的效率。
在开发过程中,小胡一直秉持着"简单、易用、高效"的设计理念,并借鉴了其他流行的前端框架的优点,包括jQuery、Bootstrap等。他希望通过这个框架能够让开发者更加专注于业务逻辑的实现,而不用过多关注繁琐的前端代码。小胡在2016年正式发布了Layui框架,它立即获得了广泛的关注和认可。开发者们对它的简洁性、易用性和高效性给予了很高的评价,逐渐使Layui成为国内广泛应用的前端开发框架之一。
随着时间推移,Layui不断发展和更新,引入了更多的功能和扩展,为开发者提供了更多选择和可能性。它在国内开发者社区中具有很高的知名度和影响力,并在许多项目中得到了广泛的应用。
3.为什么要使用Layui
有几个原因可以解释为什么要使用Layui框架:
- 1. 简单易用:Layui以简单易用为设计理念,提供了简洁直观的API和组件,使得前端开发变得更加轻松快捷。即使是对于初学者或没有深入前端开发经验的开发者,也能够快速上手并构建出漂亮的界面。
- 2. 快速开发:Layui提供了丰富的预定义UI组件和模块,如表格、表单、导航、弹层等,以及强大的功能扩展,如日期选择器、文件上传等。这些组件和功能模块使得开发者能够快速搭建出功能完善的网页或应用程序,大大提高开发效率。
- 3. 轻量灵活:Layui是一个轻量级的前端框架,不会引入过多的冗余代码和样式,使得页面加载速度更快。另外,Layui还提供了模块化开发的支持,开发者可以按需加载和使用组件,减少了不必要的资源消耗。
- 4. 跨终端兼容:Layui支持响应式布局,可以自动适应不同的设备和屏幕大小,确保在各种终端下都能有良好的显示效果。无论是在电脑、平板还是手机上访问,都可以提供一致的用户体验。
- 5. 大量资源和社区支持:Layui具有广泛的用户基础和活跃的开发者社区。在官方文档和社区论坛上,你可以找到大量的示例代码、教程和问题解答,帮助你解决开发过程中遇到的各种问题。
总的来说,使用Layui框架可以加速前端开发过程,提高开发效率,同时提供了丰富的UI组件和功能扩展,使得构建漂亮、功能完善的网页和应用程序变得更加简单和便捷。
4.Layui的模块化
以下是Layui模块化的一些特点和使用方法:
模块定义:在Layui中,每个功能模块都是一个独立的文件,通过
layui.define来定义模块。例如,定义一个myModule模块可以使用以下代码:layui.define(function(exports) { // 模块代码 // 导出接口 exports('myModule', { // 接口方法 }); });依赖加载:模块之间可以通过
layui.use来指定依赖关系,确保依赖的模块在使用时已经加载完毕。例如,如果myModule模块依赖jquery和layer,可以使用以下代码加载依赖:layui.use(['jquery', 'layer'], function() { var $ = layui.jquery; var layer = layui.layer; // 使用依赖的模块 });模块接口:在模块定义中,通过导出接口的方式来提供模块的功能和方法。其他模块或页面可以通过导入模块并使用导出的接口来调用模块的功能。例如,如果
myModule模块需要提供一个打印日志的方法,可以这样导出接口:layui.define(function(exports) { // 模块代码 // 导出接口 exports('myModule', { log: function(message) { console.log(message); } }); });然后在其他模块或页面中导入
myModule并使用导出的接口来进行调用:layui.use('myModule', function() { var myModule = layui.myModule; myModule.log('Hello World!'); });通过以上方式,Layui的模块化设计使得开发者可以按需加载和使用功能模块,提高了代码的灵活性和可维护性。同时,它也提供了便捷的依赖管理和模块接口的定义和使用方式,简化了前端开发的复杂性。
二、Layui使用讲解
1.初识Layui
官方网站:https://www.layui.com/(已下线)
参考地址:http://layui.org.cn/demo/index.html(已下线,非官网)
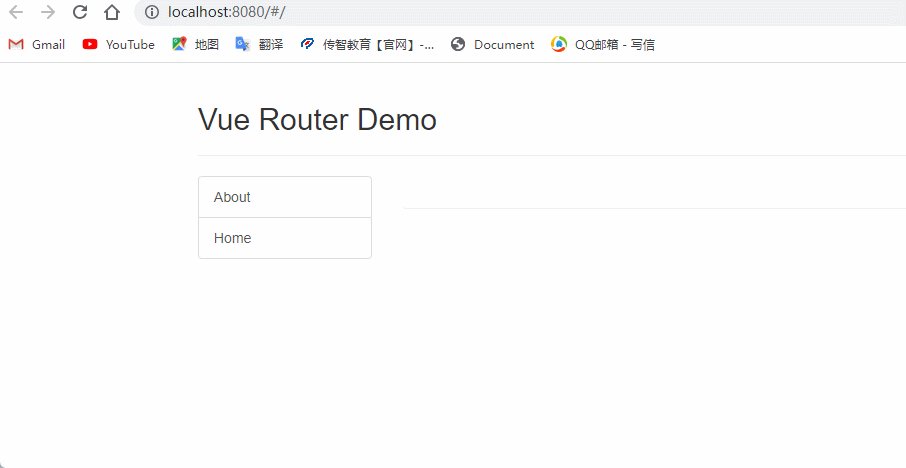
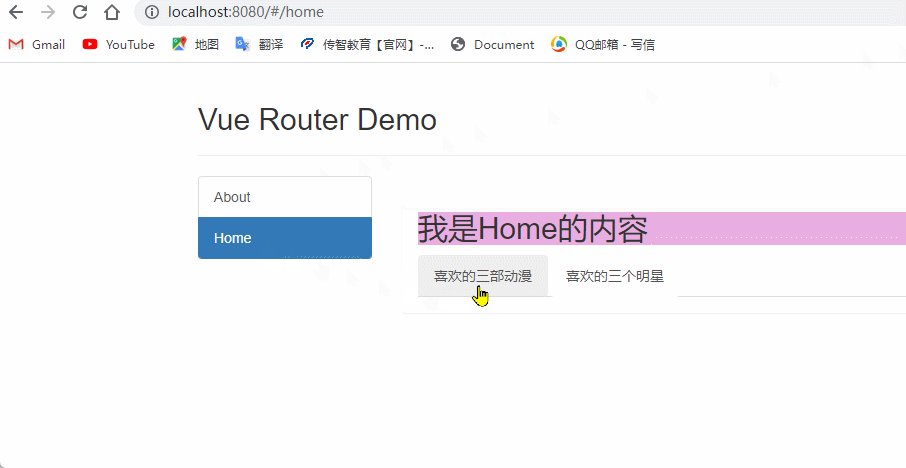
打开就是这样的页面,里面有丰富的案例供大家参考。
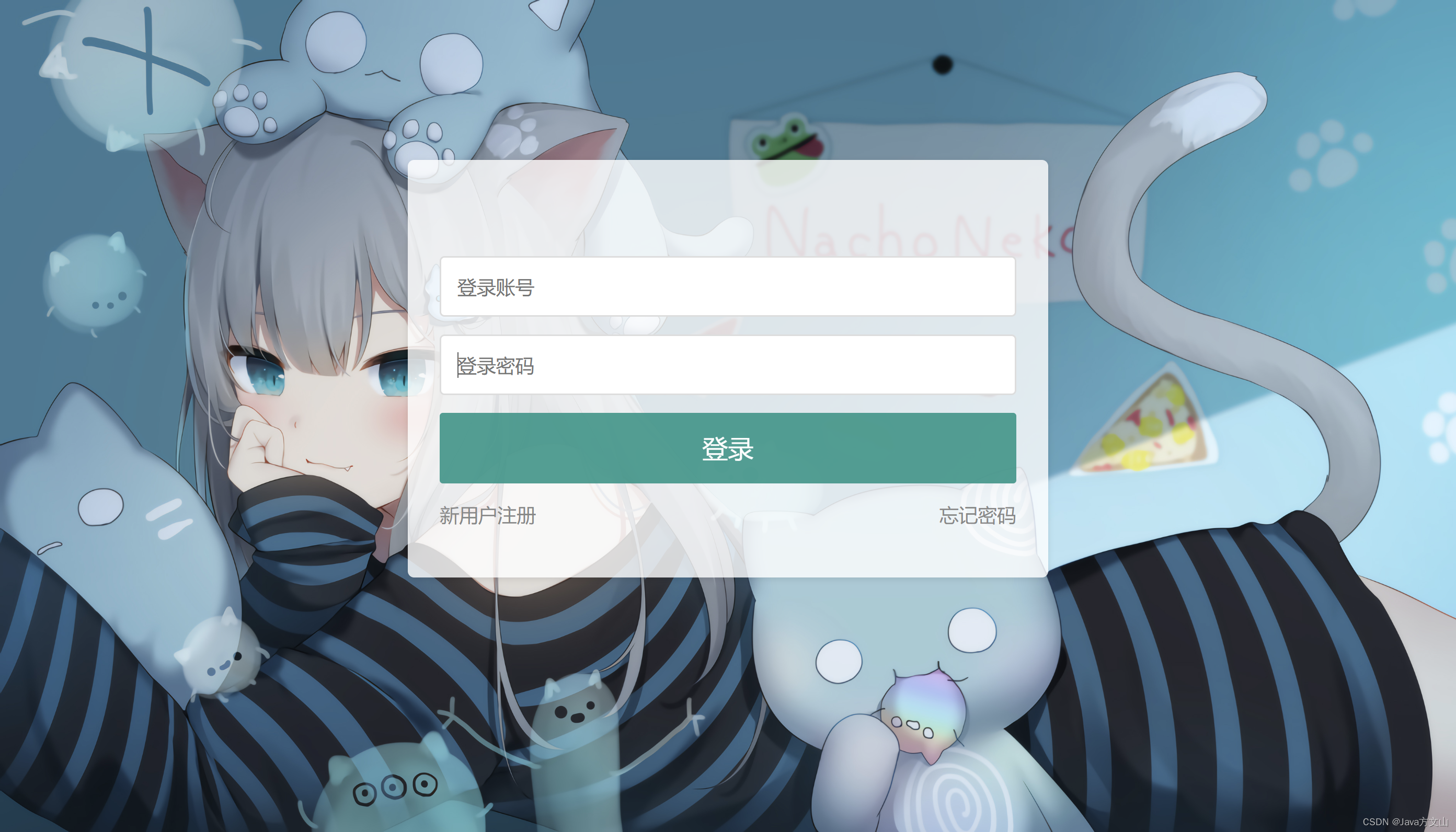
2.搭建登录页面
静态效果图
封装引入文件页面(公用页面)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html "> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title></title> <!-- 引入layui.css--> <link rel="stylesheet" href="${pageContext.request.contextPath}/static/js/layui/css/layui.css"> <!-- 引入layui.js--> <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/layui/layui.js"></script> </head> </html>将每个页面都需要的引入js\css等封装成一个页面到时候外部引入即可
jsp页面搭建
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="common/static.jsp"%> <html> <head> <meta name="viewport" content="width=device-width,initial-scale=1.33,minimum-scale=1.0,maximum-scale=1.0"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <title>Layui登录页面</title> <meta http-equiv="Content-Language" content="zh-CN"> <link rel="stylesheet" rev="stylesheet" href="css/iconfont.css" type="text/css" media="all"> <link rel="stylesheet" rev="stylesheet" href="css/login.css" type="text/css" media="all"> <style> body { color: #; } a { color: #; } a:hover { color: #; } .bg-black { background-color: #; } .tx-login-bg { background: url(static/images/bg.jpg) no-repeat 0 0; } </style> <link rel="stylesheet" href="${pageContext.request.contextPath}/static/css/login.css"> </head> <body class="tx-login-bg"> <div class="tx-login-box"> <ul class="tx-form-li row"> <li class="col-24 col-m-24"><p> <input type="text" id="username" placeholder="登录账号" class="tx-input"> </p></li> <li class="col-24 col-m-24"><p> <input type="password" id="password" placeholder="登录密码" class="tx-input"> </p></li> <li class="col-24 col-m-24"><p class="tx-input-full"> <button id="login" class="tx-btn tx-btn-big bg-black">登录</button> </p></li> <li class="col-12 col-m-12"><p> <a href="register.jsp" class="f-12 f-gray">新用户注册</a> </p></li> <li class="col-12 col-m-12"><p class="ta-r"> <a href="#" class="f-12 f-gray">忘记密码</a> </p></li> </ul> </div> <script type="text/javascript"> layui.use(['jquery','layer'], function() { let $ = layui.jquery; let layer = layui.layer; $("#login").click(function() { $.ajax({ url: "${pageContext.request.contextPath}/user.action?methodName=login", data: { loginName: $("#username").val(), pwd: $("#password").val() }, type: 'post', dataType: 'json', success: function(data) { if(data) { layer.alert('欢迎回来'+data.name+'尊贵的用户', {icon: 6}); } else { layer.alert('请重新确认你的账户或密码', {icon: 5}); } } }) }) }); </script> </body> </html>userDao编写
package com.zking.dao; import java.util.List; import com.zking.entity.User; import com.zking.util.BaseDao; import com.zking.util.PageBean; import com.zking.util.StringUtils; /** * 用户 * * @author 索隆 * */ public class UserDao extends BaseDao<User> { // 分页模糊查询 public List<User> list(User user, PageBean pageBean) throws Exception { // sql语句编写 String sql = "select * from t_oa_user where 1=1"; // 获取参数 int id = user.getId(); String name = user.getName(); // 进行参数非空判断 if (StringUtils.isNotBlank(name)) { sql += " and name like '%" + name + "%'"; } // 如果bid不等于0说明传递过来了bid,此时的bid是有值的 if (id != 0) { sql += "and id=" + id; } return super.executeQuery(sql, User.class, pageBean); } // 新增 public int add(User User) throws Exception { int n=0; // sql语句编写 String sql = "insert into t_oa_user (name,loginName,pwd)values(?,?,?)"; n = super.executeUpdate(sql, User, new String[] { "id", "name", "loginName" }); return n; } // 删除 public void del(User User) throws Exception { // sql语句编写 String sql = "delete from t_oa_user where id=?"; super.executeUpdate(sql, User, new String[] { "id" }); } // 修改 public void edit(User User) throws Exception { // sql语句编写 String sql = "update t_oa_user set name=?,loginName=?,pwd=? where id=?"; super.executeUpdate(sql, User, new String[] { "name", "loginName", "pwd", "id" }); } // 登录校验 public User login(User User) throws Exception { // sql语句编写 String sql = "select * from t_oa_user where loginName='" + User.getLoginName() + "' and pwd='" + User.getPwd()+ "' "; List<User> list = super.executeQuery(sql, User.class, null); if (list != null && list.size() == 1) { return list.get(0); } else { return null; } } }Servlet页面编写
package com.zking.web; import java.util.List; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.zking.dao.UserDao; import com.zking.entity.User; import com.zking.framework.ActionSupport; import com.zking.framework.ModelDriver; import com.zking.util.ResponseUtil; public class Useraction extends ActionSupport implements ModelDriver<User> { User user = new User(); UserDao userdao = new UserDao(); /**登录验证 * @param req * @param resp * @throws Exception */ public void login(HttpServletRequest req, HttpServletResponse resp) throws Exception { User login = userdao.login(user); ResponseUtil.write(resp, login); } /**新增用户 * @param req * @param resp * @throws Exception */ public void register(HttpServletRequest req, HttpServletResponse resp) throws Exception { int i = userdao.add(user); if(i>0) { ResponseUtil.write(resp, i); }else { ResponseUtil.write(resp, null); } } @Override public User getModel() { return user; } }xml文件配置
<?xml version="1.0" encoding="UTF-8"?> <config> <action path="/user" type="com.zking.web.Useraction"> </action> </config>
3.搭建注册页面
静态效果图
jsp页面搭建
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="common/static.jsp"%> <html> <head> <meta name="viewport" content="width=device-width,initial-scale=1.33,minimum-scale=1.0,maximum-scale=1.0"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <title>注册页面</title> <meta http-equiv="Content-Language" content="zh-CN"> <link rel="stylesheet" rev="stylesheet" href="css/iconfont.css" type="text/css" media="all"> <link rel="stylesheet" rev="stylesheet" href="css/login.css" type="text/css" media="all"> <style> body { color: #; } a { color: #; } a:hover { color: #; } .bg-black { background-color: #; } .tx-login-bg { background: url(static/images/bg.jpg) no-repeat 0 0; } </style> <link rel="stylesheet" href="${pageContext.request.contextPath}/static/css/login.css"> </head> <body class="tx-login-bg"> <div class="tx-login-box"> <h1>注册</h1> <ul class="tx-form-li row"> <li class="col-24 col-m-24"><p> <input type="text" id="name" placeholder="真实姓名" class="tx-input"> </p></li> <li class="col-24 col-m-24"><p> <input type="text" id="username" placeholder="账号" class="tx-input"> </p></li> <li class="col-24 col-m-24"><p> <input type="password" id="password" placeholder="密码" class="tx-input"> </p></li> <li class="col-24 col-m-24"><p class="tx-input-full"> <button id="login" class="tx-btn tx-btn-big bg-black">注册</button> </p></li> <li class="col-12 col-m-12"><p> <a href="login.jsp" class="f-12 f-gray">前往登录</a> </p></li> </ul> </div> <script type="text/javascript"> layui.use(['jquery','layer'], function() { let $ = layui.jquery; let layer = layui.layer; $("#login").click(function() { $.ajax({ url: "${pageContext.request.contextPath}/user.action?methodName=register", data: { name: $("#name").val(), loginName: $("#username").val(), pwd: $("#password").val() }, type: 'post', dataType: 'json', success: function(data) { if(data) { layer.alert('注册成功!!', {icon: 6}); } else { layer.alert('注册失败请稍后再试', {icon: 5}); } } }) }) }); </script> </body> </html>Servlet页面编写
package com.zking.web; import java.util.List; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.zking.dao.UserDao; import com.zking.entity.User; import com.zking.framework.ActionSupport; import com.zking.framework.ModelDriver; import com.zking.util.ResponseUtil; public class Useraction extends ActionSupport implements ModelDriver<User> { User user = new User(); UserDao userdao = new UserDao(); /**登录验证 * @param req * @param resp * @throws Exception */ public void login(HttpServletRequest req, HttpServletResponse resp) throws Exception { User login = userdao.login(user); ResponseUtil.write(resp, login); } /**新增用户 * @param req * @param resp * @throws Exception */ public void register(HttpServletRequest req, HttpServletResponse resp) throws Exception { int i = userdao.add(user); if(i>0) { ResponseUtil.write(resp, i); }else { ResponseUtil.write(resp, null); } } @Override public User getModel() { return user; } }最终效果演示
4.总结
看起来是不是Layui页面还是比较美观的,相比Bootstrap还不收费。
以上就是我分享的利用Layui搭建的登录注册页面了,搭建起来十分钟不到,大大的提升了我们的开发效率,再搭配我自己所编写的自定义MVC,开发效率再度提升,项目经理再也不用怕你项目交不上来了!!!
如果觉得这篇文章对你有帮助的话,还请留下个👍吧!!