安静地努力!!!
【25.Vue Router--路由的query参数】
多级路由在src/router/index.js中【三级路由】的配置如下:
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import Cartoon from '../pages/Cartoon'
import Stars from '../pages/Stars'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
export default new VueRouter({
// 定义一些路由
// 每个路由都需要映射到一个组件。
routes: [
//配置路由路径和路由组件
{
path: '/about',
component: About, //要跳转到的组件
},
{
path: '/home',
component: Home,
children:[
{
name:'Hcartoon',
path: 'cartoon',
component: Cartoon,
},{
path:'stars',
component: Stars,
children:[
{
path:'detail',
component: Detail,
},
]
}
],
}
]
})
- 我们如何把二级路由里Stars组件的数据starList,传递给下一级路由的Detail组件?
路由下的Stars组件中,配置如下:
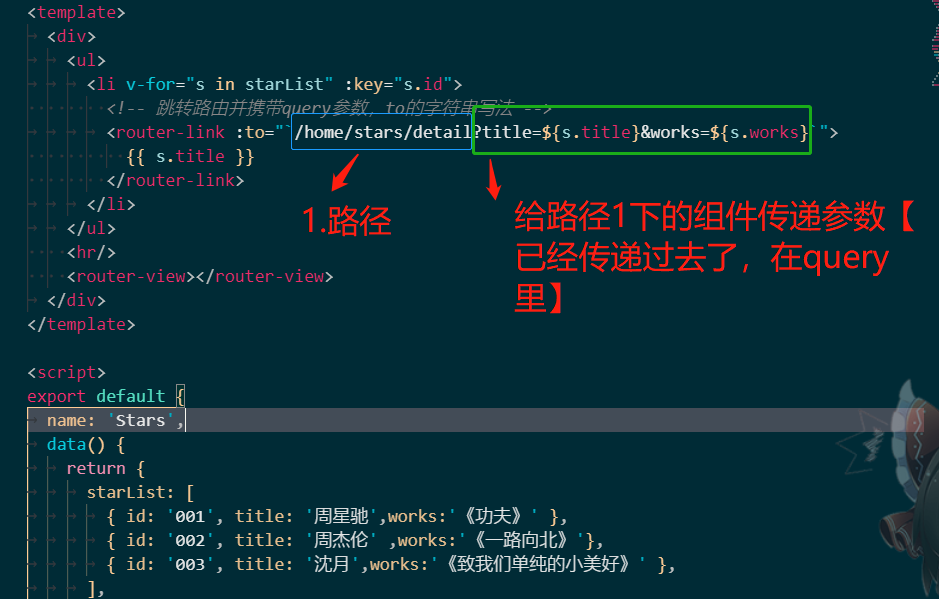
Stars.vue中存储的数据和传递数据方法
data() {
return {
starList: [
{ id: '001', title: '周星驰',works:'《功夫》' },
{ id: '002', title: '周杰伦' ,works:'《一路向北》'},
{ id: '003', title: '沈月',works:'《致我们单纯的小美好》' },
],
};
},
方法1:跳转路由并携带query参数,to的字符串写法
-
注意:双引号里面的是反引号。
-
${xxx}:模板字符串 -
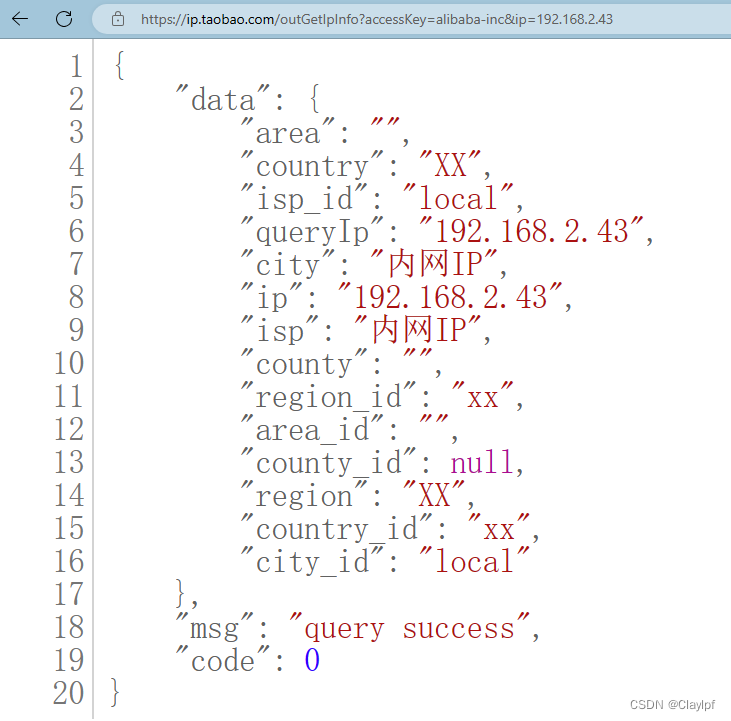
补充:什么是URL参数?
URL 参数是追加到 URL 上的一个名称/值对。参数以问号 (?) 开始并采用 name=value 的格式。如果存在多个 URL 参数,则参数之间用一个 (&) 符隔开。有时还会有 #
<li v-for="s in starList" :key="s.id">
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<router-link :to="`/home/stars/detail?title=${s.title}&works=${s.works}`">
{{ s.title }}
</router-link>
</li>

方法2:跳转路由并携带query参数,to的对象写法
<!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link :to="{
path:'/home/stars/detail',
query:{
title:s.title,
works:s.works
}
}
">
{{ s.title }}
</router-link>
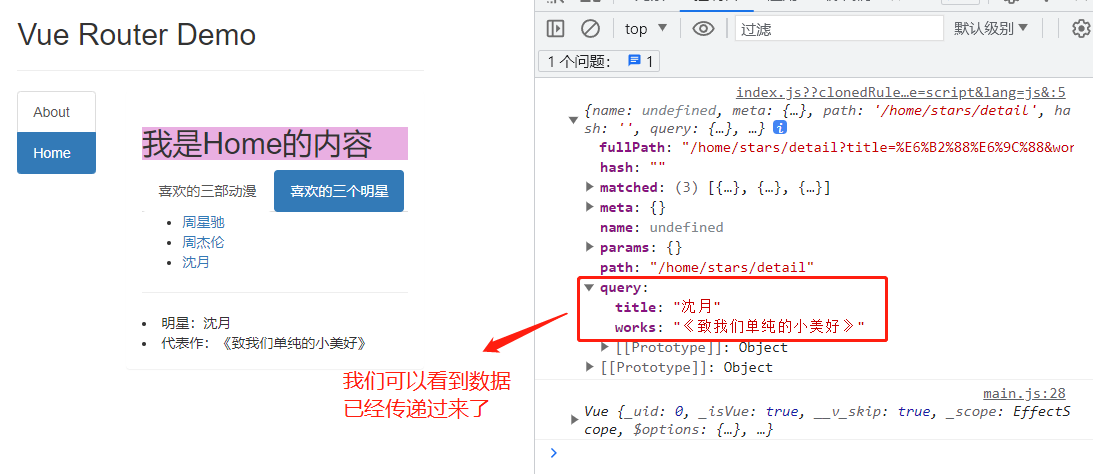
- 我们如何能确认传递成功了呢?【我们去路径1下的组件Detail中的生命周期钩子mounted中的打印一下
this.$route】
Detail.vue
mounted() {
console.log(this.$route);
},
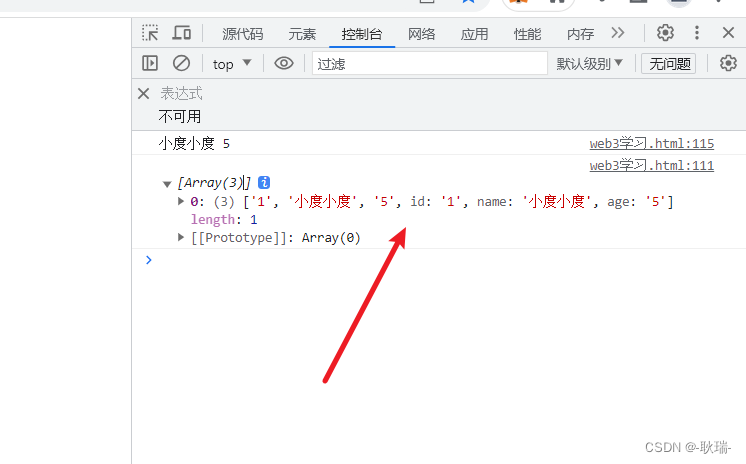
this.$route打印结果如下:

所以,我们在组件Detail中接收数据的方式如下:
<template>
<div>
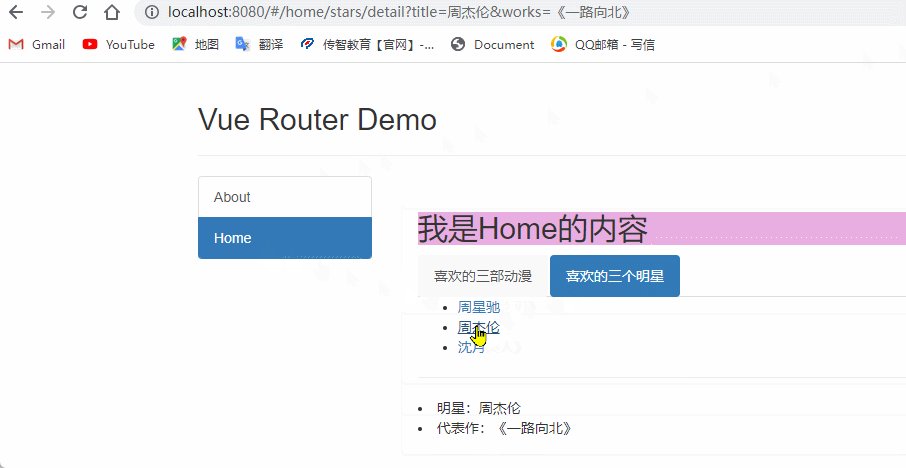
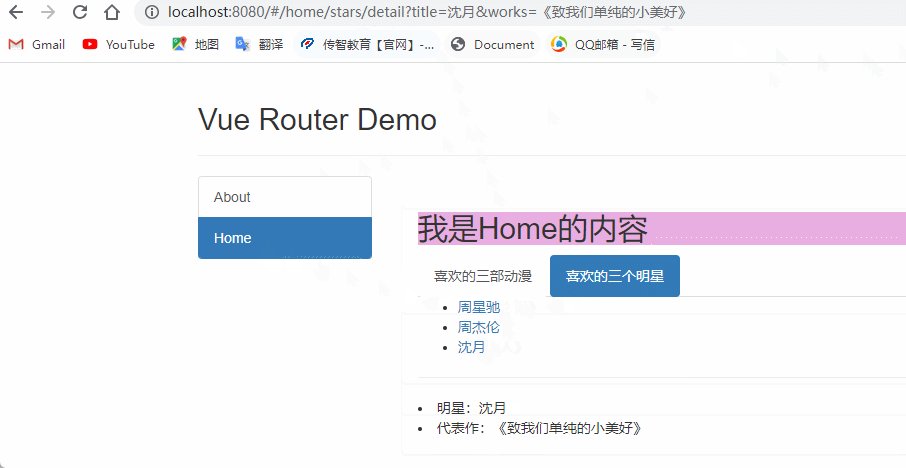
<li>明星:{{ $route.query.title }}</li>
<li>代表作:{{ $route.query.works}}</li>
</div>
</template>
案例结果展示:

总结:路由的query参数
-
传递参数
<!-- 跳转并携带query参数,to的字符串写法 --> <router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link> <!-- 跳转并携带query参数,to的对象写法 --> <router-link :to="{ path:'/home/message/detail', query:{ id:666, title:'你好' } }" >跳转</router-link> -
接收参数:
$route.query.id $route.query.title













![[HDCTF2019]Maze(初识逆向)](https://img-blog.csdnimg.cn/c467fc943c094b3bbbe731b7bc614d4b.png)