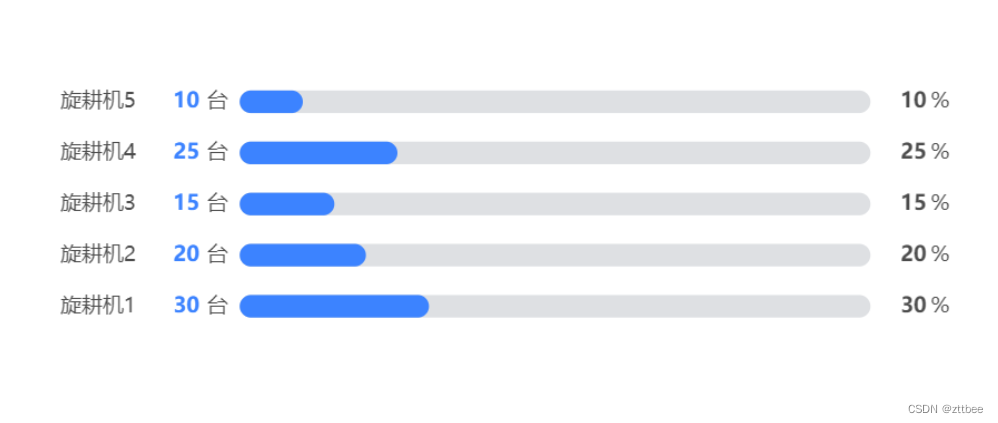
1、实现效果
左边是类别、数量,中间类似于进度条,右边是所占百分比

2、实现思路
x轴不显示,y轴的axisLabel用富文本,显示机器与台数;图表有两个数据组,分别用蓝色和灰色表示,两个柱子重合,灰色柱子在蓝色柱子下面;灰色柱子的label用富文本,显示占比。
3、实现代码
(1)在template里写个容器
<div class="chartStyle" ref="chartImplement"></div>
在style里定义容器的大小
.chartStyle {
height: 300px;
width: 700px;
}
(2)在data里声明一个变量
myChartLine:'',
在methods里写个配置图表的函数,输入参数为dataAll,包含了机具的类型、数量、占比等信息。数据格式为
dataAll = {
dataX: dataX,//类别
dataY: dataY,//数量
dataSum: dataSum,//总数
dataPercent: dataPercent,//占比
}
initSchedule(dataAll) {
let _this = this;
this.myChartLine = echarts.init(this.$refs.chartImplement)
let myColor = ['#3C83FF']
var option = {
grid: { // 直角坐标系内绘图网格
left: '25%', //grid 组件离容器左侧的距离,
//left的值可以是80这样具体像素值,
//也可以是'80%'这样相对于容器高度的百分比
right: '15%',
//containLabel: true //gid区域是否包含坐标轴的刻度标签。为true的时候,
// left/right/top/bottom/width/height决定的是包括了坐标轴标签在内的
//所有内容所形成的矩形的位置.常用于【防止标签溢出】的场景
},
xAxis: { //直角坐标系grid中的x轴,
//一般情况下单个grid组件最多只能放上下两个x轴,
//多于两个x轴需要通过配置offset属性防止同个位置多个x轴的重叠。
type: 'value', //坐标轴类型,分别有:
//'value'-数值轴;'category'-类目轴;
//'time'-时间轴;'log'-对数轴
splitLine: {
show: false
}, //坐标轴在 grid 区域中的分隔线
axisLabel: {
show: false
}, //坐标轴刻度标签
axisTick: {
show: false
}, //坐标轴刻度
axisLine: {
show: false
}, //坐标轴轴线
},
yAxis: {
type: 'category',
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
color: 'rgba(0,0,0,.7)',
fontSize: 14,
formatter: function(data) {
var traceValue;
for (var i = 0; i < dataAll.dataX.length; i++) {
if (data === dataAll.dataX[i]) {
traceValue = dataAll.dataY[i]
break
}
}
var arr = [
'{a|' + data + '}',
'{b|' + traceValue + '}',
'{c|台}'
]
return arr.join('')
},
textStyle: {
rich: {
a: {
fontSize: 14,
width: 100
},
b: {
fontSize: 14,
align: 'center',
color: '#3C83FF',
fontWeight: 600,
},
c: {
padding: [0, 0, 0, 5],
fontSize: 14,
align: 'center',
}
}
},
},
data: dataAll.dataX //类目数据,在类目轴(type: 'category')中有效。
//如果没有设置 type,但是设置了axis.data,则认为type 是 'category'。
},
series: [ //系列列表。每个系列通过 type 决定自己的图表类型
{
name: '%', //系列名称
type: 'bar', //柱状、条形图
barWidth: 15, //柱条的宽度,默认自适应
data: dataAll.dataPercent, //系列中数据内容数组
label: { //图形上的文本标签
show: true,
position: 'right', //标签的位置
offset: [0, -40], //标签文字的偏移,此处表示向上偏移40
//formatter: '{c}{a}',//标签内容格式器 {a}-系列名,{b}-数据名,{c}-数据值
formatter: function(data) {
//.toFixed(0)去掉小数位,如果为2就是保留两位小数
//let b = data.percent.toFixed(0) + "%";
//subText = b;
return '';
},
color: 'rgba(0,0,0,.7)', //标签字体颜色
fontSize: 26 //标签字号
},
itemStyle: { //图形样式
normal: { //normal 图形在默认状态下的样式;
//emphasis图形在高亮状态下的样式
barBorderRadius: 10, //柱条圆角半径,单位px.
//此处统一设置4个角的圆角大小;
//也可以分开设置[10,10,10,10]顺时针左上、右上、右下、左下
color: function(params) {
let num = myColor.length; //得到myColor颜色数组的长度
return myColor[params.dataIndex % num]; //返回颜色数组中的一个对应的颜色值
},
}
},
zlevel: 1 //柱状图所有图形的 zlevel 值,
//zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面
},
{
name: '进度条背景',
type: 'bar',
label: { //图形上的文本标签
show: true,
position: 'right', //标签的位置
offset: [0, 0], //标签文字的偏移,此处表示向上偏移40
//formatter: '{c}{a}',//标签内容格式器 {a}-系列名,{b}-数据名,{c}-数据值
formatter: function(data) {
//.toFixed(0)去掉小数位,如果为2就是保留两位小数
var traceValue;
for (var i = 0; i < dataAll.dataX.length; i++) {
if (data.name === dataAll.dataX[i]) {
traceValue = dataAll.dataPercent[i]
break
}
}
var arr = [
'{a|' + traceValue + '}',
'{b|%}'
]
return arr.join('');
},
textStyle: {
rich: {
a: {
fontSize: 14,
color: 'rgba(0,0,0,0.7)',
fontWeight: 560,
padding: [0, 0, 0, 15],
},
b: {
fontSize: 14,
color: 'rgba(0,0,0,0.7)',
padding: [0, 0, 0, 3],
align: 'center',
},
}
},
},
barGap: '-100%', //不同系列的柱间距离,为百分比。
// 在同一坐标系上,此属性会被多个 'bar' 系列共享。
// 此属性应设置于此坐标系中最后一个 'bar' 系列上才会生效,
//并且是对此坐标系中所有 'bar' 系列生效。
barWidth: 15,
data: dataAll.dataSum,
color: '#DEE0E3', //柱条颜色
itemStyle: {
normal: {
barBorderRadius: 10
}
}
},
]
};
this.myChartLine.setOption(option, true);
window.addEventListener("resize", () => {
if (this.myChartLine) {
this.myChartLine.resize();
}
});
},
(3)调用该函数
这里假设有100台机器,初始化数据
initData() {
var dataX = ['旋耕机1', '旋耕机2', '旋耕机3', '旋耕机4', '旋耕机5']
var dataY = ['30', '20', '15', '25', '10'];
var dataPercent = ['30', '20', '15', '25', '10'];
var dataSum = new Array(dataX.length).fill(100);
var data = {
dataX: dataX,
dataY: dataY,
dataSum: dataSum,
dataPercent: dataPercent,
}
this.initSchedule(data);
},
在mounted中调用initData
mounted() {
this.initData();
},
完成