要在 Vue 3 中使用 Chart.js,您需要先安装和引入 Chart.js 库,并创建一个 Vue 组件来承载图表。

1. 安装库
```shell
cnpm i chart.js moment chartjs-adapter-moment
```
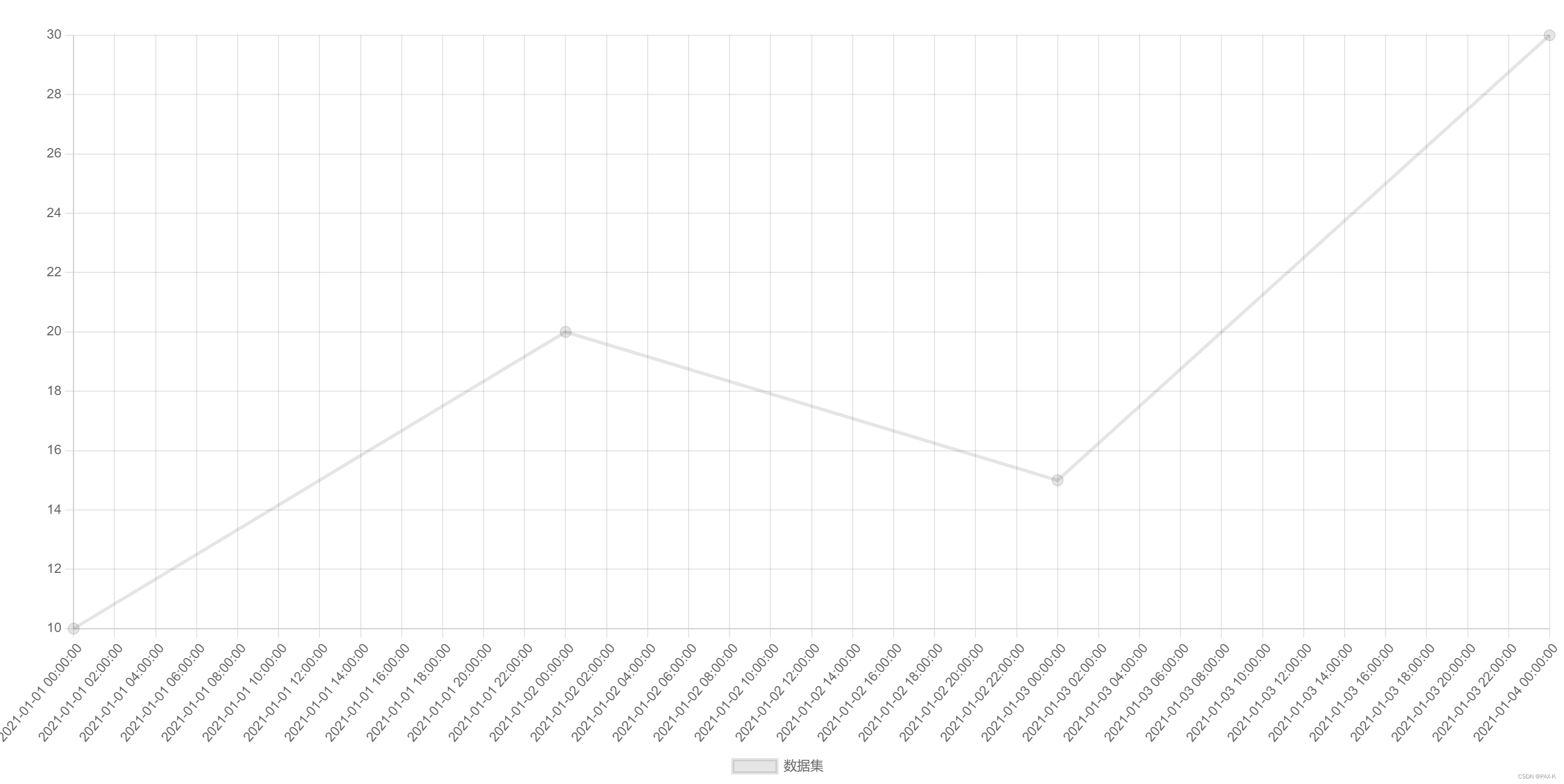
2. 代码示例
<template>
<div>
<canvas id="chartCanvas"></canvas>
</div>
</template>
<script>
import { Chart, registerables } from 'chart.js';
import 'chartjs-adapter-moment';
import moment from 'moment';
Chart.register(...registerables);
const data = {
labels: ['2021-01-01', '2021-01-02', '2021-01-03', '2021-01-04'],
datasets: [{
label: '数据集',
data: [10, 20, 15, 30]
}]
};
export default {
mounted() {
data.labels = data.labels.map(label => moment(label, 'YYYY-MM-DD')); // 转换为时间格式
data.labels.map(l => console.log(l.format("YYYY-MM-DD")));
this.renderChart(); // 在组件被挂载后创建图表
},
data() {
return {
}
},
methods: {
renderChart() {
const ctx = document.getElementById('chartCanvas').getContext('2d');
Chart.defaults.elements.point.radius = 5;
new Chart(ctx, {
type: 'line',
data: data,
options: {
scales: {
x: {
type: 'time',
time: {
unit: 'hour',
displayFormats: {
hour: 'YYYY-MM-DD HH:mm:ss' // 时间格式
}
}
},
},
responsive: true,
plugins: {
legend: {
position: 'bottom',
},
title: {
display: true,
text: this.title
}
}
},
});
}
}
};
</script>
**