数字孪生有关的项目中,智慧城市一直是一个比较重要的类型,但是这类智慧城市项目往往包含了大量的GIS相关数据,例如倾斜摄影、DEM、DOM、地形数据等。这时,将GIS系统融合进数字孪生系统的需求就出现了。
这时一个新的问题就出现了,如果将GIS系统和数字孪生系统进行融合,那么该如何保证融合进来的GIS系统仍然能够共享数字孪生系统中的各项功能呢?虽然CesiumJS非常成熟,几乎支持了大部分常用的GIS协议,且性能优化较好,能够将CesiumJS整合到系统中,但是CesiumJS自己实现了底层的渲染功能,无法直接嫁接到渲染引擎当中。

实际上,无论是CesiumJS还是类似ThreeJS,他们底层目前都是基于WebGL/WebGL2绘制到Canvas来实现的(WebGPU还远没有成熟),那么我们是不是可以直接在一个Canvas让CesiumJS先画,ThreeJS后画呢?答案显然是可以的。但是,如果一个先画,一个后画,后画的不就把先画的覆盖了吗?这里我们就要学到深度缓冲区的概念了。

深度缓冲区也称之为DepthBuffer,是GPU为了对光栅化渲染时物体的遮挡关系进行排序用到的概念。概念本身很简单,就是每绘制一个物体的同时,把这个物体在每一个像素点上的深度信息与这个像素点之前的深度信息进行对比,如果这个像素点的深度较小(注意这要看具体深度缓冲的DepthFunction,一般在WebGL上默认是最大的是Depth是1,因此越小越近)则继续渲染像素颜色,否则直接丢弃。

当然,这之后还有许多要面临的问题,例如相机、光照、阴影等存在的冲突,这里就不展开细讲了。总之,到此为止我们已经初步将CesiumJS整合进数字孪生系统了。那么,整合之后又会有怎样的化学反应呢?

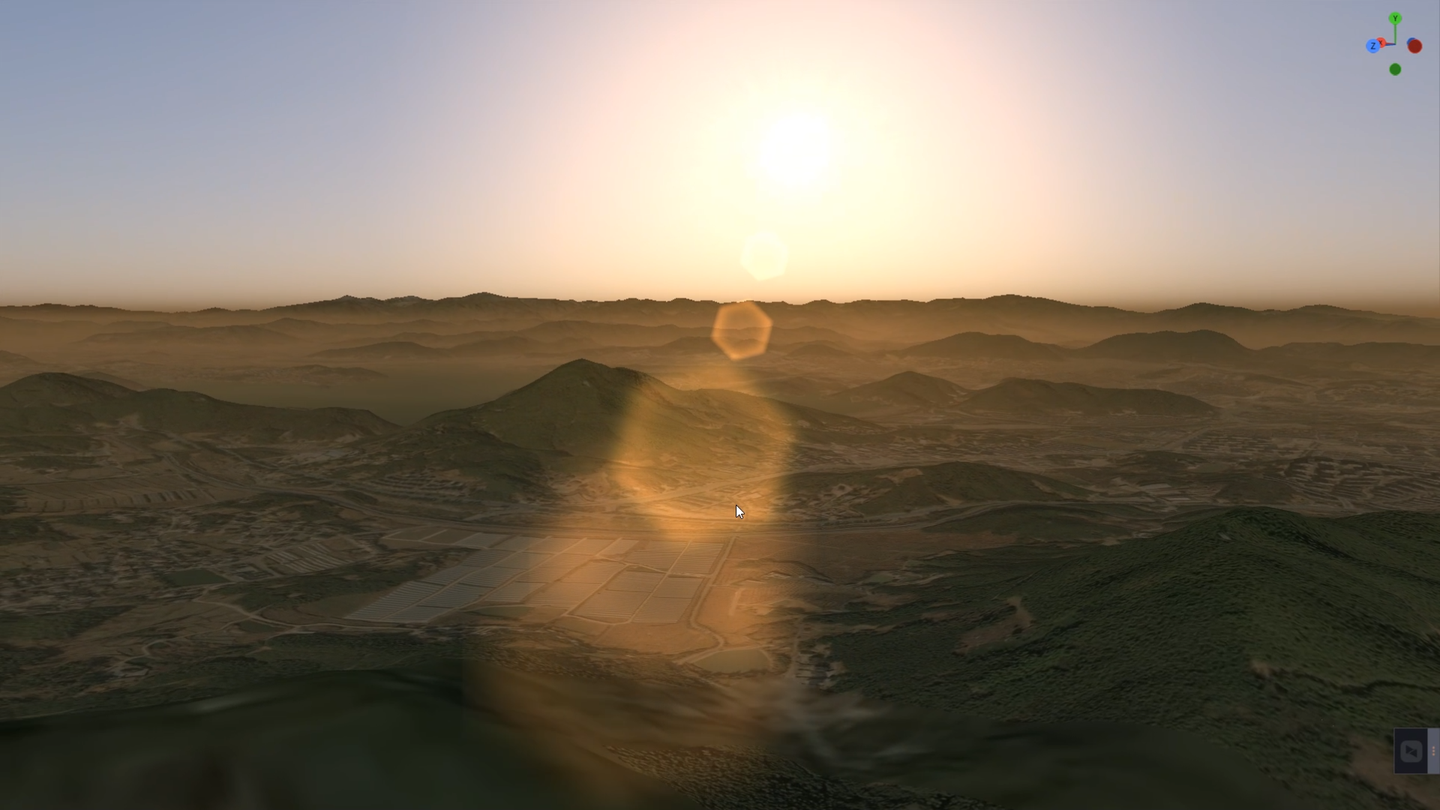
这里就需要考验数字孪生系统本身的能力了。以成功将CesiumJS整合进数字孪生系统的山海鲸Cesium为例,山海鲸为CesiumJS实现了Aerial Perspective LUT。将瑞利散射,米氏散射引入CesiumJS视觉效果中,大幅提升了大场景真实度。并且山海鲸采用Perlin-Worley噪声结合Perlin噪声实现CesiumJS内嵌体积云的动态建模,同时结合大气散射实现基于物理的体积云光照。并使用Temporal Reprojection和Bilateral Upsample技术大幅提升体积云渲染的性能。

具体效果大家可以在山海鲸可视化官网下载软件尝试一下,是免费的(只是全屏展示会有水印),整体效果可以说是非常优秀了。