首先启动系统看到如下界面:

然后按"e"键,看到下面的界面

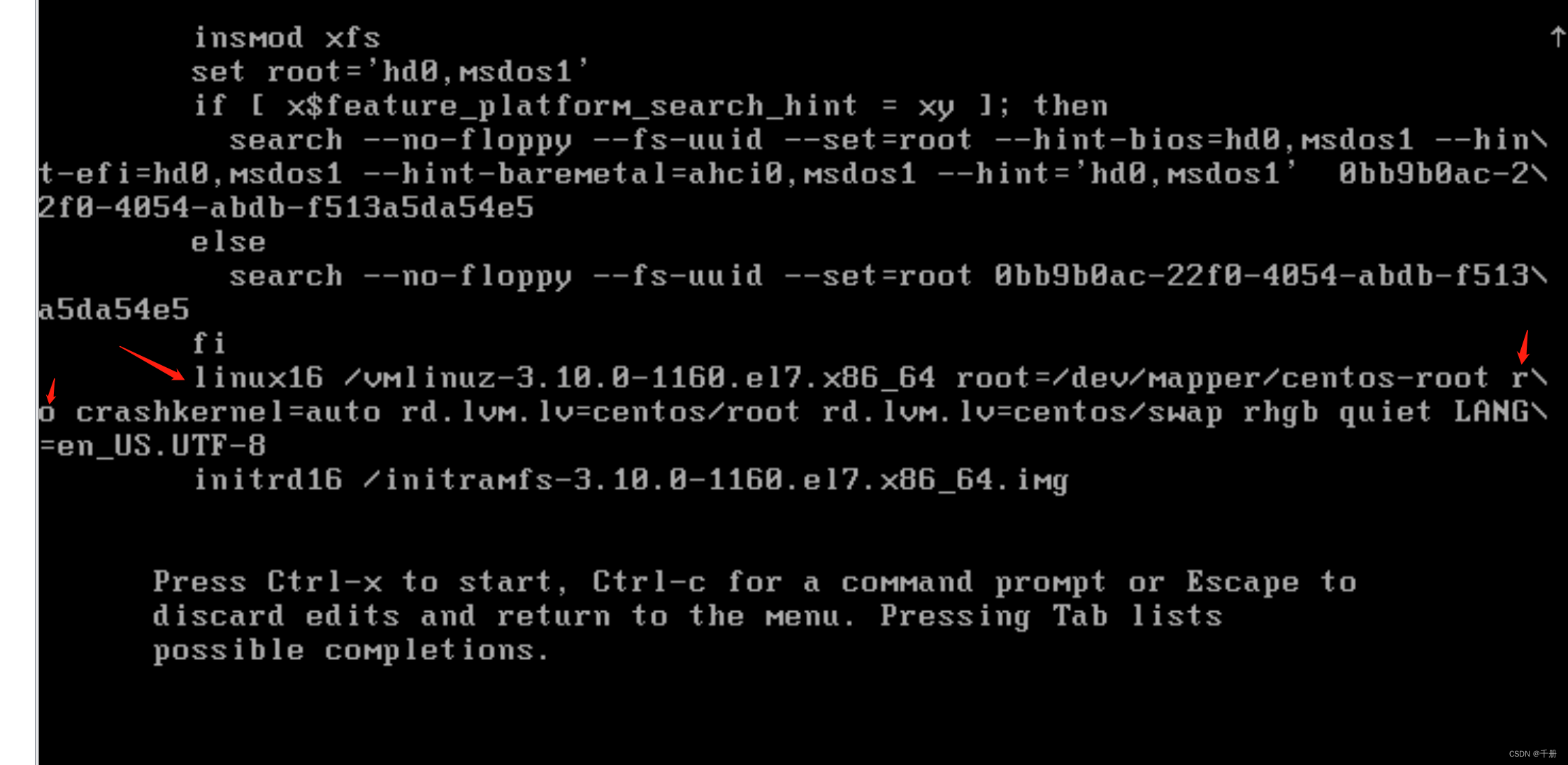
然后使用"↓"按键移动光标, 移动到linux16

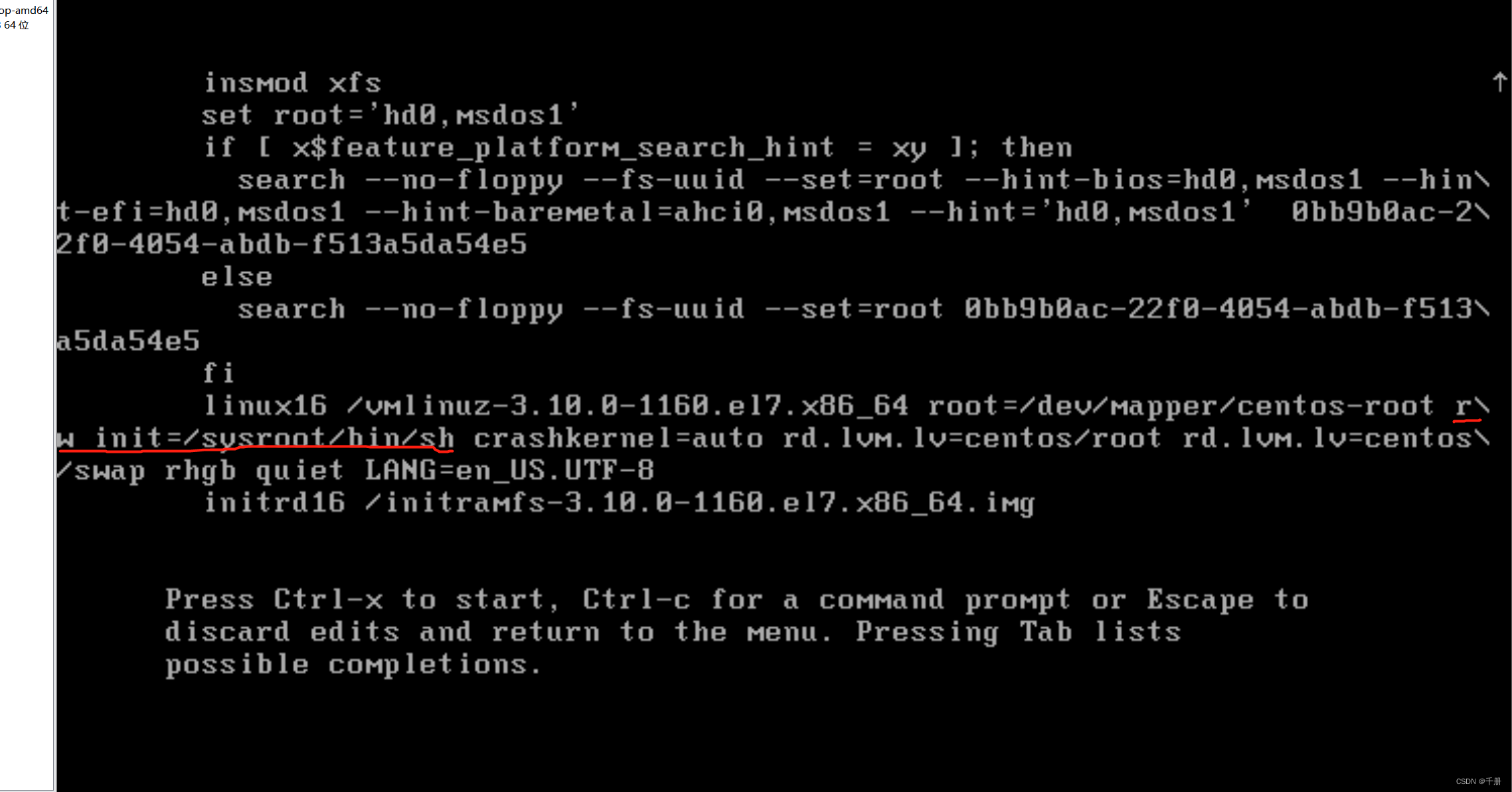
将上图中红色箭头指向的ro替换成下图中画红线的内容:
ro替换成rw init=/sysroot/bin/sh。

然后按CTRL+X进入单用户模式:如下所示:

执行:
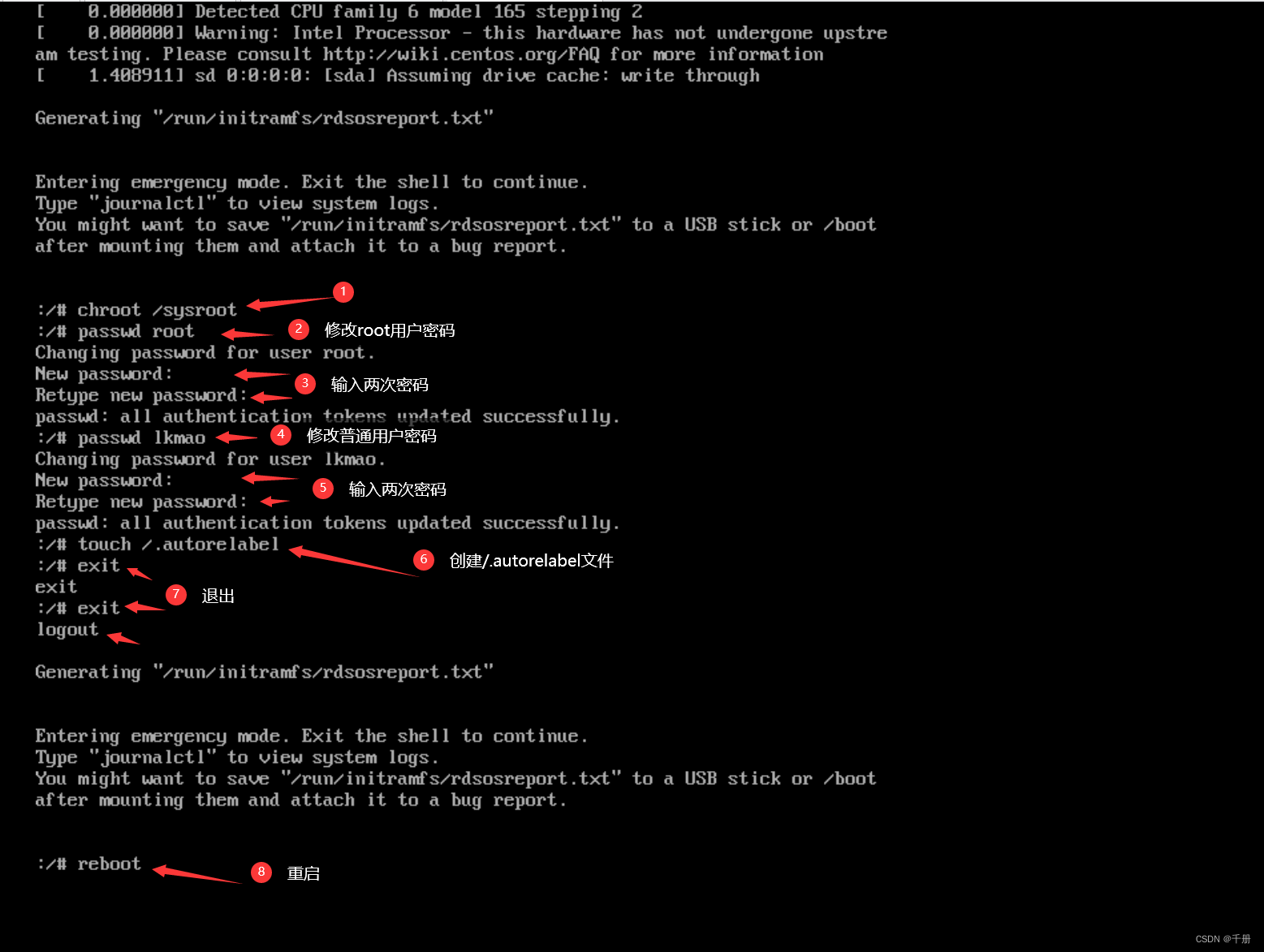
chroot /sysroot执行chroot /sysroot。其中chroot命令来切换操作系统,/sysroot/目录就是原始系统.这个命令执行第二次的时候就会报错。我猜应该因为已经切换过去了,它又不是无限套娃。
修改root密码:
passwd root也可以修改普通用户的密码。
然后创建文件/.autorelabel,注意这是个根目录下的隐藏文件。
touch /.autorelabel执行两次exit,看到logout后,执行reboot。具体操作步骤如下图所示:

重启后,就可以使用新密码了。
小结