需求千千万,又是难熬的一天!
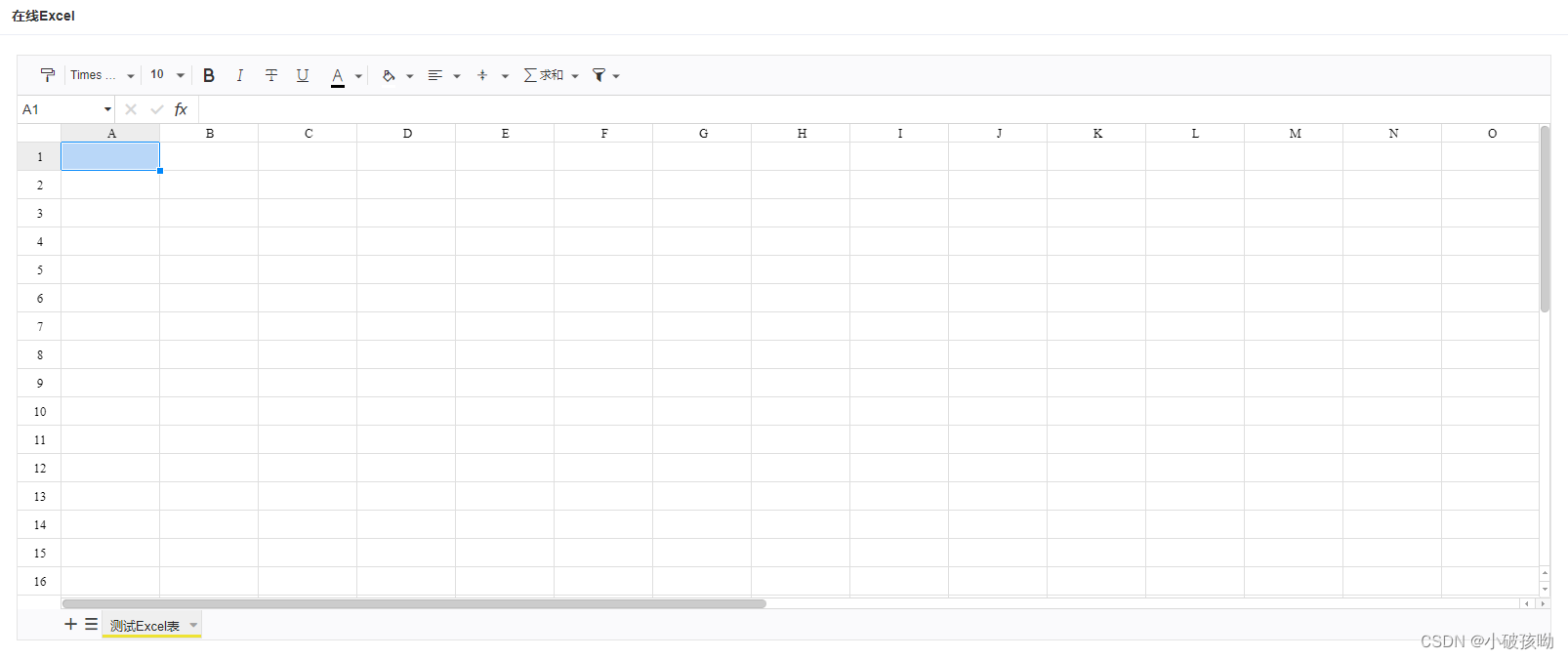
效果图:

Luckysheet官网网站:快速上手 | Luckysheet文档
1、引入(两种)
第一种CDN引入
在项目中的 public ---> index.html 中添加代码,如下:
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/luckysheet.umd.js"></script>
第二种本地静态引入
在项目中的 public ---> luckysheet(没有就新建) 中添加代码,如下:

<link rel='stylesheet' href='luckysheet/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='luckysheet/plugins/plugins.css' />
<link rel='stylesheet' href='luckysheet/css/luckysheet.css' />
<link rel='stylesheet' href='luckysheet/assets/iconfont/iconfont.css' />
<script src="luckysheet/plugins/js/plugin.js"></script>
<script src="luckysheet/luckysheet.umd.js"></script>获取静态资源方法:
- 从官网下载源码:Luckysheet: 🚀Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。
- 下载后运行 npm install ,安装所需依赖
- 安装完成后可以运行 npm run dev 启动项目看运行是否正常
- 使用 npm run build 命令打包项目
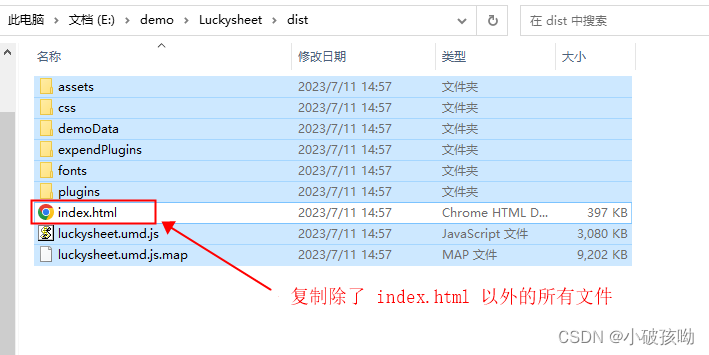
- 找到打包后的文件夹,复制文件夹内所有文件(除 index.html 以外)如下图
- 将复制的文件放到 public ---> luckysheet(没有就新建)文件夹中

第5步图
我已上传下载好的资源,如有需要可直接下载:
资源地址:Luckysheet 本地引用的静态资源
2、页面使用
在需要的页面添加如下代码:
HTML部分
<div id="luckysheet" class="luckysheet-content"></div>JS部分
export default {
mounted() {
this.init();
},
methods: {
init() {
var options = {
container: "luckysheet", // 设定DOM容器的id
title: "Luckysheet Demo", // 设定表格名称
lang: "zh", // 设定表格语言
plugins: ["chart"],
data: [
{
name: "测试Excel表", //工作表名称
color: "#eee333", //工作表(工作表名称底部边框线)颜色
index: 0, //工作表索引(新增一个工作表时该值是一个随机字符串)
status: 1, //激活状态
order: 0, //工作表的下标
hide: 0, //是否隐藏
row: 36, //行数
column: 30, //列数
defaultRowHeight: 28, //自定义行高,单位px
defaultColWidth: 100, //自定义列宽,单位px
celldata: [], //初始化使用的单元格数据,r代表行,c代表列,v代表该单元格的值,最后展示的是value1,value2
config: {
merge: {}, //合并单元格
rowlen: {}, //表格行高
columnlen: {}, //表格列宽
rowhidden: {}, //隐藏行
colhidden: {}, //隐藏列
borderInfo: {}, //边框
authority: {}, //工作表保护
},
scrollLeft: 0, //左右滚动条位置
scrollTop: 0, //上下滚动条位置
luckysheet_select_save: [], //选中的区域
calcChain: [], //公式链
isPivotTable: false, //是否数据透视表
pivotTable: {}, //数据透视表设置
filter_select: {}, //筛选范围
filter: null, //筛选配置
luckysheet_alternateformat_save: [], //交替颜色
luckysheet_alternateformat_save_modelCustom: [], //自定义交替颜色
luckysheet_conditionformat_save: {}, //条件格式
frozen: {}, //冻结行列配置
chart: [], //图表配置
zoomRatio: 1, // 缩放比例
image: [], //图片
showGridLines: 1, //是否显示网格线
dataVerification: {}, //数据验证配置
},
],
showtoolbar: true,// 默认工具栏都不显示
showtoolbarConfig: {
undoRedo: false, //撤销重做,注意撤消重做是两个按钮,由这一个配置决定显示还是隐藏
paintFormat: true, //格式刷
currencyFormat: false, //货币格式
percentageFormat: false, //百分比格式
numberDecrease: false, // '减少小数位数'
numberIncrease: false, // '增加小数位数
moreFormats: false, // '更多格式'
font: true, // '字体'
fontSize: true, // '字号大小'
bold: true, // '粗体 (Ctrl+B)'
italic: true, // '斜体 (Ctrl+I)'
strikethrough: true, // '删除线 (Alt+Shift+5)'
underline: true, // '下划线 (Alt+Shift+6)'
textColor: true, // '文本颜色'
fillColor: true, // '单元格颜色'
border: false, // '边框'
mergeCell: false, // '合并单元格'
horizontalAlignMode: true, // '水平对齐方式'
verticalAlignMode: true, // '垂直对齐方式'
textWrapMode: false, // '换行方式'
textRotateMode: false, // '文本旋转方式'
image: false, // '插入图片'
link: false, // '插入链接'
chart: false, // '图表'(图标隐藏,但是如果配置了chart插件,右击仍然可以新建图表)
postil: false, //'批注'
pivotTable: false, //'数据透视表'
function: true, // '公式'
frozenMode: false, // '冻结方式'
sortAndFilter: true, // '排序和筛选'
conditionalFormat: false, // '条件格式'
dataVerification: false, // '数据验证'
splitColumn: false, // '分列'
screenshot: false, // '截图'
findAndReplace: false, // '查找替换'
protection: false, // '工作表保护'
print: false, // '打印'
},
showsheetbar: true, //是否显示底部sheet页按钮
showsheetbarConfig: {
add: true, //新增sheet
menu: true, //sheet管理菜单
sheet: true, //sheet页显示
},
showinfobar: false, //是否显示顶部信息栏
showstatisticBar: false, //是否显示底部计数栏
showstatisticBarConfig: {
count: false, // 计数栏
view: false, // 打印视图
zoom: false, // 缩放
},
sheetFormulaBar: true, //是否显示公式栏
allowCopy: false, //是否允许拷贝
enableAddRow: true, //允许添加行
}
luckysheet.create(options)
},
}
}CSS部分
.luckysheet-content{
margin:0px;
padding:0px;
width:100%;
height:600px;
}至此可以正常显示!!!
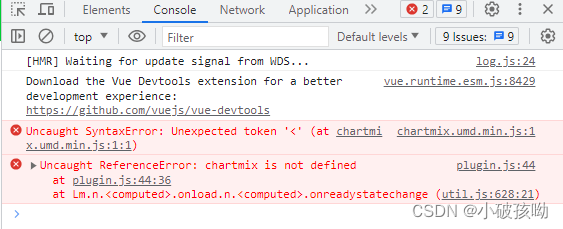
但我在运行过程中发现了如下报错,经过排查是引入路径问题,百度好久,很多都没说明白,我就记录一下,仅供参考!
报错如下:

解决办法:
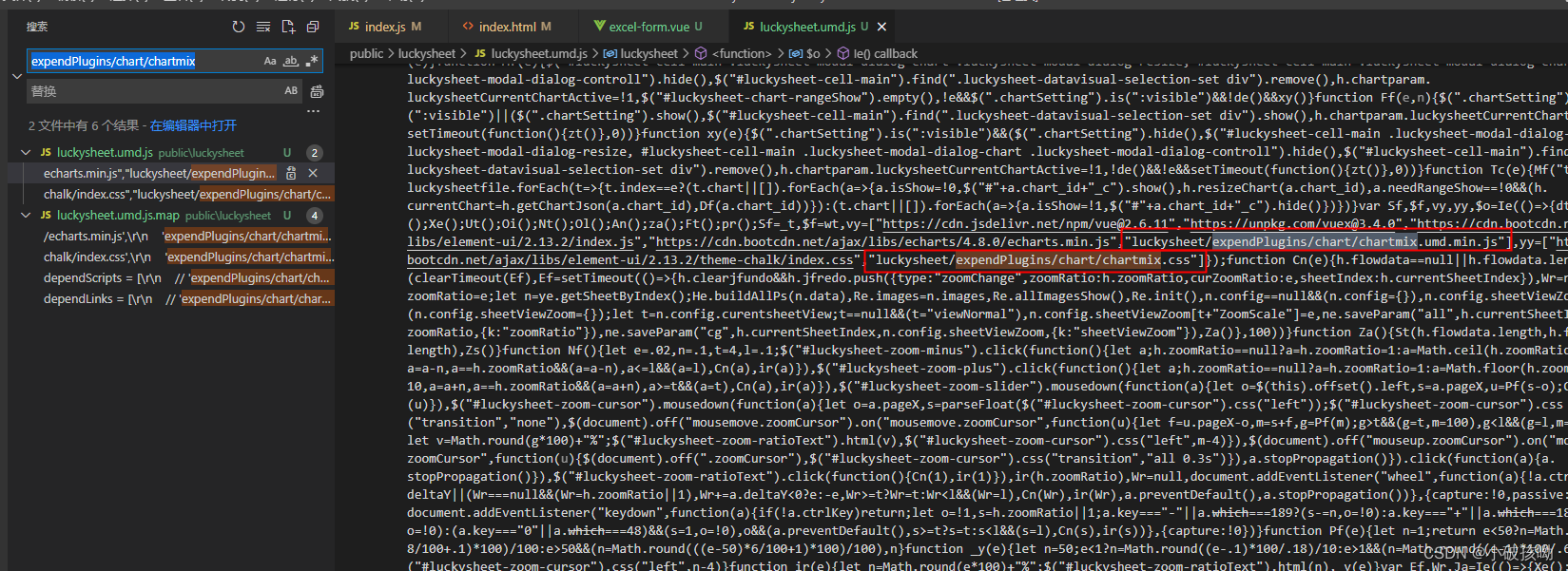
找到 luckysheet.umd.js 在这个 js 文件中搜索 expendPlugins/chart/chartmix 会找到如下一个js和一个css,将路径修改为自己的正确路径即可:

至此完成!!!
测试有效!!!感谢支持!!!