vitepress使用
初始化项目
pnpm init
pnpm add vitepress vue
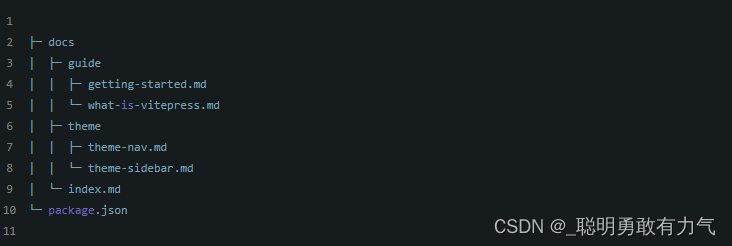
创建一个docs文件夹
在docs下新建index.js文件
# Hello VitePress
在package.json中增加打包以及运行的指令
"scripts": {
"docs:dev": "vitepress dev docs", // 本地运行调试
"docs:build": "vitepress build docs", // 项目打包:最终结果会在 .vitepress/dist 中
"docs:serve": "vitepress serve docs" // 预览打包后的效果,此命令只有 build 成功后才会执行成功。
},
这样一个基础的框架就搭好了
复现vitepress布局

布局
VitePress 的布局整体可以分为 4 种,分别为:doc page home 和 没有任何默认布局(空白页面)
home和doc这两种基本都是在书写文档的详细内容时而需要的布局。从表现形式上看也只是文章内容显示位置上面的不同及 page 相比较 doc 会默认缺少一些内容比如 Edit Link,NextPage PrePage 等。大多数情况下在编写内容时推荐使用 doc。这里使用home
创建文档
假设你现在点击页面上的 快速开始 不出意外直接 404 了,此时查看首页配置 快速开始的 link 为 /guide/what-is-vitepress
在 /docs 下新建文件 guide/what-is-vitepress.md 随便写入内容。再次点击即可访问。
VitePress 会根据 docs/ 下的文件内容映射成可访问路由。比如 /docs/guide/getting-started.md 则访问地址为 http://localhost:5173/guide/getting-started
文档书写规范推荐为一下结构

全局配置对象
VitePress 提供了一个配置对象,该对象应当存在于 /docs/.vitepress/config.js 中。在这里可以配置 Nav Sidebar 等重要信息。
在 .vitepress 中新建 config.js 文件并增加如下代码。
import { defineConfig } from 'vitepress';
export default defineConfig({});
Nav导航栏
Nav 配置有两种方式,直接点击跳转和下拉菜单样式。详情参考以下配置信息。 主要有以下字段:
- link:当触发点击事件时跳转的地址;可以是外链也可以是项目内的路径。
- activeMatch: 需要被高亮的 nav 。
- text:显示到页面的信息。
import { defineConfig } from 'vitepress';
export default defineConfig({
themeConfig: {
nav: [
{ text: 'Guide', link: '/guide', activeMatch: '/guide/what-is-vitepress' },
{
text: '下拉选择框',
items: [
{ text: 'options-1', link: '/' },
{ text: 'options-2', link: 'http://www.baidu.com' }
]
}
]
}
});
社交链接 严格来说不算 nav 范畴,但是显示位置基本相同。
export default defineConfig({
themeConfig: {
socialLinks: [{ icon: "github", link: "https://github.com" }],
}
});
icon:discord facebook github instagram linkedin slack twitter youtube 或者 svg 字符串
link:跳转链接。
Sidebar侧边导航栏
sidebar 同样有两种配置方式。接受以下配置对象:
- text:侧边栏块的 title。
- items:侧边栏的每一项,text 为标题;link 为跳转地址。
- collapsed:是否可折叠
数组配置方式
sidebar: [
{
text: 'Guide',
items: [
{ text: 'Introduction', link: '/guide/what-is-vitepress' },
{ text: 'Getting Started', link: '/getting-started' },
],
collapsed: true
}
],
对象配置方式
sidebar: {
'/guide/': [
{
text: 'Guide',
items: [
{ text: 'Index', link: '/guide/' }, // /guide/index.md
{ text: 'One', link: '/guide/one' }, // /guide/one.md
{ text: 'Two', link: '/guide/two' } // /guide/two.md
]
}
]
}
静态资源与导航路由的路径书写规则。
静态资源:推荐放入 /docs/public 文件夹中。
路径配置规则:以 /docs 为根目录,进行配置;/ 以 docs 开始。示例:
export default defineConfig({
themeConfig: {
// link 点击时跳转的默认地址
// activeMatch 无论在 guide 下的哪一个子菜单都会保持高亮。
nav: [{ text: '指导', link: '/guide/what-is-vitepress', activeMatch: '/guide' }],
sidebar: {
'/guide/': [
{
text: '介绍',
items: [
{ text: '什么是 VitePress', link: '/guide/what-is-vitepress' },
{ text: '快速开始', link: '/guide/getting-started' },
{ text: '配置', link: '/guide/configuration' },
{ text: '发布', link: '/guide/deploying' }
],
collapsed: true
}
]
}
}
});
文章底部上下翻页、在 Github 编辑此页、最后更新时间
上下翻页 此功能虽是默认提供,也可以通过配置来定制默认的文字。
export default {
themeConfig: {
docFooter: { prev: '上一篇', next: '下一篇' }
}
}
在 Github 编辑此页 可以通过 editLink 来进行配置
pattern:可以分为两部分,:path 为变量内容指当前的文件名称。:path 之前的部分则是项目的 /docs 的 github 的文档地址。
export default {
themeConfig: {
editLink: {
pattern: 'https://github.com/vuejs/vitepress/edit/main/docs/:path',
text: 'Edit this page on GitHub'
}
}
}
最后更新时间 需要在 themeConfig 平级去开启此选项,然后在 themeConfig 中可以去定制其展示文字。需要注意的是配置之后不会立即生效。
export default {
lastUpdated: true,
themeConfig: {
lastUpdatedText: "最近更新时间"
}
}
其他全局配置信息
主 title 内容与图片配置。
export default defineConfig({
title: '自定义的 title',
themeConfig: {
logo: '/test.jpg',
}
})
打包后输出目录的配置
export default {
outDir: '../dist'
}
description 配置后会显示页面中 显示
export default defineConfig({
description: '自定义的 description',
})
head 配置后会显示在页面中的 head 中。可以配置多个。
export default defineConfig({
head: [['meta', { name: 'keywords', content: 'HTML, CSS, JavaScript' }]],
})
页脚通过 footer 进行配置。如果 Sidebar 存在则页脚不会存在
export default {
themeConfig: {
footer: {
message: 'Released under the MIT License.',
copyright: 'Copyright © 2019-present Evan You'
}
}
}