1.qt基础
qt的移植性非常强,一套代码不用我们改太多,直接通用所有平台。不久的将来,qt会被用到MCU上,学习QT还是非常有意义的。
2.做一个简单的QT界面
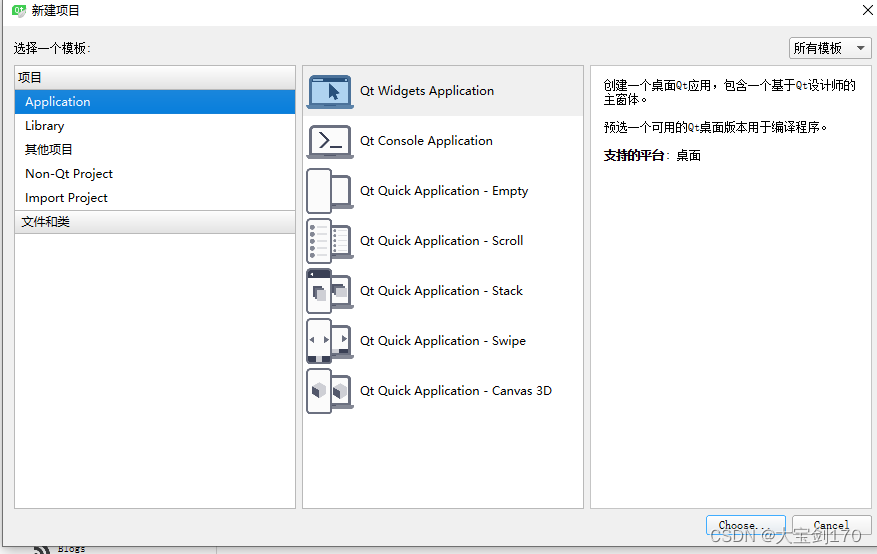
首先新建工程

注意这个不一样

工程文件分析:
#-------------------------------------------------
#
# Project created by QtCreator 2023-07-09T17:06:41
#
#-------------------------------------------------
QT += core gui #往qt工程里面加入core gui 模块
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets #加入qt库的版本大于4,就加入一个widgets模块
TARGET = class1 # 生成APP的名字
TEMPLATE = app # 编译产物的类型
# The following define makes your compiler emit warnings if you use
# any feature of Qt which has been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS #定义的一个宏
# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \ #指定工程里面都有哪些cpp
main.cpp \
widget.cpp
HEADERS += \
widget.h #指定工程里面都有那些头文件
FORMS += \
widget.ui #指定工程里面都有哪些ui文件
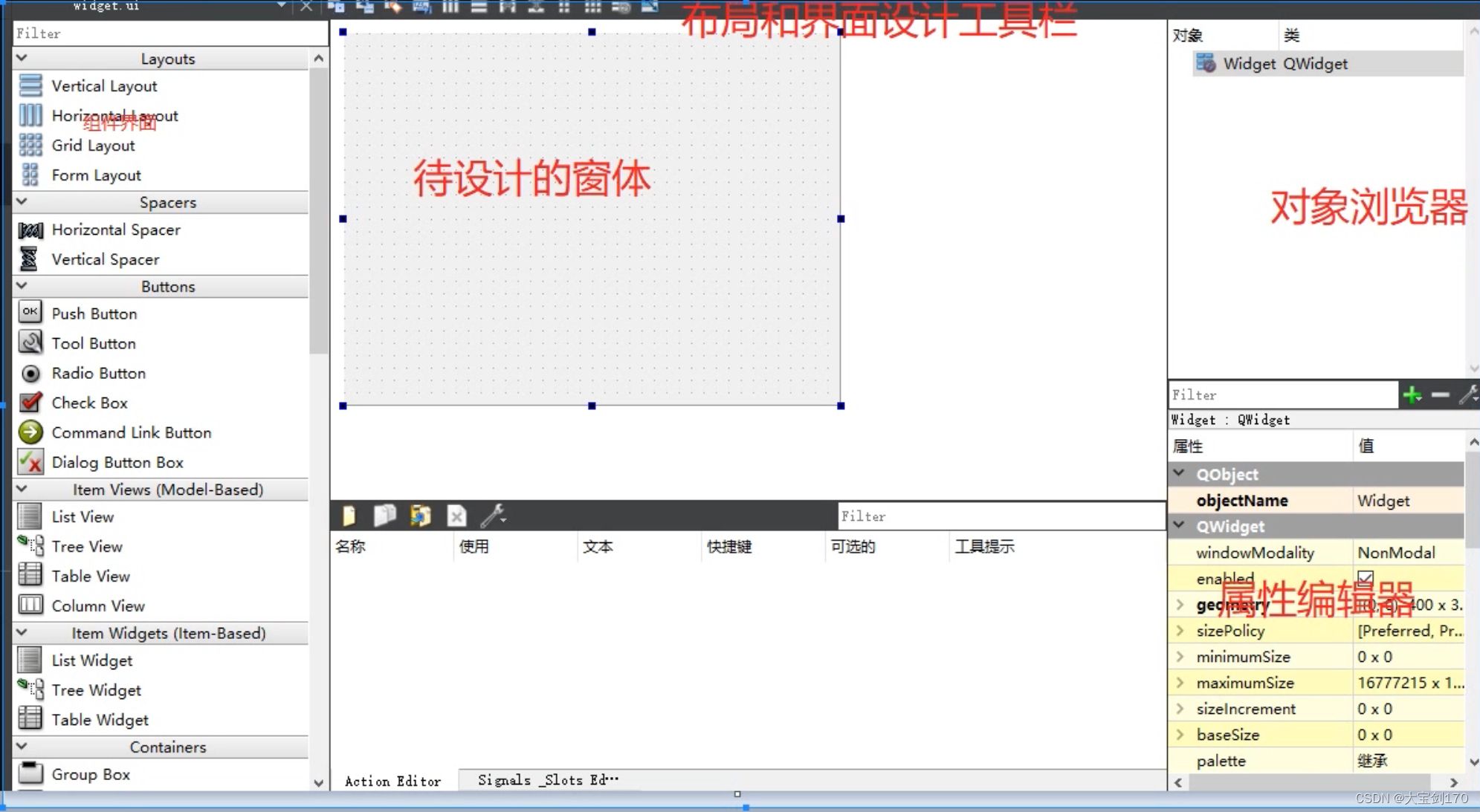
点击forms,然后双击ui文件,就可以进入ui编辑器。
ui编辑器面板介绍

做一个简单的QQ登录界面
我们用到组件
放图片,放文本,放gif图的组件就是qlabel。
放账号和密码的对话框我们用的组件时qlinedit。
按钮我们使用的组件是pushbutton