在数字化产品研发过程中,原型设计扮演着至关重要的角色。不夸张的说,产品原型很大程度决定了最终产品的成功与否。随着主流产品载体的更迭和发展,原型设计也在不断的演进。也产生了网页原型设计,桌面端app原型设计,移动端app原型设计等多个细分。本文就带大家详细了解app原型设计,并且手把手的教大家制作app原型,相信看完过后你对app原型设计会有一个更加清晰的认识。
什么是原型设计?什么是app原型设计?
首先,先搞清楚一个概念:什么是原型设计?简单来说就是将抽象的产品想法、需求转化为具象产品模型的过程。通过创建一个初步的产品模型来展示和验证产品的功能、布局、交互和用户体验。在产品研发的早期阶段可以快速验证产品想法和理解用户的需求并进行迭代,从而减少后期开发成本和风险,提高产品研发效率和产品质量。
了解原型设计的定义过后,相信什么是app原型设计就很显而易见了。顾名思义,app原型设计就是为移动应用程序(App)制作产品模型的过程。得益于移动互联网的高速发展,相较于以往笨重的台式或者笔记本电脑,在日常生活中便携易用的移动端设备成为主流。用户通过移动端app满足获取信息、娱乐、社交等各式各样的需求,移动端app也井喷式的增长,在这个过程中app原型设计也日渐成熟。
设计app原型需要知道哪些原则和技巧?
以用户为中心:
首先明确,产品是核心目的是为了满足用户需求和解决用户问题,只有深度理解用户才能做出好产品。有时过于关注功能和外观,而忽略了用户的实际需求和使用情境,最后做出来的产品也许看似很优质,但也只是一个无人问津的“花瓶”。所以在开始动手画原型前一定要清晰的了解用户的核心需求、行为和期望,确定产品的核心功能和框架。原型设计中常用的用户需求整理和分析的方式有:
-
用户调研:通过面对面访谈、问卷调查、焦点小组讨论等方式,收集用户反馈和意见。这可以帮助你了解用户的期望、需求和痛点,并为原型设计提供基础。
-
流程图:用户流程图描述用户与产品之间的交互流程,包括不同页面之间的导航路径、用户输入和操作的步骤、反馈和结果等。从用户的角度展示了他们在每个阶段的行为、情感和需求,帮助设计团队更好地理解用户的触点、需求和痛点,以便在原型设计中重点关注并优化这些方面。
-
故事版:故事板通常由一系列画面或图片组成,每个画面代表一个特定的场景或情节。这些画面可以通过绘图、剪贴画、照片等方式来展示。
一致性原则:
在产品设计过程中,页面的元素和交互方式在设计上必须保证一致性和连贯性。相同含义的元素在同一个页面的不同的地方或者在不同的页面执行相同的操作时候,样式和反馈机制需要保持一致。有助于保证用户认知和使用体验的一致,降低用户使用产品的成本。

空间留白原则:
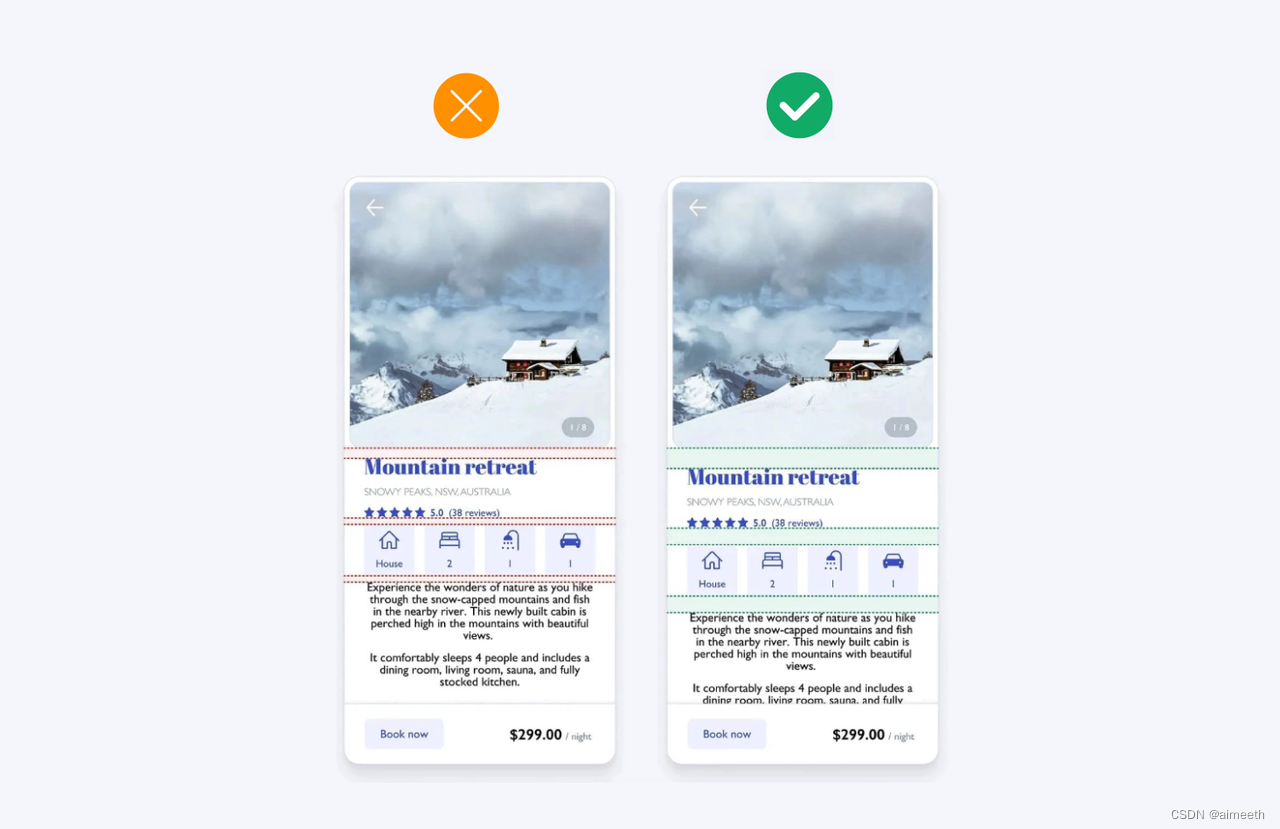
页面中元素的边距和间距是非常重要的。为了字段信息的易读性和页面的统一性,在移动端页面的设计时,通常会对文本信息的四周做一个间距规范。留出一定间距会让页面有呼吸感,不至于太挤。

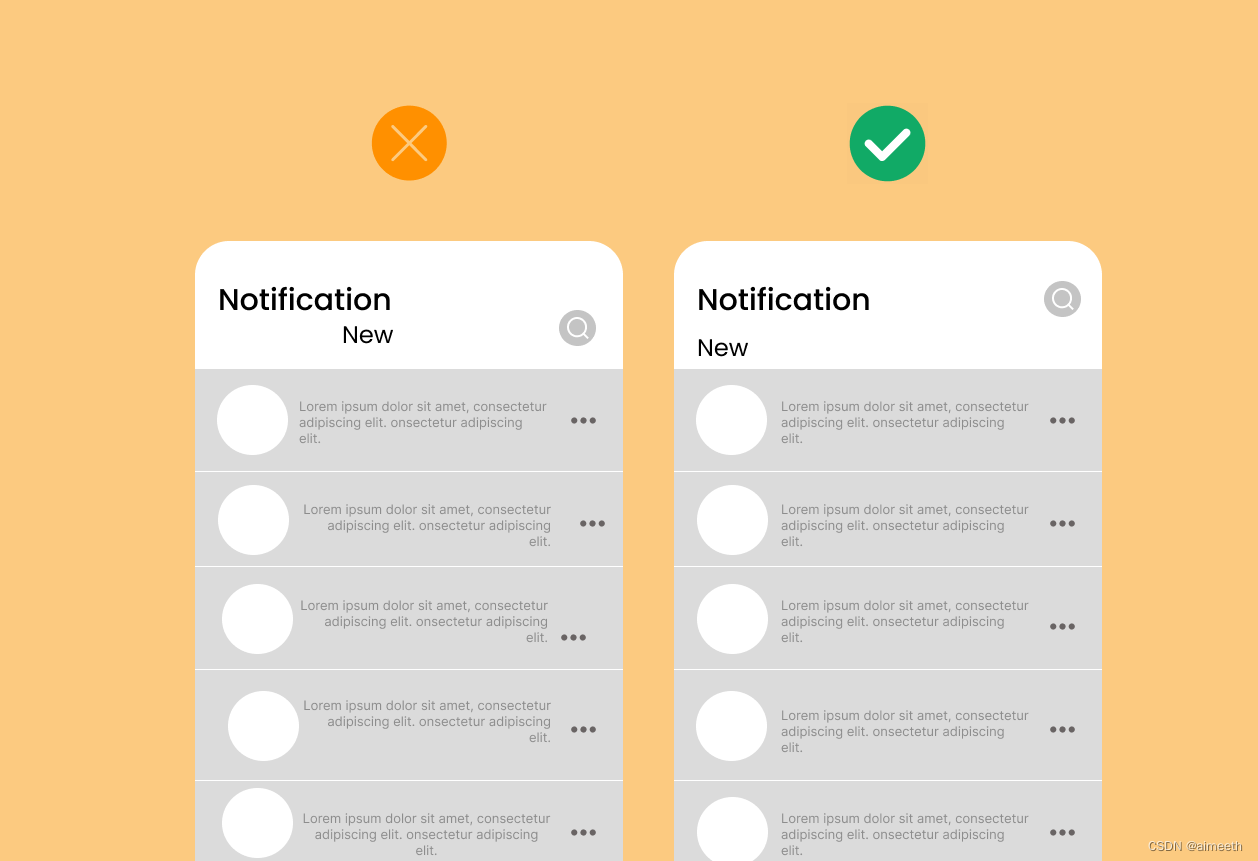
对齐原则:
原型里的每个元素不论是图形还是文字都应有其对应的对齐规则,任何元素都不是在页面上任意安放。原型的目的之一是为了准确、方便、快捷的表达产品设计人员的产品设计意图。而通过对齐方式,能让页面的易读性更高,信息传递更加清晰。

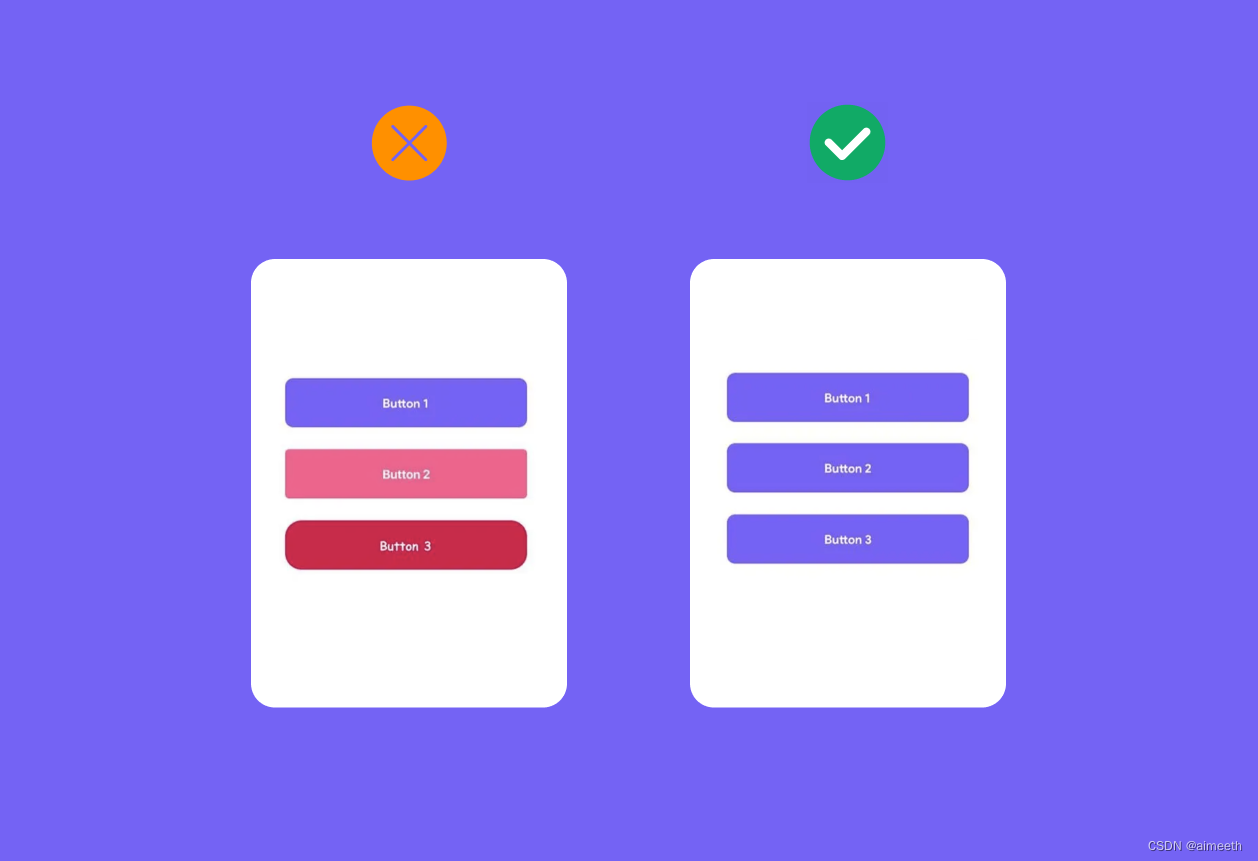
对比原则
加大不同元素或者板块的对比和视觉差异,创建一个清晰的层次结构。不是所有在界面上的信息都同等重要,为了让信息更容易理解,要让更重要的信息被设计的更突出一些。怎么快速的检验信息层次是否清晰?只需眯起眼睛观察或者远离屏幕,可以发现通过对比,你仍应该能够看到最重要元素和信息。

如何画app原型图?
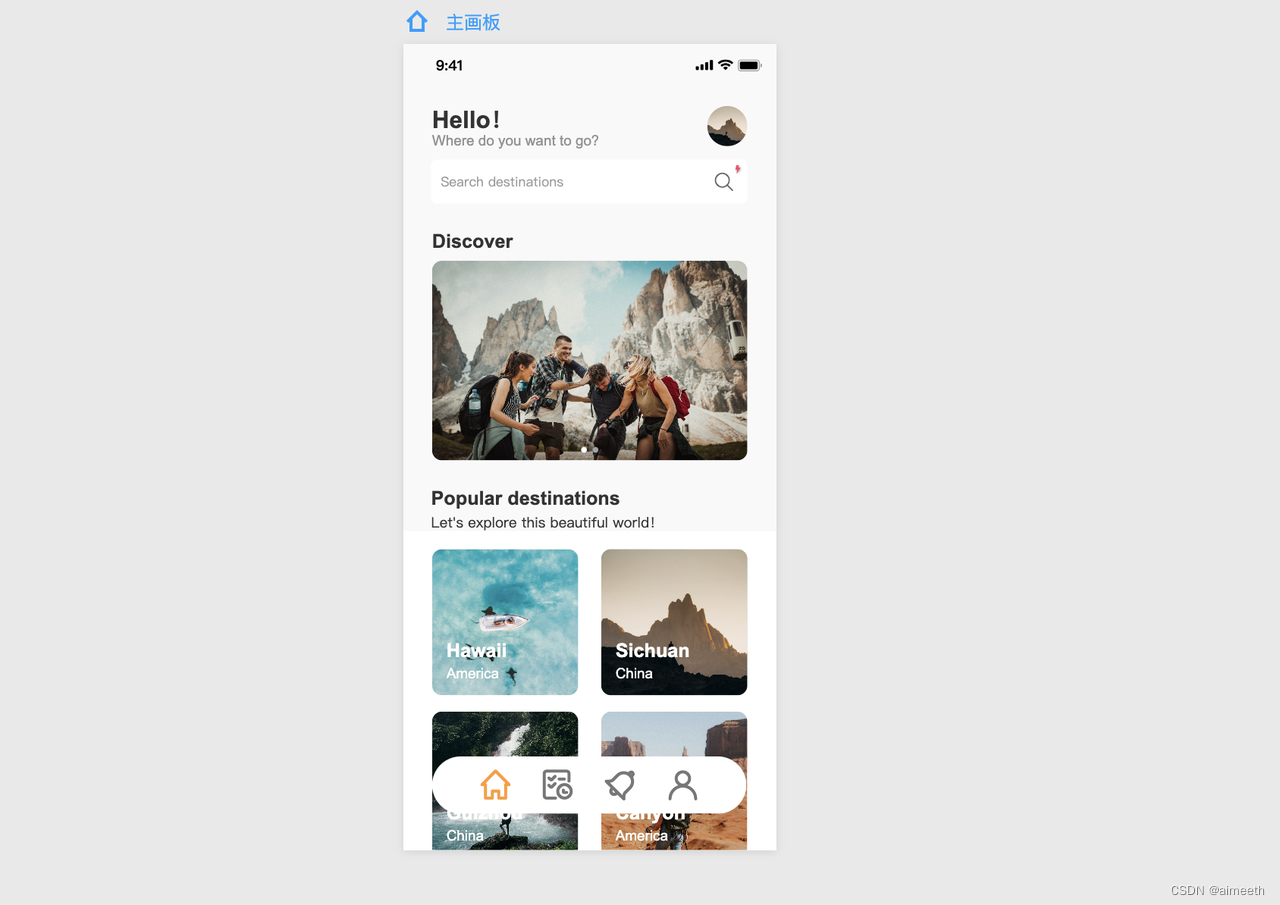
了解了这么多,到底如何实践?接下来就通过画一个高保真iOS旅行app原型手把手教你从0到1画原型。这里我们主要绘制引导页及主页两个页面作为讲解演示,先看看两个页面原型的最终效果:

这里使用到的原型绘制工具是我日常工作中一直在用的一款在线原型设计工具摹客RP,强大又好用,0基础也能很快上手。
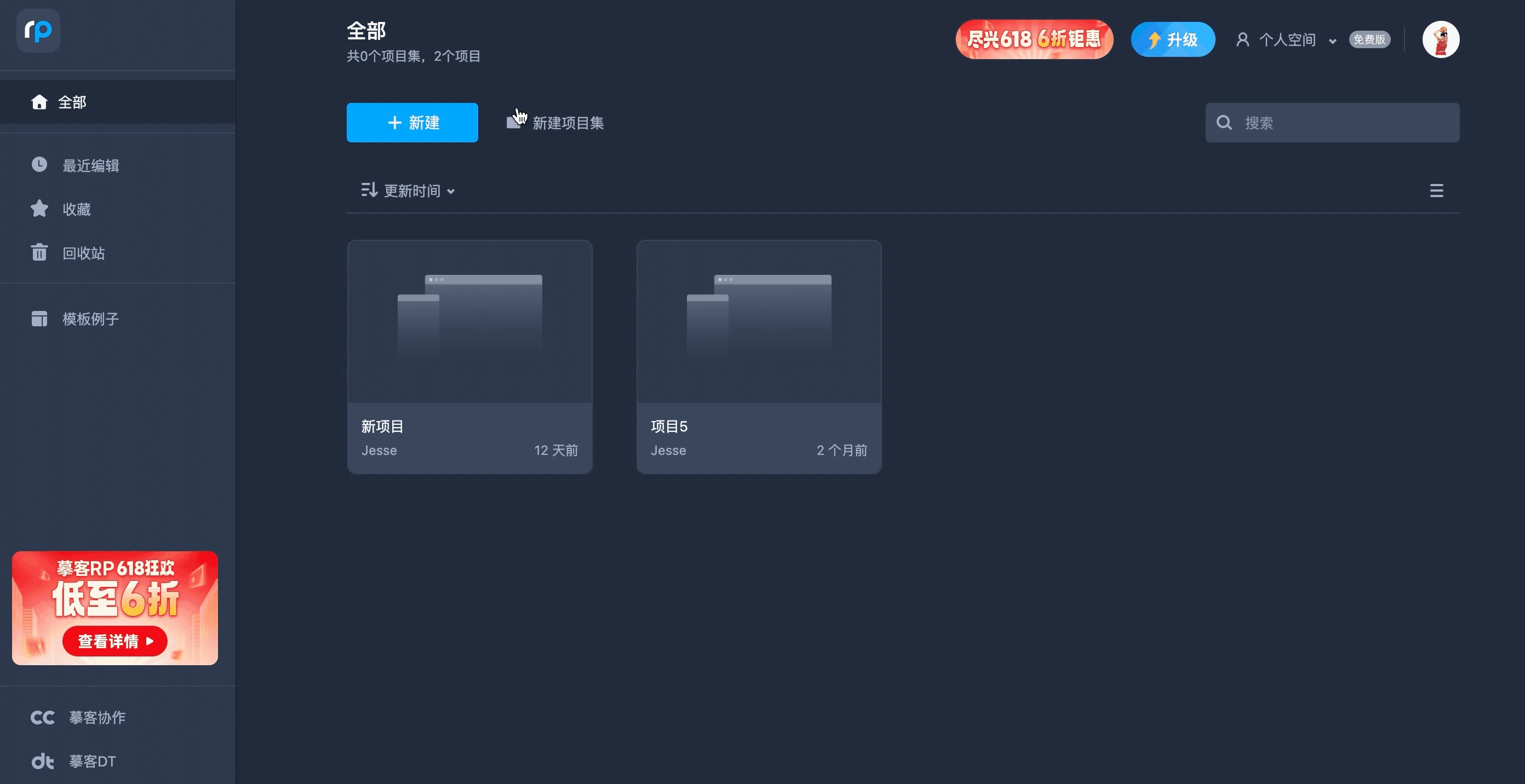
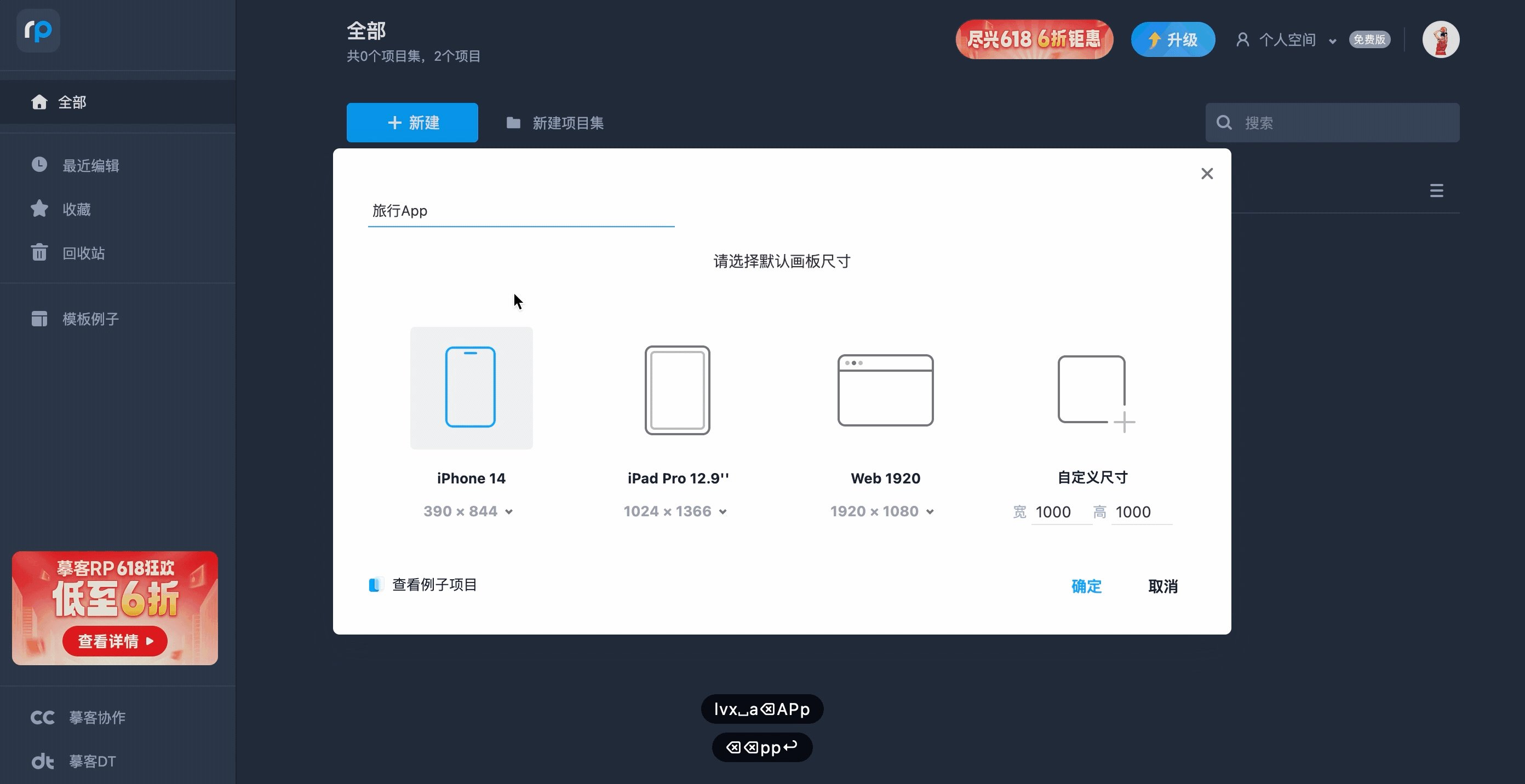
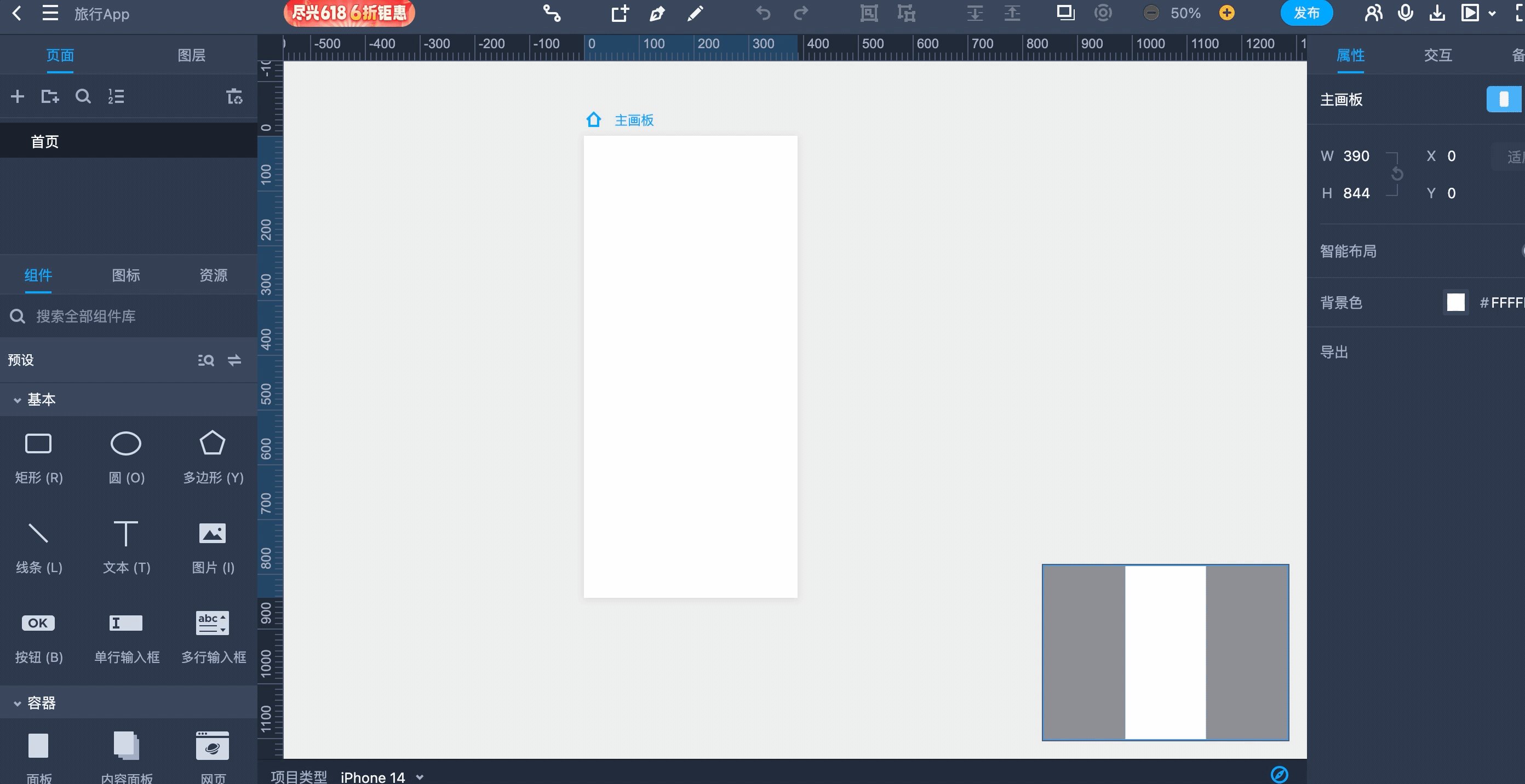
接下来就一起看看详细的绘制步骤吧:(1)创建项目并选择合适的项目尺寸 画原型的第一步就是要根据制作的产品不同选择合适的项目尺寸,比如不同的手机型号屏幕尺寸可能都有所不同。
摹客RP提供了手机、平板电脑、网页以及自定义尺寸四种项目类型以及多种画板尺寸,可以供大家自由选择。这里我们选择新建一个iPhone14屏幕尺寸的项目。

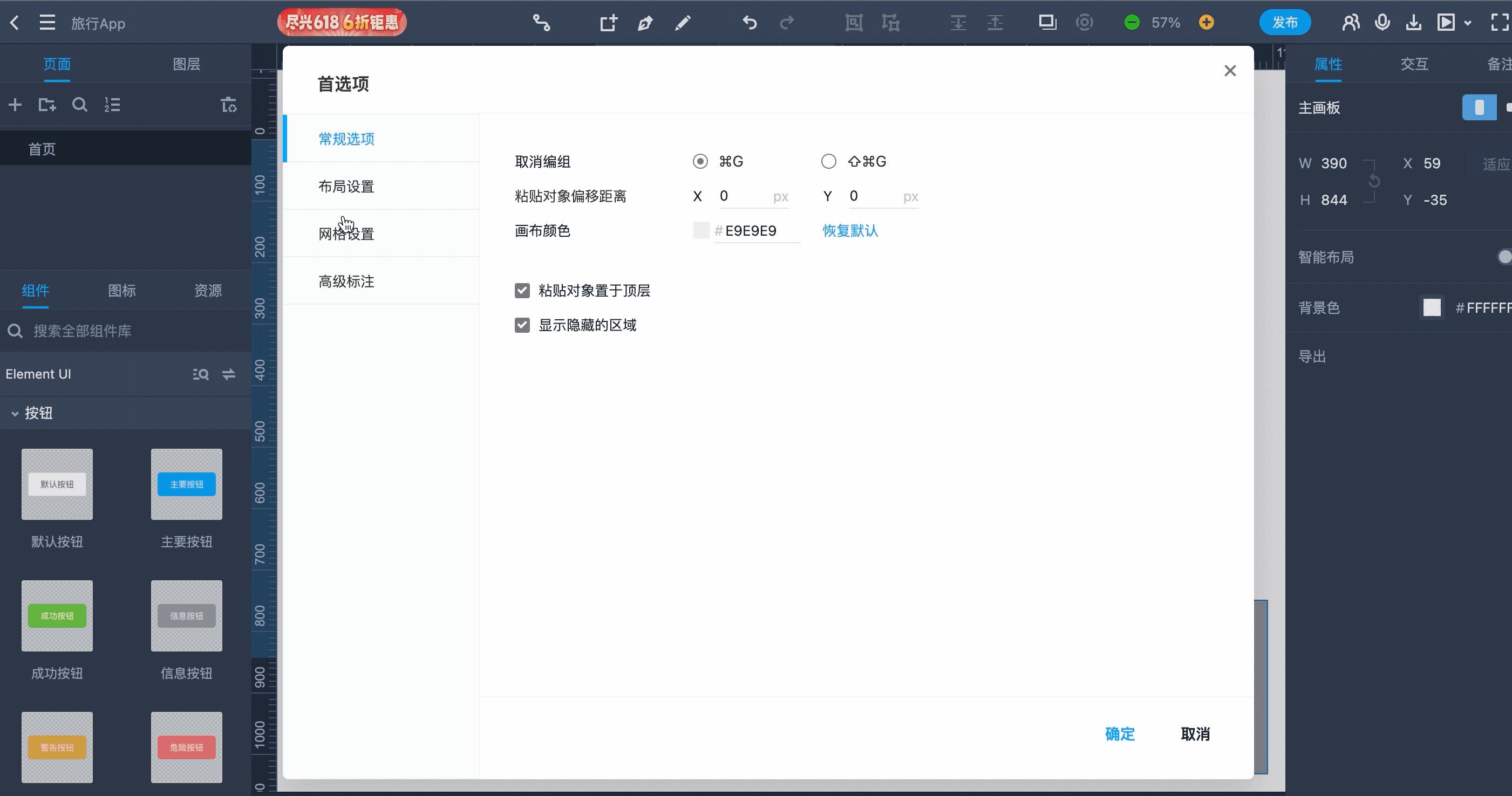
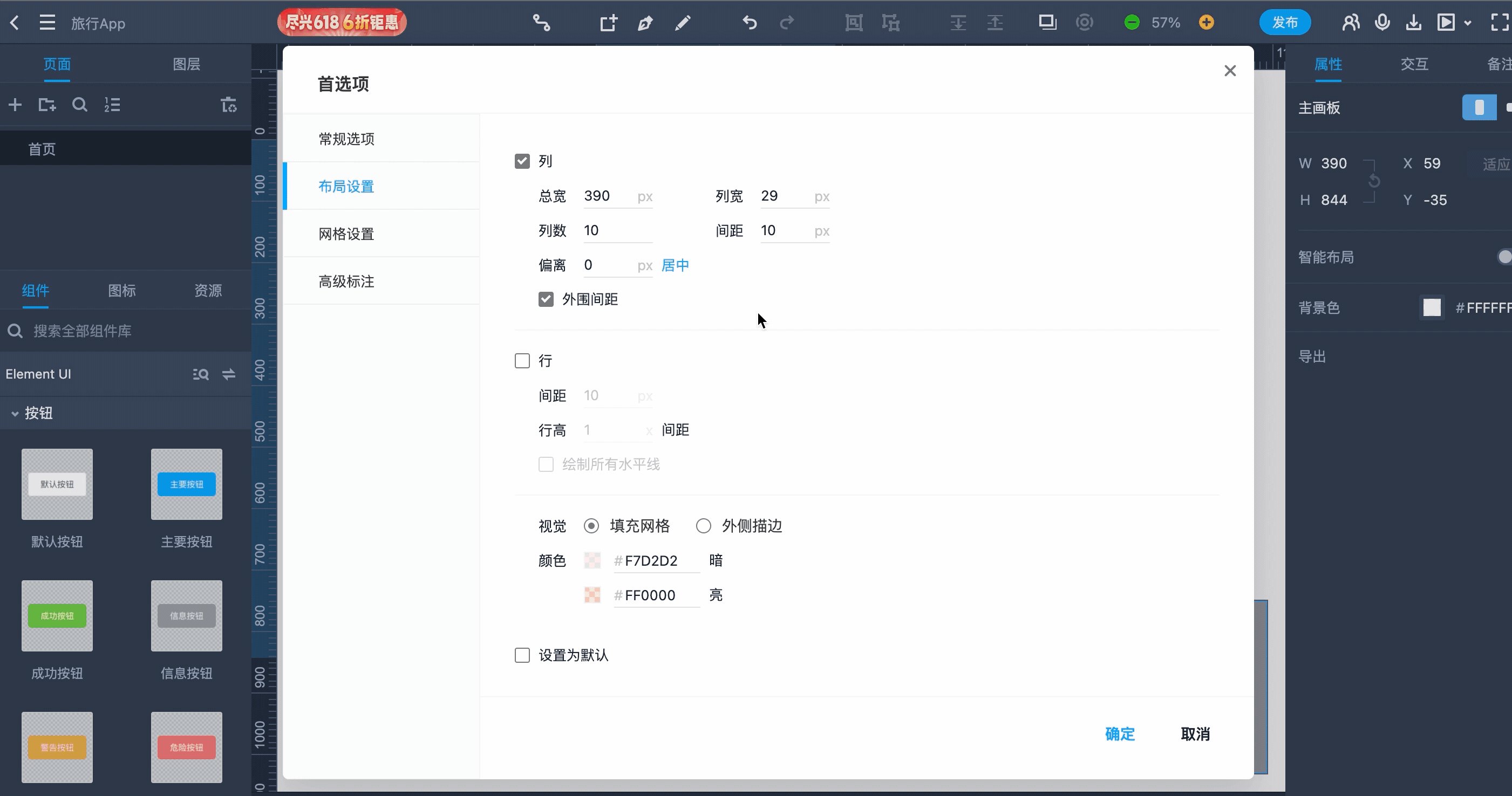
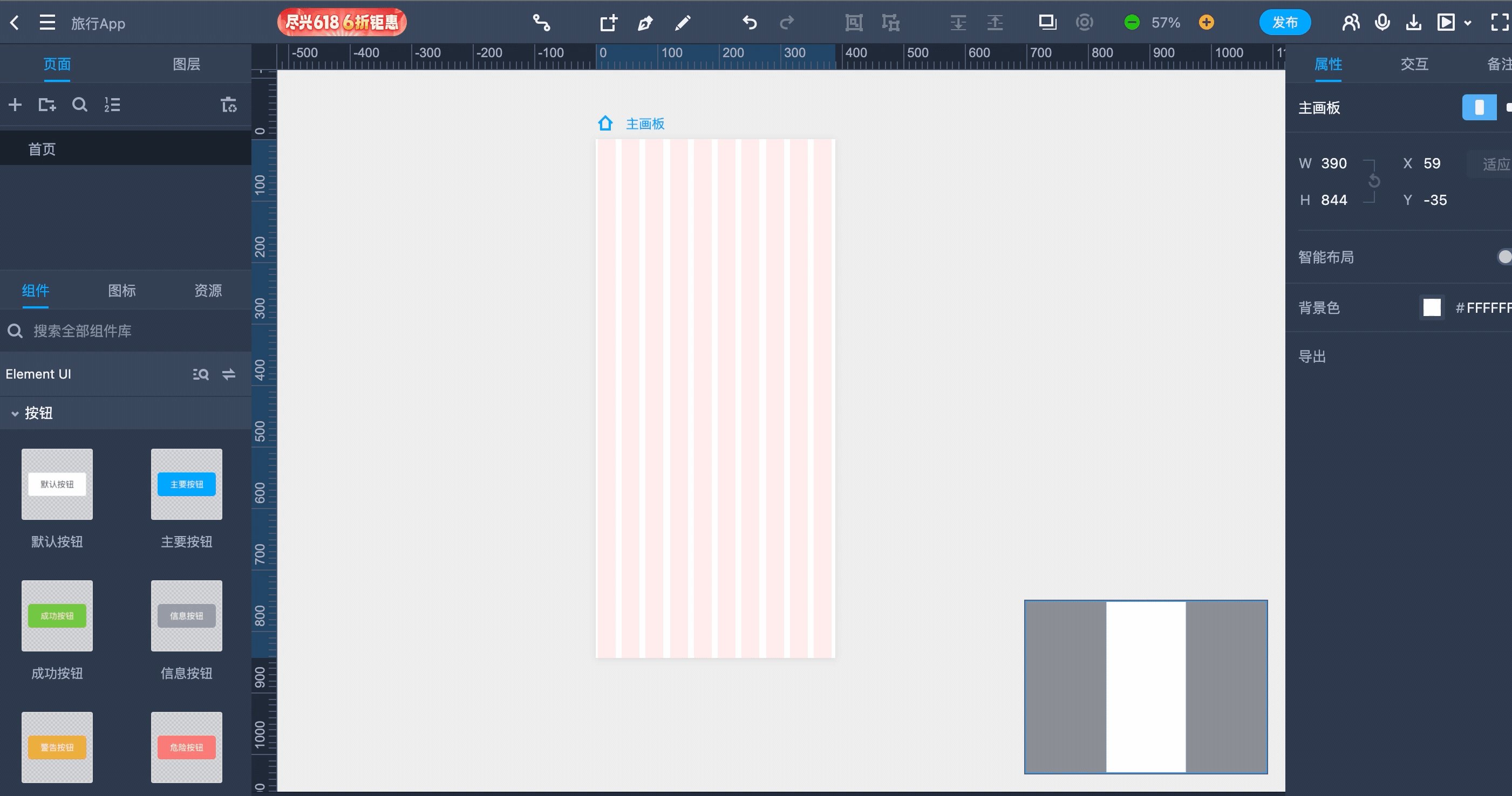
(2)新建布局在左侧菜单>首选项>布局设置中为画板添加一个布局,方便设计元素的对齐和为页面设置留白。如果在绘制过程想要查看没有布局遮挡的效果,可以通过快捷键option+L快速隐藏和显示布局。

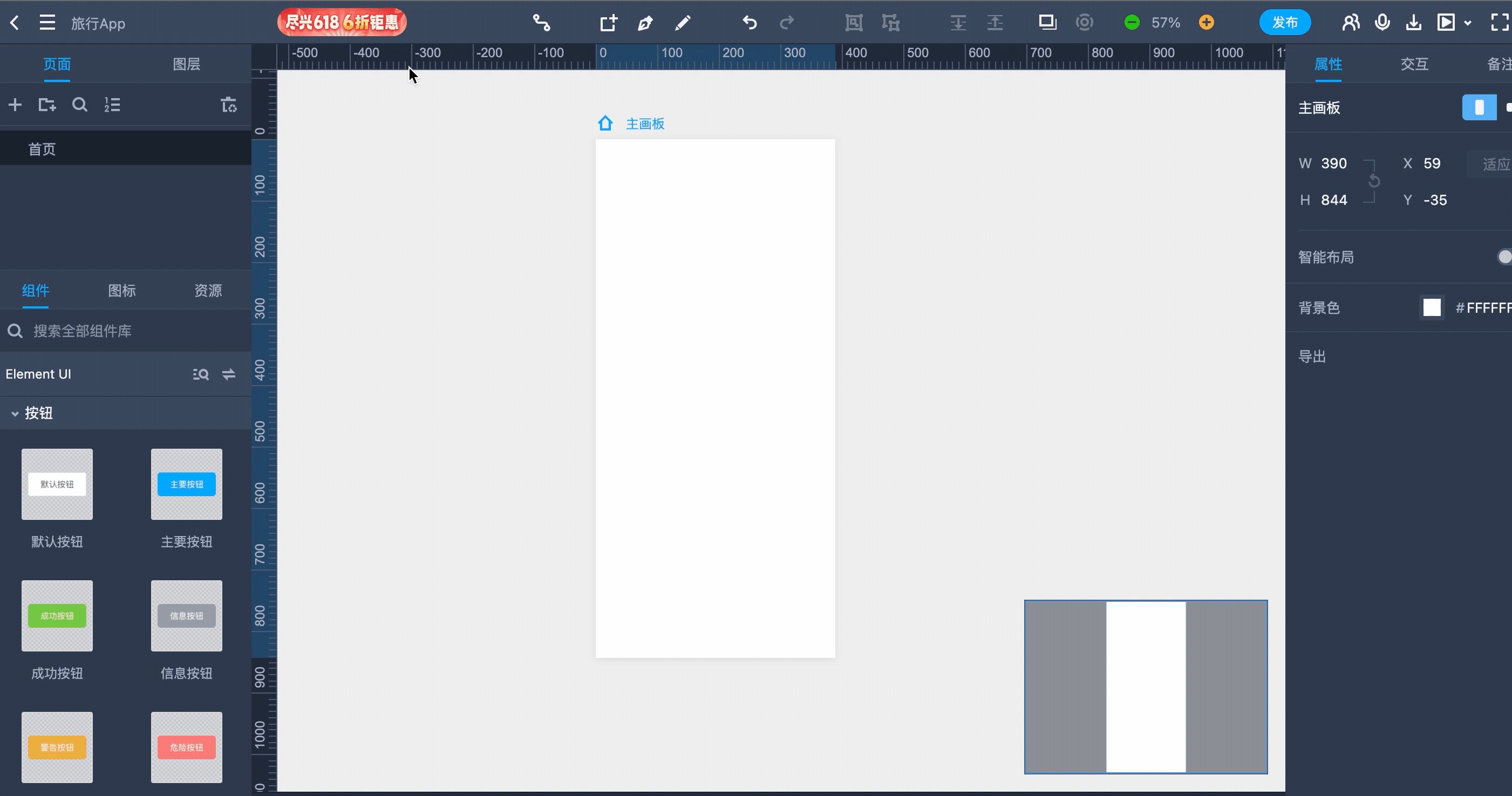
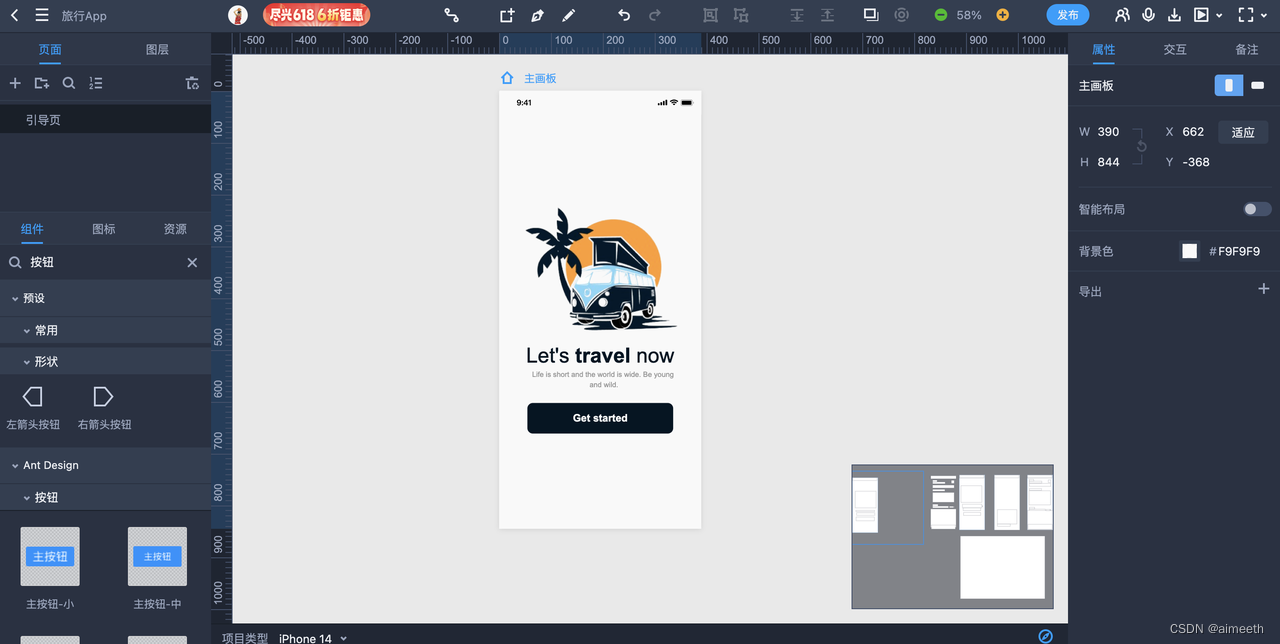
(3)首先我们先绘制app引导页面摹客RP提供了丰富的预设组件和图标,还有一些常用的高保真三方组件库:iOS组件库,Antdesign组件库等。可以直接拖拽到画板中就可以,十分方便。我们直接在iOS组件库中找到顶部状态栏的组件,拖拽到画板中放置到合适位置并调整尺寸即可。
接着将我们准备好的图片拖放入页面中,调整到合适的大小和位置。
然后使用文字工具(或者快捷键T)添加标题文字,描述文字并选择合适的字体,字号和字重。并将其居中放置。
-
最后我们在组件库中搜索按钮组件,选择一款喜欢的按钮拖拽到画板,接着在右侧属性面板中自定义编辑按钮的颜色,圆角样式以及文案,字体,字号等。

这样引导页差不多就绘制好了。接着我们使用快捷键Option+L隐藏布局,看看大致效果。

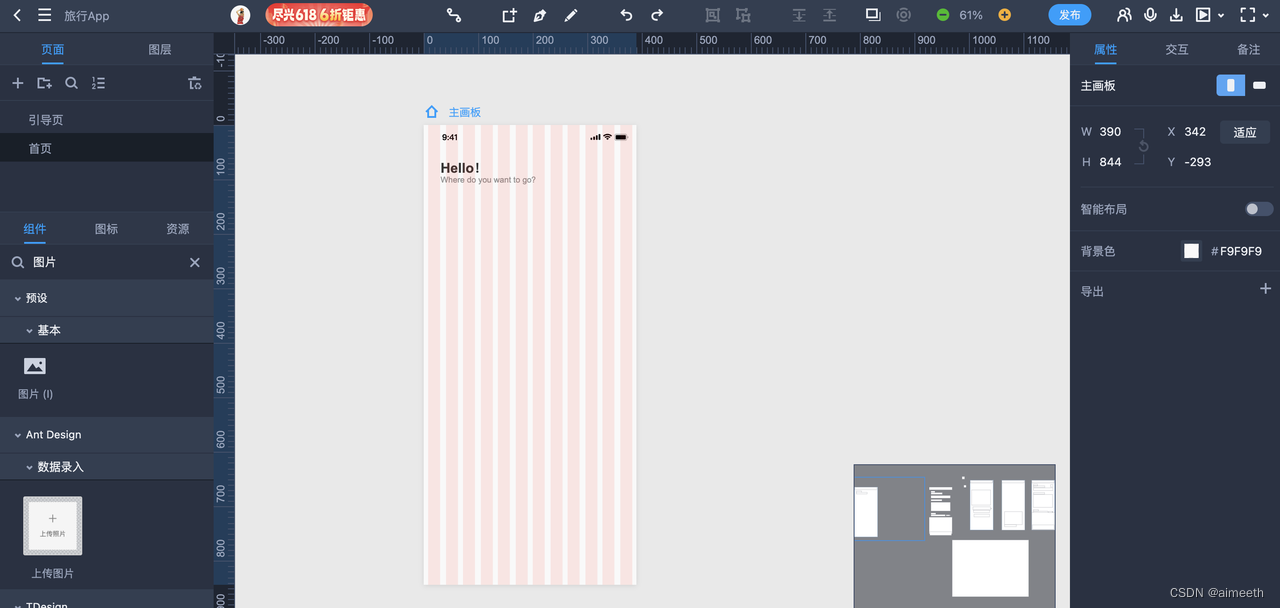
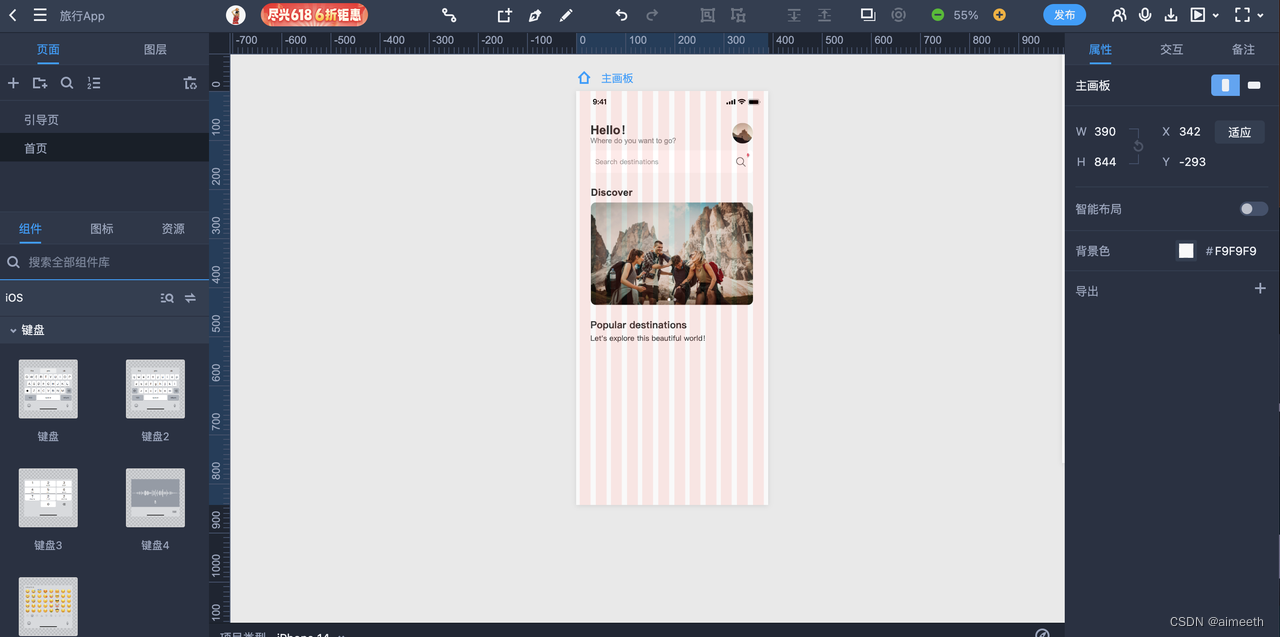
(4)绘制app主页:接下来继续绘制app主页。根据旅行app主页的设计需求,该页面可以分为:顶部状态栏,页面标题+用户头像,搜索框,轮播图广告位,热门推荐,底部导航栏这几个板块。首先,我们按照之前同样的方法,先绘制好顶部状态栏。然后用文字组件(或快捷键T)为页面添加标题和描述文字,选择合适的字号和尺寸,左对齐。
接着在右侧放置一个图片组件作为用户头像,并和左侧文字对齐。调节图片原角使其形状变为圆形,接着双击图片组件上传填充合适的图片即可。
下一步绘制搜索框部分。在组件库中直接搜索相关组件,选择合适的组件放入到画板合适位置。双击组件,在右侧属性面板中修改搜索框组件的占位文案。
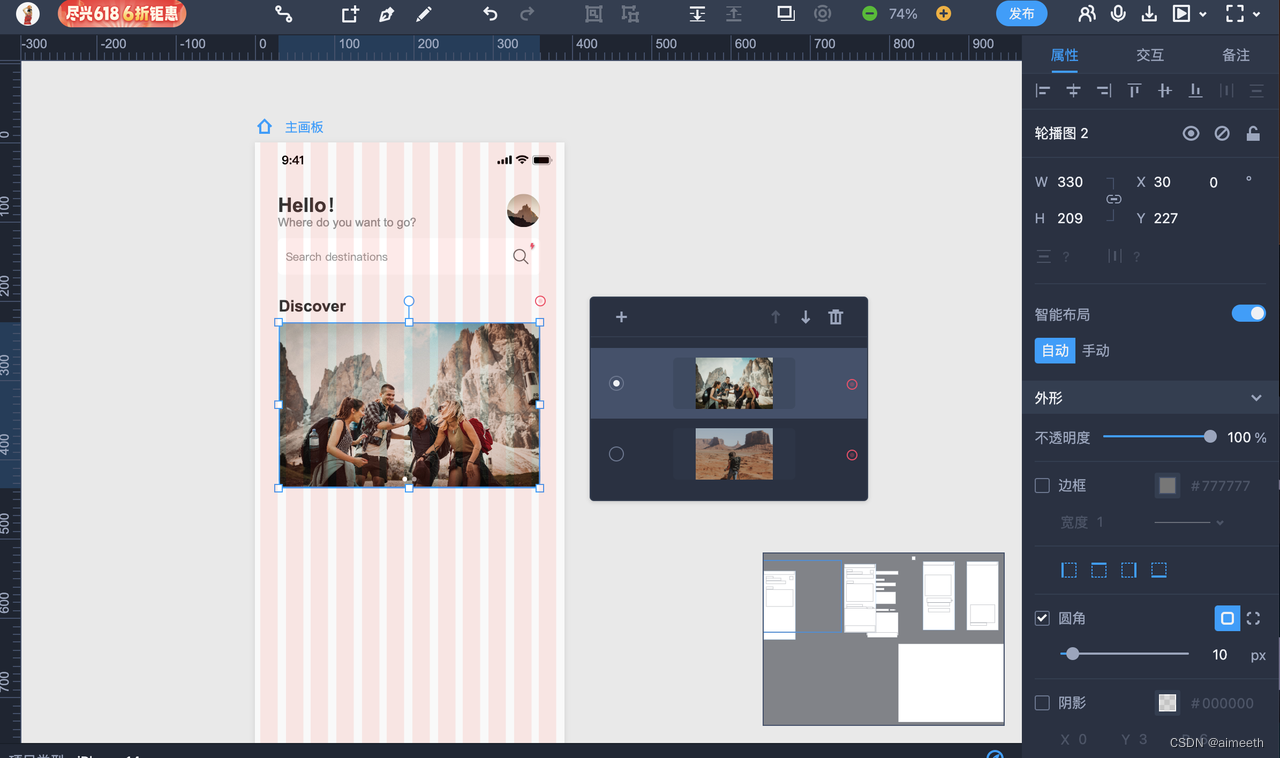
接下来我们绘制下一个板块:轮播图广告位。首先使用文字工具添加板块标题,并保持右对齐。然后添加轮播图,摹客RP预设组件中有自带交互的轮播图组件可以直接使用,拖拽放入合适的位置,调整尺寸并使其居中。

单击轮播图组件,可以在右侧属性面板调整轮播图的样式,圆角,图片切换的效果等。接着双击轮播图组件添加多张轮播图片。

接下来绘制下一个板块:热门推荐。首先依然使用文字工具,添加板块标题和描述。
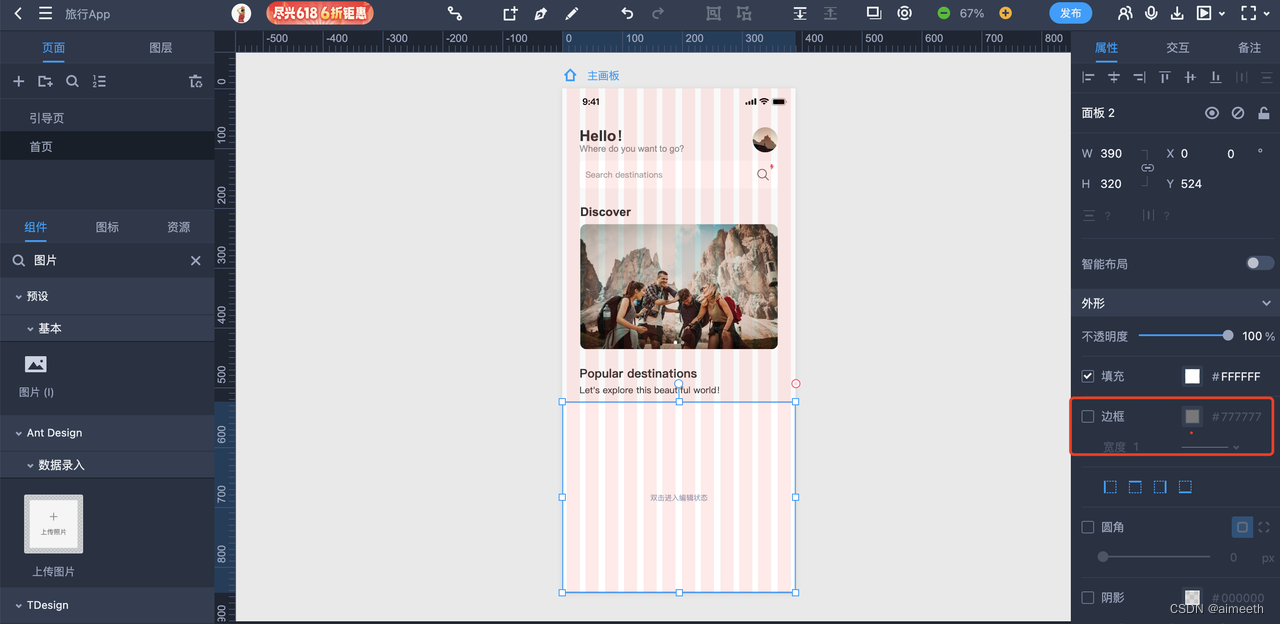
这里我们需要制作一个可以滚动的区域,需要使用到面板组件。在组件中搜索面板组件,将其拖入画板中放置到合适位置。
这里需要注意,内容面板放入后默认会有边框。这里我们需要一个没有边框的滚动区,所以我们在属性面板中需要去掉勾选边框。
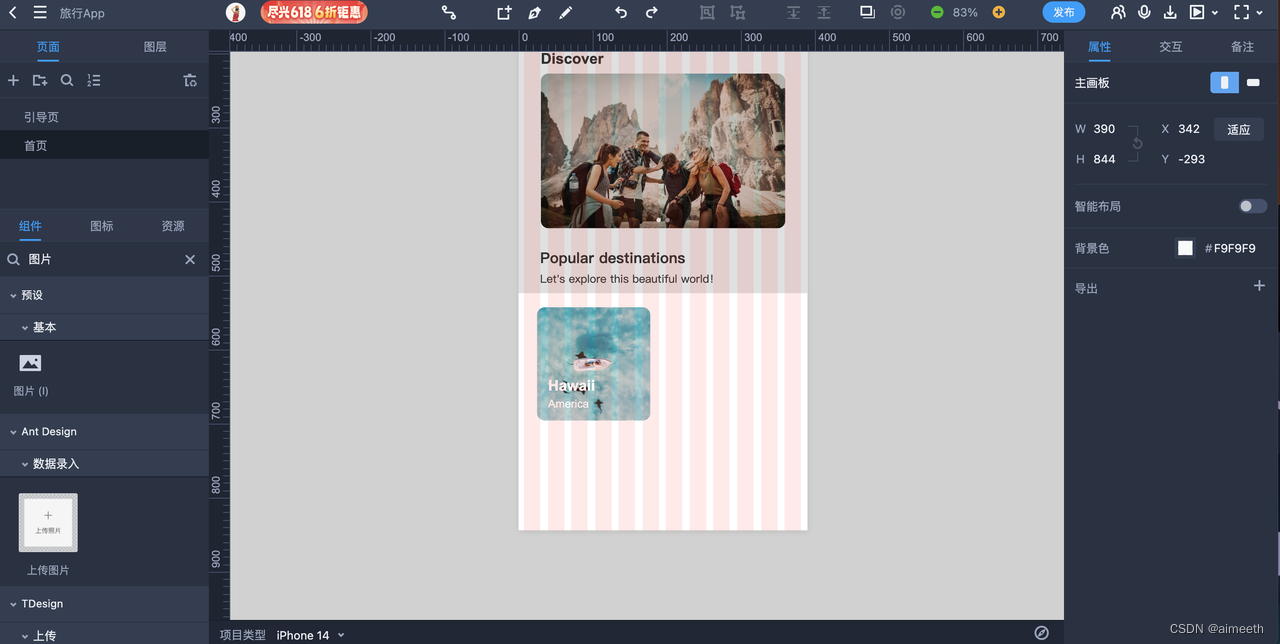
接下来,在进行下一步之前我们需要了解一个内容面板的特点:将需要滚动的内容放在面板中,当内容整体宽度或高度大于面板的宽度或高度,即可生成滚动效果。接下来我们就双击面板进入到编辑模式,添加滚动区的内容。找到图片组件,将其拖入到滚动区中,在右侧属性面板中调整其尺寸并添加圆角,保持右对齐放到合适位置。
双击图片组件,上传图片,接着使用文字组件为图片添加文字信息。

将文字和图片进行编组(快捷键Command+G),然后复制分组并调整到合适的间距。
下一步修改文字和上传不同的图片即可。接着点击页面的其他空白区域即可退出内容面板的编辑。到这里就完成了滚动区的制作了。

最后一步,我们需要绘制底部导航菜单。这里我们需要做一个悬浮的菜单。首先使用矩形工具(快捷键R)绘制一个矩形。在右侧属性面板中去掉其默认边框,调整其圆角,并为其添加投影使其有悬浮的视觉效果。
接着在左侧面板中的图标库中搜索合适的图片放入底部导航菜单中,最后调节尺寸和间距。
最后给底部导航中的主页图标添加选中颜色。到这儿页面的绘制差不多就完成了,我们去掉布局看看大致的效果。

(4)添加必要的交互和页面跳转画完基础的页面后,接下来我们为页面添加一些交互。首先给按钮添加状态交互。摹客RP支持为组件添加状态交互,提供了多种状态:悬停、按下、选中、焦点、禁用等,还可以自定义新的状态。比如我这里需要给按钮加一个悬停的状态。当鼠标悬停在按钮时,样式发生变化。怎么添加?首先选中组件,点击顶部菜单中的状态面板,点击和勾选悬停选项,并在右侧面板中设置悬停时按钮的样式即可。

下面为页面跳转交互。打开引导页面,选中按钮后,拖动右上角出现的交互点,拖动交互点到首页即可添加页面跳转交互。
(5)效果演示制作完的原型,点击右上角的演示按钮即可在线演示。也可以分享演示链接到手机上进行演示。

常用app原型设计工具推荐:
看了这么多相信大家对于app原型设计已经有了比较清晰的了解了,感觉去动手实践吧。当然高效的原型设计必定也离不开一个趁手的原型设计工具,这里给大家推荐个人亲测好用的app原型设计工具,助你事半功倍。
摹客RP
第一个推荐的原型设计工具当然是我刚才操作演示使用的摹客RP啦,它是一款专业的国产在线原型设计工具,拥有快速原型设计能力,强大的交互设计功能和高效的团队协同能力。而且简单易上手,0基础也能轻松上手,真正意义上的高效易用又强大。

Axure
Axure RP是一款创立于2002年的老牌原型设计软件,迭代多年,功能上十分齐全,并且交互的样式也比较多样,你能想到的交互它都能做到。但也正是因为其专业庞大的软件功能架构,上手成本极高。

UXPin
UXPin是一块海外在线原型设计工具,能提供强大完整的设计流程,把原型设计,UI设计、交互设计和代码都整合到一起。不过因为功能复杂,上手也需要一定时间。

app原型设计模板分享
不想从0开始画原型?又或者没有原型设计灵感?这时候免费的原型模版谁能拒绝呢。这里为大家分享几款常用的原型设计模版,支持一键保存,高效复用。
盒马生鲜App高保真原型设计模版
该模版还原了盒马生鲜APP的基本功能流程,包含首页、生鲜分类、购物车、商品详情页、个人中心等核心页面。整体设计风格简洁,也添加页面跳转,轮播图,滚动区等必要的交互,还原真实用户体验。

支付宝App高保真原型设计模版
该模版还原了支付宝app的基本功能页面,包含首页、转账,卡包,收付款,扫一扫,理财、个人中心等核心页面。添加页面跳转,轮播图,滚动区等必要的交互

Open Art-NFT艺术平台高保真原型模板
该原型模版使用简约风格,按钮使用了渐变的设计,突出未来感,并且有必要的交互和完整的跳转逻辑。一共有15+页面,包括:菜单页,首页,作品展示详情页,报价页,个人详情页等。

想要更多高质量的原型模版例子?摹客RP提供了丰富的免费原型模版,覆盖众多行业,不管是低保真还是高保真原型模版,你都能找到。
让你的原型设计更快更简单。