一.LayUI基本情况
1.LayUI介绍
Layui(流行于 layui.com)是一款轻量级的前端UI框架,专注于提供简洁、易用、灵活的界面组件和交互体验。它基于HTML5和CSS3技术,采用模块化开发的思想,提供了丰富的UI组件、常用的工具函数和灵活的扩展机制。
Layui的设计理念是“经典与创新的全面结合”,它提供了一套简洁、直观、易于上手的API,使得开发者能够快速搭建出美观、功能完善的前端界面。Layui的代码精简,文件体积小,加载速度快,非常适合开发响应式的Web应用程序。
Layui提供了丰富的组件,包括按钮、表单、表格、导航、选项卡、弹窗、富文本编辑器等等,这些组件具有一致的风格和交互体验,可以有效提高开发效率。同时,Layui还提供了丰富的工具函数和插件,如日期选择器、分页、上传组件等,方便开发者进行常见的操作和功能扩展。
除了提供基础的UI组件和工具函数,Layui还支持自定义主题和模块扩展。开发者可以根据自己的需求,自定义界面样式和交互效果。同时,Layui还支持模块化开发,开发者可以将自己的组件封装成模块,方便复用和扩展。
总之,Layui是一个功能强大、简单易用的前端UI框架,适用于各种类型的Web应用程序开发。它具有良好的兼容性和性能优势,可以帮助开发者快速构建出优秀的前端界面。
2. LayUI发展历史
Layui框架的诞生可以追溯到2016年。在这一年,一位名叫贤心的前端开发者提出了一种构想:希望能够通过一个简单、易用、高性能的前端框架来简化开发过程并提升开发效率。于是,他开始了Layui框架的开发。
贤心是一个热衷于前端开发的工程师,他在开发过程中积累了大量的经验和技巧。他希望通过将自己的经验整理归纳成一个前端框架,来帮助其他开发者快速开发出优秀的前端界面。
Layui在设计之初就坚持了一些原则,比如简洁易用、高效精简、模块化开发等。贤心精心设计了Layui的API和组件结构,使其能够提供一致的界面风格和交互效果,同时又具备灵活的扩展性。
Layui在发布后迅速获得了广泛的关注和认可。开发者们纷纷尝试使用Layui来开发自己的项目,并提供了大量的反馈和建议。贤心积极听取用户的意见,不断改进和完善框架,使其更加符合开发者的需求。
随着时间的推移,Layui逐渐成为了国内最受欢迎的前端框架之一。越来越多的开发者选择Layui来构建自己的项目,而Layui社区也迅速壮大起来。在社区的帮助下,Layui不断更新版本,提供越来越丰富和强大的功能。
至今,Layui已经发布了多个版本,每个版本都带来了新的特性和改进。Layui的成功离不开贤心的辛勤付出和广大开发者的支持。它不仅简化了前端开发的流程,还促进了前端开发者之间的交流和分享,成为了国内前端界的重要组成部分。(遗憾的是由于是开源的,在2021.10.13就停止更新了没有资金维护)
二.将Layui加入web项目中
1.搜索网址
官方网站:https://www.layui.com/(已下线)
参考地址:http://layui.org.cn/demo/index.html(已下线,非官网)
2.下载文件,解压

点击下载即可,不需要登陆账号

解压的文件就是这几个文件,我们需要的layui文件在layui包里
3.加入web项目
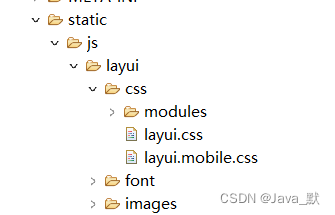
3.1导入layui包
建立一个静态资源包,将我们的资源导入
3.2.在jsp中导入资源
link rel="stylesheet" href="${pageContext.request.contextPath }/static/js/layui/css/layui.css">
<!-- 引入 layui.js -->
<script src="${pageContext.request.contextPath}/static/js/layui/layui.js"></script>在其中pageContext.request.contextPath作用是适用于任何的js,css,img等等导入
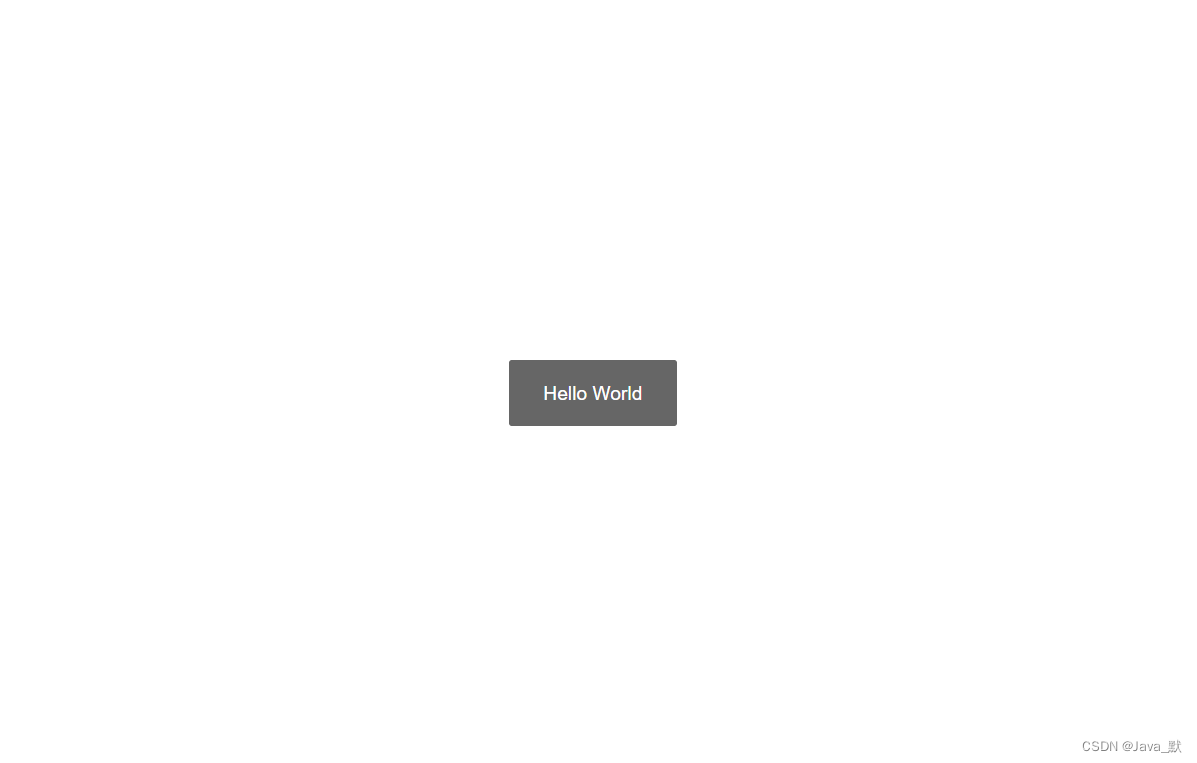
3.3效果图
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<%@ include file="common/header.jsp" %>
</head>
<body>
<!-- 你的 HTML 代码 -->
<script>
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
});
</script>
</body>
</html>
三.利用LayUi实现登录注册
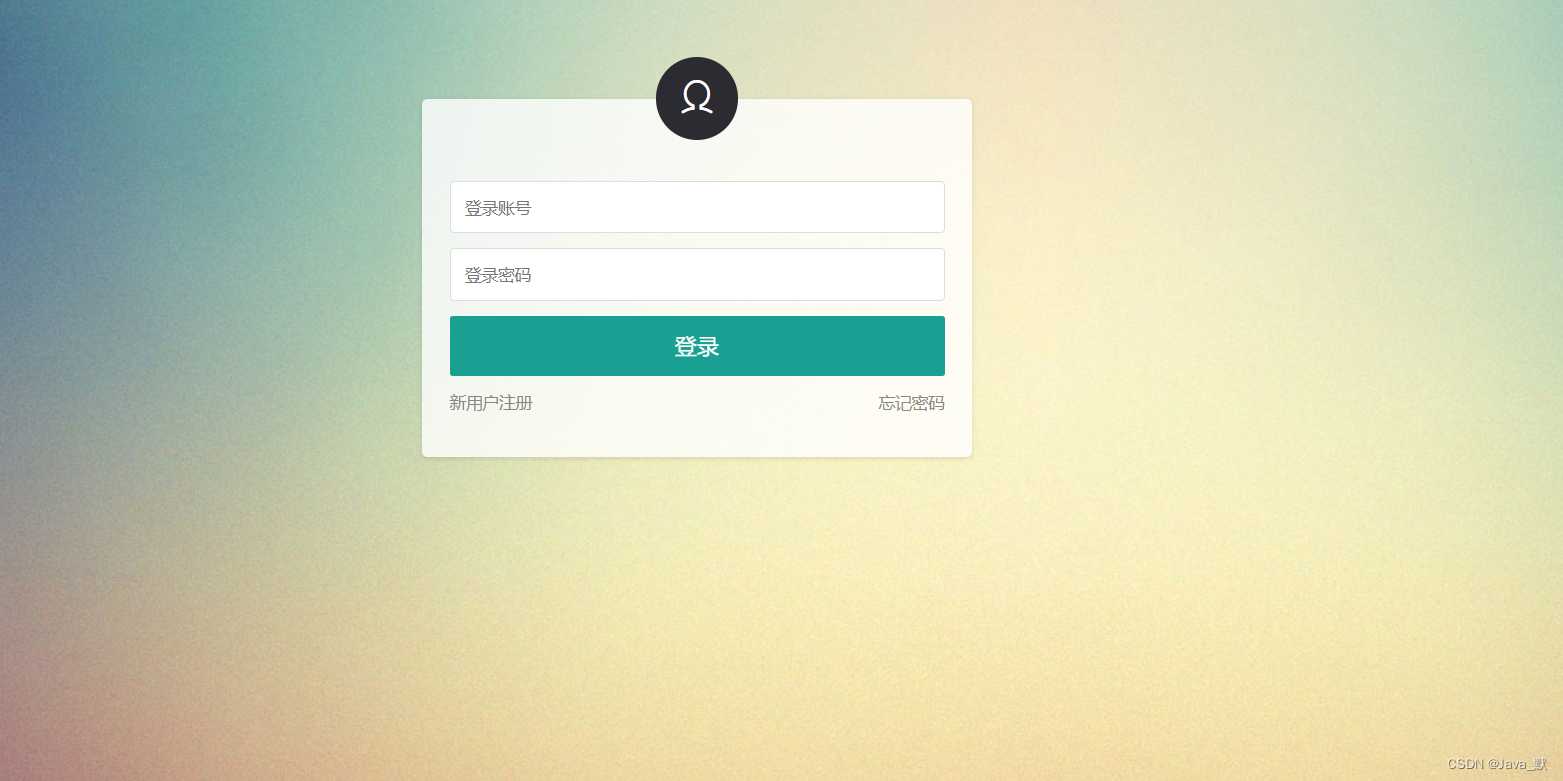
1.实现登录:
1.1首先编写jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/header.jsp"%>
<html>
<head>
<meta name="viewport"
content="width=device-width,initial-scale=1.33,minimum-scale=1.0,maximum-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<title>会员登录-演示网站</title>
<meta http-equiv="Content-Language" content="zh-CN">
<link rel="stylesheet" rev="stylesheet"
href="${pageContext.request.contextPath}/static/css/iconfont.css"
type="text/css" media="all">
<link rel="stylesheet" rev="stylesheet"
href="${pageContext.request.contextPath}/static/css/login.css"
type="text/css" media="all">
<style>
body {
color: #;
}
a {
color: #;
}
a:hover {
color: #;
}
.bg-black {
background-color: #;
}
.tx-login-bg {
background: url(${pageContext.request.contextPath}/static/images/bg.jpg)
no-repeat 0 0;
}
</style>
</head>
<body class="tx-login-bg">
<div class="tx-login-box">
<div class="login-avatar bg-black">
<i class="iconfont icon-wode"></i>
</div>
<ul class="tx-form-li row">
<li class="col-24 col-m-24"><p>
<input type="text" id="username" placeholder="登录账号"
class="tx-input">
</p></li>
<li class="col-24 col-m-24"><p>
<input type="password" id="password" placeholder="登录密码"
class="tx-input">
</p></li>
<li class="col-24 col-m-24"><p class="tx-input-full">
<button id="login" class="tx-btn tx-btn-big bg-black">登录</button>
</p></li>
<li class="col-12 col-m-12"><p>
<a href="#" class="f-12 f-gray">新用户注册</a>
</p></li>
<li class="col-12 col-m-12"><p class="ta-r">
<a href="#" class="f-12 f-gray">忘记密码</a>
</p></li>
</ul>
</div>
<script>
layui.use([ 'layer', 'jqurey' ], function() {
var layer = layui.layer, $ = layui.jqurey;
$("#login").click(function() {
$.ajax({
url:'${pageContext.request.contextPath}/user.action?methodName=login',
dataType:'json',
data:{
loginName:$("#username").val(),
password:$("#password").val()
},
method:'post',
sucess:function (data){
if (data) {
layer.alert('恭喜'+data.name+'登录成功',{icon:6});
}else {
layer.alert('密码错误',{icon:6});
}
}
});
})
});
</script>
</body>
</html>

1.2编写实体,dao方法、
1.2.1实体
package com.lz.entity;
public class User {
private long id;
private String name;
private String loginName;
private String pwd;
private long rid;
/* (non-Javadoc)
* @see java.lang.Object#toString()
*/
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", loginName=" + loginName + ", pwd=" + pwd + ", rid=" + rid + "]";
}
/**
* @return the id
*/
public long getId() {
return id;
}
/**
* @param id the id to set
*/
public void setId(long id) {
this.id = id;
}
/**
* @return the name
*/
public String getName() {
return name;
}
/**
* @param name the name to set
*/
public void setName(String name) {
this.name = name;
}
/**
* @return the loginName
*/
public String getLoginName() {
return loginName;
}
/**
* @param loginName the loginName to set
*/
public void setLoginName(String loginName) {
this.loginName = loginName;
}
/**
* @return the pwd
*/
public String getPwd() {
return pwd;
}
/**
* @param pwd the pwd to set
*/
public void setPwd(String pwd) {
this.pwd = pwd;
}
/**
* @return the rid
*/
public long getRid() {
return rid;
}
/**
* @param rid the rid to set
*/
public void setRid(long rid) {
this.rid = rid;
}
public User() {
super();
}
public User(long id, String name, String loginName, String pwd, long rid) {
super();
this.id = id;
this.name = name;
this.loginName = loginName;
this.pwd = pwd;
this.rid = rid;
}
}
1.2.2登录dao方法
/**
* 登录
* @param user
* @return
* @throws Exception
*/
public User login(User user ) throws Exception {
String sql="select *from t_oa_user where loginName="+user.getLoginName()+"' and pwd='"+user.getPwd()+"' ";
List<User> list = super.executeQuery(sql, User.class,null);
if (list!=null&&list.size()==1) {
return list.get(0);
}
return null;
}1.3实现登录,增加action
package com.lz.web;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.lz.dao.UserDao;
import com.lz.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver<User> {
private User user = new User();
private UserDao userdao = new UserDao();
public void login(HttpServletRequest req, HttpServletResponse resp) {
try {
User u = userdao.login(user);
ResponseUtil.writeJson(resp, u);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
// 增加 重定向 book.action
public String add(HttpServletRequest req, HttpServletResponse resp) {
try {
int add = userdao.add(user);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return "toList";
}
@Override
public User getModel() {
// TODO Auto-generated method stub
return user;
}
}
1.4配置xml
<action path="/user" type="UserAction">
<forward name="toList" path="/user.action?methodName=list"
redirect="true" />
</action2.注册
2.1编写jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/header.jsp"%>
<html>
<head>
<meta name="viewport"
content="width=device-width,initial-scale=1.33,minimum-scale=1.0,maximum-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<title>会员注册-演示网站</title>
<meta http-equiv="Content-Language" content="zh-CN">
<link rel="stylesheet" rev="stylesheet"
href="${pageContext.request.contextPath}/static/css/iconfont.css"
type="text/css" media="all">
<link rel="stylesheet" rev="stylesheet"
href="${pageContext.request.contextPath}/static/css/login.css"
type="text/css" media="all">
<style>
body {
color: #;
}
a {
color: #;
}
a:hover {
color: #;
}
.bg-black {
background-color: #;
}
.tx-login-bg {
background: url(${pageContext.request.contextPath}/static/images/bg.jpg)
no-repeat 0 0;
}
</style>
</head>
<body class="tx-login-bg">
<div class="tx-login-box">
<div class="login-avatar bg-black">
<i class="iconfont icon-wode"></i>
</div>
<ul class="tx-form-li row">
<li class="col-24 col-m-24"><p>
<input type="password" id="name" placeholder="注册用户"
class="tx-input">
</p></li>
<li class="col-24 col-m-24"><p>
<input type="text" id="username" placeholder="注册账号"
class="tx-input">
</p></li>
<li class="col-24 col-m-24"><p>
<input type="password" id="password" placeholder="注册密码"
class="tx-input">
</p></li>
<li class="col-24 col-m-24"><p>
<input type="password" id="rid" placeholder="注册rid"
class="tx-input">
</p></li>
<li class="col-24 col-m-24"><p class="tx-input-full">
<button id="login" class="tx-btn tx-btn-big bg-black">注册</button>
</p></li>
</ul>
</div>
<script>
layui.use([ 'layer', 'jqurey' ], function() {
var layer = layui.layer, $ = layui.jqurey;
$("#login").click(function() {
$.ajax({
url:'${pageContext.request.contextPath}/user.action?methodName=login',
dataType:'json',
data:{
name:$("#name").val(),
loginName:$("#username").val(),
password:$("#password").val(),
rid:$("#rid").val()
},
method:'post',
sucess:function (data){
if (data) {
layer.alert('恭喜'+data.name+'注册成功',{icon:6});
}else {
layer.alert('密码错误',{icon:6});
}
}
});
})
});
</script>
</body>
</html>
2.2编写dao
public int add(User user) throws Exception {
String sql = "insert into t_oa_user values(?,?,?,?,?)";
return super.executeUpdate(sql, user, new String[] {"id","name","loginName","pwd","rid"});
}3.