需求:上传的文件格式必须是pdf格式,方便查看

![]()
规定多种格式用逗号隔开
![]()
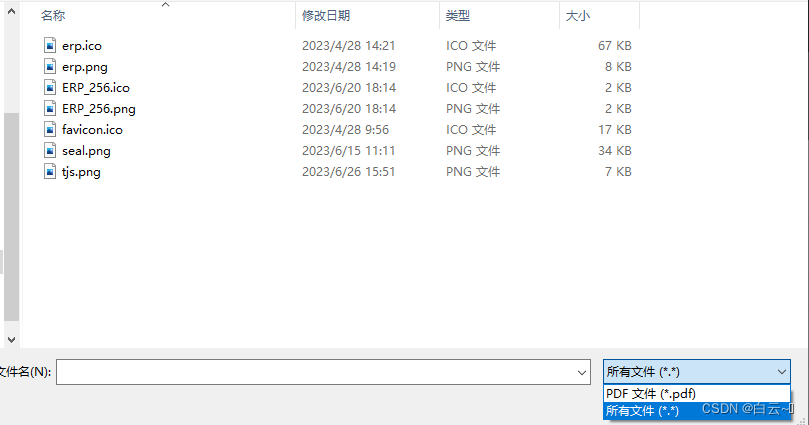
使用这个属性可以规定上传文件格式,但是有bug

可以手动改变显示的文件类型,还是可以传其他文件类型
所以需要在上传的时候限制上传的文件格式

![]()
上传组件
<el-upload
:file-list="contract_file"
:http-request="UploadImage"
:before-upload="before_upload"
:on-remove="handleRemove"
:on-preview="handlePictureCardPreview"
accept=".pdf">
<el-button type="primary">上传</el-button>
</el-upload> // 上传前
before_upload(file) {
// 截取上传文件的后缀名
let fileType = file.name.substring(file.name.lastIndexOf(".") + 1);
console.log(fileType);
// 判断文件名的类型,允许多种就判断多个
if (fileType == 'pdf') {
console.log(file);
} else {
ElMessage.error("文件类型必须为pdf格式")
// 返回false 就不会执行上传操作了
return false
}
},
// 上传
async UploadImage(param: any) {
let formData = new FormData()
formData.append('file', param.file)
// 调用自己的后端接口上传文件到服务器
const res: any = await getUpload(formData)
if (res.code === 1) {
ElMessage.success(res.msg)
this.contract_file.push({
name: res.data.name,
url: res.data.url
})
} else {
ElMessage.error(res.msg)
}
},
// 点击上传的文件可预览文件
handlePictureCardPreview(file: any) {
let { contract_file } = this
contract_file.map(item => {
if (item.name === file.name) {
window.open(item.url)
}
})
},
// 删除上传的文件
handleRemove(flie: any, fileList: any) {
this.contract_file = fileList
},![]()