事件处理
事件的基本使用
-
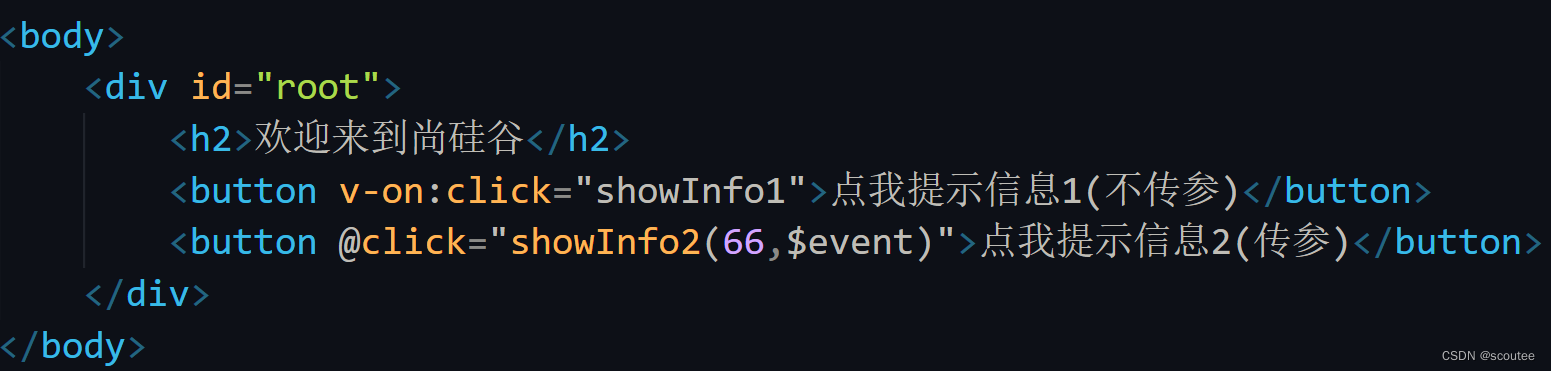
1.使用
v-on:xxx或者@xxx绑定事件,其中xxx是事件名

一般来说用@xxx这种方式多一点 -
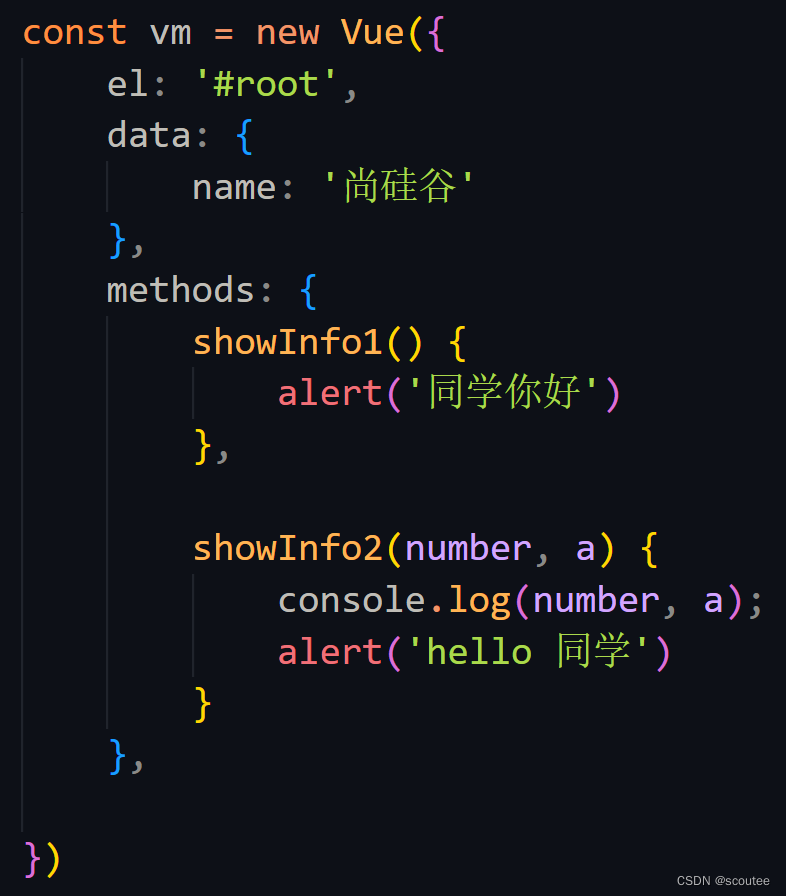
2.事件的回调函数需要配置在
methods对象中,最终会在vm上面

-
3.
methods中配置的函数,不要用箭头函数!否则this就不是vm了 -
4.
methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或者组件实例对象 -
5.
@click="demo"和@click="demo($event)"的效果一致,但是后者可以传参
事件修饰符
顾名思义,这个就是用来修饰,限制我们定义的事件的一些操作。
Vue中的事件修饰符:
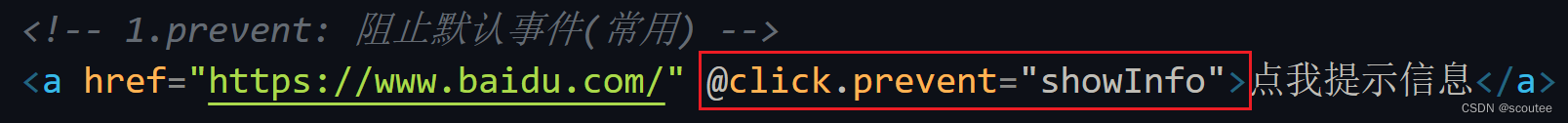
1.prevent: 阻止默认事件(常用)
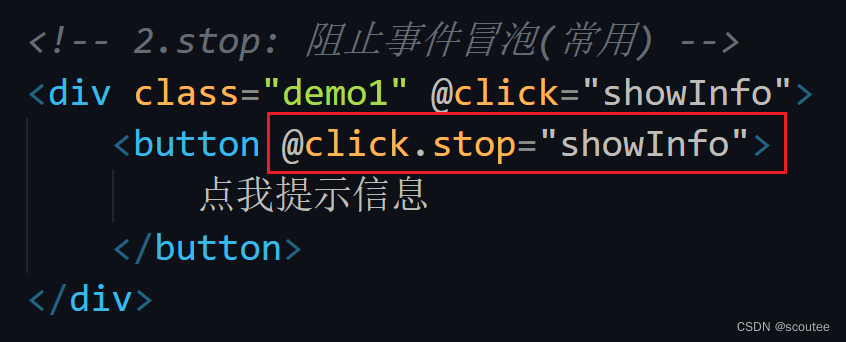
2.stop: 阻止事件冒泡(常用)
3.once:事件只能触发一次(常用)
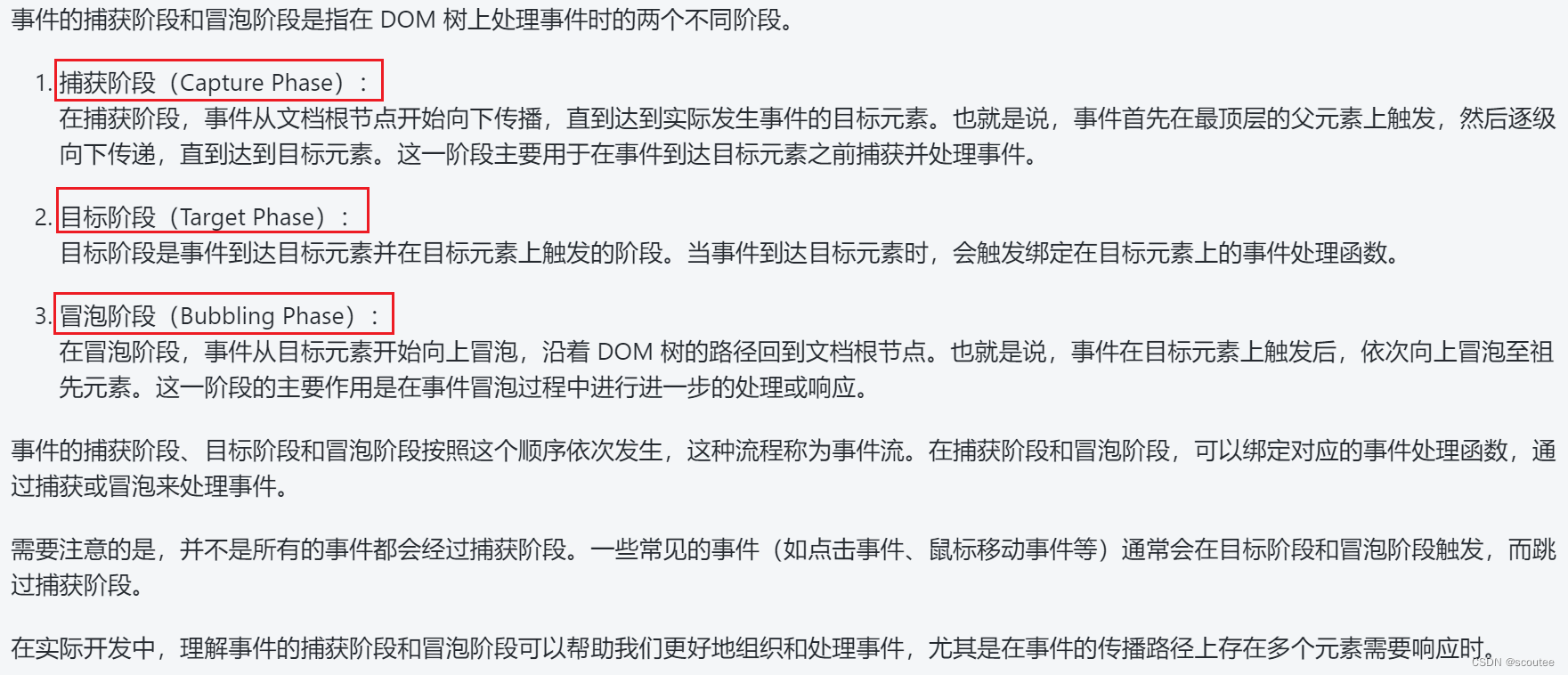
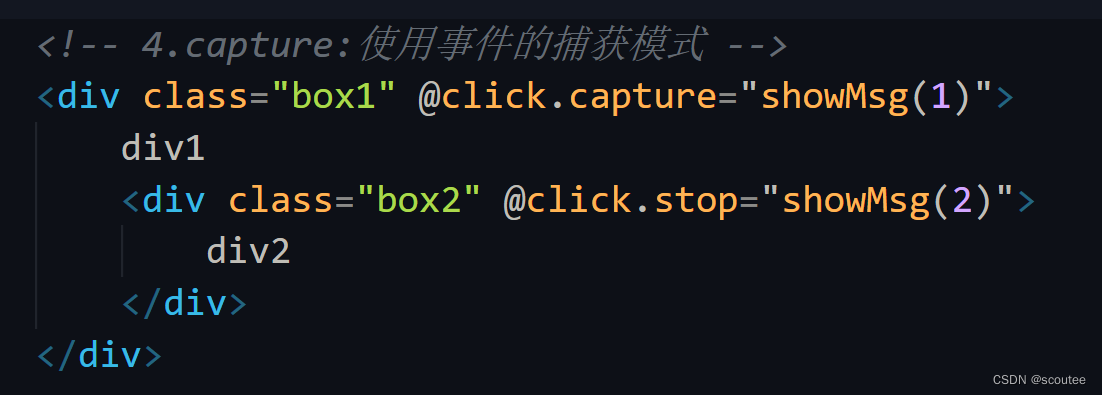
4.capture:使用事件的捕获模式
5.self:只有 event.target 是当前操作的元素时才触发事件
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕
-
prevent

-
stop
就比如,如果不用stop,你点击一次button,除了button本身绑定了鼠标点击事件showInfo会被触发之外,它还会触发div这个父元素里面绑定的showInfo。

-
once

-
capture

也就是说,bubbling阶段是从子元素到祖先元素
capture阶段是从父元素到子元素

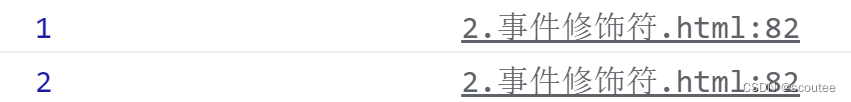
然后点击box2的时候,就不是像冒泡阶段那样,先触发2再冒泡到box1,而是反过来先1后2,如下图所示:

-
self(用的不多)
-
passive(用的不多)
键盘事件

Vue中常用的按键别名
-
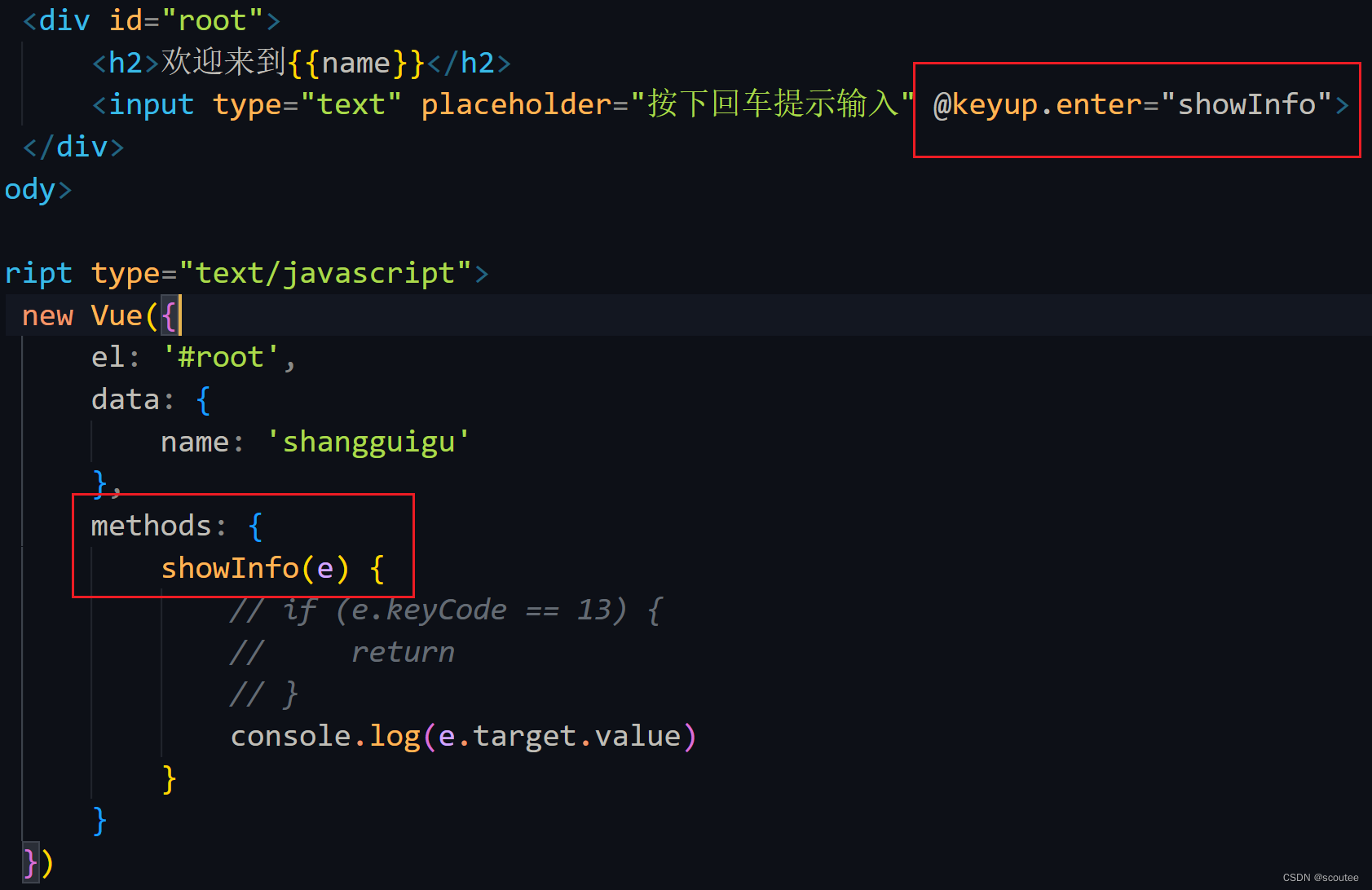
回车 =>
enter -
删除 =>
delete(捕获“删除” 和 “退格”键) -
退出 =>
esc -
空格 =>
space -
换行 =>
tab(特殊,不能和keyup一起使用,要和keydown一起使用) -
上 =>
up -
下 =>
down -
Vue没有提供别名的按键,可以使用按键原始的key值去绑定,但是要注意转换为kebab-case(短横线命名)
比如说:
<input type="text" placeholder="按下切换大小写提示输入" @keyup.caps-lock="showInfo">
这里面的caps-lock就是用短横线命名方法来命名的切换大小写键。
特殊的系统修饰键
ctrl、alt、shift、meta(win键)
(1)这四个按键配合keyup去使用,按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2)这四个按键配合keydown是正常使用。
事件总结
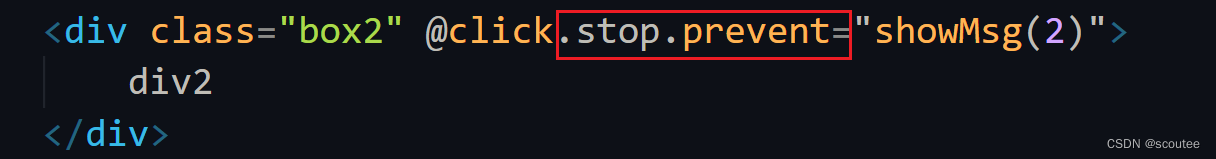
- 修饰符可以连续写,比如我们可以同时添加
prevent来阻止默认事件和stop来阻止事件冒泡。

- 四个系统修饰键可以通过这种方式指定
“其他键”到底是哪个键(比如这里就指定是y)。
<input type="text" placeholder="按下回车提示输入" @keyup.ctrl.y="showInfo">
最后总结一定要知道的:
-
使用
@xxx或者v-on:xxx来绑定事件,其中 xxx 是事件名。- 如果你绑定的事件想传参数,那就加括号
@xxx() - 举个例子那就是
@click($event,a)或者键盘事件@keydown.enter="showInfo"
- 如果你绑定的事件想传参数,那就加括号
-
事件修饰符就是要记住在事件名字后面加
.修饰符-
阻止默认事件
prevent -
阻止事件冒泡
stop -
事件只触发一次
once
-
-
键盘事件要记住常用的按键别名
- 回车 =>
enter - 删除 =>
delete(捕获“删除” 和 “退格”键) - 退出 =>
esc - 空格 =>
space - 换行 =>
tab(特殊,不能和keyup一起使用,要和keydown一起使用) - 上 =>
up - 下 =>
down
- 回车 =>