7月6日-9日,为期四天的2023中国国际数字和软件服务交易会(简称:数交会)圆满落幕。
作为国务院批准举办的国家级展会,本届数交会由商务部、科技部、中国贸促会和辽宁省政府主办,以“数字创新、融合发展”为主题,吸引了超500家企业国内外知名数字和软件服务企业参展。

美创科技作为浙江16家数字技术和软件服务代表企业之一受邀参加。
本次大会重磅揭晓“中国数字和软件服务业年度评选”结果,美创科技创始人、CEO柳遵梁获评 “中国数字与软件服务业杰出人物奖”,美创数据安全管理平台荣获“创新竞争力产品奖”。


中国数交会历经18年精心打造,已成为引领中国数字领域开放合作的国际性综合展会和交易平台,其立足全行业视角的“中国数字与软件服务年度评选”更是成为行业内极具权威性的评选活动之一。
美创科技此次获得双项殊荣,充分体现了组委会和业界对美创科技持续创新的理念、一流的技术与产品的认可。
近年来,以数据为核心的数字化转型浪潮奔涌向前,数据安全作为发展数字经济的能力底座,如何保障数据安全、支撑数字化转型高质量前进,获得各行业用户的广泛关注。
坚持以“让数据更安全、更有价值”为使命,美创科技持续加大研发投入,以自主创新、生态合作引领企业发展,依托积淀十余年在“数据安全、运行安全、数字化转型、以及运维与数据安全服务”的产品、服务能力,广泛赋能各行各业,致力于数据价值更安全、更高效地释放。
为帮助用户解决当前数据安全建设各类安全平台无法有效协同、运营管理成本日益增大、企业无力应对日益复杂的安全威胁的难题,美创科技重磅推出数据安全管理平台。
数据安全管理平台

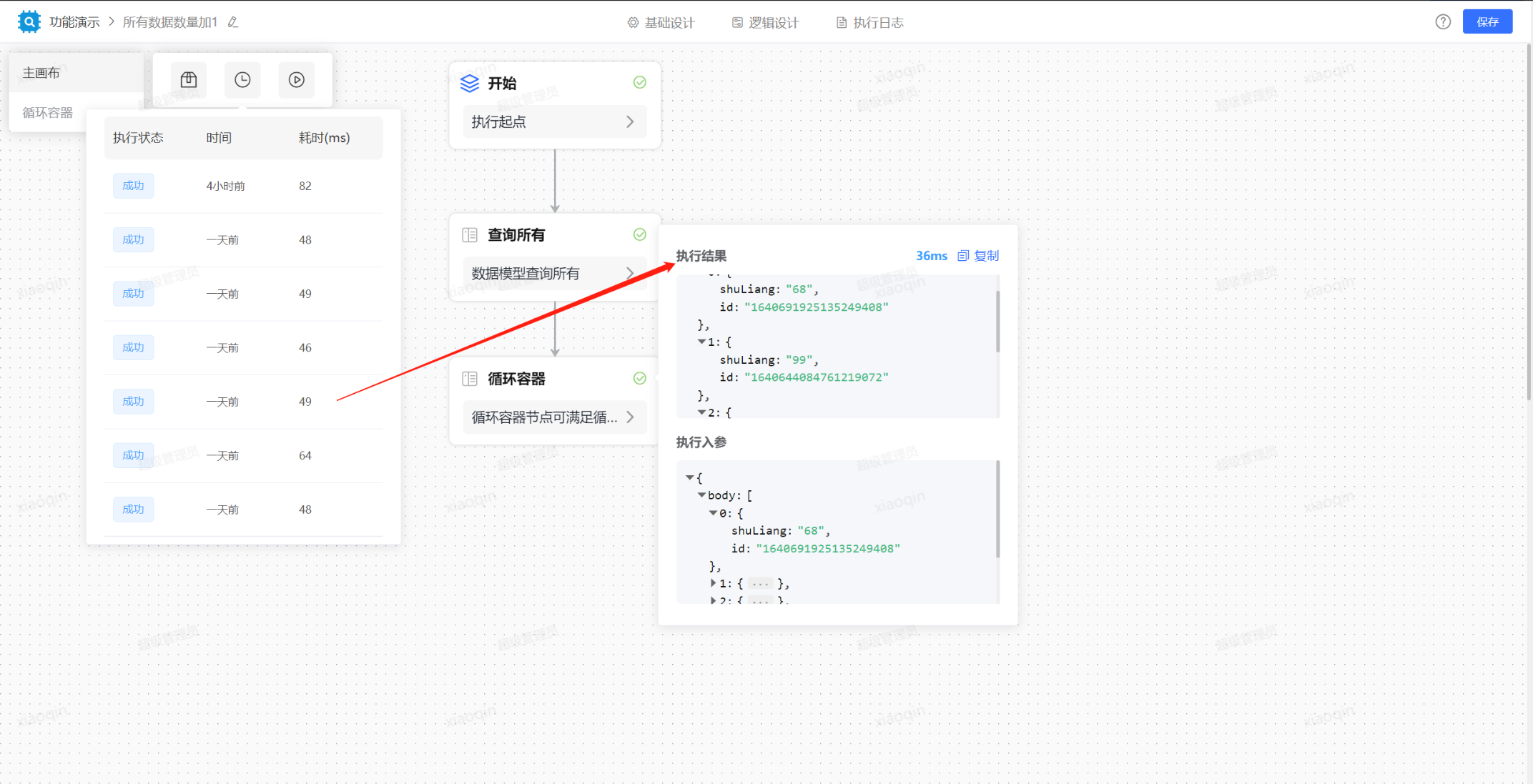
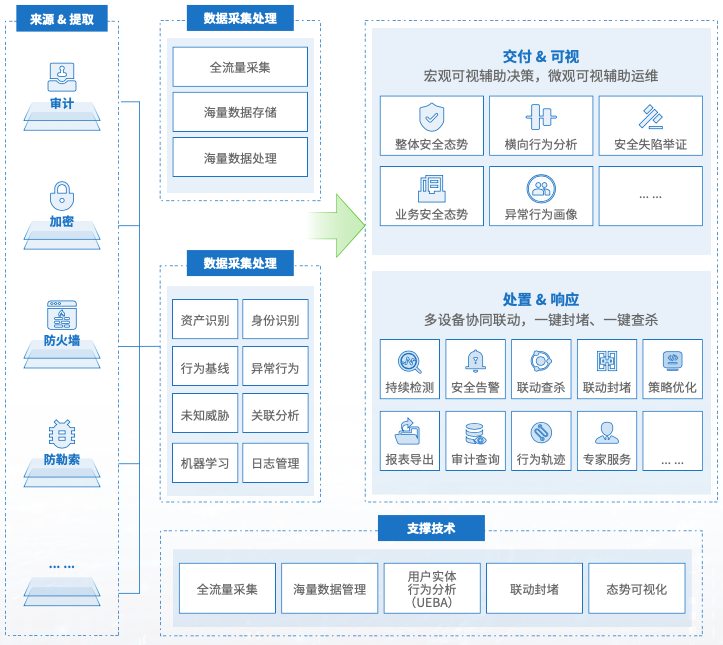
数据安全管理平台作为一款可按需组装数据安全能力模块、串联多方安全组件的基础底座平台,从数据的发现与分类分级出发,围绕敏感数据进行数据风险评估、动态访问控制和安全防护,联动各类数据安全产品能力进行统一安全监测,综合安全治理与全面安全运营,从而不断在数据安全建设体系中发挥全局风险治理、统一指挥调度的作用,实现资产全域可管、风险全域可视、策略全域联动。
数据安全管理平台自推出以来,无论是产品技术能力、还是行业实践案例已获得业内多项权威认可。
-
数博会“领先科技成果奖”
-
IDC数据安全基础设施管理平台代表产品
-
中国信通院“数据安全产品能力验证计划”评测
-
中国信通院“产品应用优秀案例”
-
大数据协同安全技术国家工程研究中心“数据安全优秀实践案例”
-
国际零信任峰会“零信任产业发现奖-安全革新奖”
🔗 点击此处,了解数据安全管理平台核心功能
此次获得“中国数字与软件服务业杰出人物奖”、 “创新竞争力产品奖”两项殊荣,是业界对美创科技过去创新发展的肯定,也必将激励我们在数据安全领域,以更深的层次开展创新实践,持续为数字经济发展和数字化转型贡献安全力量!
美创展区精彩