伪类选择器
<title>伪类选择器</title>
</head>
<style>
a:link {
color: beige;
}
a:visited {
color: aquamarine;
}
a:hover { 鼠标悬停
cursor: cell; 鼠标样式
font-size: 80px;
}
a:active {
font-size: 70px;
}
div{
width: 300px;
height: 400px;
background-color: blueviolet;
}
</style>
</head>
<body>
<a href="#">去百度</a>
</body>
/* s a:hover+div { 同级别用"+"相连
background-color: blue;
} */
a:hover+div {
/* background-color: greenyellow; */
display: none;
结构伪类选择器
父元素 子元素:nth-child(n)
<style>
ul li:first-child {
background-color:pink;
}
ul li:last-child {
background-color: aqua;
}
ul li:nth-child(odd) {
background-color: black;
}
</style>
<body>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</body>
<style>
ul li:nth-child(2) {
background-color: pink;
}
ul li:nth :nth-of-type(2) {
background-color:red;
}
</style>
<body>
<ul>
<p>我输</p>
<li>1</li>
<li>2</li>
</ul>
</body>
例如
<style>
ul li:nth-child(3) {
background-color: pink;
}
ul li:nth-child(2) {
background-color:red;
}
</style>
<body>
<ul>
<p>我输</p>
<li>1</li>
<li>2</li>
</ul>
</body>
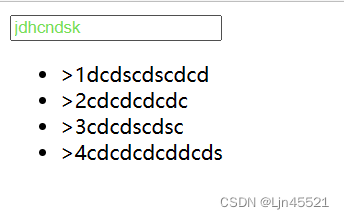
效果图

伪元素选择器
<style>
ul li::before {
content: ">";
}
ul li::after {
content: url();
}
/* input::placeholder 表单提示词 */
input::placeholder {
color: rgb(62, 226, 56);
}
/* ::selection 选中时 */
ul li:nth-child(4)::selection {
color: pink;
}
</style>
</head>
<body>
<input type="text" name="" id="" placeholder="jdhcndsk">
<ul>
<li>1dcdscdscdcd</li>
<li>2cdcdcdcdc</li>
<li>3cdcdscdsc</li>
<li>4cdcdcdcddcds</li>
</ul>
</body>
效果图

文本相关样式
<style>
div {
width: 300px;
height: 200px;
background-color: pink;
text-indent: 2em;
/* 文本水平对齐方式 */
text-align: center; 单行文本垂直居中
line-height: 200px; 行高
/* overflow: auto; */
/* 行高 单行文本垂直居中 行高=元素高度*/
line-height: 200px;
}
a{
color: pink;
text-decoration: none; a链接去除默认样式(a链接默认样式是带下划线的)
/* text-decoration: line-through; */
/* text-decoration: overline; */
}
</style>
<body>
<div>
电风扇大风吹东方闪电
</div>
<a href="https://www.baidu.com/">去百度</a>
</body>
goods
<style>
.goods {
width: 234px;
height: 300px;
background-color: pink(217, 213, 213);
text-align: center;
}
.goods img {
width: 160px;
height: 160px;
}
.goods hs {
font-size: 14px;
font-weight: 400;
}
.goods p {
font-size: 12px;
color: aquamarine;
}
.goods span:nth-of-type(1){
color: chocolate;
text-decoration: line-through;
}
/*删除线 */
</style>
<body>
<div class="goods">
<img src="./images/images/周迅.webp" width="400px" height="300px">
<h3>周迅李米剧照</h3>
<p>女演员</p>
<span>电影表演</span>
</div>
</body>
list
<style>
/* css具有层叠行,后面的会覆盖前面的 */
ul li {
height: 30px;
list-style: none; 去除默认无序列表的前缀符
list-style: circle; 设置无序列表前缀符样式为空心圆
}
</style>
</head>
<body>
<ul>
<li>我是第1个li</li>
<li>我是第2个li</li>
<li>我是第3个li</li>
<li>我是第4个li</li>
<li>我是第5个li</li>
<li>我是第6个li</li>
<li>我是第7个li</li>
</ul>
</body>
效果图

元素显示模式转换
<style>
.box{
/* 行内元素无法设置宽、高 转换为行内块元素 */
/* display: none;隐藏元素,脱离文档流 */
display: none;
/* display: inline-block; 将元素转换为行内块元素 */
/* display: inline; 行内元素 */
width: 300px;
height: 300px;
background-color: pink;
}
span{
display: none;
/* display inline; 行元素 */
width: 300px;
height: 300px;
background-color: pink;
/* 行内元素无法设置宽高 转化为行内块元素*/
}
span {
/* display: inline-block; 块元素 */
width: 300px;
height: 300px;
background-color: pink(15,105,66);
}
</style>
<body>
<a href="#">彻底</a> <a href="#">彻底</a>
<div class="box">11111</div>
<div class="box">22222</div>
</body>
背景
<style>
body {
/* width: 4000px; */
height: 4000px;
/* background-color: aqua; */
/* background-image: url(../米莱迪.jpg); */
/* background-repeat: no-repeat; */
/* background-attachment: fixed; */
/* background-position: top left; */
background: fixed url(../米莱迪.jpg) no-repeat;
}
</style>
</head>
<body>
</body>
五彩导航栏
<style>
a{
display: inline-block;
text-decoration: none;
width: 158px;
height: 58px;
text-align: center;
line-height: 54px;
color: aquamarine;
}
.one{
background-image: url(./images/images/周迅.webp);
}
.two{
background-image: url(./images/images/周迅.webp);
}
.three{
background-image: url(./images/images/周迅.webp);
}
.four{
background-image: url(./images/images/周迅.webp);
}
.one:hover{
background-image: url(./images/images/dog.gif);
color: azure;
}
.two:hover{
background-image: url(./images/images/cat.gif);
color: azure;
}
.three:hover{
background-image: url(./images/images/map.jpg);
color: azure;
}
.four:hover{
background-image: url(./images/images/dog.gif);
color: azure;
}
</style>
<body>
<a href="#" class="one">五彩导航</a>
<a href="#" class="two">五彩导航</a>
<a href="#" class="three">五彩导航</a>
<a href="#" class="four">五彩导航</a>
</body>
边框
div {
width: 300px;
height: 300px;
background-color: aliceblue;
/* border-radius: 10px; */
/* border-width 边框宽度 */
/* border-width: 20px;
border-width: 20px;
border-style: solid;
border-color: black;
border: 1px solid black;
border-radius: 50%;
/* border-radius: 50%; 边框弧度*/
border-top-left-radius: 40%;
}
</style>
</head>
<body>
<div>我是一个盒子</div>
</body>
合并相邻边框 (当边框出现叠加时)
<style>
table {
/* 合并相邻边框 */
border-collapse: collapse;
}
td {
border: 5px solid black;
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<td>skcv</td>
<td>zsvsd</td>
<td>bfnzds</td>
</tr>
</table>
</body>
阴影
<style>
div {
width: 300px;
height: 200px;
background-color: pink;
box-shadow: 20px 20px 10px 10px black; 实现阴影效果
}
p {
text-shadow: 20px 20px 20px 20px ;
}
</style>
<body>
<div>
zdvzdx
</div>
<p>
wocdsn
</p>
</body>
轮廓线
<style>
input[type="text"] {
outline: none; 去除默认轮廓线
outline-style: groove; 实现轮廓线效果
}
</style>
</head>
<body>
<input type="text" name="aaaa" id="">
<input type="password" name="aaaa" id="">
</body>
防拖拽
<style>
textarea {
/* 防止文本拖拽 */
resize: none; 文本域防拖拽
/* vertical-align改变与文字的对齐方式 */
vertical-align: top;
vertical-align: middle;
vertical-align: bottom;
}
</style>
</head>
<body>
<span>请输入个人介绍:</span>
<textarea name="xsnsmx" id="" cols="30" rows="10"></textarea>
</body>
效果图

隐藏元素
<style>
div{
width: 300px;
height: 300px;
}
.box1{
/* display: none; */ 不保留位置隐藏
background-color: pink;
visibility: hidden; 保留位置隐藏
/* opacity: 0; */
background-color: pink;
}
.box2{
background-color: aqua;
}
</style>
<body>
<div class="box1">111</div>
<div class="box2">111</div>
</body>
绝对定位
<style>
.grandfather {
position: relative;
width: 1200px;
height: 1200px;
background-color: aquamarine;
}
.father {
/* position: relative; */
width: 600px;
height: 600px;
background-color: pink;
margin: 400px;
}
.son {
/* position: absolute; 绝对定位:不保留原来位置 子绝父相 父亲没有相对定位,继续向上找,谁有相对定位,以谁作为参考移动
如果都没找到,则相对于浏览器进行定位
*/
position: absolute;
/* top: -100px; */
bottom: -100px;
left: 500px;
width: 100px;
height: 100px;
background-color: aqua;
}
.son2 {
width: 100px;
height: 100px;
background-color: rgb(40, 65, 65);
}
</style>
</head>
<body>
<div class="grandfather">
<div class="father">
<div class="son">1</div>
<div class="son2">2</div>
</div>
</div>
</body>
固定定位
<style>
body {
height: 4000px;
}
div{
/* 固定定位:相对于可视区域进行定位 */
position: fixed;
right: 40px;
top:50%;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
贾师傅
</div>
</body>
粘性定位
<style>
body {
height: 4000px;
}
.one {
position: sticky;
top: 0;
background-color: pink;
}
</style>
</head>
<body>
<p>
认识自己,降伏自己,改变自己,成就自己。
一直没有取得成功,说明我们的思想,行为,认知是不正确的。或者是我们的品德修为不够,不足以承载太多的东西。
这时候的人就要通过自省,重新认识自己。砸烂自己思想里不正确的观念,纠正不正确的行为、习惯。只有彻底改变自己,才能最终取得成功。
一次偶然的机会,在网络上看到巴菲特的合作伙伴芒格说了走向成功的四句话。
感觉非常的接地,自己按照这四句话彻底改变了自己,确实一天比一天进步了。
今天把它推荐给大家,一起进步。 </p>
<p>1、不要过度消费
历览前贤国与家,成由勤俭破由奢。何须琥珀方为枕,岂得真珠始是车。
从古至今的国家与家庭,但凡成功兴旺的,都养成了勤俭节约的好习惯;而那些灭亡的国家,落败的家庭,都是因为铺张浪费导致的。
千万不要相信钱不是省出来的这句话,这句话害了无数的人。
在没有积累到人生第一桶金的时候,一定要有计划的消费,勤俭、节约才是根本。
合抱之木,生于毫末。九层之台,起于累土。千里之行,始于足下。
此语出自老子的《道德经》,意思是:合抱的大树,是从小小的嫩芽长起来的;九层高的高台,是一筐一筐的土垒起来的;身在千里之外,是一步一步走过来的。
再多的钱也是一分一分叠加起来的,你今天节约了没必要消费的一百元钱,就等于你又赚了一百元。
由俭入奢易,由奢返俭难。</p>
<p class="one">2、养成终生学习的习惯
此刻打盹,你将做梦;此刻学习,你将圆梦。
当你开始认为自己啥也不是的时候,说明你觉醒了;当你以空杯的心态开始读书、学习的时候,说明你要转运了。
毛泽东说:“饭可以一日不吃,觉可以一日不睡,书不可以一日不读。”
伟人尚且知道读书、学习,何况我们。想改变自己的命运,必须养成终身学习的好习惯。
即使百年老店,都是边做边学习。
穷不读书,穷根不断;富不读书,富不长久;三代不读书,一屋全是猪。
读书,是对抗平庸,驱赶迷茫,提升自己认知最便宜,最方便,最实用的方法。
改变自己就从读书开始,你想要的书中都有。
书中自有黄金屋,书中自有颜如玉。</p>
<p>3、远离有毒的人和有毒的活动
跟着蜜蜂,找到花朵;跟着苍蝇,找到厕所。
想成为什么样的人,就要和什么样的人在一起,人生最重要的就是要远离有毒的人和有毒的活动。
和酒鬼在一起,他只会劝你干杯;和吸毒的人在一起,他只会劝你吸毒;与赌徒在一起,他只会拉你赌博。
与凤凰同飞,必是俊鸟;与虎狼同行,必是猛兽;与智者同行,不同凡响;与高人为伍,登上巅峰。
想成为什么样的人,就要和什么样的人在一起。人生最重要的就是要远离有毒的人和有毒的活动。
到了一定的年龄,一定要有取舍的智慧,给自己做做减法。
和能量高、人品好的成功人士一起,他会为你答疑解惑、会给你引路、能提升你的认知、能给你带来动力。
远离有毒的人和事,多接触正能量的人,你就能遇见更好的自己。
</p>
<p> 4、多做延迟满足的事情
人生都是先苦后甜,要控制及时享乐的欲望,克服唾手可得的的快乐,才能获得非凡的人生。
延迟满足指的是人们一种甘愿为更有价值的长远结果而放弃即时满足的选择取向,还包括在等待的时候展示的自我控制能力。
美国的教授做了一个延迟满足的实验:把十几个孩子放在一个单独的房间里,每个人的桌子上都放了一块糖。
研究人员告诉孩子们可以马上吃掉糖,但是如果能等科研人员回来就可以再得到一块糖。
也就是说想得到更多的糖,必须放弃即时的满足。
等待的过程是很困难的,可是你只有克服了困难才能获得长远的利益,获得更大的回报。
为了成功,我们必须学会忍耐控制欲望,不要小富即安,切记人都是熬出来的。
</p>
</body>
实现滑动页面时,被定位选择的段落能够粘在页面上,不消失
选择器复习
基础选择器
基本选择器
选中指定标签进行一些效果上的修改
标签选择器
p{
color:
} 标签选择器 选中所有的p标签
类选择器
.box2{
color:
}
ID选择器
#box1 #后加id名
例如
#box1 {
color: pink;
}
/* 类选择器 */
.box2 {
color: blueviolet;
}
通配符选择器
/* 通配符选择器
*{
}
*/
包含选择器
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 子代选择器 选中亲生儿子*/
.a>li {
background-color: pink;
}
/* 后代选择器 找到后代所有要找的元素*/
.a li {
color: blueviolet;
}
</style>
</head>
复合选择器
<style>
/* div {
color: pink;
}
p {
color: pink;
}
span {
color: pink;
} */
div,
p, 逗号选择器
span {
color: red;
}
</style>
</head>
<body>
<div>wisjiajsskmx</div>
<p>cndklcdsmc</p>
<span>jnckdsmc</span>
<ul>
<li>吃饱穿暖CNBCCDC</li>
</ul>
</body>
属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体</title>
<style>
input {
background-color:blue;
}
input[type="password"] {
background-color: aquamarine;
}
div[id] {
width: 300px;
height: 300px;
background-color: black;
}
input[type^="te"] {
background-color: brown;
}
</style>
</head>
<body>
<input type="text"><br />
<input type="password"><br />
<input type="search"><br />
<input type="url"><br />
<input type="number"><br />
</body>
</html>
</html>
效果图