V1.2.3
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
- Gitee: https://gitee.com/known/Known
- Github:https://github.com/known/Known
概述
- 基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
- 跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
- 包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
- 代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
更新日期
- 2023-06-23
更新内容
- 😄查询条件增加参数
- 😄新增Progress组件
- 😄新增Dropdown组件
- 🔨优化初始化配置
- 🔨优化PagingCriteria,SetValue改成SetQuery
- 🔨优化EditGrid和Picker
- 🔨优化Form及FormList初始化
- 🔨重构DataGrid
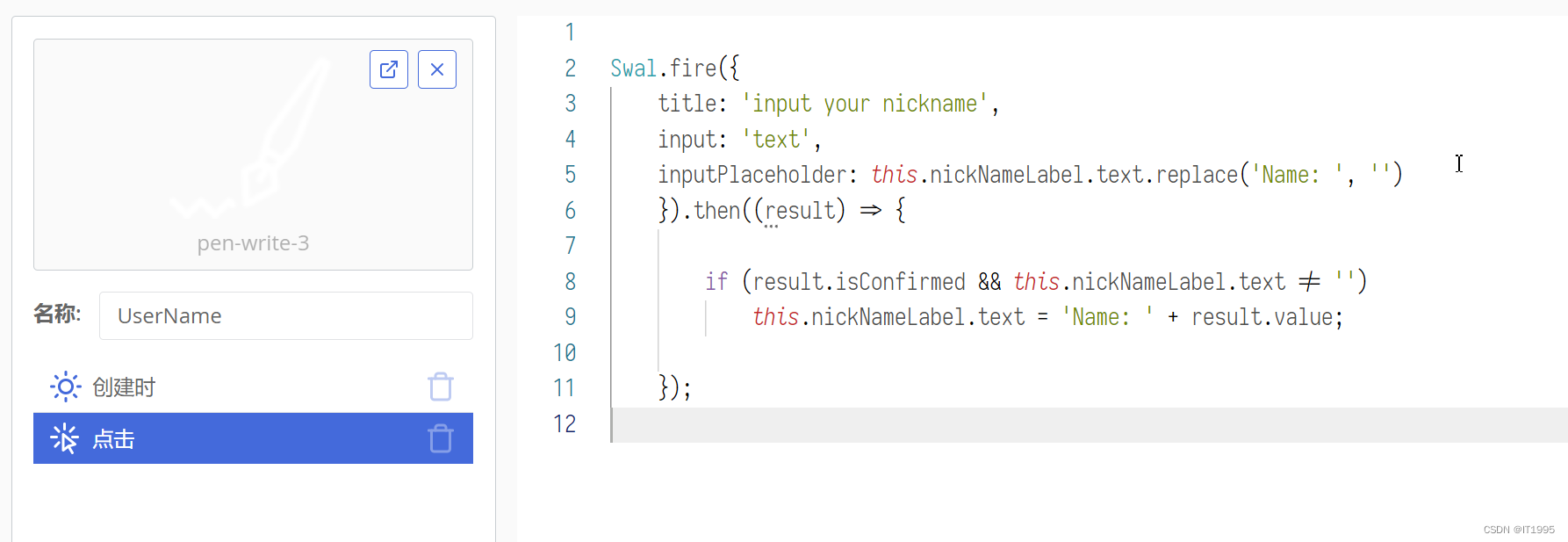
- ✂️删除用户信息UserId,改用UserName
- ✂️删除BaseComponent的BuildTree
详细内容
- AppConfig初始化变更如下
public static void Initialize()
{
var assembly = typeof(AppConfig).Assembly;
Config.AppId = "KIMS";
Config.AppName = "Known信息管理系统";
Config.SetAppAssembly(assembly);
PagingCriteria.DefaultPageSize = 20;
DicCategory.AddCategories<AppDictionary>();
Cache.AttachCodes(assembly);
}
- 查询条件增加参数
在页面的OnQueryData方法中,通过PagingCriteria的Parameters设置参数与后端查询功能交互
注意:该参数区别于查询条件,可将Parameters视为UI不可见的查询条件。
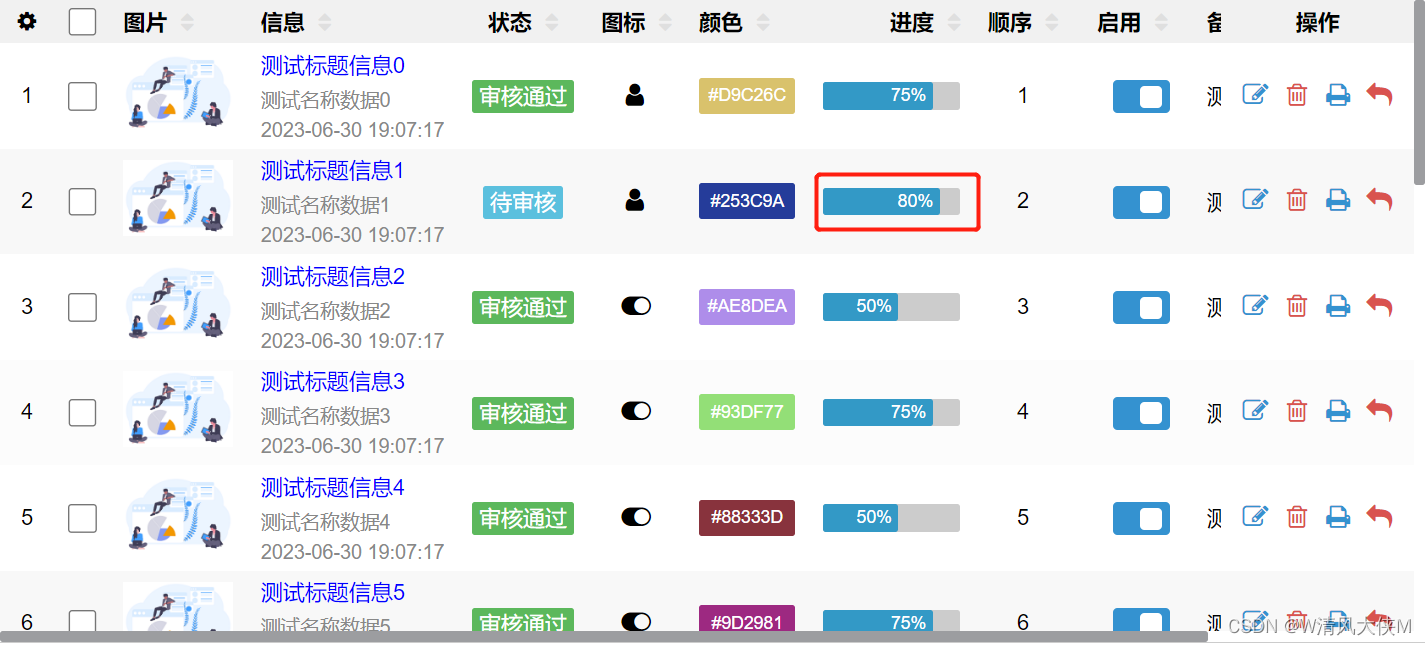
- Progress组件
builder.Component<Progress>()
.Set(c => c.Width, 100)
.Set(c => c.Value, 0.8)
.Build();

- Dropdown组件
builder.Component<Dropdown>()
.Set(c => c.Style, "button")
.Set(c => c.Title, item.Name)
.Set(c => c.Items, items)
.Build();