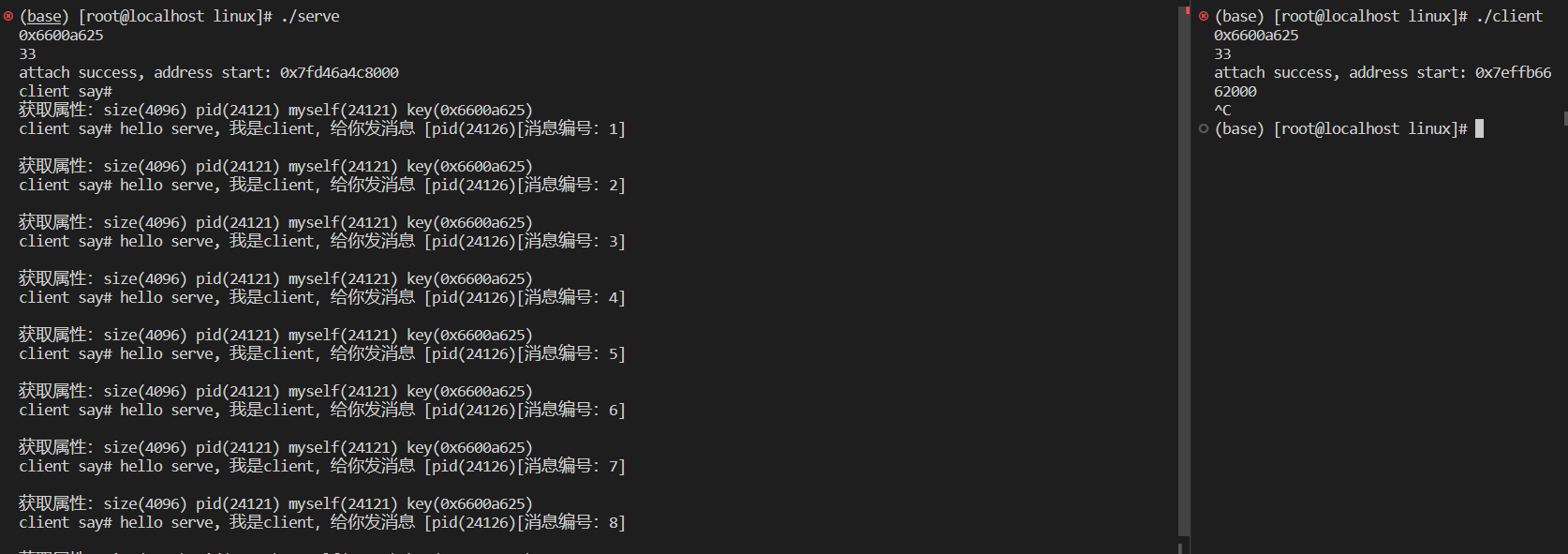
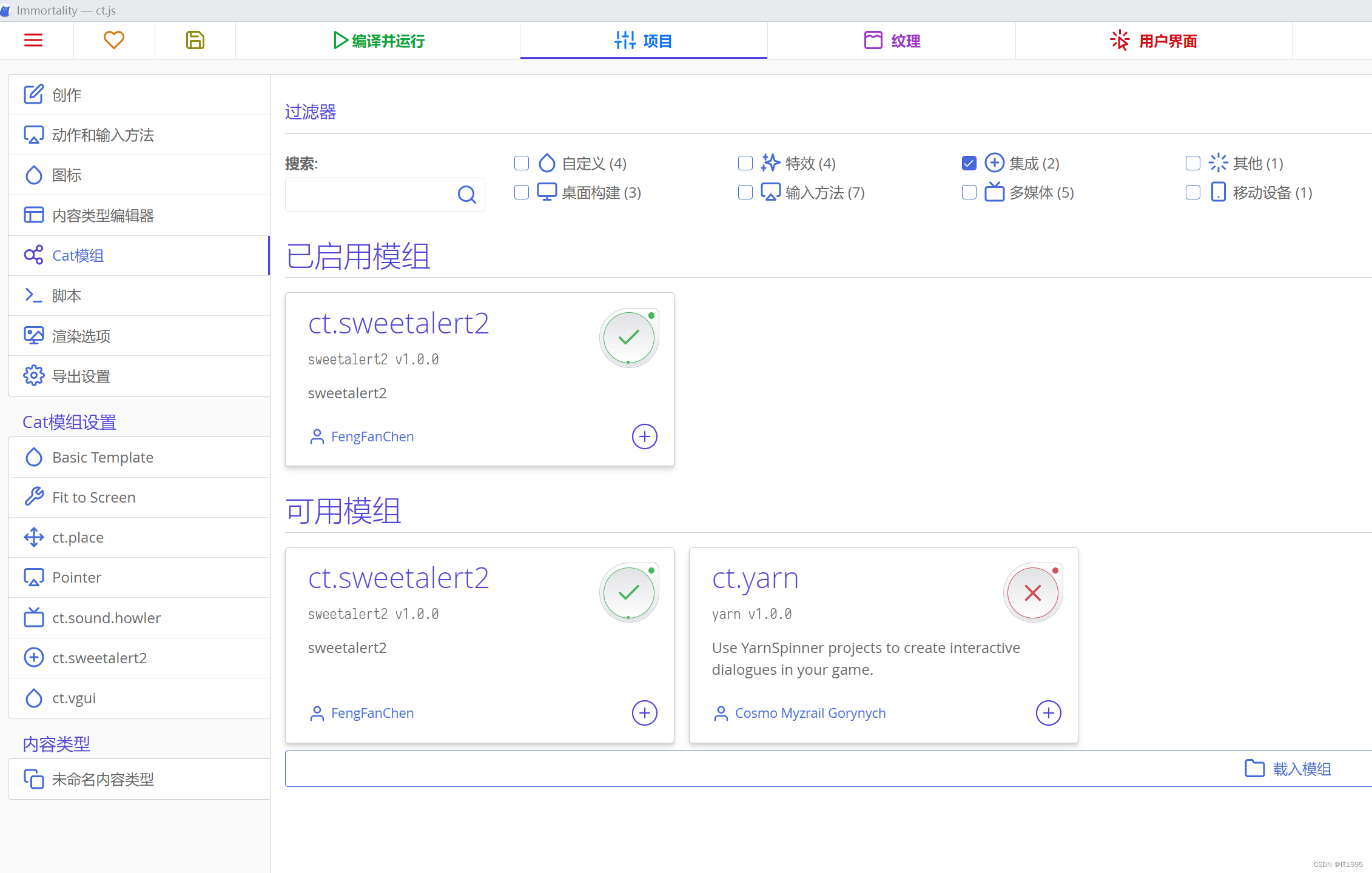
如下:

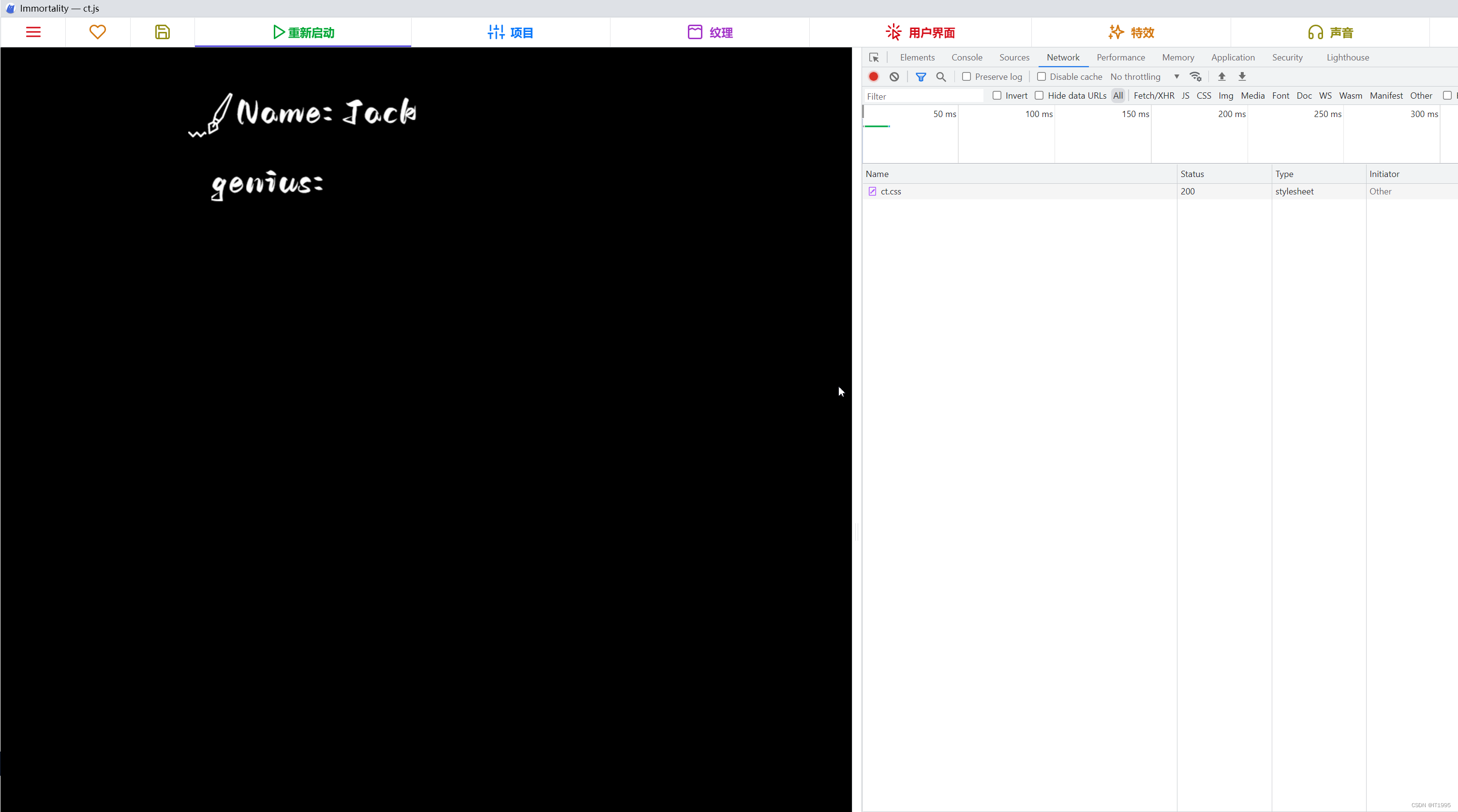
效果如下:

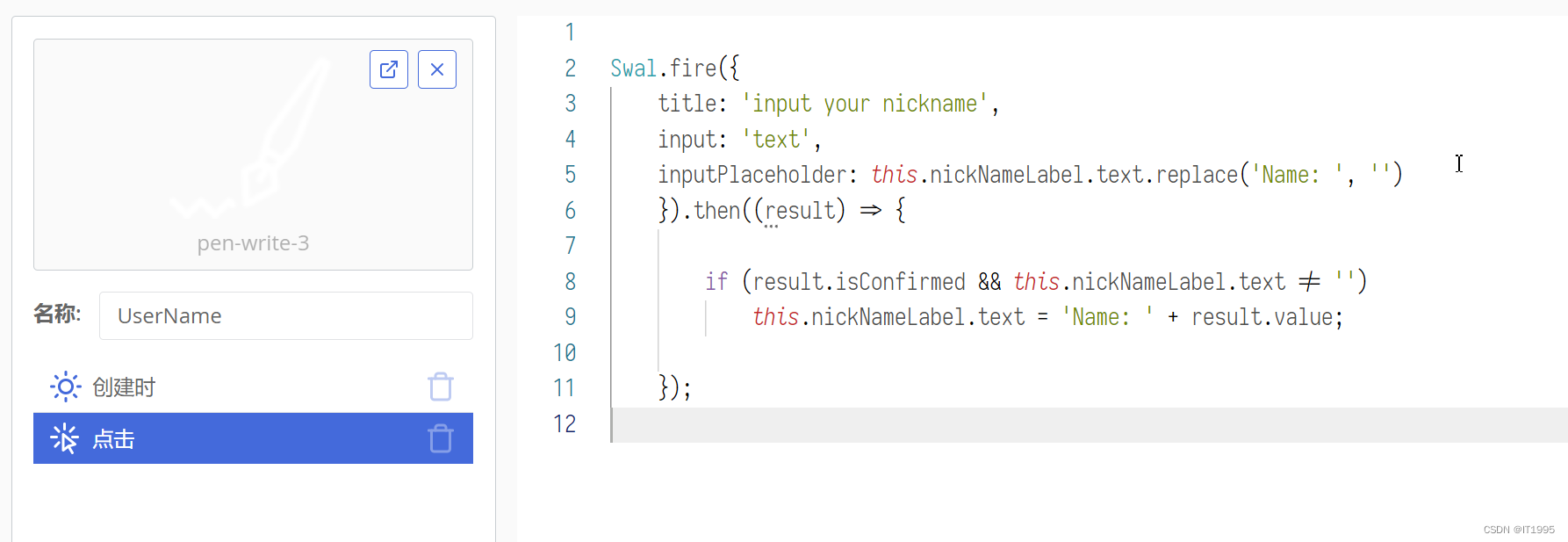
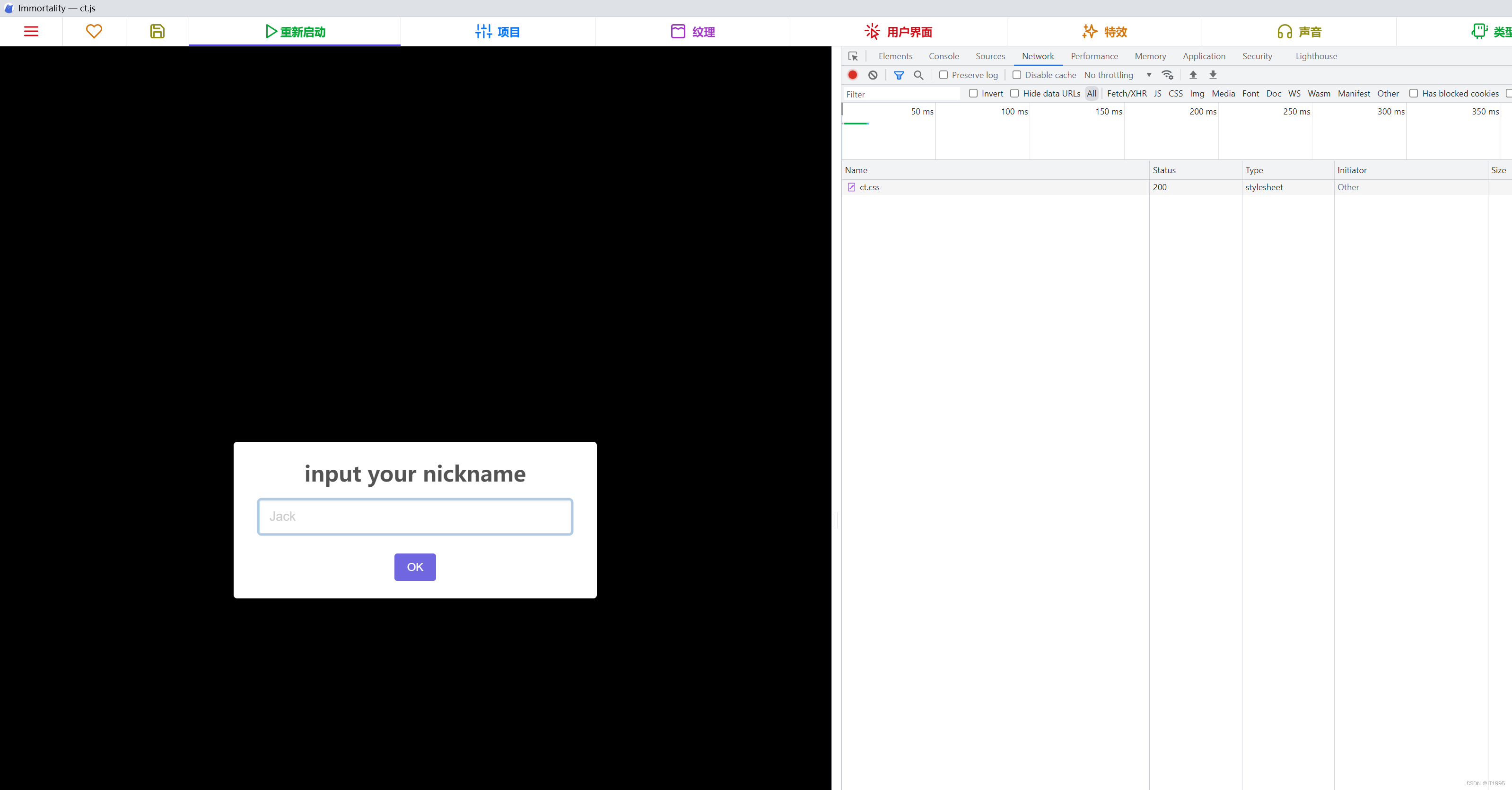
点击Name后:

实现如下:
在ct.libs中添加个新文件夹sweetalert2文件夹。

内部要包含这几个关键文件:
①index.js:调用模组的入库文件;
②includes文件夹:把需要引入的三方文件放在这里面;
③injections文件夹:当有includes时里面的js文件或css文件,需要写<link>或<script>就到这里面;
④module.json:ct.js加载的模组介绍文件;
⑤types.d.ts:防止ct.js调用对应函数时,出现不认识函数,出现波浪线。(不影响使用,但不写填充这个文件,心里面很膈应)。
如下sweetalert2对应的文件:
index.js
includes

其中sweetalert2.min.css和sweetalert2.min.js是官方的css和js。
injections文件夹

其中htmlbottom.html如下:
<link rel="stylesheet" type="text/css" href="./sweetalert2.min.css">
<script type="text/javascript" src="./sweetalert2.min.js"></script>
module.json
{
"main": {
"name": "ct.sweetalert2",
"tagline": "sweetalert2",
"version": "1.0.0",
"authors": [{
"name": "FengFanChen",
"mail": "FengFanBeyond@outlook.com"
}],
"categories": [
"integrations"
]
},
"fields": [
{
"name": "sweetalert2",
"type": "h2"
}
]
}
types.d.ts
declare namespace Swal {
function fire(cfg : Object) : Promise;
}
使用时如下:
Swal.fire({
title: 'input your nickname',
input: 'text',
inputPlaceholder: this.nickNameLabel.text.replace('Name: ', '')
}).then((result) => {
if (result.isConfirmed && this.nickNameLabel.text != '')
this.nickNameLabel.text = 'Name: ' + result.value;
});