一、前言:这个登陆界面我前前后后写了差不多一个星期,主要有密码登录、验证码登录、键盘自动隐藏、忘记密码、新建密码等功能,你们可以自己研究一下!
二、上代码:
资源文件
1.在value包下面添加一个dimens.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="common_font_size">17sp</dimen>
<dimen name="buttom_font_size">20sp</dimen>
<dimen name="item_layout_height">50dp</dimen>
</resources>2.同样在value包下面添加string.xml
<resources>
<string name="app_name">myapp</string>
<string name="title_activity_maps">MapsActivity</string>
<string name="tv_first">这是第一个Activity</string>
<string name="tv_second">这是第二个Activity</string>
<string name="tv_third">这是第三个Activity</string>
<string name="login_by_password">密码登录</string>
<string name="login_by_verifycode">验证码登录</string>
<string name="phone_number">手机号码</string>
<string name="input_phone_number">请输入手机号码</string>
<string name="login_password">登录密码</string>
<string name="input_password">请输入密码</string>
<string name="foget_password">忘记密码</string>
<string name="remember_password">记住密码</string>
<string name="login">登   录</string>
<string name="input_new_password">输入新密码</string>
<string name="input_new_password_hint">请输入新密码</string>
<string name="confirm_new_password">确认新密码</string>
<string name="input_new_password_again">请再次输入新密码</string>
<string name="verifycode"> 验证码:</string>
<string name="verifycode2">    验证码:</string>
<string name="input_verifycode">请输入验证码</string>
<string name="get_verifycode">获取验证码</string>
<string name="done">确   定</string>
</resources>3.新建一个Activity:LoglinMainActivity
public class LoginMainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener, View.OnClickListener {
private TextView tv_password;
private EditText et_password;
private Button btn_forget;
private CheckBox ck_remember;
private EditText et_phone;
private RadioButton rb_password;
private RadioButton rb_verifycode;
private ActivityResultLauncher<Intent> register;
private String mPassword = "111111";
private String mVerifyCode;
private SharedPreferences preferences;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login_main);
RadioGroup rg_login = findViewById(R.id.rg_login);
tv_password = findViewById(R.id.tv_password);
et_phone = findViewById(R.id.et_phone);
et_password = findViewById(R.id.et_password);
btn_forget = findViewById(R.id.btn_forget);
ck_remember = findViewById(R.id.ck_remember);
rb_password = findViewById(R.id.rb_password);
rb_verifycode = findViewById(R.id.rb_verifycode);
findViewById(R.id.btn_login).setOnClickListener(this);
//给rg_login设置单选监听器
rg_login.setOnCheckedChangeListener(this);
//给et_phone添加文本变更器
et_phone.addTextChangedListener(new HideTextWatcher(et_phone, 11));
//给et_password添加文本变更器
et_password.addTextChangedListener(new HideTextWatcher(et_password, 6));
btn_forget.setOnClickListener(this);
register = registerForActivityResult(new ActivityResultContracts.StartActivityForResult(), new ActivityResultCallback<ActivityResult>() {
@Override
public void onActivityResult(ActivityResult result) {
Intent intent = result.getData();
if (intent != null && result.getResultCode() == Activity.RESULT_OK) {
mPassword = intent.getStringExtra("new_password");
}
}
});
preferences = getSharedPreferences("config", Context.MODE_PRIVATE);
reload();
}
private void reload() {
boolean isRemember = preferences.getBoolean("isRemember", false);
if (isRemember){
String phone = preferences.getString("phone", "");
et_phone.setText(phone);
String password = preferences.getString("password", "");
et_password.setText(password);
ck_remember.setChecked(true);
}
}
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
switch (i) {
//选择密码登录
case R.id.rb_password:
tv_password.setText(getString(R.string.login_password));
et_password.setHint(getString(R.string.input_password));
btn_forget.setText(getString(R.string.foget_password));
ck_remember.setVisibility(View.VISIBLE);
break;
//选择验证码登录
case R.id.rb_verifycode:
tv_password.setText(getString(R.string.verifycode));
et_password.setHint(getString(R.string.input_verifycode));
btn_forget.setText(getString(R.string.get_verifycode));
ck_remember.setVisibility(View.GONE);
break;
}
}
@Override
public void onClick(View view) {
String phone = et_phone.getText().toString();
if (phone.length() < 11) {
Toast.makeText(this, "请输入正确的手机号", Toast.LENGTH_SHORT).show();
return;
}
switch (view.getId()) {
case R.id.btn_forget:
//选择密码方式校验,此时跳转到找回密码页面
if (rb_password.isChecked()) {
//以下携带手机号码跳转到找密码页面
Intent intent = new Intent(this, LoginForgetActivity.class);
intent.putExtra("phone", phone);
register.launch(intent);
} else if (rb_verifycode.isChecked()) {
//生成六位随机数字的验证码
mVerifyCode = String.format("%06d", new Random().nextInt(999999));
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("请记住验证码");
builder.setMessage("手机号" + phone + ",本次验证码是" + mVerifyCode + ",请输入验证码");
builder.setPositiveButton("好的", null);
AlertDialog alertDialog = builder.create();
alertDialog.show();
}
break;
case R.id.btn_login:
//密码方式校验
if (rb_password.isChecked()) {
if (!mPassword.equals(et_password.getText().toString())) {
Toast.makeText(this, "请输入正确的密码", Toast.LENGTH_SHORT).show();
return;
}
//提示用户登录成功
loginSuccess();
} else if (rb_verifycode.isChecked()) {
//验证码方式校验
if (!mVerifyCode.equals(et_password.getText().toString())) {
Toast.makeText(this, "请输入正确的验证码", Toast.LENGTH_SHORT).show();
return;
}
//提示用户登录成功
loginSuccess();
}
break;
}
}
//校验通过,登陆成功
private void loginSuccess() {
String desc = String.format("您的手机号码是%s,恭喜你通过登录验证,点击”确定“按钮返回上一个页面"
, et_phone.getText().toString());
//一下弹出提醒对话框,提示用户登录成功
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("登录成功");
builder.setMessage(desc);
builder.setPositiveButton("确定返回", (dialogInterface, i) -> {
//结束当前的活动页面
finish();
});
builder.setNegativeButton("我在看看", null);
AlertDialog alertDialog = builder.create();
alertDialog.show();
if (ck_remember.isChecked()){
SharedPreferences.Editor edit = preferences.edit();
edit.putString("phone",et_phone.getText().toString());
edit.putString("password",et_password.getText().toString());
edit.putBoolean("isRemember",ck_remember.isChecked());
edit.commit();
}
}
//定义一个编辑框监听器,在输入文本达到指定长度时自动隐藏输入法
private class HideTextWatcher implements TextWatcher {
private EditText mView;
private int mMaxLength;
public HideTextWatcher(EditText v, int maxLength) {
this.mView = v;
this.mMaxLength = maxLength;
}
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
//在编辑框的输入文本变化后触发
@Override
public void afterTextChanged(Editable s) {
//获得已输入的文本字符串
String str = s.toString();
if (str.length() == mMaxLength) {
//隐藏输入法软键盘
ViewUtil.hideOneInputMethod(LoginMainActivity.this, mView);
}
}
}
}相对应的xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RadioGroup
android:id="@+id/rg_login"
android:layout_width="match_parent"
android:layout_height="@dimen/item_layout_height"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_password"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:checked="true"
android:text="@string/login_by_password"
android:textSize="@dimen/common_font_size" />
<RadioButton
android:id="@+id/rb_verifycode"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="@string/login_by_verifycode"
android:textSize="@dimen/common_font_size" />
</RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="@dimen/item_layout_height"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/phone_number"
android:textColor="@color/black"
android:textSize="@dimen/common_font_size" />
<EditText
android:id="@+id/et_phone"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:layout_weight="1"
android:hint="@string/input_phone_number"
android:inputType="number"
android:maxLength="11"
android:textColorHint="@color/gray"
android:textSize="@dimen/common_font_size" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="@dimen/item_layout_height"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/login_password"
android:textColor="@color/black"
android:textSize="@dimen/common_font_size" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:layout_weight="1"
android:hint="@string/input_password"
android:inputType="numberPassword"
android:maxLength="11"
android:textColorHint="@color/gray"
android:textSize="@dimen/common_font_size" />
<Button
android:id="@+id/btn_forget"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentEnd="true"
android:text="@string/foget_password"
android:textColor="@color/black"
android:textSize="@dimen/common_font_size" />
</RelativeLayout>
</LinearLayout>
<CheckBox
android:id="@+id/ck_remember"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/remember_password"
android:textColor="@color/black"
android:textSize="@dimen/common_font_size" />
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/login"
android:textSize="@dimen/buttom_font_size" />
</LinearLayout>3.新建一个Activity:LoginForgetActivity
public class LoginForgetActivity extends AppCompatActivity implements View.OnClickListener {
private String mPhone;
private String mPassword = "111111";
private String mVerifyCode;
private EditText et_password_first;
private EditText et_password_second;
private EditText et_verifycode;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login_forget);
findViewById(R.id.btn_verifycode).setOnClickListener(this);
findViewById(R.id.btn_confirm).setOnClickListener(this);
et_password_first = findViewById(R.id.et_password_first);
et_password_second = findViewById(R.id.et_password_second);
et_verifycode = findViewById(R.id.et_verifycode);
//从上一个页面获取修改密码的手机号码
mPhone = getIntent().getStringExtra("phone");
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btn_verifycode:
//生成六位随机数字的验证码
mVerifyCode = String.format("%06d",new Random().nextInt(999999));
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("请记住验证码");
builder.setMessage("手机号"+mPhone+",本次验证码是"+ mVerifyCode +",请输入验证码");
builder.setPositiveButton("好的",null);
AlertDialog alertDialog = builder.create();
alertDialog.show();
break;
case R.id.btn_confirm:
//点击了确定按钮
String password_first = et_password_first.getText().toString();
String password_second = et_password_second.getText().toString();
if (password_first.length()<6){
Toast.makeText(this, "请输入正确密码", Toast.LENGTH_SHORT).show();
return;
}
if (!password_first.equals(password_second)){
Toast.makeText(this, "两次输入的,密码不一致", Toast.LENGTH_SHORT).show();
return;
}
if (!mVerifyCode.equals(et_verifycode.getText().toString())){
Toast.makeText(this, "请输入正确验证码", Toast.LENGTH_SHORT).show();
return;
}
Toast.makeText(this, "密码修改成功", Toast.LENGTH_SHORT).show();
//把修改好的新密码返回给上一个页面
Intent intent = new Intent();
intent.putExtra("new_password",password_first);
setResult(Activity.RESULT_OK,intent);
finish();
break;
}
}
}对应的xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="@dimen/item_layout_height"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/input_new_password"
android:textColor="@color/black"
android:textSize="@dimen/common_font_size" />
<EditText
android:id="@+id/et_password_first"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:layout_weight="1"
android:hint="@string/input_new_password"
android:inputType="numberPassword"
android:maxLength="11"
android:textColorHint="@color/gray"
android:textSize="@dimen/common_font_size" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="@dimen/item_layout_height"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/confirm_new_password"
android:textColor="@color/black"
android:textSize="@dimen/common_font_size" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<EditText
android:id="@+id/et_password_second"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:layout_weight="1"
android:hint="@string/input_new_password_again"
android:inputType="numberPassword"
android:maxLength="11"
android:textColorHint="@color/gray"
android:textSize="@dimen/common_font_size" />
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/verifycode2"
android:textColor="@color/black"
android:textSize="@dimen/common_font_size" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<EditText
android:id="@+id/et_verifycode"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:layout_weight="1"
android:hint="@string/input_verifycode"
android:inputType="numberPassword"
android:maxLength="6"
android:textColor="@color/black"
android:textColorHint="@color/gray"
android:textSize="@dimen/common_font_size" />
<Button
android:id="@+id/btn_verifycode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:text="@string/get_verifycode"
android:textColor="@color/black"
android:textSize="@dimen/common_font_size" />
</RelativeLayout>
</LinearLayout>
<Button
android:id="@+id/btn_confirm"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/done"
android:textSize="@dimen/buttom_font_size" />
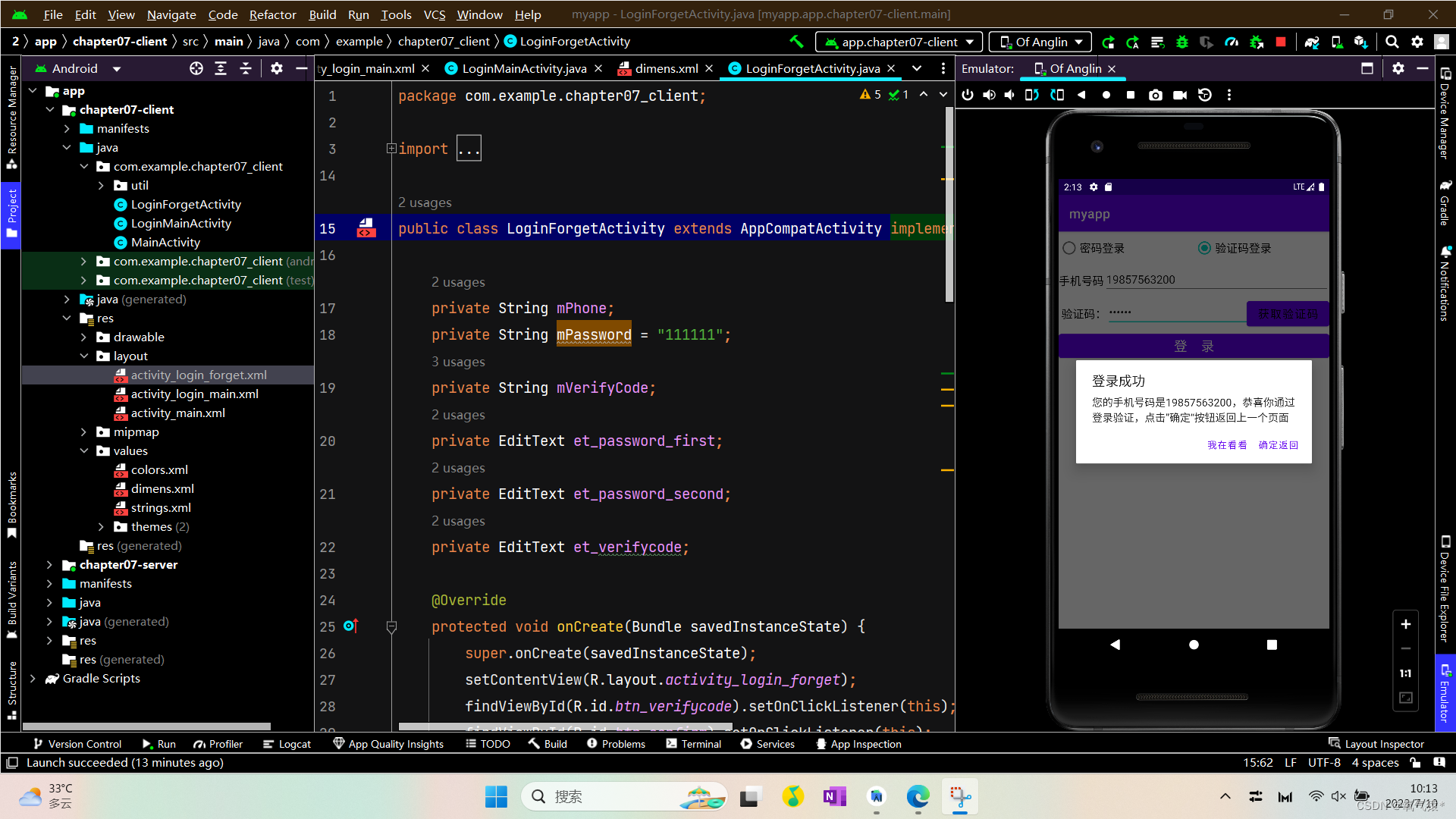
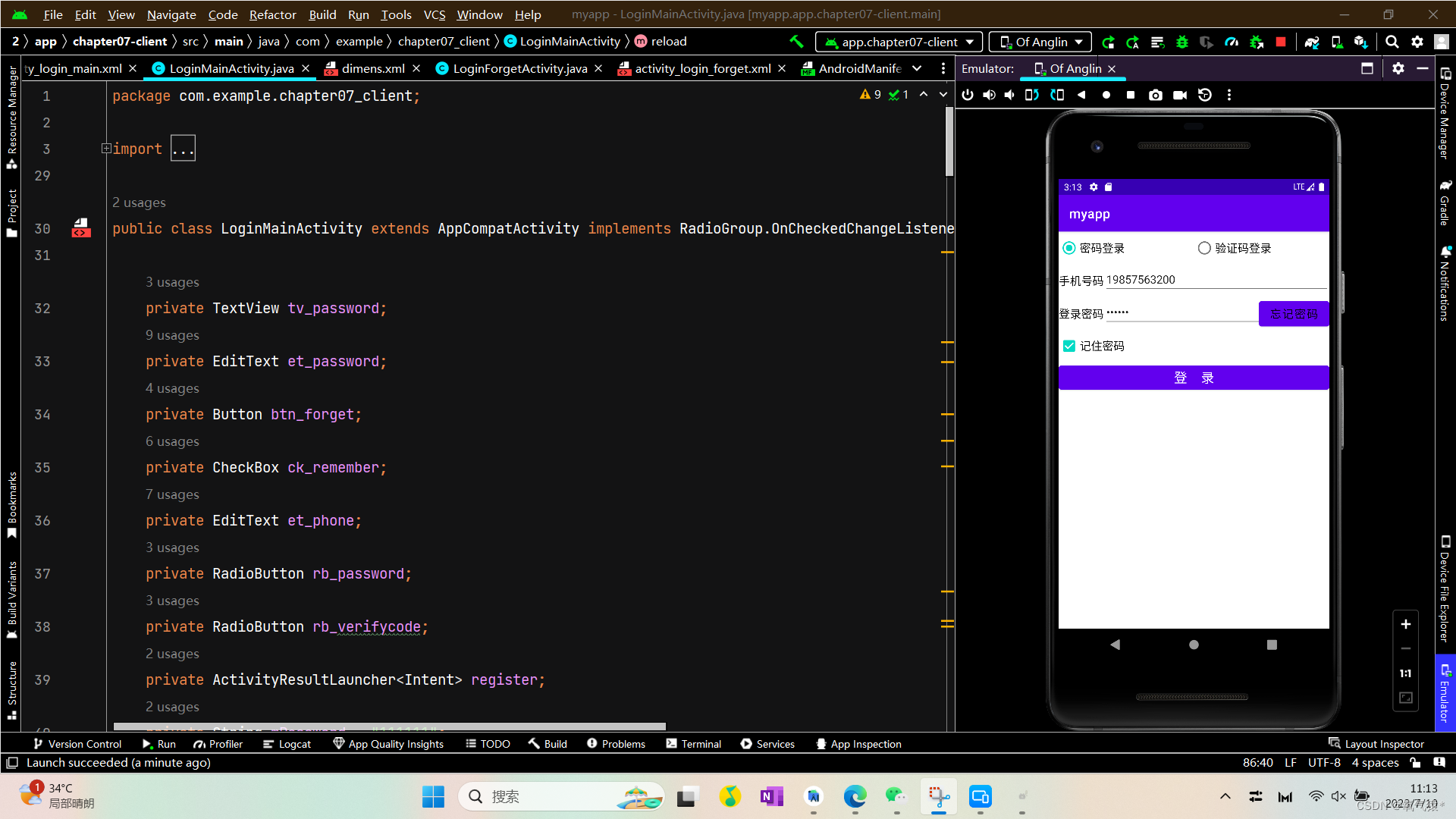
</LinearLayout>三、运行结果展示


代码可以直接运行。