目录
优化方向
优化方式
1.域名收敛
2.使用CDN节点
3.设置缓存
4.图片懒加载
5.用户图片上传限制
6.使用OSS服务压缩
7.使用OSS缩放
8.合成雪碧图
9.使用svg图片
在前端项目中图片的性能优化也有不少可以提升的地方,那么有哪些性能优化的点呢?
优化方向
- 减少请求数量
- 缩短响应时间
- 减少请求图片的大小
优化方式
1.域名收敛
由于浏览器对于同域名的请求并发有数量限制,特别在PC网页端,展示内容多,为了突破限制,静态资源采用子域名请求,例如京东商城的静态图片就采用了m.360buyimg.com的子域名

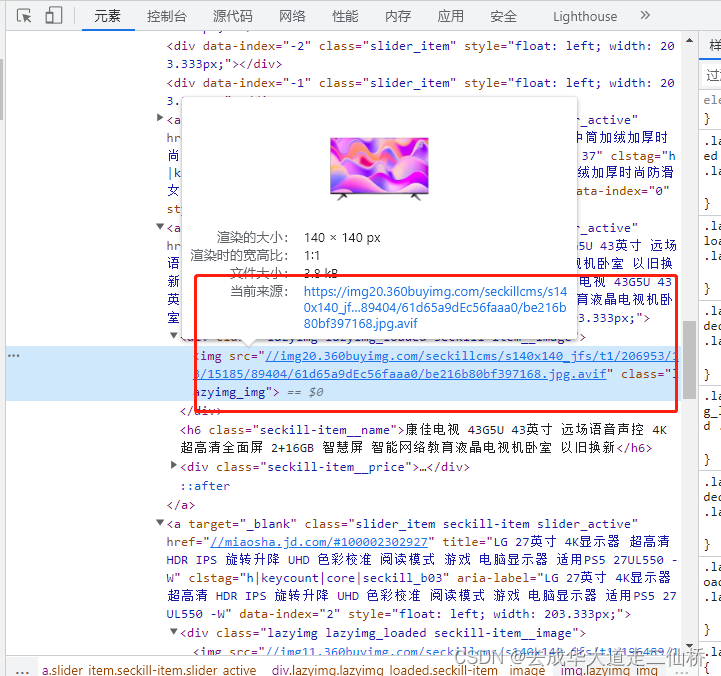
2.使用CDN节点
图片资源使用CDN加速,访问离自己最近的服务器上,提高访问速度
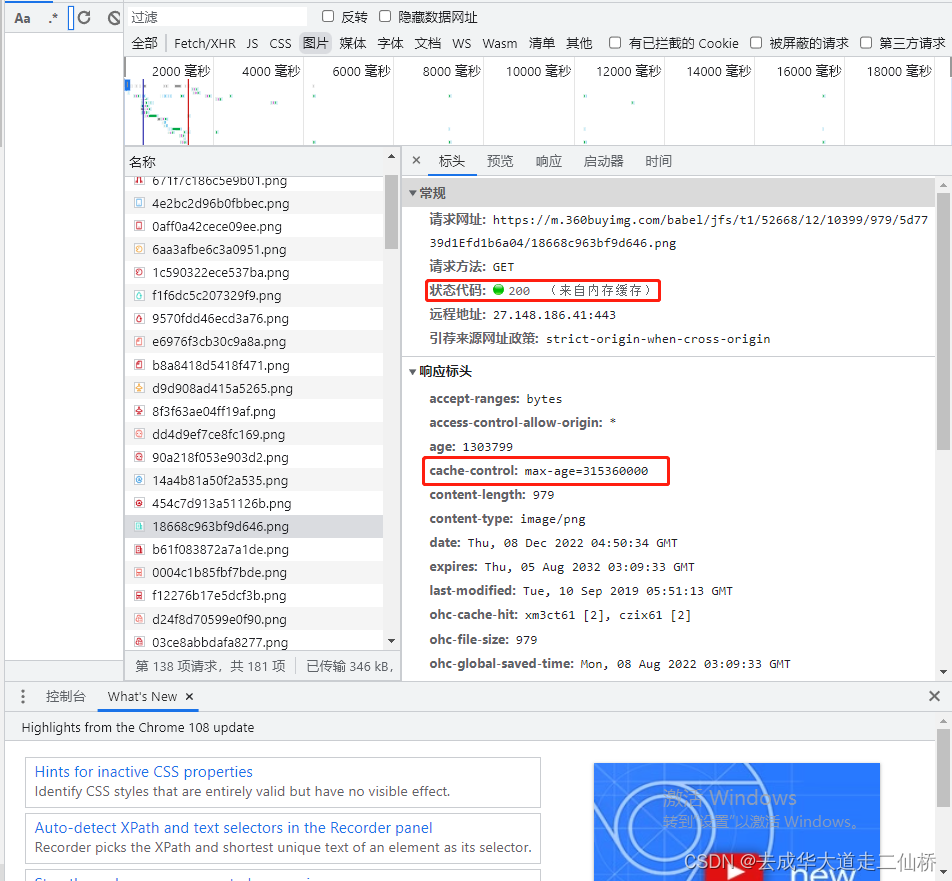
3.设置缓存
我们可以在图片消息头上面设置Cache-Control,max-age为失效时间
Cache-Control: max-age=31536000例如京东商城的静态图片设置了允许缓存,且缓存时间为31536000,用户在二次访问商城时无需向服务器再发起请求,直接从内存缓存里读取图片

4.图片懒加载
控制资源请求数量,把有限的资源请求数量限制在用户可视区域
5.用户图片上传限制
防止用户上传过大的图片,在真实项目中曾经遇到用户上传一张图片几MB,甚至十几MB跑回来问为什么图片上时间加载不出来....
6.使用OSS服务压缩
如果图片静态资源是放在阿里云OSS储存中,我们还可以使用图片高级压缩文档。例如将JPEG格式的原图转换为HEIF格式,在不影响图片失真的情况下对图片资源大小尽可能的压缩

7.使用OSS缩放
当上传了一张图片时,我们可能有多个地方用到,比如说商品主图,商品列表图,商品缩略图,此时我们可以使用阿里云OSS的图片缩放功能,根据不同地方的展示不同比例的图片
如何实现老版图片按比例缩放_对象存储 OSS-阿里云帮助中心
8.合成雪碧图
在项目中使用的icon,小图等由于图片体积不大,我们可以把它们都合成雪碧图,减少http请求
例如:京东商城的几个不同颜色的箭头icon
https://misc.360buyimg.com/mtd/pc/index_2019/1.0.1/assets/sprite/tit_arrow/sprite.png
不同的标签icon:
https://misc.360buyimg.com/mtd/pc/index_2019/1.0.1/assets/sprite/content_btn/sprite.png
9.使用svg图片
有时候在项目中用的icon过于小,分辨率很低,在移动端高分辨率屏幕下看起来甚至会很模糊,一般大家可能会使用二倍图,但是还有一种方法就是使用svg图片,可以在放大缩小后都不会失真,svg文件体积更小,可压缩性更高
![[附源码]Python计算机毕业设计Django游戏交易平台](https://img-blog.csdnimg.cn/739416166e1247dabea1e6517c9c2e17.png)