前言
我们好多程序员都只关注功能代码的编写,在一些运维工作上则显得略有不足。这篇文章通过介绍最常见的Maven管理的Spring Boot项目多模块打包部署Docker来介绍一下项目部署过程中操作流程和几个需要注意的点。文章假设读者有前面提到的技术点的前置知识,不过没有也没关系,所涉及到的点都比较简单。
Maven管理多模块项目
在项目过大后都会对项目通过多模块的方式进行拆分,下面来说一下拆分多模块的操作步骤。
首先看一下现在的目录结构。注意现在的项目是使用gradle进行构建的,随后我会把它转为使用maven构建。:

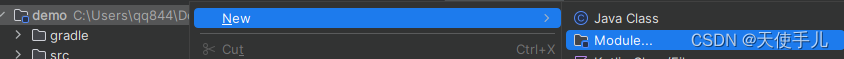
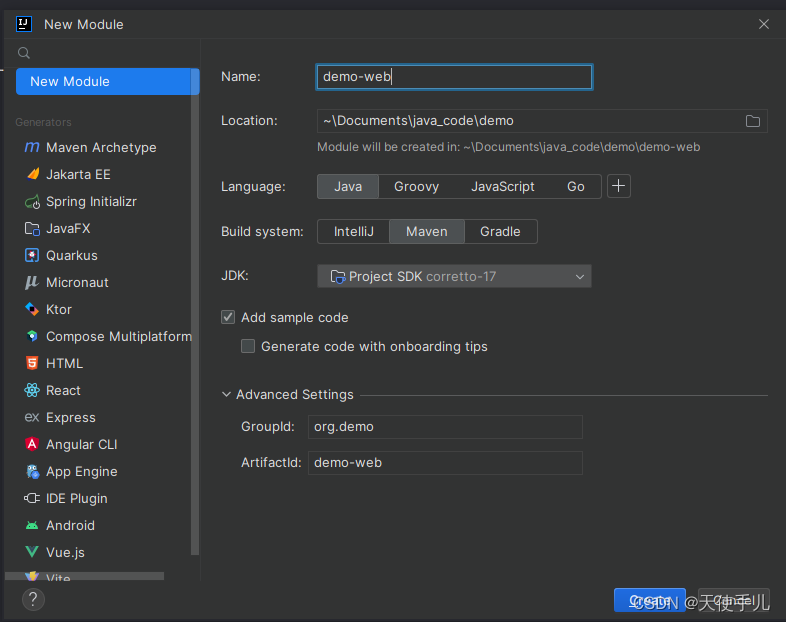
接下来我们使项目变成父子模块的结构。首先我们新建一个module,命名为demo-web。该模块用来存放web相关功能的代码:


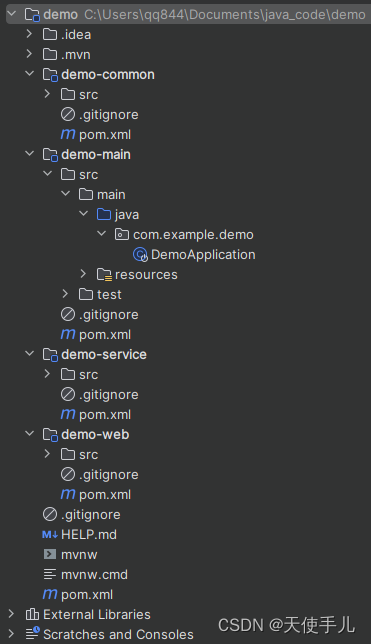
现在的机构变成了这样:

接下来以类似的方式进行整理,整理过后的项目结构是下面这样的。来介绍一下各个模块的功能:common用于存放公共的方法,可以是各种工具类的集合。main模块放spring boot的启动类和一些configure,比如我们将common模块中的普通对象声明为bean。service存放了我们的service层代码。web模块中主要是controller。

pom文件
接下来看各个模块的pom文件是如何配置的,以及它们各自的作用。
这是父模块的pom文件:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.1.1</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>pom</packaging>
<name>demo</name>
<description>demo</description>
<modules>
<module>demo-web</module>
<module>demo-common</module>
<module>demo-service</module>
<module>demo-main</module>
</modules>
<properties>
<java.version>17</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
其中modules标签内的内容是我们的各个子模块。由于这个demo项目是使用Spring Initializr自动生成的,它给出的是parent是Spring Boot Starter,这一块暂时先不要改动。build标签里使用了spring boot的maven插件,这个插件会在我们使用maven打包时打包成一个jar包,一个jar包运行也是spring boot的精髓所在。也就是说,使用spring boot maven plugin打好的jar包,只需要一个命令java -jar yourjar.jar就可以运行了。
我们再梳理一遍各个模块之间的关系:common是各个模块所依赖的工具模块,它里边的实现可以不依赖spring,因此不需要使用上面的打包工具,也不用依赖于父模块来获得父级依赖(主要是spring)。service模块是服务层代码所在的模块,需要依赖父模块以继承spring的依赖。web模块存放的是controller相关的实现,当然也需要依赖父模块,由于需要使用服务层代码,当然也需要依赖service模块。main模块是spring boot启动类所在的模块,前面提到的打成一个jar包实际上就是去jar里寻找这个启动类。再由启动类带动其余的service模块、web模块运行。因此main块还需要依赖service和web模块。
除此之外,还需要注意的一个点是,由于我们让service和web继承了父模块,因此也会继承了父模块的打包组件spring boot maven plugin,在打包时也会把这两个模块打成spring boot格式的jar包,而这种格式需要有一个主类作为入口(就是我们的spring boot启动类),但是我们这两个都是服务模块并没有啊。因此还需要在打包的时候做一些调整,使用下面的build标签来跳过打可执行jar包的步骤,让这两个模块打出来的是普通的jar包。
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<skip>ture</skip>
</configuration>
</plugin>
</plugins>
</build>
Docker部署
在部署之前确保你有docker环境,这里就不再赘述了。我们的想法是使用docker file制作一个镜像,然后在镜像中运行我们的自己的多模块项目。前边提到,只需要将main模块打好的jar包使用java -jar命令执行一下就能启动了。因此把这个打好的jar包放到镜像里就可以了。西面是docker file的编写:
# 使用基础的Java镜像
FROM openjdk:latest
# 将构建好的Spring Boot JAR文件复制到容器中
COPY demo-main/target/demo-main-0.0.1-SNAPSHOT.jar /usr/src/myapp/app.jar
# 设置工作目录
WORKDIR /usr/src/myapp
# 暴露 Spring Boot 应用程序的端口
EXPOSE 8080
# 运行 Spring Boot 应用程序
CMD ["java", "-jar", "app.jar"]
写完docker file后运行下面命令来制作镜像:sudo docker build -t demoApp . 不要忘记最后有个.。
镜像制作好后使用下面命令来后台启动容器并将端口映射为8080:sudo docker -d demoApp -p 8080:8080。现在就可以在浏览器中访问你部署好的项目了。





![LeetCode[75]颜色分类](https://img-blog.csdnimg.cn/7edb2cb3ea89457797af8165bc54045f.png)