一 介绍web开发
Web:全球广域网,也称万维网,能够通过浏览器访问的网站
Web网站的工作流程:(前后端分离模式)

网页有哪些组成?
文字、图片、视频、音频、超链接
前端代码通过浏览器的解析和渲染变成用户看到的页面,对网页进行解析渲染的部分就是浏览器的内核
Web标准
不同的浏览器解析相同的前端代码也可能会有不同的效果,为了统一渲染的效果,制定了一个标准:web标准,也叫做网页标准,由万维网联盟负责制定。
三个组成部分:
HTML:网页的结构(页面的元素和内容)
CSS:网页的表现(网页元素的外观 位置页面等样式)
JavaScript:网页的行为(交互效果)
二 HTML与CSS
HTML:(HyperText Markup Language)超文本标记语言,超越了文本限制,比普通文本更强大,除了文字信息还可以定义图片音频视频等内容。标记语言,由标签构成的语言。
标签都是预定好的,例如:<a>展示超链接,<video>展示视频。HTML代码在浏览器中运行,由浏览器解析。
CSS:(Cascading Style Sheet)层叠样式表,用于控制网页的样式。
参考学习文档:
w3school 在线教程
特点:
1 HTML中不区分大小写
2 src引用中属性可以使用双引号也可以使用双引号
3 语法结构不够严谨,删除标签中后面的</>部分依然能显示
三 编译软件
VSCode:Visual Studio Code - Code Editing. Redefined
四 HTML和CSS的具体应用
4.1 标题排版
<!DOCTYPE html> <!-- 文档格式是html -->
<html lang="en">
<head>
<!-- 字符集 -->
<meta charset="UTF-8">
<!-- 浏览器的兼容性 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题 -->
<title>焦点访谈:中国底气</title>
</head>
<body>
<!-- img :
src:图片资源路径
width:宽度
height:高度
路径的书写方式:
1 绝对路径:盘符指定的路径 网页指定的路径
2 相对路径:./是当前路径 可以省略
../是上一级路径 不可省略 ./image1.jpg
width :px 像素 百分比
-->
<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png" > 新浪政务 > 正文
<h1 >中国底气 新思想夯实大国粮仓</h1>
<hr>
2023年05月17日 22:00 央视网
<hr>
</body>
</html> 运行后样式:

4.2 标题样式
CSS的引入方式:
·行内样式,分号分隔
·内嵌样式,一般定义在head中,h1 hr叫做选择器,定义好后,整个页面选择器的样式都会改变
·外联样式:单独定义一个.css的文件,通过link标签在网页中引入。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气</title>
<!-- 方式二 针对当前页面有效-->
<!-- <style>
h1{
color: aqua;
}
</style> -->
<!-- 方式三 link -->
<link rel="stylesheet" href="css/news.css">
</head>
<body>
<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png" > 新浪政务 > 正文
<!-- 方式一 只针对该条目有效-->
<!-- <h1 style="color: antiquewhite;" >中国底气 新思想夯实大国粮仓</h1> -->
<h1>中国底气 新思想夯实大国粮仓</h1>
<hr>
2023年05月17日 22:00 央视网
<hr>
</body>
</html> css代码:

颜色的表示:
1 英文单词表示:blue、red、green
2 rgb表示法:红绿蓝三原色rgb(0,0,0)---rgb(255,255,255)
3 十六进制 #开头 #000000两位为一个颜色 从左到右分别是红绿蓝
谷歌拾色器插件:live color picker
Span是没有实际作用的标签,用于在一行内显示不同元素进行一个分割作用
<span style="color: gray;">2023年05月17日 22:00</span> <span>央视网</span>CSS选择器:用来选取需要样式的元素

<span id="time">2023年05月17日 22:00</span> <span>央视网</span>
#time{
color: gray;
}4.3 超链接
代码
<!-- 属性:
href:指定资源访问的url
target:在何处打开资源链接
_self:默认值 在当前页面打开
_blank:在空白页面打开-->
<a href="http://gov.sina.com.cn/" target="_blank">新浪政务</a> > 正文CSS样式:
a{
color: black;
text-decoration: none; /*超链接去除下划线*/
}4.4 正文
代码:
<!-- 视频标签Video
src:规定视频的URL
controls:显示播放控件
width:视频播放器的宽
height:视频播放器的高 -->
<!-- 音频 audio
src:规定视频的URL
controls:显示播放控件-->
<!-- 段落 p -->
<!-- 文本加粗 b /strong -->
<p>
<video src ="E:\Vlog\kkk.mp4" controls
width="400px"></video>
</p>
<p>
<audio src="E:\Vlog\xjy.mp3" controls></audio>
</p>
<p>
<b>辽宁省</b>医疗保障局在回复中表示,辽宁省医保局高度重视促进人口生育相关政策,认真贯彻落实《关于进一步完善和落实积极生育支持措施的指导意见》(国卫人口发〔2022〕26号)“逐步将适宜的分娩镇痛和辅助生殖技术项目按程序纳入基金支付范围”的工作要求,组织专家开展讨论。
辽宁省医疗保障局表示,2023年5月5日,印发了《关于调整辽宁省基本医疗保险、工伤保险和生育保险医疗服务项目目录的通知》(辽医保〔2023〕33号),将胚胎培养、胚胎移植术等18项辅助生殖项目纳入我省生育保险目录,拟于2023年7月1日全省执行。
澎湃新闻记者注意到,目前,辽宁省医疗保障局网站尚未公布“辽医保〔2023〕33号”这一已经印发的文件。
</p>
<p>
<strong>《辽宁省2022年国民经济和社会发展统计公报》</strong>显示:根据1‰人口抽样调查推算,辽宁省2022年末常住人口4197万人;全年出生人口17.2万人,出生率为4.08‰;死亡人口38.1万人,死亡率为9.04‰;人口自然增长率为-4.96‰。
</p>
<img src="E:\Vlog\test.png" height="400px">
<p>
近年来,全国各地关于将试管婴儿、辅助生殖项目纳入医保的呼声渐高。北京市2022年一度拟将16项辅助生殖技术项目纳入医保甲类报销范围,后来暂缓执行。
</p>
<p id="end">
责任编辑:橙子
</p>CSS样式:
p{
text-indent: 35px; /*设置首行缩进 */
line-height: 30px; /*设置行高 */
}
#end{
text-align: right; /*设置文字对齐方式 */
}4.5 布局
盒子:页面上的所有元素都可以看成一个盒子,由盒子将页面中的元素包含在一个矩形内,通过盒子的视角更方便进行页面布局
盒子模型组成:内容区域、内边距区域、边框区域、外边距区域
布局中两个常用的标签:<div> <span>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型</title>
<style>
div{
width: 200px;
height: 200px;
box-sizing: border-box; /*指定width height为盒子的宽高*/
background-color: aquamarine; /*背景色*/
padding: 20px; /*内边距 “上右下左 ” 四个值都一样可以简写为一个值*/
border: 15px solid orange;/*边框 “ 宽度 线条类型 颜色”*/
margin: 30px; /*外边距 “上右下左 ” 四个值都一样可以简写为一个值*/
}
</style>
</head>
<body>
<div>orangeorangeorange</div>>
</body>
</html>在div框里添加了一行单词,然后效果是这样的:

然后在之前的新闻里加入CSS样式,
#center{
width: 65%;
margin: 0% 17.5% 0% 17.5%;
}Body里的内容用div包起来,这样就能保证内容在页面上是居中显示的
<div id="center">
</div >4.6 表格
在网页中以行列的形式整齐的展示数据
代码:
<!-- trd代表行 th代表表头 td是单元格中的内容
cellspacing="0"表示单元格中间的间距是0-->
<table border="1px" cellspacing="0" width="300px">
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>21841001</td>
<td>小芳</td>
<td>19</td>
</tr>
<tr>
<td>21841005</td>
<td>小丽</td>
<td>19</td>
</tr>
</table>
4.7 表单
场景:在网页中主要用于负责数据采集功能,注册登录等
标签:<form>
<!-- form 表单
input 表单项 通过type控制输入形式
select 定义下拉列表
textarea 定义文本域
action+URL 规定提交表单时向谁发送数据 不指定默认提交当前页面
method 规定用于发送表单数据的方式 get post-->
<form action="" method="get">
用户名 <input type="text" name="username">
年龄 <input type="text" name="age">
<input type="submit" value="提交">
</form>
输入用户名orange年龄18后点击提交,URL变化如下:
file:///E:/pro_web/HTML/%E8%A1%A8%E5%8D%95.html
--->>
file:///E:/pro_web/HTML/%E8%A1%A8%E5%8D%95.html?username=orange&age=18
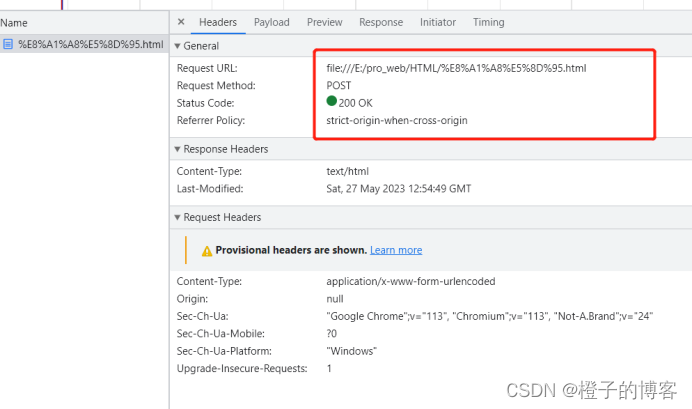
post请求,在网页中打开开发者模式,然后看到:


Input中的type类型:
Select:定义下拉列表,option定义列表项
代码:
<form action="" method="post">
用户名 <input type="text" name="username"> <br><br>
年龄 <input type="text" name="age"> <br><br>
性别<label><input type="radio" name="gender" value="1"> 男 </label>
<label><input type="radio" name="gender" value="2"> 女 </label> <br><br>
爱好<label><input type="checkbox" name="hobby" value="java">Java</label>
爱好<label><input type="checkbox" name="hobby" value="python">python</label> <br><br>
照片<input type="file" name="img"><br><br>
邮箱<label><input type="email" name="email"></label><br><br>
学历<select>
<option value="">-------请选择--------</option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="4">博士</option>
</select><br><br>
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
</form>
五JavaScript
JavaScript简称JS,是一个跨平台面向对象的脚本语言,用来控制网页行为的,能使网页可交互
5.1 JS的引入
内部脚本:
将JS代码定义在HTML页面中
1 JS代码必须在<script></script>之间
2 在Html中可以在任何位置放置任何数量的script
3 一般会把脚本代码置于body的下面 可以改善显示速度
代码:
<body>
<script>
alert("Hello world")
</script>
</body>外部脚本:
将JS代码定义在外部js文件中,然后引入到HTML页面中
1 外部JS文件只包含JS代码,不包含script标签
2 <script>标签不能自闭和
<body>
<script src=" js/demo.js"></script>
</body>
alert("外部引用 hello JS")5.2 JS的基础语法
书写语法
1 区分大小写
2 每一行后的分号可有可无
3 //单行注释 /*多行注释*/
4 大括号表示代码块
输出语句
window.alert("弹框输出")
document.write("浏览器输出")
console.log("控制台输出")变量
var 声明变量 var a=10; a=”张三”;
JS是一种弱类型的语言,变量可以存放不同类型的值。
变量名的规则:
1 组成字符可以是任何字母 数字 下划线 $
2 数字不能开头
3 建议用驼峰法
{
var a=10;
var a="张三"
}
window.alert(a)
//var定义的是全局变量
//var定义出来的变量是可以重复定义的 后定义的会将之前的覆盖掉//let 定义的变量只在作用域内有效 是局部变量 且不能重复定义
let a=10;
window.alert(a)
// const关键字用来声明一个只读变量,一旦声明就不能改变数据类型
原始数据类型和引用数据类型
var number =1 ;//数字
string //字符串
boolean //布尔
null //对象为空
undefined //声明的变量未初始化时 默认值是undefined获取数据类型 typeof
alert(typeof 1) //number
alert(typeof "A") //string
alert(typeof A) //undefined
alert(typeof false) //boolean
alert(typeof null) //object运算符

==会进行类型转换 然后再比较
===不会进行类型转换 直接比较
var a=10;
alert(a=="10") //true
alert(a==="10") //false
alert(a==10) //true//字符串转换为数字
var a=10;
alert(parseInt("12")) //12
alert(parseInt("12AAA")) //12
alert(parseInt("BABA")) //NaN (not a number)其他类型转换为boolean
Number:0和NaN是false 其他均转换为true
String:空字符串是false 其他均转换为true
null和undefined均转换为false
流程控制语句
if... else
switch
for
while
do while
5.3 函数
//函数 function
function funName(a,b){
return a+b;
}
var dec=function funName1(c,d){
return c-d;
}
alert(dec(2,1)) //1
alert(funName(2,8)) //10注意:1 形参不需要有类型
2 返回值也不需要定义类型 直接返回即可
5.4 对象
Array
var arr=new Array(1,2,3);
var arr=[1,2,3];
//访问
alert(arr[1]) JS中的数组长度可变,数组中的类型可以多种多样
属性:length
方法:forEach()遍历 每个有值元素
push()将新元素添加至末尾返回新长度 顺序执行
splice(start,stop)删除 删除包含首尾元素
var arr=new Array(1,2,3,5);
arr[10]=90;
for (let index = 0; index < arr.length; index++) {
const element = arr[index];
console.log(arr[index]);
}
arr.forEach(function(e){
console.log(e);
})
Foreach,仅仅遍历有值的元素

String
var s = new String("hello world");
var s2="hello js"
var s3='hello js 单引号' 
属性:length
方法:
chatAt:返回指定位置的字符
indexof:检索字符串的位置
trim:去掉字符串两边的空格
substring:提取字符串中两个指定的索引号之间的字符 (含头不含尾)
JSON
JS自定义对象:
var obj ={
name:"ab",
age:20,
run(){
alert("run");
}
}
//调用
obj.name;
obj.run();
JSON:JavaScriptObjectNotation,通过JavaScript对象标记法书写的文本。
Key:用双引号包裹起来
Value:数字、字符串、逻辑值(true false)、 数组[]、对象{}、null
//定义JSON字符串:
var jsonStr='{"name":"Tom","age":18,"hobby":["java","JS","C++"]}'
//JSON字符串转JS对象:
JSON.parse(jsonStr);
//JS对象转JSON字符串:
JSON.stringify()
BOM
Browser Object Model 浏览器对象模型
Window:浏览器窗口对象
Navigator:浏览器对象
Screen:屏幕对象
Location:地址栏对象
History:历史记录对象
Window:
window.alert(),可以省略window
alert():显示带有一段消息和确认按钮的警告框

confirm ():显示带有一段消息及确认按钮和取消按钮的对话框 点确认是true 取消是false

setInterval():按照指定的周期来调用函数或计算表达式
setInterval(function(){
console.log(1);
},2000) //每隔两秒打印一个1
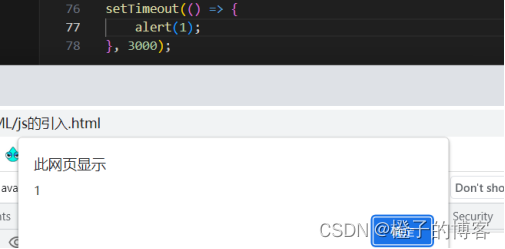
setTimeout():在指定的毫秒数后调用函数或者计算表达式

Location:
属性:href,设置或显示完整的URL
alert(location.href);
代码:
window.location.href="https://www.w3school.com.cn/js/js_window.asp";
结果:直接跳转到该网页
DOM
Document Object Model,将标记语言的 各个组成部分封装成对象。
一 所有文档类型的标准模型
Document:整个文档对象
Element:元素对象 每一个标签封装成一个元素对象
Attribute:属性对象 标签中的属性
Text:文本对象 标签中的文本
Comment:注释对象
Dom树:

JavaScript通过Dom,就能对HTML进行操作,
1 改变HTML元素的内容
2 改变HTML元素的样式
3 对HTML DOM事件做出反应
4 添加和删除HTML元素
HTML的element可以通过document对象获取,而document是通过window对象获取的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS对象-DOM</title>
</head>
<body>
<img id="h1" src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> <br><br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 游戏
<input type="checkbox" name="hobby"> 看书
<input type="checkbox" name="hobby"> 滑板
</body>
<script>
//1 获取element元素
//1.1 根据ID获取
var img=document.getElementById("h1");
alert(img);
//1.2 根据标签获取
var arr=document.getElementsByTagName("div");
for(let i=0;i<arr.length;i++){
const ele=arr[i];
}
//1.3 根据name获取
var arr1=document.getElementsByName("hobby");
for(let i=0;i<arr1.length;i++){
const ele=arr1[i];
}
//1.4 根据class属性获取
var arr2=document.getElementsByClassName("cls")
for(let i=0;i<arr2.length;i++){
const ele=arr2[i];
}
//2 参考手册 找到对应标签的属性 方法
var ele2=arr2[0];
ele2.innerHTML="传智教育哈哈哈"; //把传智教育改成传智教育哈哈哈
</script>
</html>//总结:
//1 拿到element对象
//2 根据标签属性去更改设置对应的方法或者属性
var img=document.getElementById("h1");
img.src("");5.5 JS事件
事件:HTML事件是发生在HTML元素上的事情,比如:
1 按钮被点击
2 鼠标移动到元素上
3 按下键盘
事件监听:JS在监测到事件的时候执行的代码
事件的绑定
1 通过HTML中标签中的事件属性进行绑定
2 通过DOM元素绑定
<body>
<button type="button" id="id1" value="事件绑定1" onclick="on()"></button>
<button type="button" id="id2" value="事件绑定2"></button>
</body>
<script>
//通过HTML事件属性进行绑定
function on(){
alert("按钮1被点击");
}
//通过DOM元素进行绑定
document.getElementById("id2").onclick=function(){
alert("按钮2被点击");
};
</script>常见事件











![[SWPUCTF 2021 新生赛]jicao](https://img-blog.csdnimg.cn/img_convert/9540adb812a54a44afc5cbf518ad84d0.png)






![心法利器[89] | 实用文本生成中的解码方法](https://img-blog.csdnimg.cn/img_convert/9e0f27af632c4e0061e45724bf322b48.png)
![[CVPR‘23] PanoHead: Geometry-Aware 3D Full-Head Synthesis in 360 deg](https://img-blog.csdnimg.cn/610649e5fecc4c14bee9c6f210457e0a.png)