webpack多入口
注意:webpack5基本配置只是打包产出一个html文件 ,想要产出多个html就需要进行过入口的配置
- webpack.common.js
注意:公共文件中的入口需要引入两个js文件

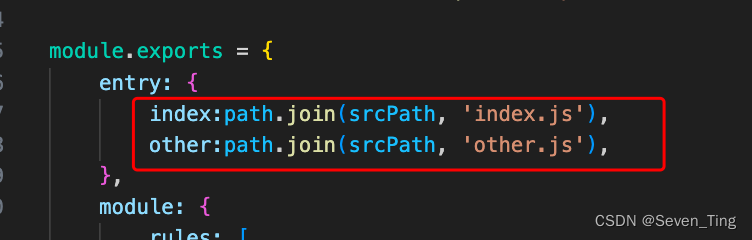
entry: {
index:path.join(srcPath, 'index.js'),
other:path.join(srcPath, 'other.js'),
},- webpack.prod.js
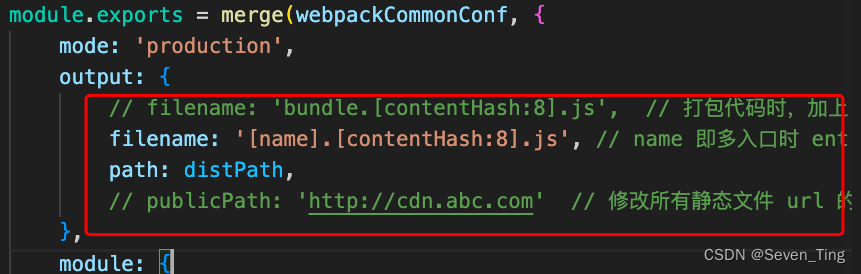
注意:输出的时候利用[name]根据输入的文件名来确定导出的文件名称!

output: {
// filename: 'bundle.[contentHash:8].js', // 打包代码时,加上 hash 戳
filename: '[name].[contentHash:8].js', // name 即多入口时 entry 的 key
path: distPath,
// publicPath: 'http://cdn.abc.com' // 修改所有静态文件 url 的前缀(如 cdn 域名),这里暂时用不到
},- webpack.common.js
注意:针对多个html文件的时候我们需要生成多个html文件,需要在通过new HtmlWebpackPlugin去实现

plugins: [
// 多入口 - 生成 index.html
new HtmlWebpackPlugin({
template: path.join(srcPath, 'index.html'),
filename: 'index.html',
// chunks 表示该页面要引用哪些 chunk (即上面的 index 和 other),默认全部引用
chunks: ['index'] // 只引用 index.js
}),
// 多入口 - 生成 other.html
new HtmlWebpackPlugin({
template: path.join(srcPath, 'other.html'),
filename: 'other.html',
chunks: ['other'] // 只引用 other.js
})
]-
测试:
新建两个文件,一个other.html,一个other.js文件

- 执行npm run dev
访问http://localhost:8080/other.html

访问http://localhost:8080/index.html
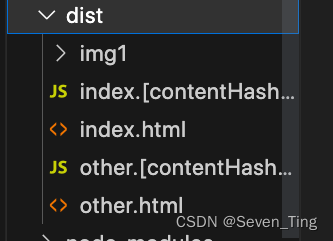
- 执行npm run build
注意:打包文件会分包打包出不同的文件

webpack抽离css文件
注意:因为直接在公共文件配置css,打包时会直接将css文件全部打包到html文件的<style>标签里,这样做会影响性能所以需要做css的文件离
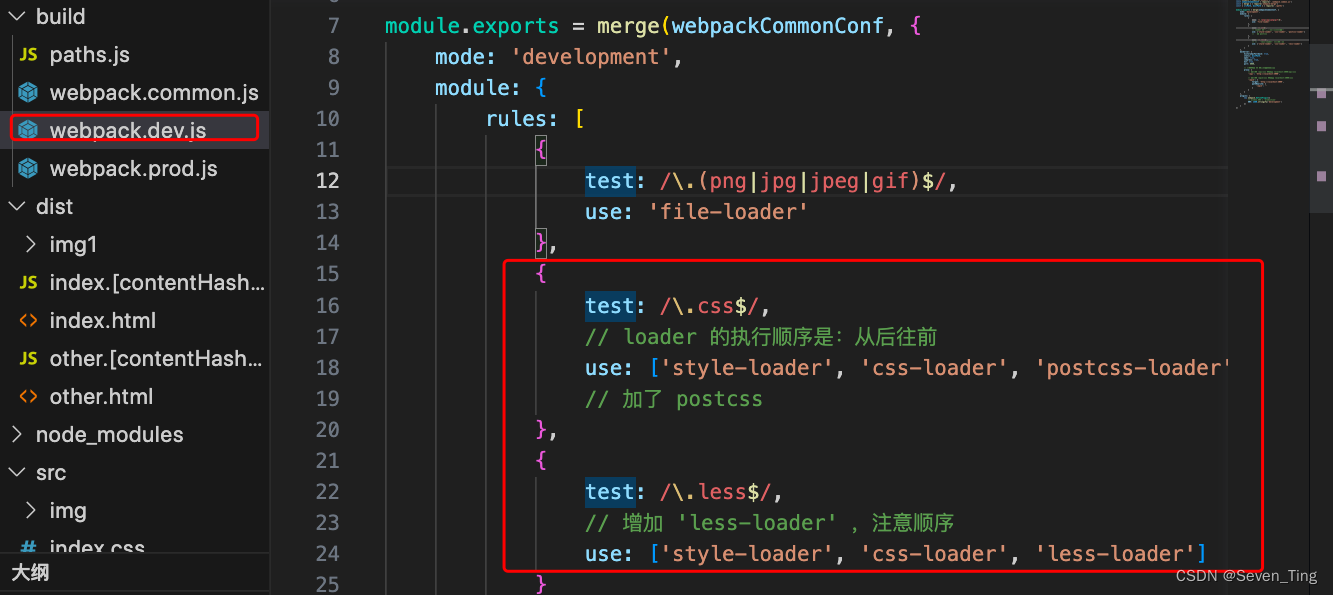
线下环境:
- webpack.common.js
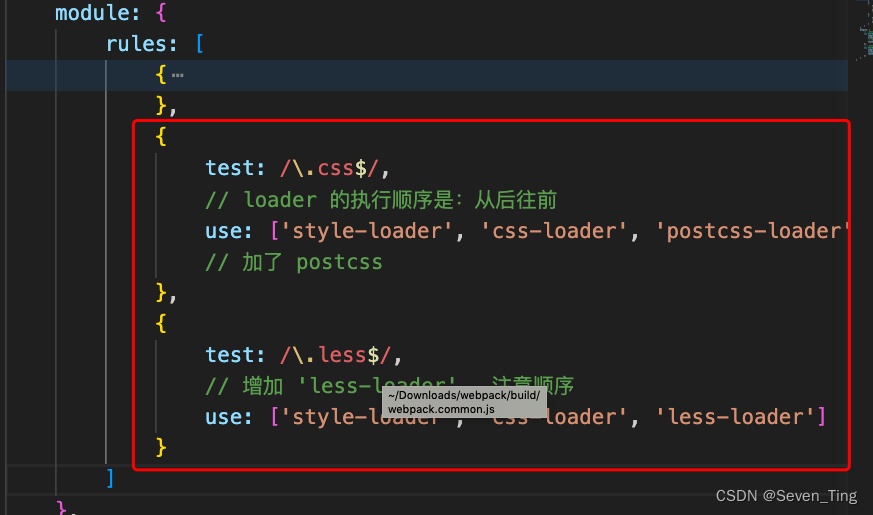
注意:去除common文件中对css所有处理,移动到dev文件中

 测试:
测试:
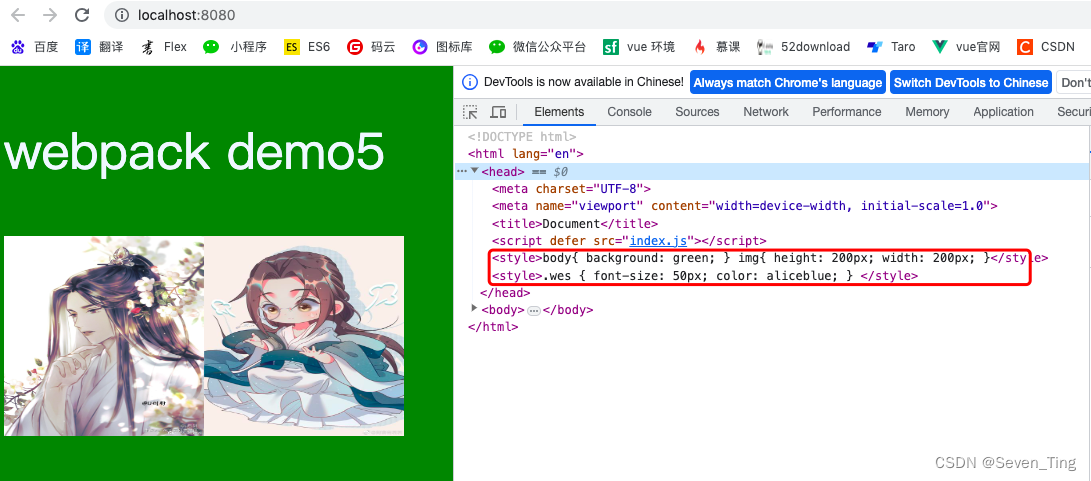
- 执行:npm run dev
注意:本地文件的css处理还是在<style>标签中

线上环境:
- 安装插件:
sudo cnpm i mini-css-extract-plugin -D- webpack.prod.js
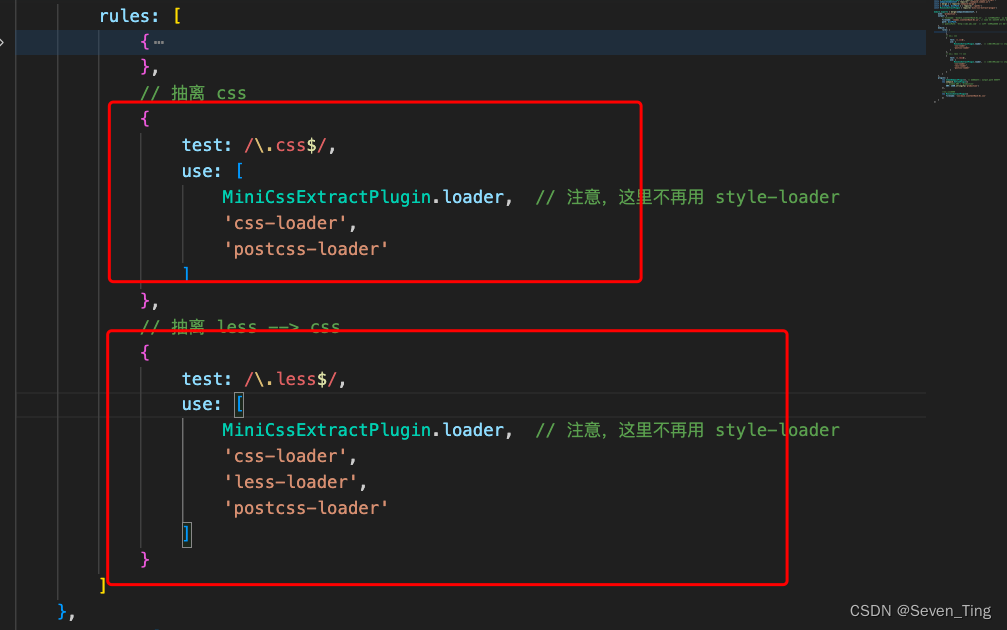
module.rules中

{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader, // 注意,这里不再用 style-loader
'css-loader',
'postcss-loader'
]
},
// 抽离 less --> css
{
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader, // 注意,这里不再用 style-loader
'css-loader',
'less-loader',
'postcss-loader'
]
}plugins中:

//抽离css文件
new MiniCssExtractPlugin({
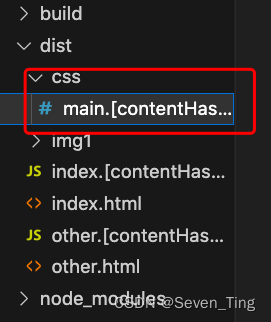
filename:'css/main.[contentHash:8].css'
})测试:
- 执行npm run build
注意打包出来的css文件不再直接打包到html文件的<style>标签上去。而是直接生成一个css的文件

压缩css文件:
- 安装插件:
sudo cnpm i terser-webpack-plugin -D
sudo cnpm i optimize-css-assets-webpack-plugin -D- webpack.prod.js
optimization 里
optimization: {
// 压缩 css
minimizer: [new TerserJSPlugin({}), new OptimizeCSSAssetsPlugin({})],
}测试:
执行npm run dev

注意:压缩css文件打包出来能让打包出来的css文件小3分之1