文章目录
- 简介
- 基本语法
- 使用setStyleSheet设置样式表
- 可以设置的属性
- 使用QtCreator设置
简介
- Qss是Qt程序界面中用来设置控件的背景图片、大小、字体颜色、字体类型、按钮状态变化等属性
- 它是用来美化UI界面。实现界面和程序的分离,快速切换皮肤。
学习视频
基本语法
- 选择器 {属性 : 值}
属性是不区分大小写的
情况1:单个选择器
// 设置按钮的颜色为红色
QPushButton{color:red;}
情况2:多个选择器
QPushButton,QLineEdit,QComboBox{color:red;}
情况3:选择器由多个属性用分号分隔
// 设置按钮字体红色,背景白色
QPushButton{
color:red;
background-color:white;
}
使用setStyleSheet设置样式表
使用函数给控件设置样式:
实例1:
// 按钮设置为红色
ui->pushButton->setStyleSheet(QString("QPushButton{color:rgb(255,0,0)}"));
实例2:
// 按钮为红色,当按钮按下的时候,无边框且背景为白色,字体为绿色
ui->pushButton->setStyleSheet(QString("QPushButton{color:rgb(255,0,0)}\
QPushButton:pressed{ \
background-color:rgb(200,200,200);\
border-style:inset;\
color:rgb(0,255,0)}"
));
可以设置的属性
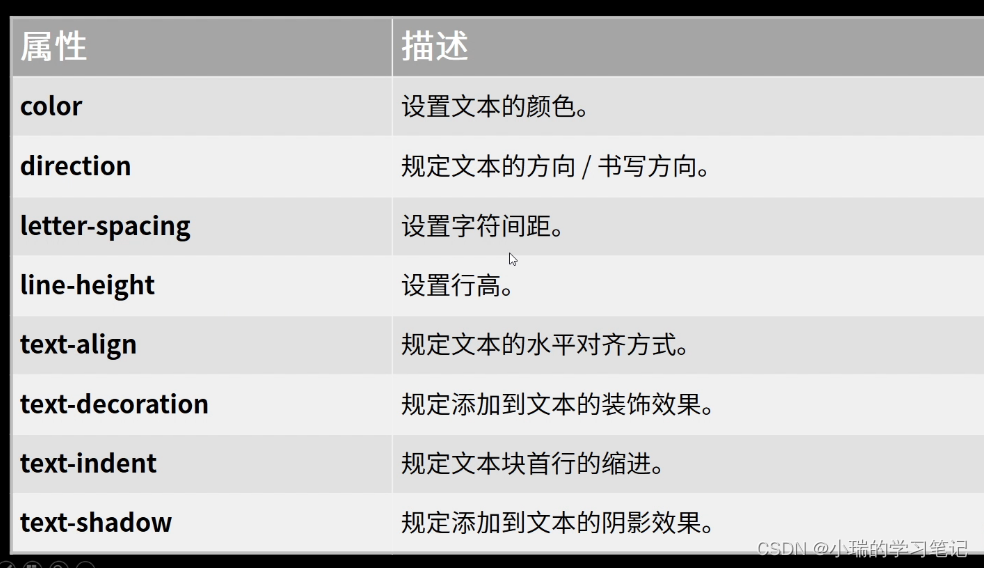
设置的文本属性

设置背景属性

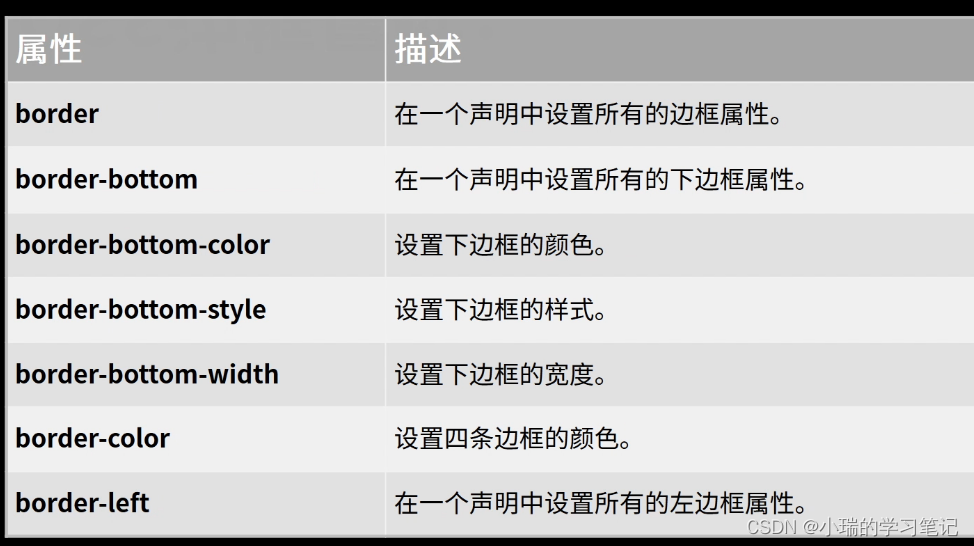
设置边框属性

设置box属性(box就是控件区域)

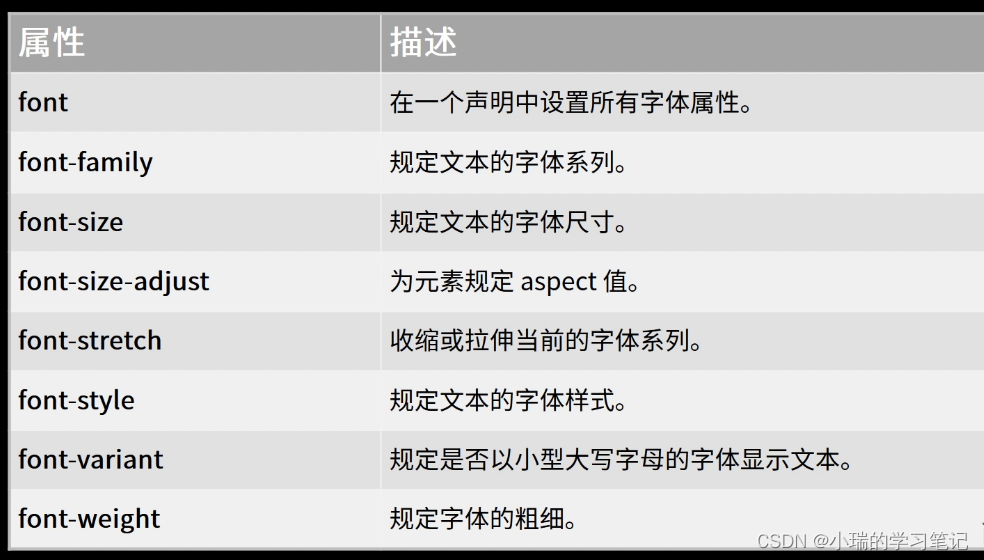
字体属性

外边框属性
外边框可以设置两个控件之间的边距属性

内边框属性
内边框可以设置文字和图片之间的距离

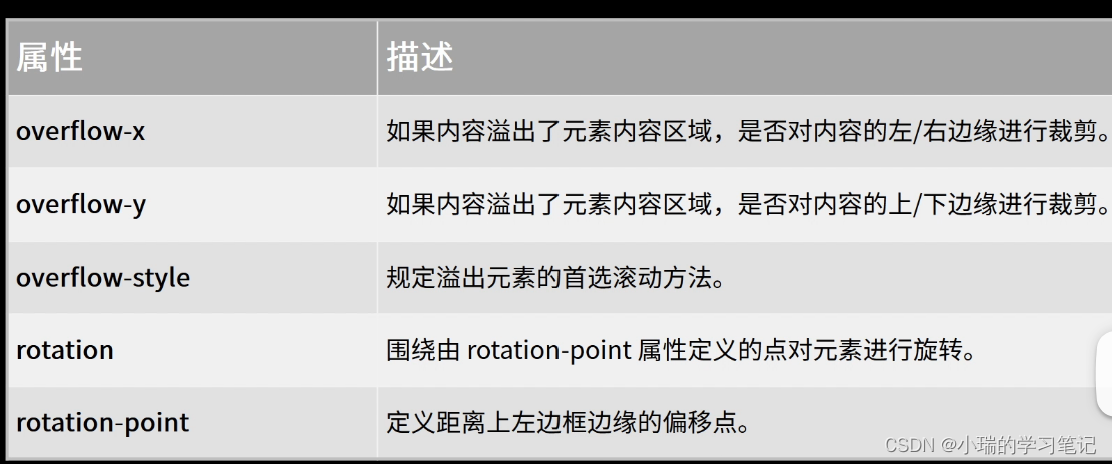
位置属性

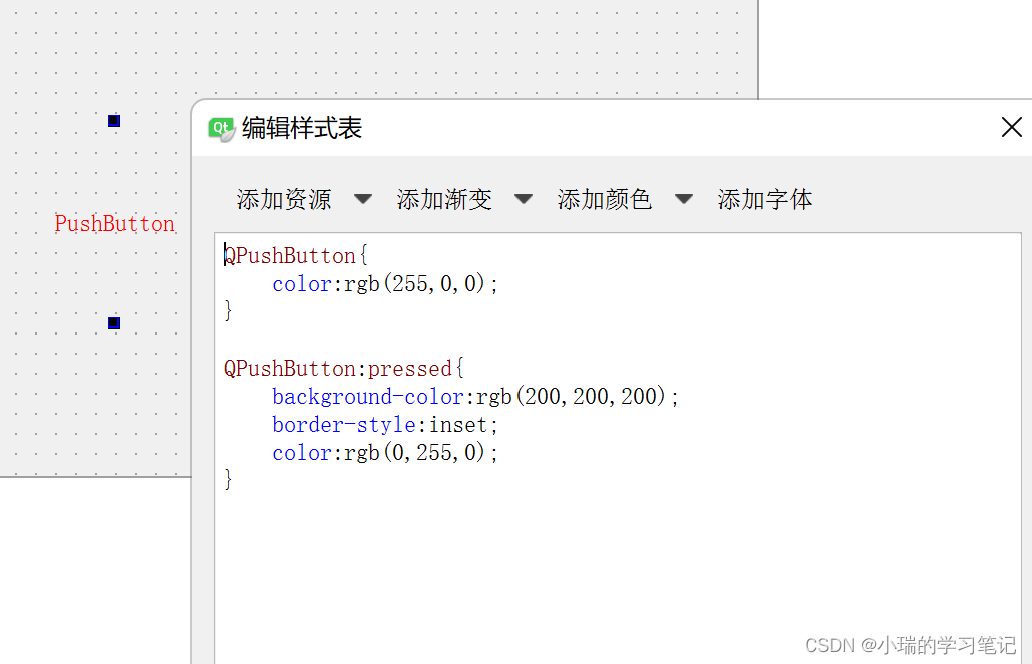
使用QtCreator设置