✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
简介
视频展示
图片展示(1)
图片展示(2)
页面效果
互动体验
项目源代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
结语
简介
在这个创意的网页项目中,我设计了一个动态彩色泡泡页面,通过随机生成的彩色泡泡在屏幕上漂浮,为用户带来视觉上的享受和乐趣。这个网页展示了如何利用动画效果和随机色彩来创造一个令人愉悦的互动体验。
视频展示
泡泡
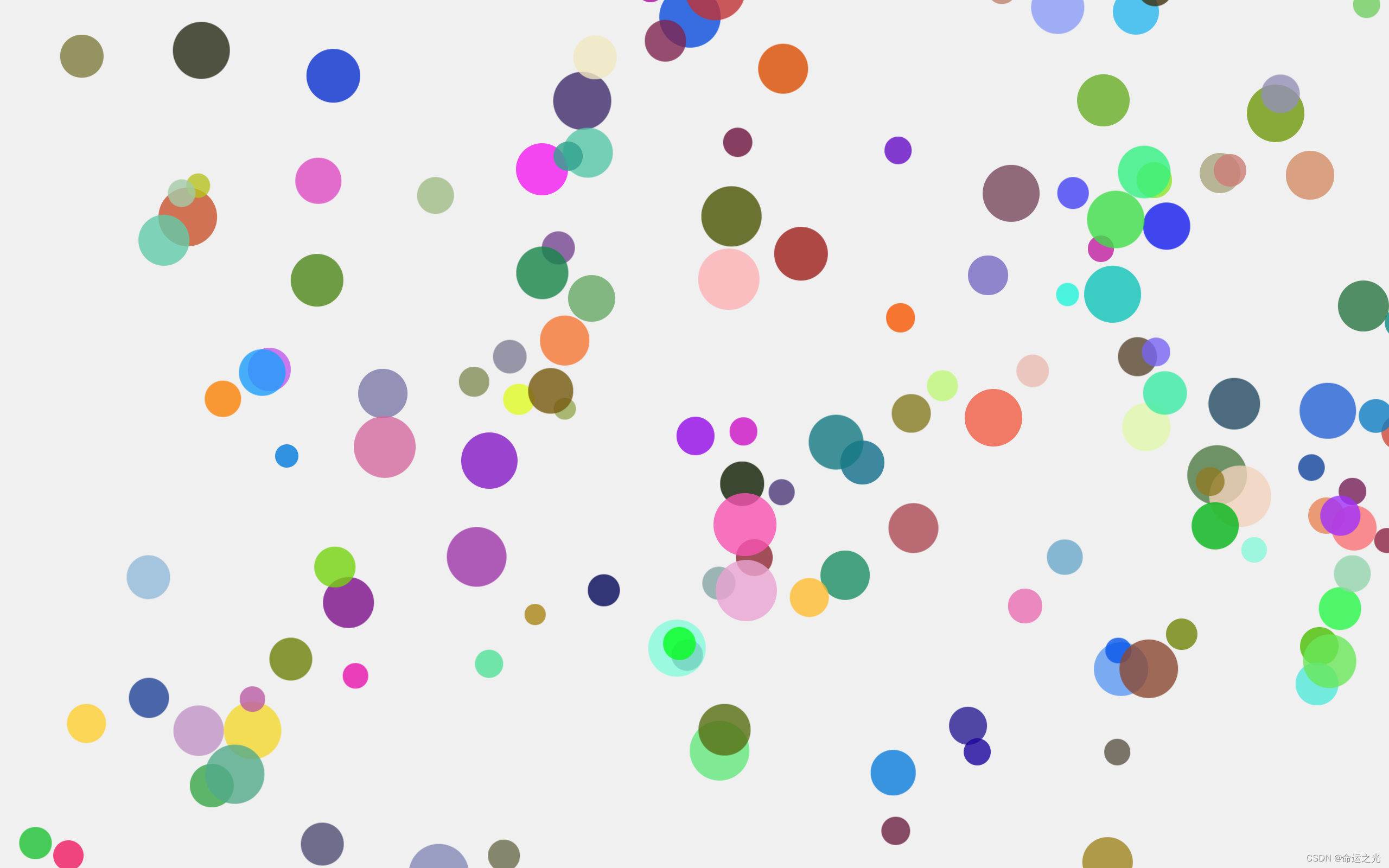
图片展示(1)

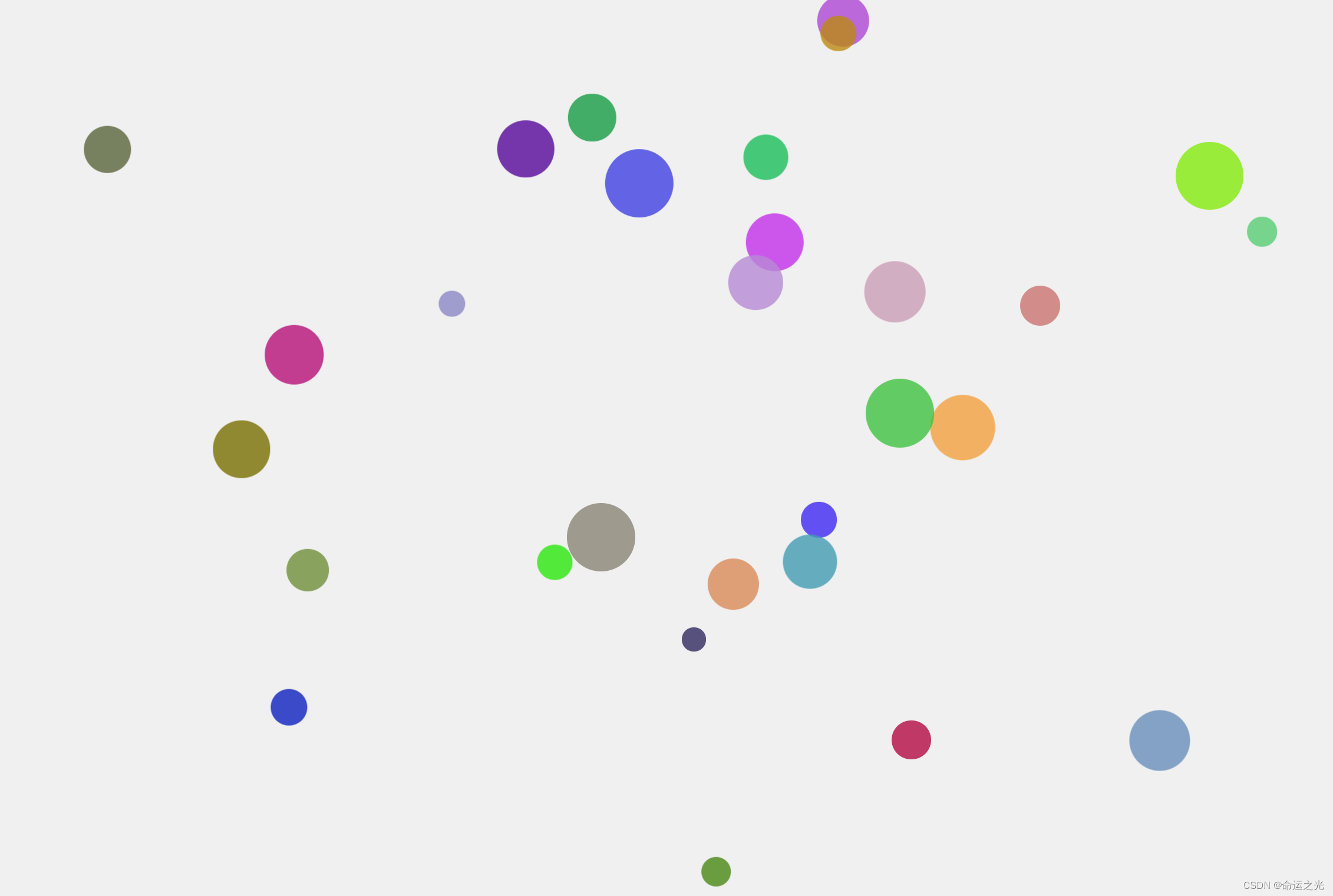
图片展示(2)

页面效果
网页背景采用了淡灰色调,为泡泡提供了一个突出的对比。每秒钟,网页会随机生成一个彩色泡泡,它会以流动的动画效果从屏幕底部升起,然后再回到原位。每个泡泡的颜色、大小和动画持续时间都是随机生成的,使得每个泡泡都独特且令人惊喜。
互动体验
用户在打开网页时,可以观察到不断产生和消失的彩色泡泡,它们在页面上飘动,创造出一种轻松和愉悦的氛围。用户可以沉浸在这个视觉盛宴中,观察泡泡的颜色和动画效果,感受它们带来的乐趣和放松。
项目源代码
<!DOCTYPE html>
<html>
<head>
<title>动态彩色泡泡页面</title>
<style>
body {
background-color: #f0f0f0;
overflow: hidden;
}
.bubble {
position: absolute;
border-radius: 50%;
opacity: 0.8;
pointer-events: none;
animation-name: float;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
}
@keyframes float {
0% {
transform: translate(0, 0);
}
50% {
transform: translate(200px, -200px);
}
100% {
transform: translate(0, 0);
}
}
</style>
</head>
<body>
<script>
function createBubble() {
const bubble = document.createElement('div');
bubble.className = 'bubble';
const x = Math.random() * window.innerWidth;
const y = Math.random() * window.innerHeight;
const size = Math.random() * 40 + 20;
const color = getRandomColor();
bubble.style.left = x + 'px';
bubble.style.top = y + 'px';
bubble.style.width = size + 'px';
bubble.style.height = size + 'px';
bubble.style.backgroundColor = color;
document.body.appendChild(bubble);
const animationDuration = Math.random() * 6 + 4; // 随机生成动画持续时间
bubble.style.animationDuration = animationDuration + 's';
bubble.addEventListener('animationend', () => {
bubble.remove(); // 动画结束时移除泡泡
});
}
function getRandomColor() {
const letters = '0123456789ABCDEF';
let color = '#';
for (let i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
setInterval(createBubble, 1000);
</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

结语
这个创意的动态彩色泡泡页面为用户带来了视觉上的享受和互动上的参与。通过随机生成的彩色泡泡,它创造了一个有趣和令人愉悦的场景,使用户可以在繁忙的日常中放松身心,享受片刻的宁静和乐趣。让我们一起沉浸在彩色泡泡的世界中吧!