The conic-gradient() CSS function creates an image consisting of a gradient with color transitions rotated around a center point
conic-gradient方法创建了一个由围绕中心点旋转渐变组成的图片
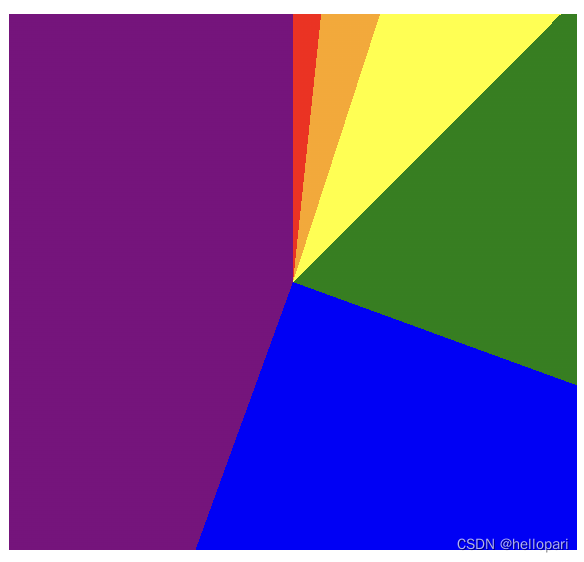
background: conic-gradient( red 6deg, orange 6deg 18deg, yellow 18deg 45deg, green 45deg 110deg, blue 110deg 200deg, purple 200deg);
例如orange 6deg 18deg,表示起始角度是6,结束角度是18

conic-gradient(from 0.25turn at 50% 30%, rgb(246, 157, 60), 10deg, rgb(63, 135, 166), 350deg, rgb(235, 248, 225))
代表中点在x轴50% ,y轴30%, 坡度为0.25turn, 开始渲染后面的三个颜色,
第一个颜色占10度,第二个颜色占350度, 其余的用第三个颜色占据
其中0.25turn为90/360=1/4=0.25