目录
1.什么是补间动画
2.XML实现方式
3.代码实现方式
4.展现形式
1.什么是补间动画
补间动画:属于Android中View动画的一种,就是涵盖了 平移、缩放、旋转 和 透明度四种变化的动画。实现方式有两种:xml文件 和 java代码。
四种补间动画分别为RotateAnimation、ScaleAnimation、TranslateAnimation、AlphaAnimation,他们的父类为Animation。
2.XML实现方式
首先res下 创建 anim 文件夹,并创建 xxx.xml 文件
代码如下,我们可以在xml里面直接设置动画类型及其属性,下面是一个透明度从0.2到1的动画
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromAlpha="0.2"
android:toAlpha="1.0">
</alpha>看下面的代码,看到set标签里面有四种动画,代表着四种动画可以组合放在一起执行,例如从左侧划出的时候,透明度从0到1。
特别注意,当我们对set标签使用Animation的属性时会对该标签下的所有子控件都产生影响。
<set xmlns:android="http://schemas.android.com/apk/res/android"
//组合动画独特的属性,表示动画是否和集合共享一个插值器
//如果集合不指定插值器,那么自动化需要单独设置
android:shareInterpolator="true" >
<!--透明度-->
<alpha
android:fromAlpha="透明度起始值,0表示完全透明"
android:toAlpha="透明度最终值,1表示不透明"
android:duration="动画持续时间 比如1000毫秒"
android:fillAfter="true表示保持动画结束时的状态,false表示不保持"/>
<!--缩放-->
<scale
android:fromXScale="水平方向缩放的起始值,比如0"
android:fromYScale="竖直方向缩放的起始值,比如0"
android:toXScale="水平方向缩放的结束值,比如2"
android:toYScale="竖直方向缩放的结束值,比如2"
android:pivotX="缩放支点的x坐标"
android:pivotY="缩放支点的y坐标(支点可以理解为缩放的中心点,缩放过程中这点的坐标是不变的;支点默认在中心位置)" />
<!--位移-->
<translate
android:fromXDelta="x起始值"
android:toXDelta="x结束值"
android:fromYDelta="y起始值"
android:toYDelta="y结束值" />
<!--旋转-->
<rotate
android:fromDegrees="旋转起始角度"
android:toDegrees="旋转结束角度"
android:pivotX="缩放支点的x坐标"
android:pivotY="缩放支点的y坐标" />
</set>
在xml中配置好后就可以直接在代码中进行引用。引用方式如下:
//使用系统库自带的AnimationUtils,生成一个动画,第一个参数是上下文,第二个参数是你的xml文件 val animation = AnimationUtils.loadAnimation(this, R.anim.fade_in_10) //开始动画 alphaImg?.startAnimation(animation)
整理了一下相关的xml属性及其对应的java方法
- android:detachWallpaper setDetachWallpaper(boolean) 是否在壁纸上运行
- android:duration setDuration(long) 动画持续时间,毫秒为单位
- android:fillAfter setFillAfter(boolean) 控件动画结束时是否保持动画最后的状态
- android:fillBefore setFillBefore(boolean) 控件动画结束时是否还原到开始动画前的状态
- android:fillEnabled setFillEnabled(boolean) 与android:fillBefore效果相同
- android:interpolator setInterpolator(Interpolator) 设定插值器(指定的动画效果,譬如回弹等)
- android:repeatCount setRepeatCount(int) 重复次数
- android:repeatMode setRepeatMode(int) 重复类型有两个值,reverse表示倒序回放,restart表示从头播放
- android:startOffset setStartOffset(long) 调用start函数之后等待开始运行的时间,单位为毫秒
- android:zAdjustment setZAdjustment(int) 表示被设置动画的内容运行时在Z轴上的位置(top/bottom/normal),默认为normal
3.代码实现方式
四种补间动画分别为RotateAnimation、ScaleAnimation、TranslateAnimation、AlphaAnimation,他们的父类为Animation。传入想要的参数生成对应动画,再根据需求配置属性
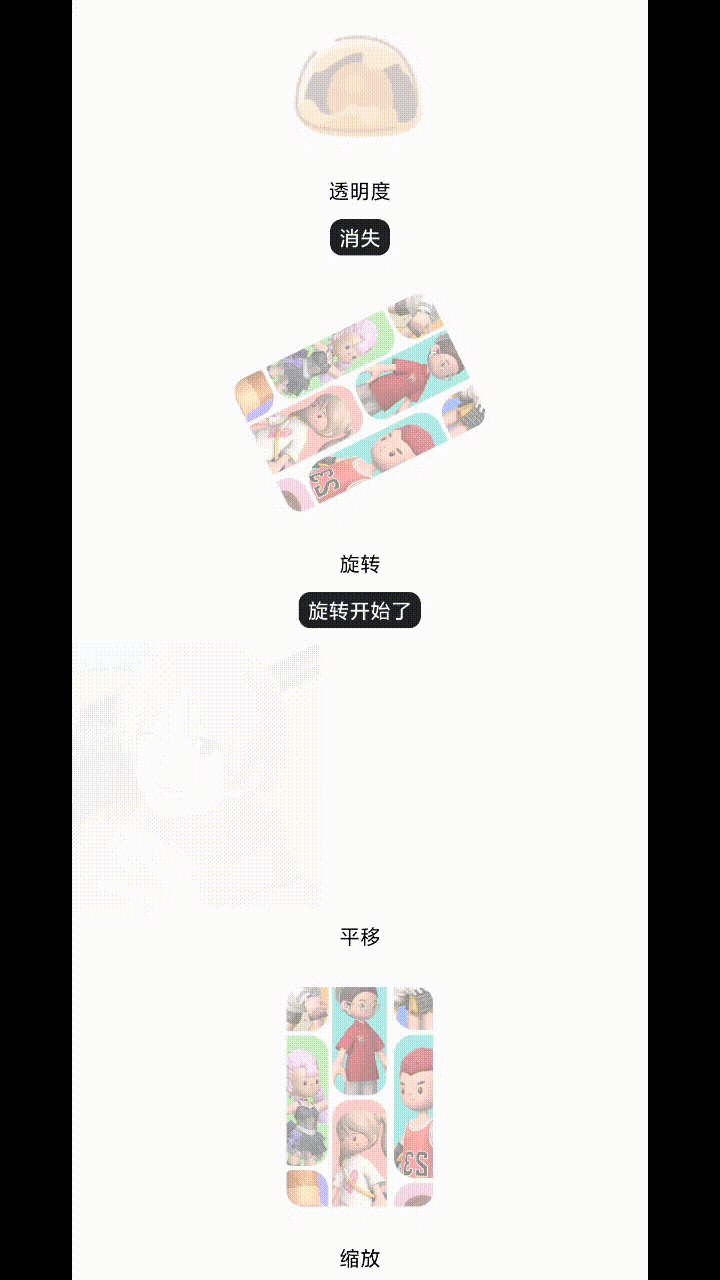
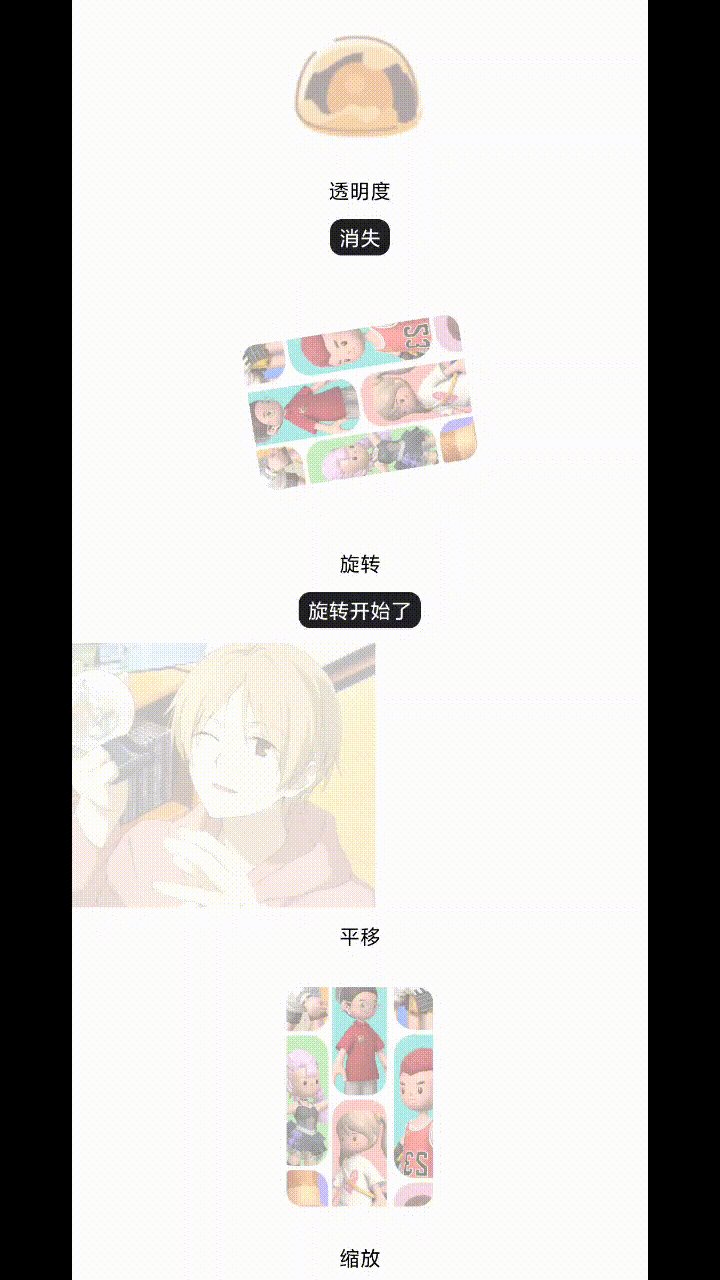
直接上代码:下面实现的是,一张普通图片,根据四个按钮,图片执行不同的动画
//代码实现补间动画,相关的动画里的构造参数可以点到源码去查看
val animationCodeAlpha = AlphaAnimation(0f, 1f)//参数:起始透明度,最终透明度
animationCodeAlpha.duration = 3000 //动画执行世间
animationCodeAlpha.fillAfter = false //是否保存最后状态,为true就会保存,false执行完后会恢复原样
animationCodeAlpha.repeatCount = 2 //执行次数,-1 为无数次
val animationCodeRotate = RotateAnimation(0f, 360f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f)
animationCodeRotate.duration = 3000
animationCodeRotate.fillAfter = false
val animationCodeTranslate = TranslateAnimation(-200f, 0F, 0f, -100f)
animationCodeTranslate.duration = 3000
animationCodeTranslate.fillAfter = false
val animationCodeScale = ScaleAnimation(0f, 1f, 0f, 1f)
animationCodeScale.duration = 3000
animationCodeScale.fillAfter = false
alphaTV?.setOnClickListener {
animationCodeImg?.animation = animationCodeAlpha
animationCodeAlpha.start()
}
rotateTV?.setOnClickListener {
animationCodeImg?.animation = animationCodeRotate
animationCodeRotate.start()
}
translateTv?.setOnClickListener {
animationCodeImg?.animation = animationCodeTranslate
animationCodeTranslate.start()
}
scaleTV?.setOnClickListener {
animationCodeImg?.animation = animationCodeScale
animationCodeScale.start()
}上面就是一个标准的使用我们定义的补间动画的模板。至于补间动画的使用,Animation还有如下一些比较实用的方法介绍:
Animation类的方法
- reset() 重置Animation的初始化
- cancel() 取消Animation动画
- start() 开始Animation动画
- setAnimationListener(AnimationListener listener) 给当前Animation设置动画监听
- hasStarted() 判断当前Animation是否开始
- hasEnded() 判断当前Animation是否结束
既然补间动画只能给View使用,那就来看看View中和动画相关的几个常用方法吧,如下:
View类的常用动画操作方法 解释
- startAnimation(Animation animation) 对当前View开始设置的Animation动画
- clearAnimation() 取消当View在执行的Animation动画
tips:补间动画执行之后并未改变View的真实布局属性值。切记这一点,譬如我们在Activity中有一个Image在屏幕上方,我们设置了平移动画移动到屏幕下方然后保持动画最后执行状态呆在屏幕下方,这时如果点击屏幕下方动画执行之后的Image是没有任何反应的,而点击原来屏幕上方没有Image的地方却响应的是点击Image的事件。
补充:差值器
//设置动画为加速动画(动画播放中越来越快)
android:interpolator="@android:anim/accelerate_interpolator"
//设置动画为减速动画(动画播放中越来越慢)
android:interpolator="@android:anim/decelerate_interpolator"
//设置动画为先加速在减速(开始速度最快 逐渐减慢)
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
//先反向执行一段,然后再加速反向回来(相当于我们弹簧,先反向压缩一小段,然后在加速弹出)
android:interpolator="@android:anim/anticipate_interpolator"
//同上先反向一段,然后加速反向回来,执行完毕自带回弹效果(更形象的弹簧效果)
android:interpolator="@android:anim/anticipate_overshoot_interpolator"
//执行完毕之后会回弹跳跃几段(相当于我们高空掉下一颗皮球,到地面是会跳动几下)
android:interpolator="@android:anim/bounce_interpolator"
//循环,动画循环一定次数,值的改变为一正弦函数:Math.sin(2* mCycles* Math.PI* input)
android:interpolator="@android:anim/cycle_interpolator"
//线性均匀改变
android:interpolator="@android:anim/linear_interpolator"
//加速执行,结束之后回弹
android:interpolator="@android:anim/overshoot_interpolator"代码里:默认匀速哦
animation.setInterpolator(new AccelerateInterpolator());
animation.setInterpolator(new DecelerateInterpolator());
animation.setInterpolator(new AccelerateDecelerateInterpolator());
animation.setInterpolator(new AnticipateInterpolator());
animation.setInterpolator(new AnticipateOvershootInterpolator());
animation.setInterpolator(new BounceInterpolator());
animation.setInterpolator(new CycleInterpolator(2));
animation.setInterpolator(new LinearInterpolator());
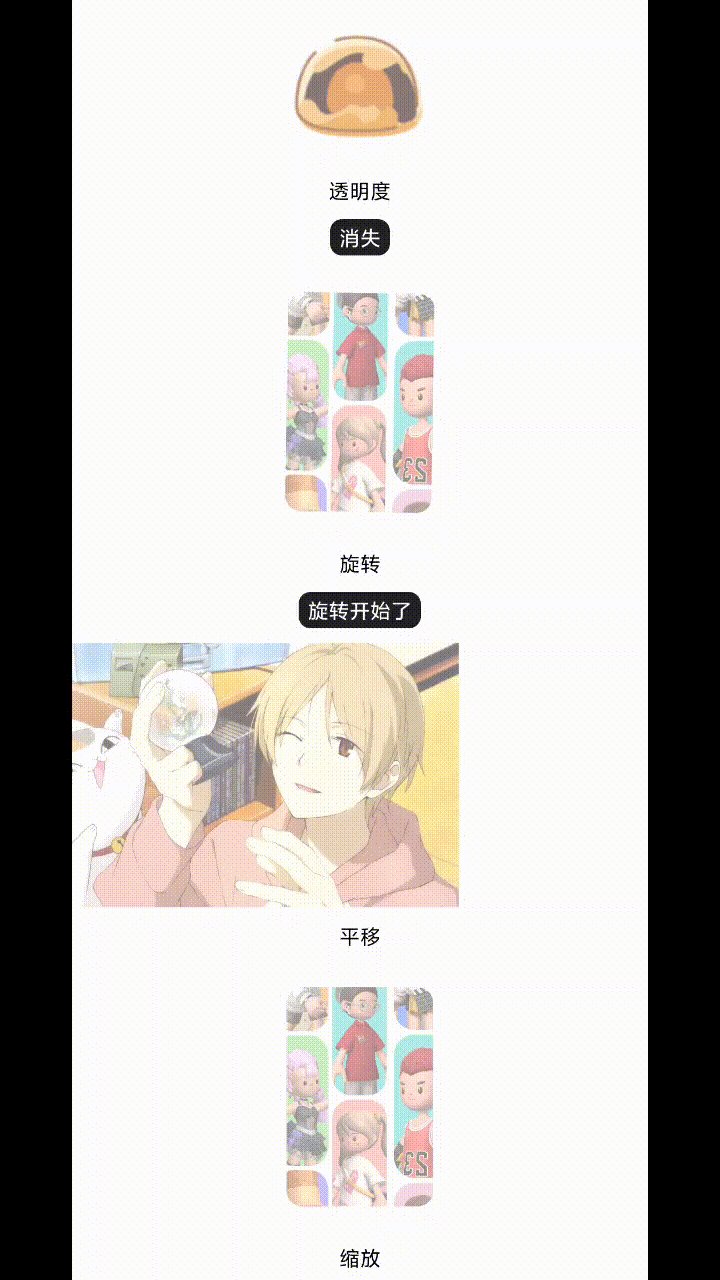
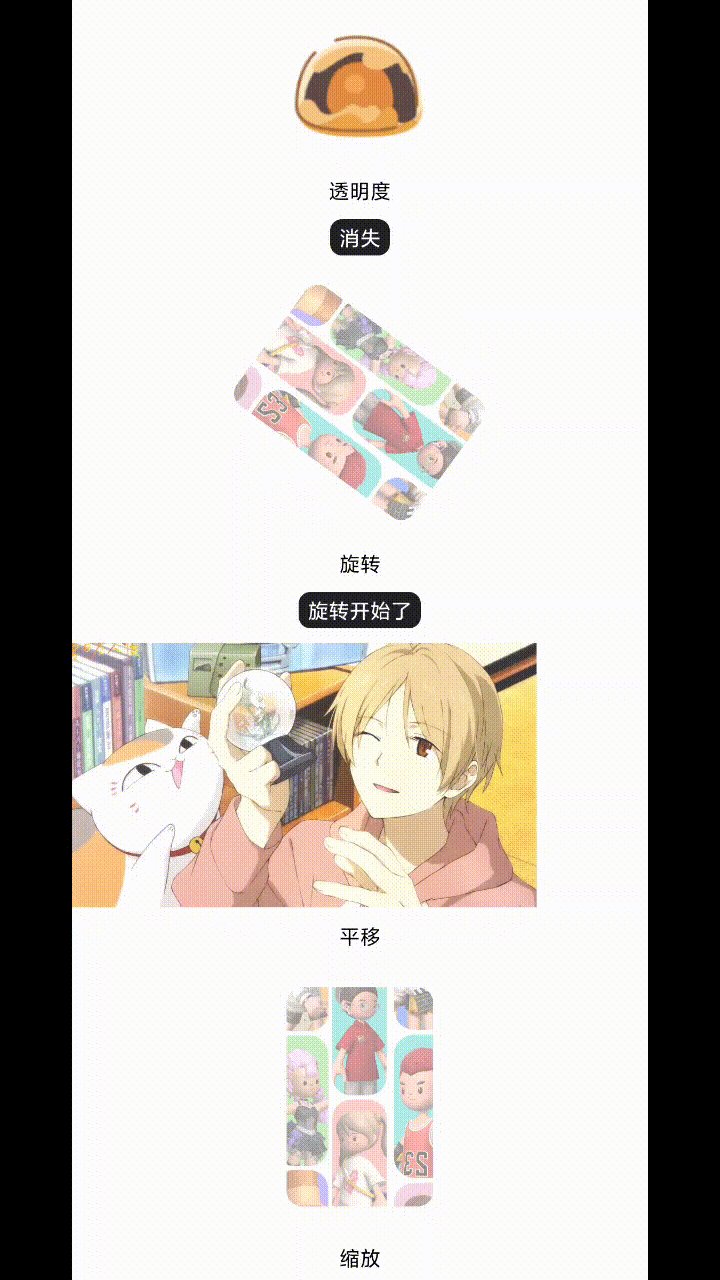
animation.setInterpolator(new OvershootInterpolator()); 4.展现形式

![[附源码]计算机毕业设计大学生志愿者服务管理系统Springboot程序](https://img-blog.csdnimg.cn/40e3c265d5bf44af92f378b17e977ea8.png)


![[附源码]Python计算机毕业设计SSM基于微信平台的车险投保系统设计与实现(程序+LW)](https://img-blog.csdnimg.cn/9e1fcb8dd4df4505a4333c9a1d741b44.png)