前言
借助clip-path,我们可以实现一些复杂的animation动画效果,我们先来简单概述一下它的特性,如MDN所描述的。
The clip-path CSS property creates a clipping region that sets what part of an element should be shown. Parts that are inside the region are shown, while those outside are hidden.
CSS特性 clip-path建立了一个裁剪区域,元素在这个区域中的部分显示出来,在这个区域之外的隐藏起来, 比如我们用clip-path建立了一个圆圈, 那么在这个圆圈之内的区域是positive的,而之外的区域是negative的,positive渲染出来,而negative被隐藏。
正是利用这种正空间和负空间之间的关系可以实现动画,从而提供了十分有趣的过渡效果。
属性
clip-path自带四种形状: 圆圈, 椭圆, 内嵌小图。 并且还可以使用URL为其他SVG 元素提供源代码。我们先看前四个形状的示例。

首先,这个属性只会影响到元素的哪部分被渲染出来, 并不会改变元素本身的大小
circle
clip-path: circle(<length|percentage> at <position>);
Circle 接受两个参数:
- 形状半径: 可以是长度或者比例
- 位置: 定义了图像变化的中心点, 可以是沿着x轴或者y轴的长度或者比例. 如果不设置位置,则默认处于在盒子的上下左右居中
.circle-enter-active { animation: 1s circle reverse; }
.circle-leave-active { animation: 1s circle; }
@keyframes circle {
0% { clip-path: circle(75%); }
100% { clip-path: circle(0%); }
}
其中box1执行circle-leave-active,box2执行circle-enter-active,是box1的相反动画

如下图将值设置为circle(75% at 10% 90%), 动画的中心点就出现在了左下角

Ellipse
clip-path: ellipse(<length|percentage>{2} at <position>);
Ellipse接收以下三个参数:
- 形状半径: 定义在水平轴,可以是长度或者比例
- 形状半径: 定义在垂直轴,可以是长度或者比例
- 位置: 定义了图像变化的中心点, 可以是沿着x轴或者y轴的长度或者比例

效果是从box1从圆形变成椭圆形,然后消失, 接着box2逐渐变大
inset
clip-path: inset(<length|percentage>{1,4} round <border-radius>{1,4});
inset最多有五个可以动画化的属性。 前四个代表了形状的边缘,表现类似margins /padding. 第一个是必填, 另外三个是optional
- 长度/比例: 可以代表四个边, top/bottom sides, or top side
- 长度/比例: 可以代表left/right sides or right side
- 长度/比例: 代表 bottom side
- 长度/比例: 代表 left side
- 角半径: 需要在值之前加上round关键字
.inset-enter-active { animation: 1s inset reverse; }
.inset-leave-active { animation: 1s inset; }
@keyframes inset {
0% { clip-path: inset(0% round 0%); }
100% { clip-path: inset(50% round 50%); }
}

离开的过渡将一个 full-sized的方块变成了一个圆圈, 因为round从 0% 变成了 50%.
如果将
100% { clip-path: inset(50% round 50%); }
变成
100% { clip-path: inset(10% round 50%); }
那么最终的圆圈将变得更大

相应的如果我们修改为60%或者更大,则圆圈将完全消失.即padding的效果
100% { clip-path: inset(0% round 60%); }
Polygon
clip-path: polygon(<length|percentage>);
每个属性代表了形状的顶点,由于是多边形,因此最少要有三个参数,代表三个顶点
.polygon-enter-active { animation: 1s polygon reverse; }
.polygon-leave-active { animation: 1s polygon; }
@keyframes polygon {
0% { clip-path: polygon(0 0, 50% 0, 100% 0, 100% 50%, 100% 100%, 50% 100%, 0 100%, 0 50%); }
100% { clip-path: polygon(50% 50%, 50% 25%, 50% 50%, 75% 50%, 50% 50%, 50% 75%, 50% 50%, 25% 50%); }
}
效果

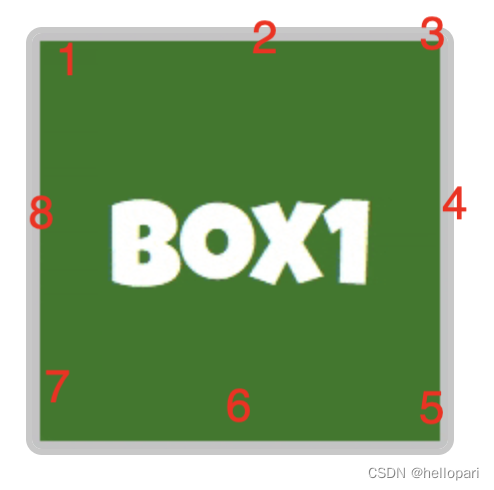
其中,上面8个点的位置如下图所示

最终100%时8个点的位置

参考文档
https://css-tricks.com/animating-with-clip-path/#top-of-site
https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/conic-gradient
https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/radial-gradient
code yourself: https://codepen.io/talmand/pen/ydPmKo