文章目录
- 📋前言
- 🎯什么是算法?
- 🎯前端开发工程师需要掌握的算法
- 🧩排序算法(如快速排序、归并排序)
- 🧩搜索算法(如二分搜索)
- 🧩图算法(如广度优先搜索、最短路径算法)
- 🧩扁平数据结构转Tree
- 📝最后

📋前言
一个程序员一生中可能会邂逅各种各样的算法,但总有那么几种,是作为一个程序员一定会遇见且大概率需要掌握的算法。作为一名前端开发工程师,今天就通过这个话题和文章来聊聊前端开发工程师需要掌握的算法有哪些呢。
🎯什么是算法?
算法(Algorithm) 是指解题方案的准确而完整的描述,是一系列解决问题的清晰指令,算法代表着用系统的方法描述解决问题的策略机制。也就是说,能够对一定规范的输入,在有限时间内获得所要求的输出。如果一个算法有缺陷,或不适合于某个问题,执行这个算法将不会解决这个问题。不同的算法可能用不同的时间,空间或效率来完成同样的任务。一个算法的优劣可以用空间复杂度与时间复杂度来衡量。

算法具有以下特点:
- 明确性:算法必须使用精确的、明确的步骤来解决问题,没有歧义。
- 有限性:算法必须在执行有穷步骤后终止,无限循环的算法将无法得出结果。
- 输入:算法具有零个或多个输入,这些输入是算法的初始数据。
- 输出:算法产生一个或多个输出,这些输出是以某种形式表示问题的解。
- 可行性:算法必须是能够实际执行的,它使用有限的计算资源来解决问题。
然后下面举一个简单的算法示例——冒泡排序算法。冒泡排序是一种基础的排序算法,在排序过程中,它会不断交换相邻元素的位置,将较大的元素逐步“冒泡”到数组的末尾。具体步骤如下:
- 从数组的第一个元素开始,比较相邻的两个元素并交换它们的位置,如果前一个元素大于后一个元素,则交换它们的位置。
- 继续比较数组的下一对相邻元素,并重复步骤1,直到遍历完整个数组。
- 重复执行步骤 1 和步骤 2 ,直到没有交换操作发生,即数组已经完全排序。
以下是使用冒泡排序算法对一个数组进行排序的示例代码:
function bubbleSort(arr) {
const length = arr.length;
for (let i = 0; i < length - 1; i++) {
for (let j = 0; j < length - 1 - i; j++) {
if (arr[j] > arr[j + 1]) {
// 交换相邻元素的位置
const temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
const arr = [6, 2, 9, 5, 1, 8];
console.log(bubbleSort(arr)); // 输出:[1, 2, 5, 6, 8, 9]

🎯前端开发工程师需要掌握的算法
作为前端开发工程师,了解和掌握一些常用的算法可以帮助你更好地解决问题,优化代码性能,并提高开发效率。以下是几个常见的算法及其应用场景。
🧩排序算法(如快速排序、归并排序)
排序算法用于将一组数据按照指定的顺序进行排列。前端开发中常用于对列表数据进行排序,如表格中的行排序、搜索结果的排序等。
示例代码(快速排序):
function quickSort(arr) {
if (arr.length <= 1) {
return arr;
}
const pivotIndex = Math.floor(arr.length / 2);
const pivot = arr.splice(pivotIndex, 1)[0];
const left = [];
const right = [];
for (const num of arr) {
if (num < pivot) {
left.push(num);
} else {
right.push(num);
}
}
return [...quickSort(left), pivot, ...quickSort(right)];
}
const arr = [6, 2, 9, 5, 1, 8];
console.log(quickSort(arr)); // 输出: [1, 2, 5, 6, 8, 9]

🧩搜索算法(如二分搜索)
搜索算法用于在一个有序或部分有序的数据集合中查找特定的值。在前端开发中,常用于对数组或列表进行快速查找,如在一个有序的下拉选项列表中搜索某个值。
示例代码(二分搜索):
function binarySearch(arr, target) {
let left = 0;
let right = arr.length - 1;
while (left <= right) {
const mid = Math.floor((left + right) / 2);
if (arr[mid] === target) {
return mid;
}
if (arr[mid] < target) {
left = mid + 1;
} else {
right = mid - 1;
}
}
return -1;
}
const arr = [1, 2, 5, 6, 8, 9];
console.log(binarySearch(arr, 6)); // 输出: 3

🧩图算法(如广度优先搜索、最短路径算法)
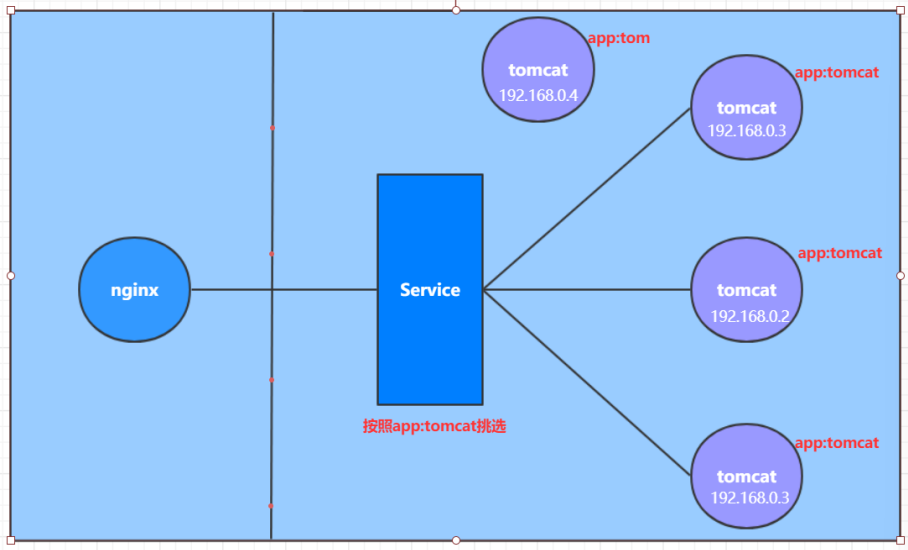
图算法用于解决与图相关的问题,如寻找两个节点之间的最短路径、查找连通性等。在前端开发中,常用于处理网络拓扑、关系图等场景。
示例代码(最短路径算法 - Dijkstra 算法):
class PriorityQueue {
constructor() {
this.queue = [];
}
enqueue(element) {
if (this.isEmpty()) {
this.queue.push(element);
} else {
let added = false;
for (let i = 0; i < this.queue.length; i++) {
if (element.priority < this.queue[i].priority) {
this.queue.splice(i, 0, element);
added = true;
break;
}
}
if (!added) {
this.queue.push(element);
}
}
}
dequeue() {
if (!this.isEmpty()) {
return this.queue.shift();
}
}
isEmpty() {
return this.queue.length === 0;
}
}
function dijkstra(graph, startNode, endNode) {
const distances = {};
const visited = new Set();
const queue = new PriorityQueue();
for (const node in graph) {
distances[node] = Infinity;
}
distances[startNode] = 0;
queue.enqueue({ node: startNode, priority: 0 });
while (!queue.isEmpty()) {
const { node } = queue.dequeue();
if (node === endNode) {
return distances[endNode];
}
if (visited.has(node)) {
continue;
}
visited.add(node);
const neighbors = graph[node];
for (const neighbor in neighbors) {
const distance = neighbors[neighbor];
const totalDistance = distances[node] + distance;
if (totalDistance < distances[neighbor]) {
distances[neighbor] = totalDistance;
queue.enqueue({ node: neighbor, priority: totalDistance });
}
}
}
return -1;
}
const graph = {
A: { B: 5, C: 2 },
B: { A: 5, C: 1, D: 3 },
C: { A: 2, B: 1, D: 2 },
D: { B: 3, C: 2 }
};
console.log(dijkstra(graph, "A", "D")); // 输出: 4

🧩扁平数据结构转Tree
在前端开发中,我们经常需要将扁平数据结构转换为树形结构(Tree)。比如在网站菜单、商品分类等场景下,都需要使用树形结构来实现数据的层级呈现。在本篇博客中,我将介绍一种常见的方法,使用递归方式来将扁平数据结构转换成树形结构。详情请看文章:浅理解扁平数据结构转Tree(树形结构)
📝最后
一个程序员一生中可能会邂逅各种各样的算法,但总有那么几种,是作为一个程序员一定会遇见且大概率需要掌握的算法。
文章介绍的这些算法仅仅是前端开发中常见的一部分,实际应用还要根据具体需求来选择。通过熟练掌握这些算法,你能更好地解决问题,提升代码质量和效率。同时,了解这些算法的底层原理也有助于你在面试等场合更好地展现自己的能力。