axios是基于promise对ajax的一种封装
//将省份信息打印到网页上
<p class="my-p"></p>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios({
url:'http://hmajax.itheima.net/api/province'
}).then(result=>{
console.log(result)
console.log(result.data.list)
console.log(result.data.list.join('<br>'))
document.querySelector('.my-p').innerHTML=result.data.list.join('<br>')
})
</script>axios-查询参数
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios({
url:'目标资源地址',
params:{
参数名:值
}
}).then(result=>{
//对服务器返回的数据做后序处理
})
</script>查询省份信息:
//查询省份
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios({
url:'https://hmajax.itheima.net/api/city',
params:{
pname:'湖南省'
}
}).then(result=>{
//对服务器返回的数据做后序处理
console.log(result)
console.log(result.data.list)
document.querySelector('p').innerHTML=result.data.list.join('<br>')
})
</script>请求方法:

axios请求配置:
语法:
axios({
url:'目标资源地址',
method:'请求方法',
data:{
参数值:值
}
}).then((result=>{
//服务器返回的数据做后续处理
})
)
method:请求的方法,GET可以省略
axios错误处理
语法:在then方法的后面,通过点语法调用catch方法,传入回调函数并定义形参
axios({
//请求选项
}).then(result=>{
//处理数据
}).catch(error=>{
//处理错误
})注册账号及账号重复的报错:
<button class="btn">注册用户</button>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
document.querySelector('.btn').addEventListener
('click',()=>{
axios({
url:'http://hmajax.itheima.net/api/register',
method:'post',
data:{
username:'itheima389754758958',
password:'123456'
}
}).then(result=>{
console.log(result)
}).catch(error=>{
console.log(error)
alert(error.response.data.message)
})
})
</script>
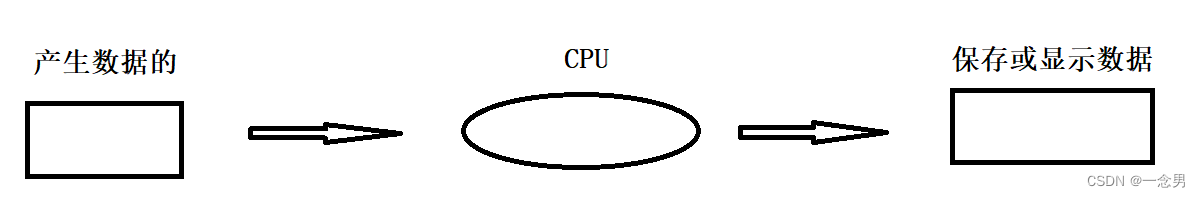
HTTP协议 - 请求报文
HTTP协议:规定了浏览器发送及服务器返回内容的格式
请求报文:浏览器按照HTTP协议要求的格式,发送给服务器的内容
请求报文的组成部分:
- 请求行:请求方法,URL,协议
- 请求头:以键值对的格式携带的附加信息,比如:Content-Type
- 空行:分隔请求头,空行之后是发送给服务器的资源
- 请求体:发送到资源
请求报文排查错误原因,并修复输入正确的用户名和密码无法登录:
HTTP协议 - 响应报文
HTTP协议:规定了按照HTTP协议要求的格式,返回给浏览器的内容
- 响应头(状态行):协议,HTTP响应状态码,状态信息
- 响应头:以键值对的格式携带的附加信息,比如:Content-Type
- 空行:分隔响应头,空行之后是发送给服务器的资源
- 响应体:返回的资源
HTTP响应状态码:用来表明是否成功完成。

接口文档
接口文档:描述接口的文章
接口:使用AJAX和服务器通讯时,使用的URL,请求方法,以及参数
axios({
url:'http://hmajax.itheima.net/api/city',
method:'get',
params:{
pname:'辽宁省'
}
})form-serialize插件
作用:快速收集表单元素的值
语法:
const form = document.querSelector ('.example-from')
const data=serialize(form, {hash: true, emty: true})
</form>
<!-- 目标;在点击提交时,使用form-serialize插件,快速手机表单元素值-->
<!-- 把插件引入到自己的网页中-->
<script src="../lib/form-serialize.js"></script>
<script>
document.querySelector('.btn').addEventListener('click',()=>{
// 使用serialize函数,快速手机表单元素的值
// 参数1;要获取那个表单的数据
// 表单元素设置name属性,值会作为对象的属性名
// 参数2:配置对象
// hash 设置获取数据结构
// -true:JS对象(推荐)一般请求里提交给服务器
// -false:查询字符串
// empty设置是否获取空值
const form=document.querySelector('.example-form')
const data=serialize(form,{hash:true,empty:true})
console.log(data)
})
</script>Bootstrap弹框
功能:不离开当前页面,显示单独内容,供用户操作
步骤
- 引入bootstrap.css和bootstrap.js
- 准备弹框标签,确认结构
- 通过自定义属性,控制弹框的显示和隐藏
<button data-bs-toggle="modal" data-bs-target="css选择器">显示弹框</button>
<button data-bs-dismiss="modal">Close</button>通过JS控制,弹框显示或隐藏
// 创建弹框对象
const modalDom=document.querySelector('css选择器')
const modal=new bootstrap.Modal(modalDom)
// 显示弹框
modal.show()
// 隐藏弹框
modal.hide()AJAX原理-XMLHttpRequest
XMLHttpRequest(XML)对象用于与服务器交互,通过XMLHttpRequest可以在不刷新页面的情况下请求特定URL,获取数据,这允许网页在不影响用户操作的情况下,更新页面的局部内容,XML在AJAX编程中被大量使用
关系:axios内部采用XMLHttpRequest与服务器交互
步骤:
- 创建XMLHttpRequest对象
- 配置请求方法和请求url地址
- 监听loadend事件,接收响应结果
- 发起请求
语法:
const xhr=new XMLHttpRequest() xhr.open('请求方法','请求url网址') xhr.addEventListener('loadend',()=>{ console.log(xhr.response) }) xhr.send()
XMLHttpReqest-查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法:http://xxx.com/xxx/xxx?参数名1=值1&参数名2=值2
语法:
//创建URLSearchParams对象
const paramsObj=new URLSearchParams({
参数名1:值1,
参数名2:值2
})
//生成指定格式查询参数,字符串
const queryString =paramsObj.toString()
//结果:参数名1=值1&参数名2=值2
XMLHttpRequest-数据提交
需求:通过XHR提交用户名和密码,完成注册功能
请求头设置:Content-type:application/json
请求头携带JSON字符串
语法:
const xhr=new XMLHttpRequest() xhr.open('请求方法','请求url网址') xhr.addEventListener('loadend',()=>{ console.log(xhr.response) }) //告诉服务器,传递的内容类型,是JSON字符串 xhr.setRequestHeader('Content-Type','application/json') //准备数据并转成JSON字符串 const user={username:'itheima007',password:'7654321'} const userStr=JSON.stringify(user) //发送请求体数据 xhr.send(userStr)
Promise
对象用于表示一个异步操作的最终完成(或失败)及其结果值
好处:逻辑清晰,了解axios函数内部运行机制,能解决回调函数地狱问题
//创建Promise对象
const p=new Promise((resolve,reject)=>{
//执行异步任务
//成功调用:resolve(值)触发then()执行
//失败调用:reject(值)触发catch()执行
})
//接受结果
p.then(result=>{
//成功
}).catch(error=>{
//失败
})
Promise-三种状态
作用:了解Promise对象如何处理关联的处理函数,以及代码执行顺序
概念:一个Promise对象,必然处于以下的几种状态之一
- 待定:初识状态,没有被对线,也没有被拒绝
- 已兑现:意味着操作成功
- 已拒绝:意味着操作失败
Promise对象一旦被兑现或拒绝,就是已经敲定了,状态无法被改变
同步代码和异步代码
同步代码:浏览器是按照书写代码的顺序一行一行执行程序的,浏览器会等待底阿妈的解析和工作,在上一行完成后才会执行下一行
- 逐步执行,虚原地等待结果,才继续向下执行
异步代码:可能长期运行的任务的同时继续对其他事件做出反应而不必等待任务完成,程序也将在任务完成后显示结果
- 调用后耗时,不阻塞代码继续执行,不必原地等待,在将来完成后触发一个回调函数
- setTimeout,setInterval
回调函数地狱
概念:在回调函数中嵌套回调函数,一直嵌套下去
缺点:可读性差,异常无法捕获,耦合性严重
Promise-链式调用
概念:依靠then()方法会返回一个新生成的Promise对象特性,继续串联下一环任务,直到结束
细节:then()回调函数中的返回值,会影响新生成的Promise对象 最终状态和结果
优点:通过链式调用,解决回调函数嵌套问题
new Promise -> .then(回调函数)-> 新的Promise对象
async函数和await
概念:在async函数内,使用await关键字取代then函数,等待获取Promise对象成功状态的结果值
async函数是使用async关键字声明的函数,async函数式AsyncFunction构造函数的实例,并且其中允许使用await关键字。
async和await关键字可以写出局域Promise的异步行为,而无需刻意调用Promise。
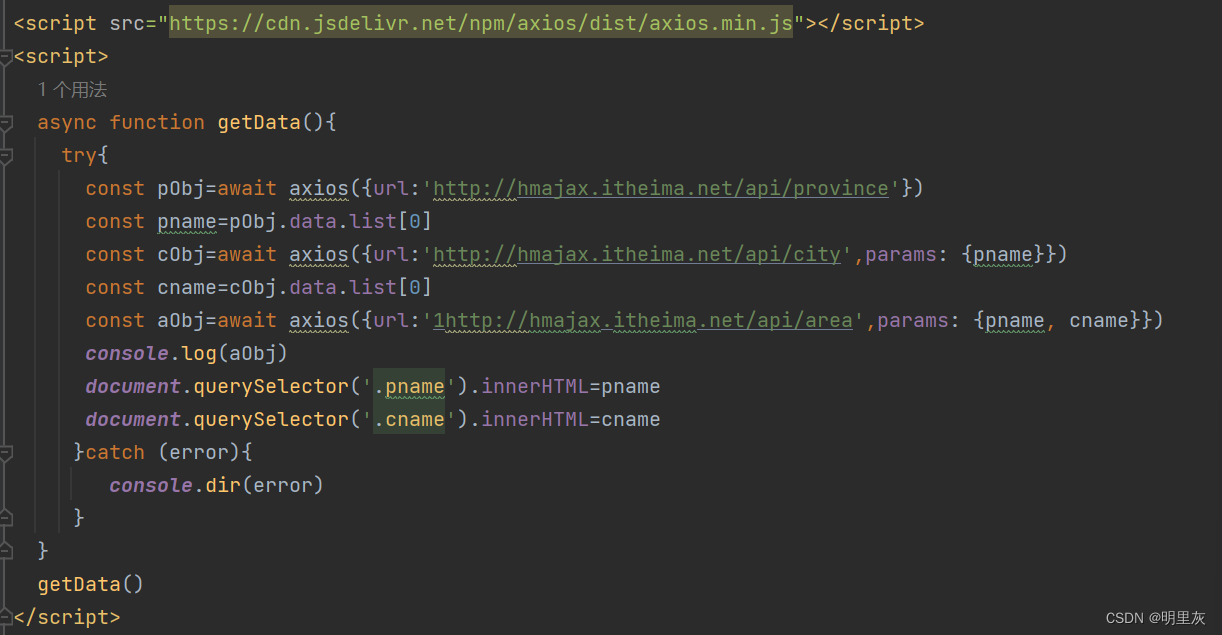
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
async function getData(){
const pObj=await axios({url:'http://hmajax.itheima.net/api/province'})
const pname=pObj.data.list[0]
const cObj=await axios({url:'http://hmajax.itheima.net/api/city',params: {pname}})
const cname=cObj.data.list[0]
const aObj=await axios({url:'http://hmajax.itheima.net/api/area',params: {pname, cname}})
console.log(aObj)
document.querySelector('.pname').innerHTML=pname
document.querySelector('.cname').innerHTML=cname
}
getData()
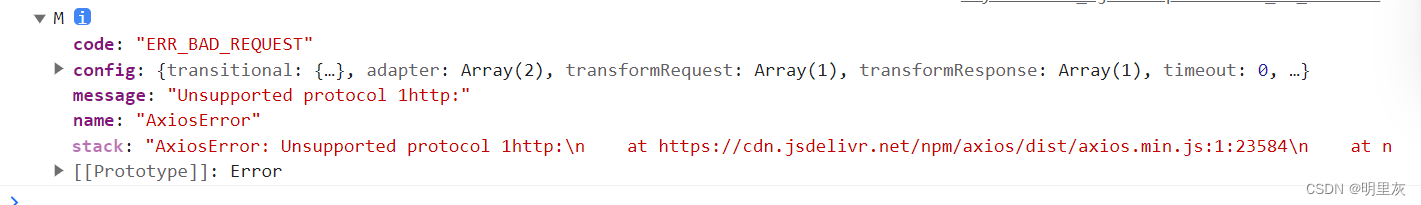
</script>async函数和await捕获错误:
使用try…catch,标记要尝试的语句块,并指定一个出现异常时抛出的响应
语法:
try{ //要执行的代码 }catch (error){ //error接受的是错误信息 //try里代码,如果有错误,直接进入这里执行 }
如果try预计中某行代码报错后,try中剩余的代码不会执行了

在第四个链接处出错,会导致try中剩余的代码不会执行

事件循环
概念:JavaScript有一个基于事件循环的并发模型,事件循环
好处:掌握JavaScript是如何安排和运行代码的赋值执行代码,收集和处理事件以及执行队列中的子任务。
原因:JavaScript单线程(某一刻只能执行一行代码,为了让耗时代码不阻塞其他代码运行,设计了时间循环模型)
事件循环-执行过程:
执行代码和收集异步任务的模型,在调用栈空闲,反复调用任务队列里回调函数的执行机制
宏任务与微任务
异步任务分为:
- 宏任务:有浏览器环境执行的异步代码
- 微任务:有JS引擎环境执行的异步代码


Promise本身是同步的,但是then和catch回调函数是异步的,其异步输入微任务队列,比宏任务队列先执行
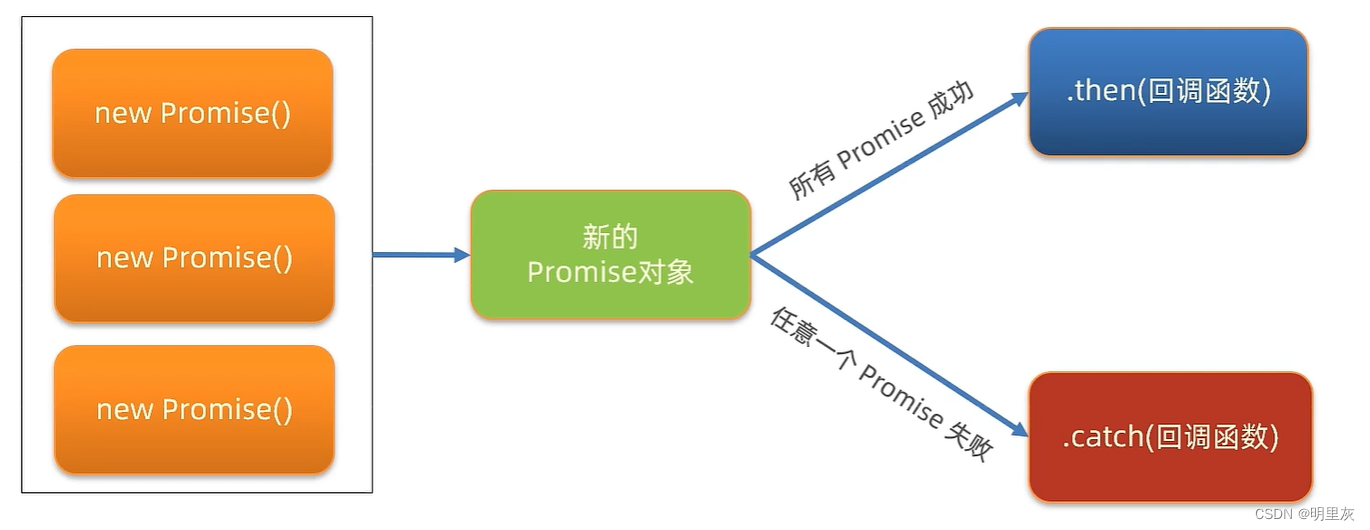
Promise.all静态方法
概念:合并多个Promise对象,等待所有同时成功完成(或一个失败),做后续逻辑

const p=Promise.all([Promise对象,Promise对象,…]) p.then(result=>{ //result结果:[Promise对象成功结果,Promise对象成功结果,……] }).catch((error=>{ //第一个失败的Promise对象,抛出的异常 }))