边框线虚线动画效果请参阅边框虚线滚动动画特效_虚线滚动效果_你挚爱的强哥的博客-CSDN博客【代码】边框虚线滚动动画特效。_虚线滚动效果https://blog.csdn.net/qq_37860634/article/details/130507289

碰撞检测原理请前往 原生JS完成“一对一、一对多”矩形DIV碰撞检测、碰撞检查,通过计算接触面积(重叠覆盖面积)大小来判断接触对象DOM_js 碰撞检测_你挚爱的强哥的博客-CSDN博客这里就需要去遍历所有的target,计算每个重叠面积大小,挑出面积最大的那一个。stackArea=0代表没有重叠;stackArea >0代表有交集。为了方便计算比较,我们通常是在上面的代码基础上加一个面积大小判断,_js 碰撞检测https://blog.csdn.net/qq_37860634/article/details/121688431
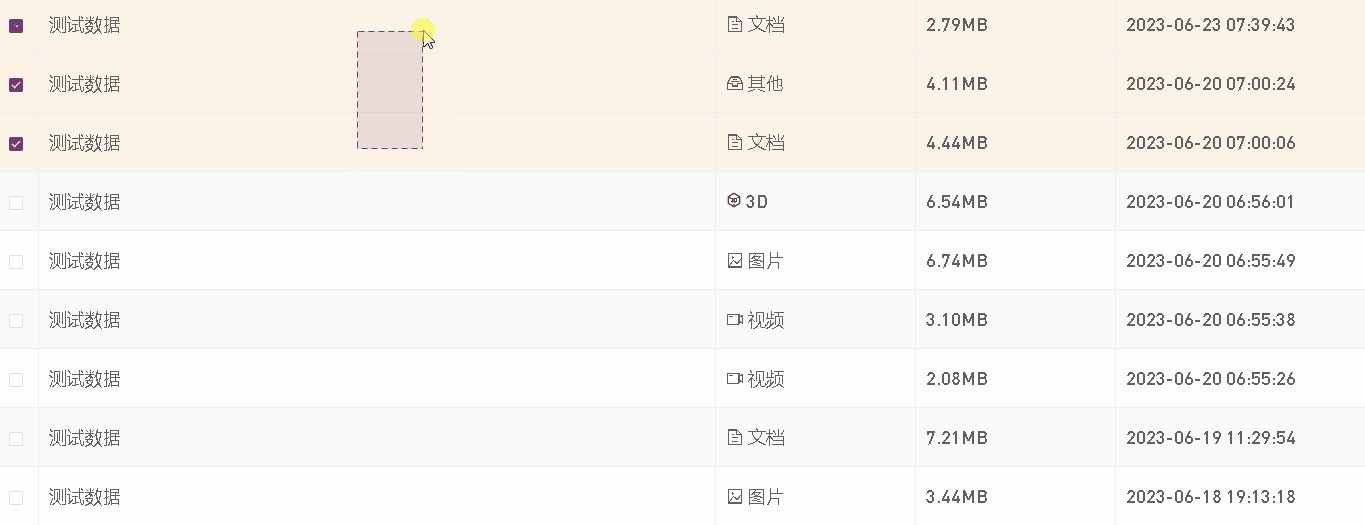
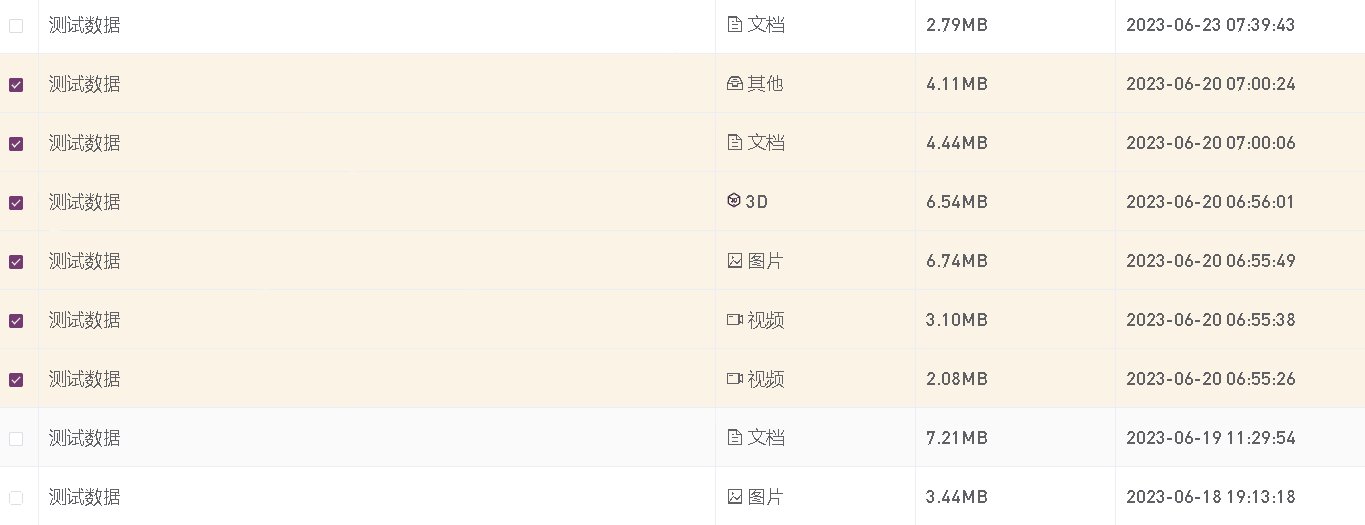
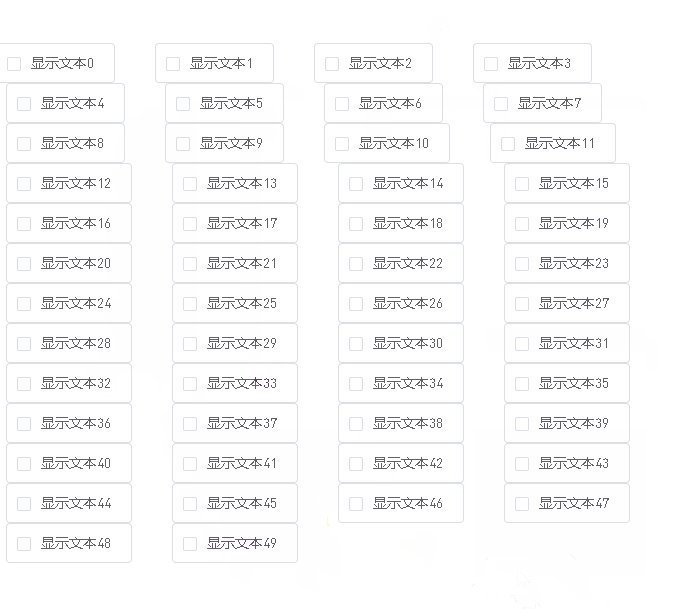
还可以用此组件实现类似资源管理器的圈选效果


sgRectSelect框选组件源码
<template>
<div class="sgRectSelect" v-if="startPoint && endPoint" :style="style">
<slot></slot>
</div>
</template>
<script>
export default {
data: () => ({
startPoint: null,
endPoint: null,
style: {
width: '0px',
height: '0px',
top: '0px',
left: '0px',
}
}),
props: [
"data",//复杂对象
/* data是一个数组格式:
[
{
dom:文档对象,//必选
index:'索引',
id:'元素的id',
refName:'ref别名',
selectEvent:'选中后的操作',
unSelectEvent:'取消选中后的操作',
} ,
...
]
*/
"selectDOMs",//只包含将可能被选中的DOM数组
"borderWidth",
"borderColor",
"backgroundColor",
],
mounted() { this.__addEvents(); },
destroyed() { this.__removeEvents(); },
methods: {
__setProperty(dom) {
if (!dom) return;
dom.style.setProperty("--borderWidth", this.borderWidth || '1px');
dom.style.setProperty("--borderColor", this.borderColor || '#409EFF');
dom.style.setProperty("--backgroundColor", this.backgroundColor || '#409EFF22');
},
__addEvents() {
this.__removeEvents();
addEventListener('mousedown', this.mousedown);
addEventListener('mousemove', this.mousemove);
addEventListener('mouseup', this.mouseup);
},
__removeEvents() {
removeEventListener('mousedown', this.mousedown);
removeEventListener('mousemove', this.mousemove);
removeEventListener('mouseup', this.mouseup);
},
mousedown(e) {
this.startPoint = { x: e.clientX, y: e.clientY };
},
mousemove({ x, y }) {
if (this.startPoint) {
this.endPoint = { x, y };
let width = this.endPoint.x - this.startPoint.x;
let height = this.endPoint.y - this.startPoint.y;
this.style = {
left: (width > 0 ? this.startPoint.x : this.endPoint.x) + 'px',
top: (height > 0 ? this.startPoint.y : this.endPoint.y) + 'px',
width: Math.abs(width) + 'px',
height: Math.abs(height) + 'px',
}
this.$nextTick(() => {
this.__setProperty(this.$el);
this.$emit('select', this.getSelectedDoms());
});
}
},
mouseup() {
this.startPoint = null;
this.endPoint = null;
},
// 获取被选中的DOM
getSelectedDoms() {
let r = [];
if (this.data && this.data.length) {
r = this.data.filter(v => {
let selected = this.isSelect(v.dom, this.$el);
(v.selectEvent && selected) && v.selectEvent(v);//执行被框选后的方法
(v.unSelectEvent && !selected) && v.unSelectEvent(v);//执行取消框选后的方法
return selected ? true : false;
});
} else {
let doms = (this.selectDOMs && this.selectDOMs.length) ? this.selectDOMs : this.$parent.$el.querySelectorAll(`*`);
r = [].slice.call(doms || []).filter(targetDom => this.isSelect(targetDom, this.$el));
}
// 获取被圈选的内容
return r || [];
},
//判断多个矩形DIV是否重叠
isSelect(targetDom, rectSelectDom) {
if (targetDom === rectSelectDom) return false;
let targetRect = targetDom.getBoundingClientRect();
let selectRect = rectSelectDom.getBoundingClientRect();
let tx1 = targetRect.left;
let ty1 = targetRect.top;
let tx2 = tx1 + targetRect.width;
let ty2 = ty1 + targetRect.height;
let mx1 = selectRect.left;
let my1 = selectRect.top;
let mx2 = mx1 + selectRect.width;
let my2 = my1 + selectRect.height;
let width = Math.min(tx2, mx2) - Math.max(tx1, mx1);
let height = Math.min(ty2, my2) - Math.max(ty1, my1);
let stackArea = (width > 0 ? width : 0) * (height > 0 ? height : 0);
if (stackArea) return true;
return false;
},
},
}
</script>
<style lang="scss" scoped>
.sgRectSelect {
position: fixed;
z-index: 1;
box-sizing: border-box;
border: var(--borderWidth) solid var(--borderColor);
background-color: var(--backgroundColor);
/*边框虚线滚动动画特效*/
&[borderAnimate] {
border: none;
background: linear-gradient(90deg, var(--borderColor) 60%, transparent 60%) repeat-x left top/10px var(--borderWidth),
linear-gradient(0deg, var(--borderColor) 60%, transparent 60%) repeat-y right top/var(--borderWidth) 10px,
linear-gradient(90deg, var(--borderColor) 60%, transparent 60%) repeat-x right bottom/10px var(--borderWidth),
linear-gradient(0deg, var(--borderColor) 60%, transparent 60%) repeat-y left bottom/var(--borderWidth) 10px, var(--backgroundColor);
animation: border-animate .382s infinite linear;
}
@keyframes border-animate {
0% {
background-position: left top, right top, right bottom, left bottom;
}
100% {
background-position: left 10px top, right top 10px, right 10px bottom, left bottom 10px;
}
}
}
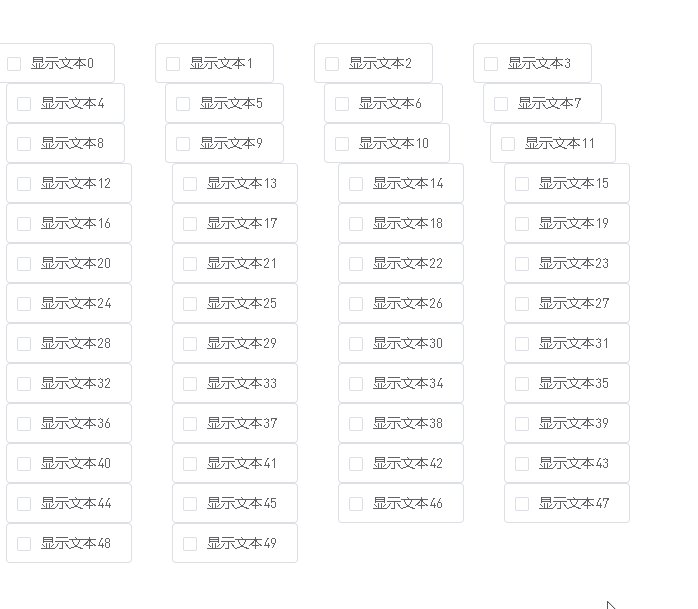
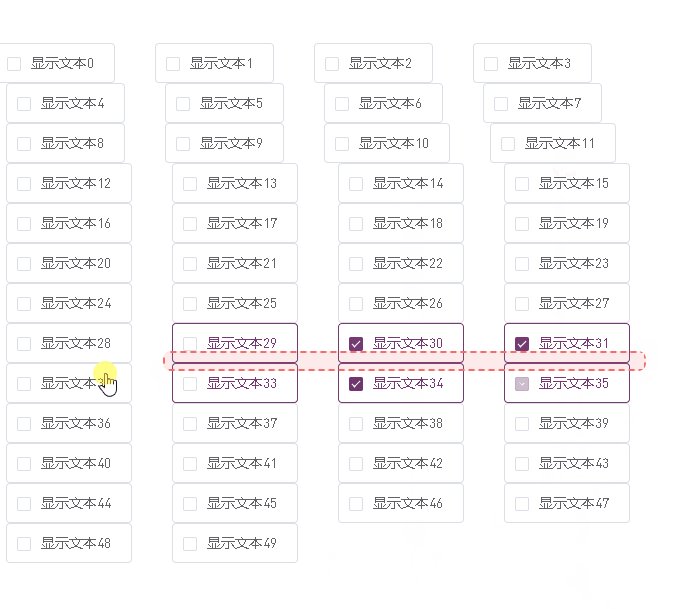
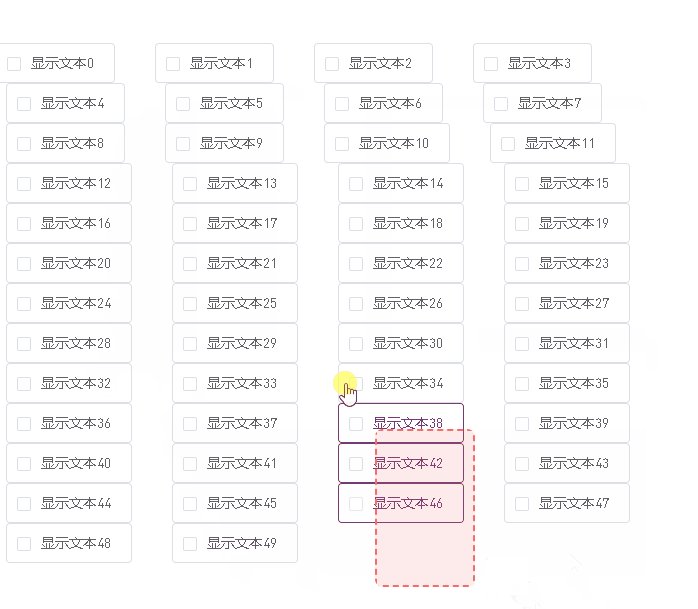
</style>应用组件 :
<template>
<div class="sg-body">
<sgRectSelect borderAnimate borderWidth="2px" borderColor="#F56C6C" backgroundColor="#F56C6C22"
style="border-radius: 8px" @select="select" :data="data" />
<el-checkbox-group v-model="checkboxGroupValue">
<el-checkbox border :ref="`checkbox${i}`" v-for="(a, i) in checkboxs" :label="a.value" :key="i">{{ a.label
}}</el-checkbox>
</el-checkbox-group>
</div>
</template>
<script>
import sgRectSelect from "@/vue/components/sgRectSelect";
export default {
components: { sgRectSelect },
data: () => ({
data: [],
checkboxGroupValue: [],
checkboxs: [...Array(50)].map((v, i) => ({ label: '显示文本' + i, value: i }))
}),
mounted() {
/* data是一个数组格式:
[
{
dom:文档对象,//必选
index:'索引',
id:'元素的id',
refName:'ref别名',
selectEvent:'选中后的操作',
unSelectEvent:'取消选中后的操作',
} ,
...
]
*/
this.data = [...Array(50)].map((v, i) => ({
dom: this.$refs[`checkbox${i}`][0].$el,
index: i,
refName: `checkbox${i}`,
/* selectEvent: () => {
this.checkboxGroupValue = this.checkboxGroupValue.concat(i);
this.checkboxGroupValue = [...new Set(this.checkboxGroupValue)];
},
unSelectEvent: () => {
this.checkboxGroupValue = this.checkboxGroupValue.filter(v => v !== i);
}, */
}));
},
methods: {
select(d) {
this.checkboxGroupValue = [];
d.forEach(v => {
this.checkboxGroupValue = this.checkboxGroupValue.concat(v.index);
this.checkboxGroupValue = [...new Set(this.checkboxGroupValue)];
});
console.log(`选中的对象`, d);
},
}
};
</script>
<style lang="scss" scoped>
.sg-body {
position: absolute;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
</style>



![[MMDetection]VOC数据格式转为COCO数据格式](https://img-blog.csdnimg.cn/img_convert/1333c2bf765a5bc0702c3baeef4d3301.png)