✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
简介
视频展示
图片展示
背景和设计
个性化设置和计算几率
项目源码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
结语
简介
高考是每个学生都会经历的一次重要考试,它标志着一个人学业的结束和新的人生阶段的开始。为了庆祝高考的临近,我设计了一个令人兴奋和有趣的倒计时网页,旨在为学生们带来欢乐和动力。
视频展示
视频展示
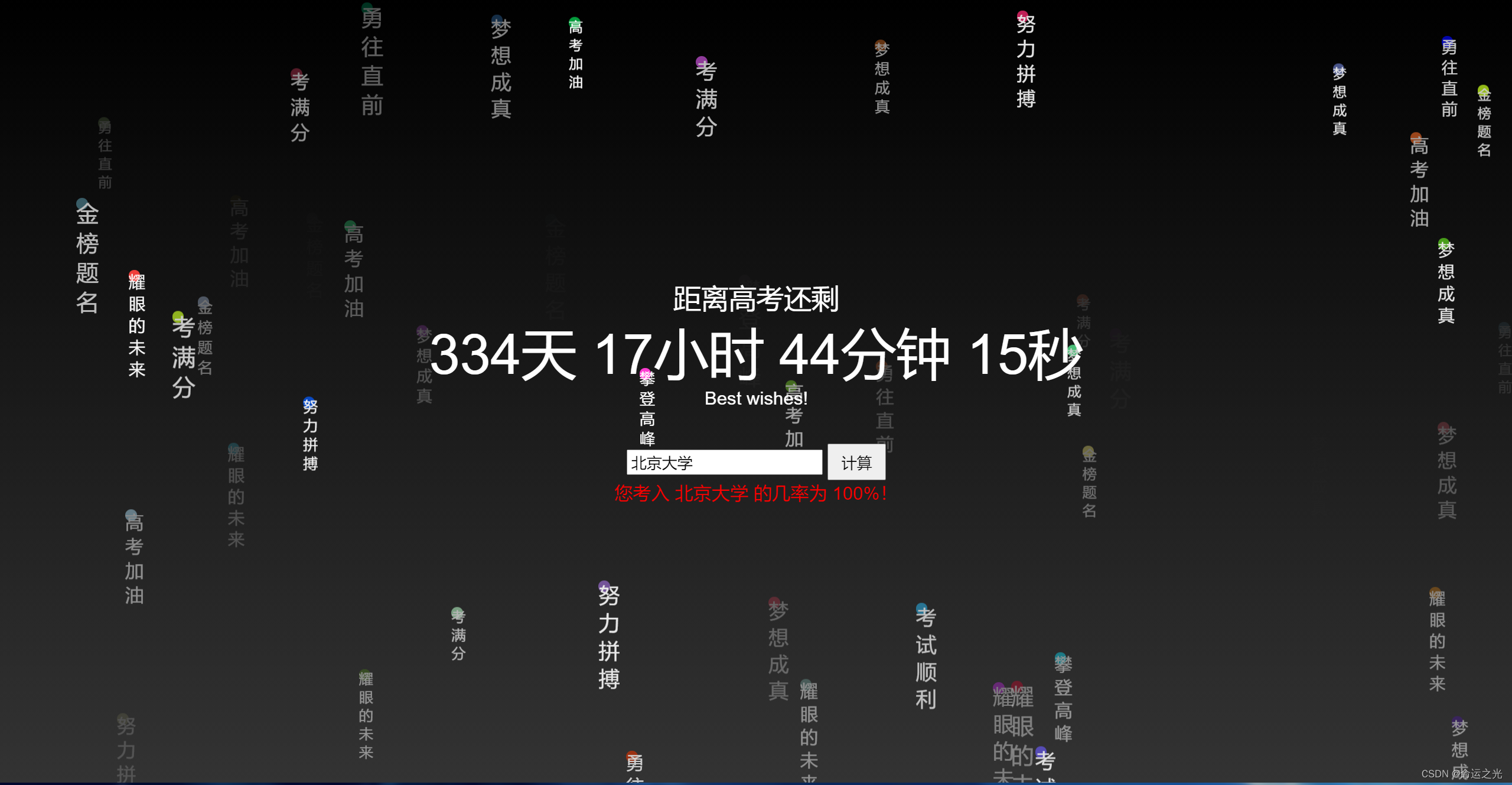
图片展示

背景和设计
网页采用了黑色到深灰色的全屏背景渐变效果,为整个页面营造了一种庄重而神秘的氛围。这种色彩选择既代表了高考的严肃性,又给人一种期待和紧张的感觉。
页面中央的倒计时时钟是整个网页的焦点。它以大字体显示距离高考还有多少天、小时、分钟和秒,让学生们清晰地了解剩余时间。这种倒计时的设计不仅有助于学生们掌握时间,还提醒他们要珍惜每一天,全力以赴备战高考。
为了给学生们加油打气,网页中还加入了祝福语句的动画效果。当页面加载时,祝福语句会以淡入的方式出现,给学生们带来温暖和鼓励。这些祝福语句包含了一些常见的祝福和加油的话语,希望学生们能够保持积极的心态和高昂的士气。
此外,为了增添冬日的氛围,网页还添加了下雪背景效果。从页面上方飘落的雪花给人一种宁静和美丽的感觉,每片雪花上都附有一句鼓励的话语,如“高考加油”、“金榜题名”等。这些话语旨在激励学生们保持专注和坚持,相信自己能够取得好成绩。
个性化设置和计算几率
为了使网页更加个性化,我添加了一个输入框和计算按钮。学生们可以在输入框中输入他们希望考入的院校名称,然后点击计算按钮。网页会以幽默的方式告诉他们考入该院校的几率为100%!虽然这只是一种娱乐性质的设定,但它可以给学生们带来一些乐趣和轻松,缓解他们的压力和紧张情绪。
项目源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>倒计时网页</title>
<style>
/* 全屏背景渐变效果 */
body {
background: linear-gradient(to bottom, #000000, #333333);
margin: 0;
padding: 0;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
color: white;
font-family: Arial, sans-serif;
overflow: hidden;
}
/* 倒计时时钟样式 */
#countdown-label {
font-size: 24px;
}
#countdown {
font-size: 48px;
}
/* 祝福语句动画效果 */
#message {
opacity: 0;
animation: fade-in 2s forwards;
}
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
/* 输入框和按钮样式 */
#input-box {
margin-top: 20px;
}
#calculate-btn {
margin-top: 10px;
padding: 5px 10px;
}
/* 下雪背景效果 */
#snow-container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
z-index: -1;
}
.snowflake {
position: absolute;
width: 10px;
height: 10px;
border-radius: 50%;
opacity: 0.8;
pointer-events: none;
animation: snowfall linear infinite;
}
@keyframes snowfall {
0% {
transform: translateY(-100%);
}
100% {
transform: translateY(100vh);
}
}
</style>
</head>
<body>
<!-- 距离高考还剩 -->
<div id="countdown-label">距离高考还剩</div>
<!-- 倒计时时钟 -->
<div id="countdown"></div>
<!-- 祝福语句 -->
<div id="message">
Best wishes!
</div>
<!-- 输入框和计算按钮 -->
<div id="input-box">
<input type="text" id="college-input" placeholder="请输入想考入的院校">
<button id="calculate-btn">计算</button>
</div>
<!-- 下雪背景效果 -->
<div id="snow-container"></div>
<script>
// 更新倒计时时钟
function updateCountdown() {
var now = new Date();
var targetDate = new Date("2024-6-7 9:00");
var timeDiff = targetDate.getTime() - now.getTime();
var days = Math.floor(timeDiff / (1000 * 60 * 60 * 24));
var hours = Math.floor((timeDiff % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((timeDiff % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((timeDiff % (1000 * 60)) / 1000);
var countdownLabelElement = document.getElementById("countdown-label");
countdownLabelElement.textContent = "距离高考还剩";
var countdownElement = document.getElementById("countdown");
countdownElement.textContent = days + "天 " + hours + "小时 " + minutes + "分钟 " + seconds + "秒";
}
// 每秒钟更新倒计时时钟
setInterval(updateCountdown, 1000);
// 设置考中几率为100%
document.getElementById("calculate-btn").addEventListener("click", function() {
var collegeInput = document.getElementById("college-input").value;
var resultElement = document.createElement("div");
resultElement.textContent = "您考入 " + collegeInput + " 的几率为 100%!";
resultElement.style.color = 'red';
document.body.appendChild(resultElement);
});
// 下雪背景效果
function createSnowflake() {
const snowflake = document.createElement('div');
snowflake.classList.add('snowflake');
snowflake.style.left = Math.random() * window.innerWidth + 'px';
snowflake.style.animationDuration = Math.random() * 3 + 2 + 's';
snowflake.style.opacity = Math.random();
snowflake.style.fontSize = Math.random() * 10 + 10 + 'px';
const randomColor = getRandomColor();
snowflake.style.backgroundColor = randomColor;
const slogans = ["高考加油", "金榜题名", "考满分", "耀眼的未来", "考试顺利", "攀登高峰", "梦想成真", "勇往直前", "努力拼搏"]; // Add your slogans here
snowflake.innerHTML = slogans[Math.floor(Math.random() * slogans.length)];
return snowflake;
}
function getRandomColor() {
const letters = '0123456789ABCDEF';
let color = '#';
for (let i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
function snowfall() {
const snowContainer = document.getElementById('snow-container');
const numSnowflakes = 50; // Adjust the number of snowflakes here
for (let i = 0; i < numSnowflakes; i++) {
const snowflake = createSnowflake();
snowContainer.appendChild(snowflake);
}
}
snowfall();
</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

结语
这个倒计时网页是为了庆祝和迎接高考而设计的,旨在为学生们带来欢乐、动力和鼓励。通过清晰的倒计时时钟、祝福语句的出现和下雪背景效果,我希望能够为学生们营造一个积极向上的学习氛围,让他们在高考的日子里感到兴奋和自信。无论考试结果如何,每个学生都值得被祝福和鼓励,因为他们已经为高考付出了努力和汗水。
让我们一起倒计时,迎接高考的时刻吧!







![[NOI2014] 随机数生成器(模拟+贪心)](https://img-blog.csdnimg.cn/14190904ddd04d929c8b64d1437a1f47.png)








![Linux分布式应用 Zabbix监控配置[添加主机 自定义监控内容 邮件报警 自动发现/注册 代理服务器 高可用集群]](https://img-blog.csdnimg.cn/7516be885518481e9d811b2c951bbcea.png)