信号与槽的概念:
1>信号:信号就是信号函数,可以是组件自身提供,也可以是用户自己定义,自定义时,需要类体的signals权限下进行定义,该函数是一个不完整的函数,只有声明,没有定义。
2>槽:槽函数,可以由组件自身提供,也可以是用户自定义。定义时,需要在类体的slots权限下进行定义。该函数是一个完整的函数,既有声明,也有定义。并且槽函数可以像普通函数一样被调用,但是普通函数不能想槽函数一样连接信号
3>信号函数与槽函数,都是没有返回值的函数,可以有参数
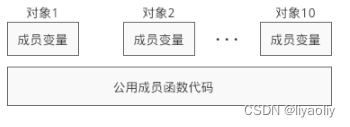
4>包含信用与槽类体的定义格式
信号函数与槽函数的总结:
1>一个信号函数可以对应多个槽函数
2>多个信号函数,可以对应一个槽函数
3>一般要求信号函数的参数个数和类型必须跟槽函数的参数和类型保持一致
4>当信号函数的参数大于槽函数参数个数时,也就是说槽函数可以不接受信号函数的参数,但是不能乱接受信号函数的参数
5>当信号函数的参数小于槽函数的参数时,那么要求槽函数的参数,右侧的参数要有默认参数,否则报错
6>信号函数,可以连接信号函数,能够做到,当一个信号被发射后,另一个信号也被发射v
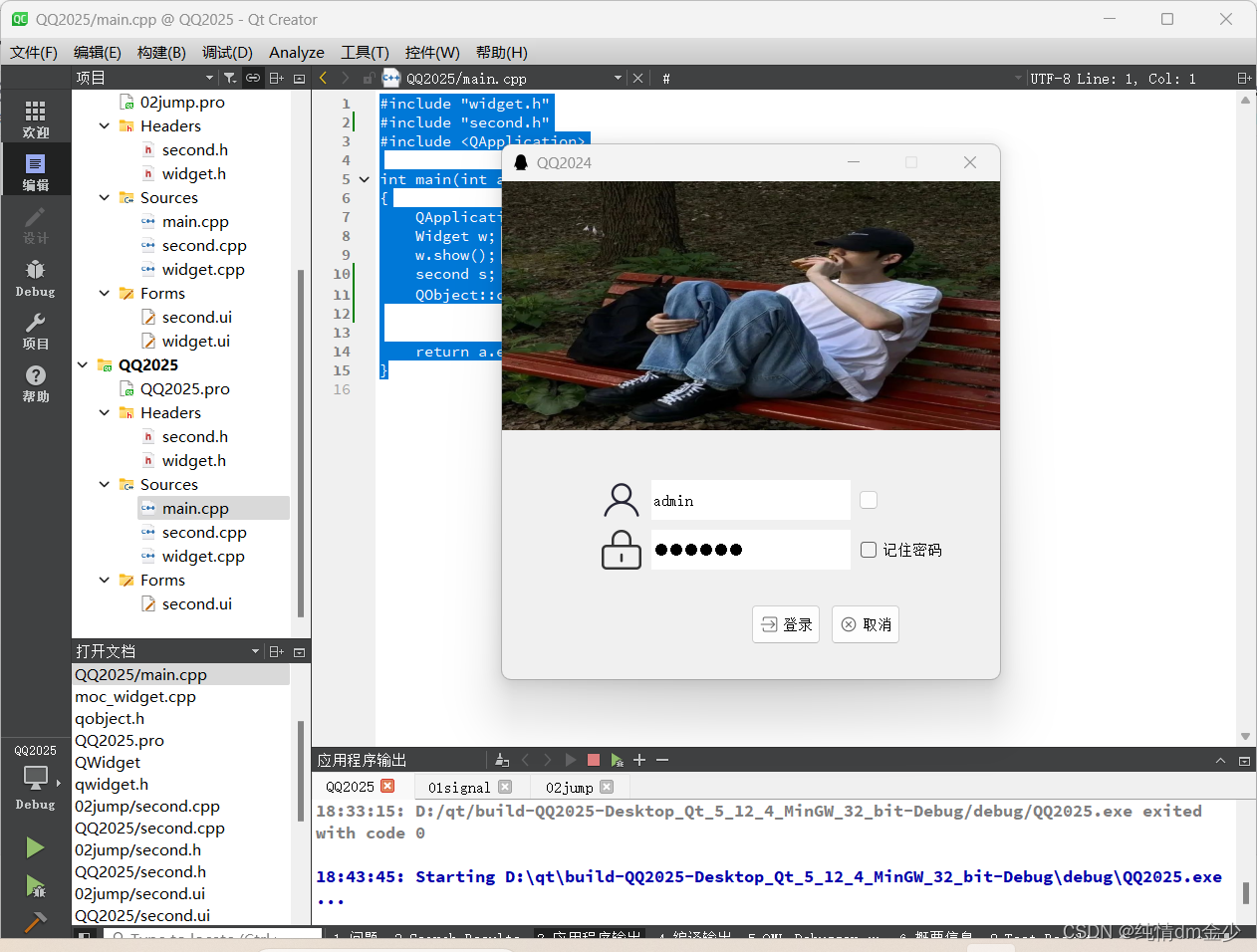
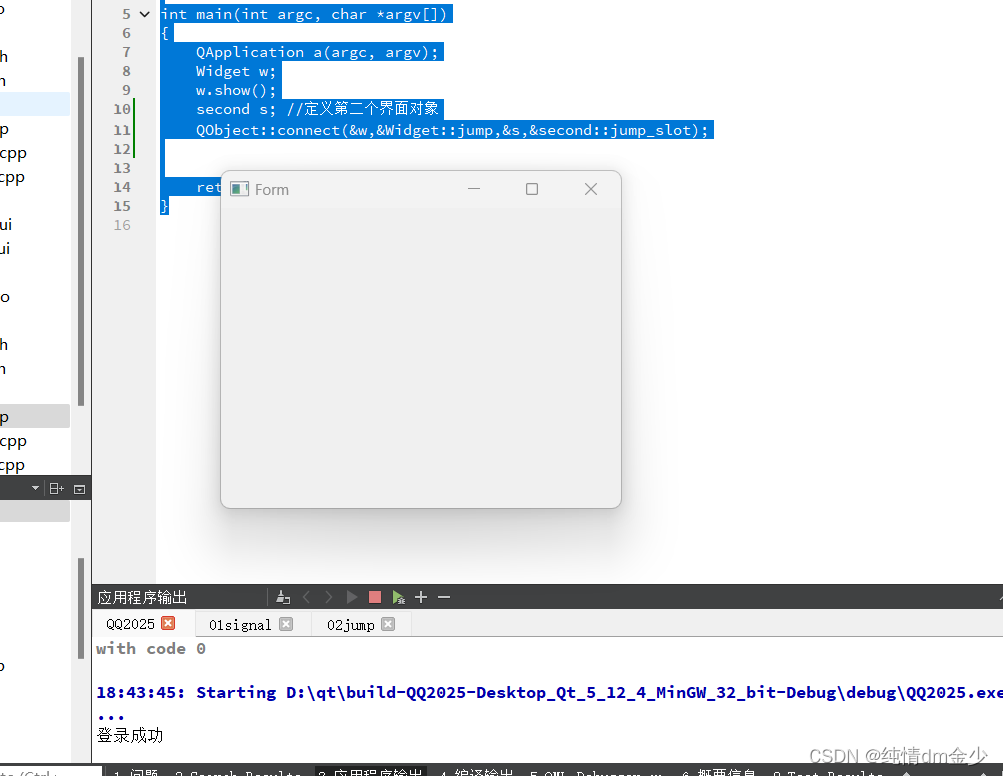
实现登录成功后,关闭当前界面,打开新的界面
second.h
#ifndef SECOND_H
#define SECOND_H
#include <QWidget>
namespace Ui {
class second;
}
class second : public QWidget
{
Q_OBJECT
public:
explicit second(QWidget *parent = nullptr);
~second();
public slots:
void jump_slot(); //定义接收jump信号的槽函数
private:
Ui::second *ui;
};
#endif // SECOND_Hwidget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QIcon>
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QToolButton>
#include <QCheckBox>
#include <QDebug>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
private slots:
void my_slot();
public slots:
void cancel_slot();
signals:
void jump(); //自定义跳转函数
private:
QPushButton *btn1;//登录
QPushButton *btn2;//取消
QLineEdit *edit1;//用户id
QLineEdit *edit2;//用户id
};
#endif // WIDGET_Hwidget.cpp
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
this->setFixedSize(500,500); //设置固定尺寸
this->setWindowTitle("QQ2024");//设置标题
this->setWindowIcon(QIcon("C:\\Users\\86150\\Desktop\\icon\\icon_z8w8m9orsdk\\QQ.png"));//设置图标
//创建logo
QLabel *logo=new QLabel(this);
//设置logo大小
logo->resize(500,250);
//添加图片
logo->setPixmap(QPixmap("C:\\Users\\86150\\Desktop\\icon\\bf"));
//设置内容为自适应
logo->setScaledContents(true);
//设置1个标签和1个行编辑 表示用户 和 用户账号
QLabel *user=new QLabel(this);
//设置user大小
user->move(100,300);
user->resize(40,40);
user->setPixmap(QPixmap("C:\\Users\\86150\\Desktop\\icon\\icon_z8w8m9orsdk\\denglu.png"));
user->setScaledContents(true);
edit1=new QLineEdit(this);
edit1->move(150,300);
edit1->resize(200,40);
edit1->setStyleSheet("border:none;");
edit1->setPlaceholderText("账号/id");
QToolButton *tool=new QToolButton(this);
tool->move(358,310);
tool->resize(20,20);
//设置1个标签和1个行编辑 表示密码标识 和 密码
QLabel *pass=new QLabel(this);
//设置logo大小
pass->move(100,350);
pass->resize(40,40);
pass->setPixmap(QPixmap("C:\\Users\\86150\\Desktop\\icon\\icon_z8w8m9orsdk\\denglumima.png"));
pass->setScaledContents(true);
edit2=new QLineEdit(this);
edit2->move(150,350);
edit2->resize(200,40);
edit2->setStyleSheet("border:none;");
edit2->setPlaceholderText("密码/password");
edit2->setEchoMode(QLineEdit::Password);//设置为密文模式
QCheckBox *box=new QCheckBox("记住密码",this);
box->move(360,350);
box->resize(90,40);
//设置登录按钮和取消按钮
btn1=new QPushButton("登录",this);
btn1->move(250,425);
btn1->resize(70,40);
btn1->setIcon(QIcon("C:\\Users\\86150\\Desktop\\icon\\icon_z8w8m9orsdk\\denglu_1.png"));
btn2=new QPushButton("取消",this);
btn2->move(330,425);
btn2->resize(70,40);
btn2->setIcon(QIcon("C:\\Users\\86150\\Desktop\\icon\\icon_z8w8m9orsdk\\quxiao.png"));
//登录使用q4版本手动连接
//connect(btn2,SIGNAL(clicked()),this,SLOT(cancel_slot()));
connect(btn1,SIGNAL(clicked()),this,SLOT(my_slot()));
//使用q5版本手动连接
connect(btn2,&QPushButton::clicked,this,&Widget::cancel_slot);
}
void Widget::cancel_slot()//处理推出的槽函数
{
this->close();
}second.cpp
#include "second.h"
#include "ui_second.h"
second::second(QWidget *parent) :
QWidget(parent),
ui(new Ui::second)
{
ui->setupUi(this);
}
void second::jump_slot()
{
this->show();
}
second::~second()
{
delete ui;
}
main.cpp
#include "widget.h"
#include "second.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
second s; //定义第二个界面对象
QObject::connect(&w,&Widget::jump,&s,&second::jump_slot);
return a.exec();
}运行结果: