
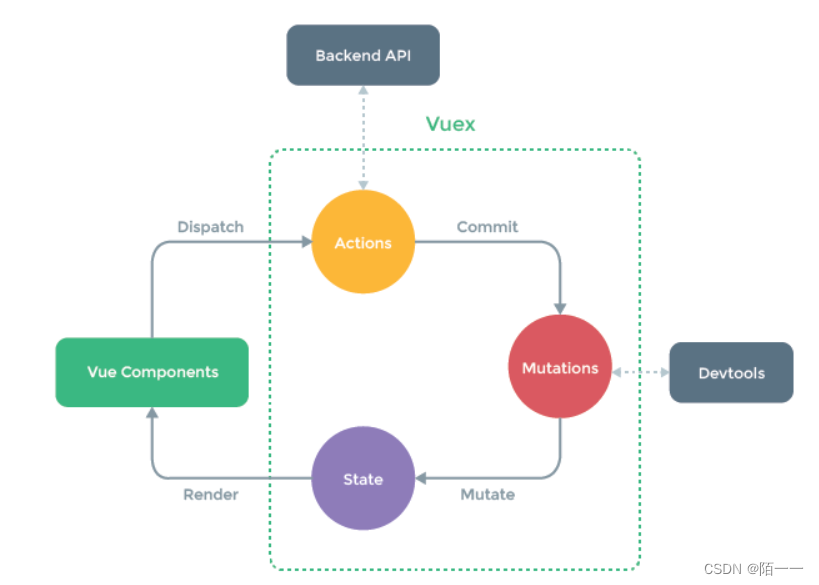
状态修改:
通过Mutations来修改状态,并配合devtools调试工具会记录这个状态何时被修改过;
好处是因为所有组件都可以访问和修改状态,通过Mutations配合调试工具能知道状态被哪个组件什么时候被修改过,方便追溯,防止代码被恶意修改。
总结:为什么要放在Mutations中管理
- 一是方便统一管理;
- 二是被devtools记录了状态的修改,出错了方便追根溯源
如何更改状态:
(1)首先是交给Mutations去修改
this.$store.commit('changeCityName', item.name)- this.$store.commit:含义是交给Mutations去修改状态;
- 第一个参数是:‘changeCityName’是个方法,名字随意起,会在vuex文件的Mutations中定义;
- 第二个参数是:要修改的值,是实参要传给changeCityName里的形参;
(2)在vuex文件Mutations中定义这个‘changeCityName’方法
export default new Vuex.Store({
// state存放全组件都能访问到的公共状态
state: {
cityId: '310100',
cityName: '上海'
},
mutations: {
changeCityName (state, cityName) {
// 修改状态
state.cityName = cityName
}
}
})changeCityName的参数:
第一个:state是固定的,就是传过来state对象,里面存放着的都是状态,把state传过来这样就可以在这个方面里面直接 ‘’state.状态‘’ 来访问和修改state里的状态了。
第二个参数:是 this.$store.commit(),传过来的item.name:要修改的参数
(3)修改状态
- 直接 state.要修改的状态 = 值
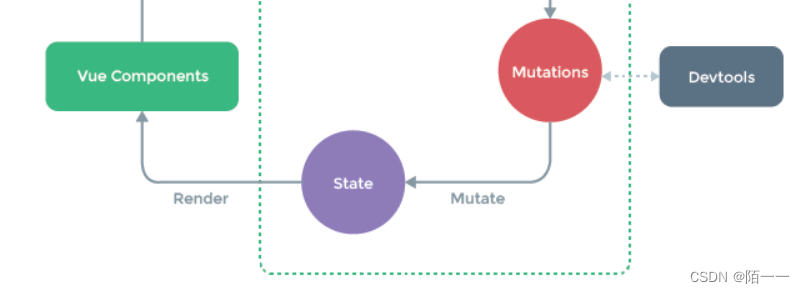
state.cityName = cityName整个修改和渲染的流程是:

在Mutations中,Mutate修改状态,修改完被拦截了(在state中的状态会被拦截),然后再重新渲染组件
如何监控状态的改变:(Devtools插件的下载)
上图中的Devtools会监控Mutations状态的改变;
Devtools这个插件需要安装,在github上可以按照,但不好装,提供一个编译好的源码供使用:
https://download.csdn.net/download/a1598452168YY/87258552
方法一:按照上面的链接下载,
方法二:在下面这个链接里下载,里面有步骤说明,
BUGFIX Vue.js devtools_5.0.0.4_chrome扩展插件下载安装 - 插件小屋
下载完文件就按照下面的步骤引入浏览器中
下载步骤:
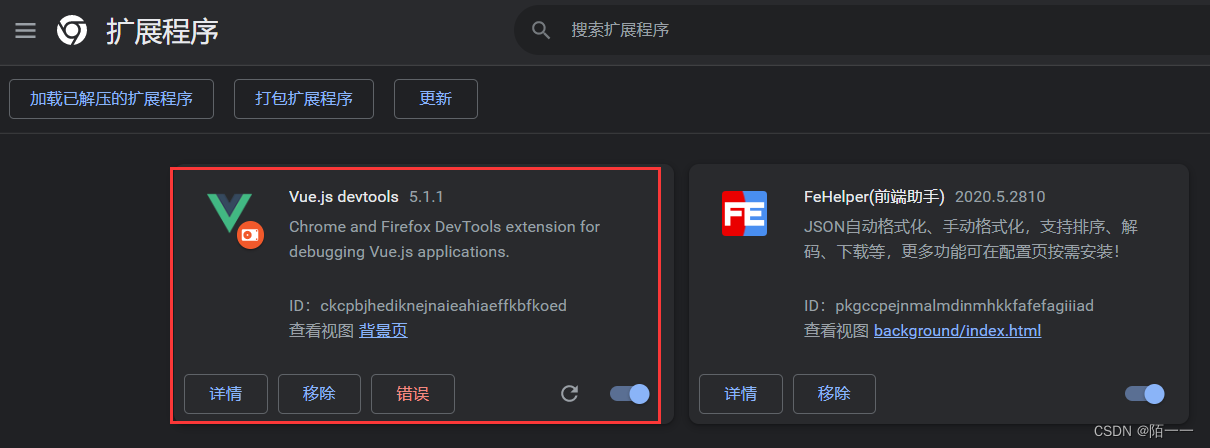
- 解压后找到文件夹里的chrome文件夹,直接拖到chrome浏览器的扩展程序里面,图示:

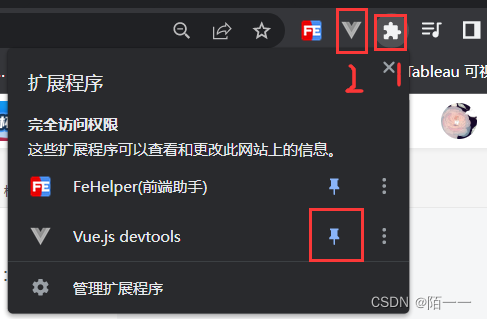
- 然后点击红框1,把devtools固定在浏览器上,如图红框2

然后刷新页面或者重新启动浏览器,就可以了。
说明:
只有当这个网站是由vue写的,刷新网页上面那个红色框里的“V”小标才能被点亮,其他网站不行。
可行的网站如:介绍 — Vue.js
刷新网页会点亮小图标,然后再控制台能找到vue这个名字,那就是安装并引入成功了。

在控制台找不到vue的解决办法:
如果还是找不到这个vue,就参考一下下面这篇文章:
安装了VueDevtools插件但在控制台不显示Vue的解决方案_H@Z*rTE|i的博客-CSDN博客_vue调试工具控制台不显示
我刚开始也是找不到vue,我的解决办法是在插件详情里面打开了下面2个开关,然后点击了“更新”


vue可视化界面:
- vue页面的可视化作用:可以通过可视化的页面看到数据的改变,并可以查询到数据错的哪里
图示: