[kafka] windows下安装kafka(含安装包)
目录
前言
一、下载kafka安装包
1)下载安装包
2)解压安装包
二、运行zookeeper
1.运行zookeeper(因为kafka必须要和zookeeper一起运行)
三、运行kafka
四、使用fafka工具(OffsetExplorer)测试kafka是否运行成功
总结
前言
在项目中用到了kafka,特此记录一下kafka的安装过程,分享给其他小伙伴
一、下载kafka安装包
1)下载安装包
kafka官网:Apache Kafkahttps://kafka.apache.org/
kafka下载地址:https://kafka.apache.org/downloadsApache Kafka
百度网盘(推荐网盘):链接:https://pan.baidu.com/s/1d9kKFVnc_PNvaFnhggrc4g?pwd=2cj8
提取码:2cj8
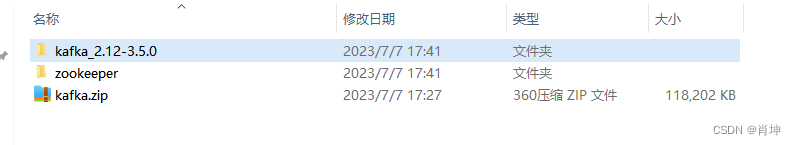
2)解压安装包

二、运行zookeeper
1.运行zookeeper(因为kafka必须要和zookeeper一起运行)
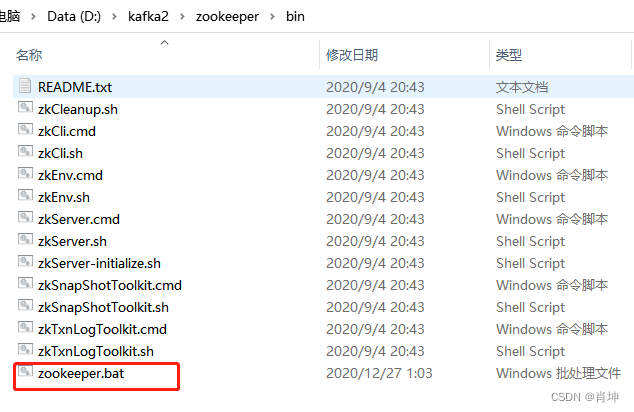
进入./zookeeper/bin中运行zookeeper.bat即可运行zookeeper
注:目前使用的是默认配置,如果想要修改相关配置,可以百度配置,目前默认就可以在本地运行,先运行zookeeper在运行kafka

三、运行kafka
运行写好的脚本kafka-start.bat即可
kafka-start.bat脚本内容
#kafka服务运行config下的配置文件
.\bin\windows\kafka-server-start.bat .\config\server.properties配置文件默认即可,如需修改可以百度修改。

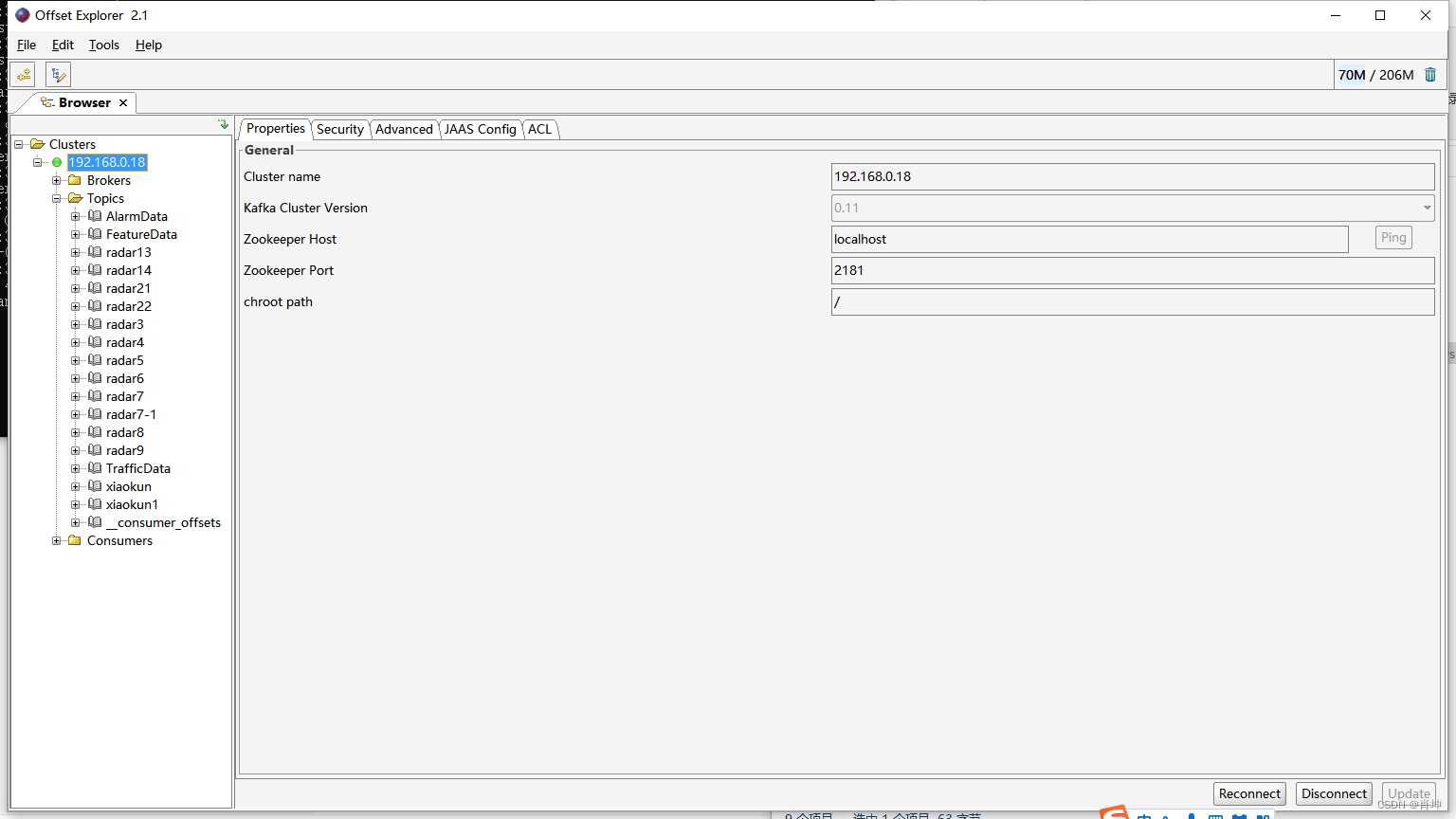
四、使用fafka工具(OffsetExplorer)测试kafka是否运行成功
官网地址:https://www.kafkatool.com/
百度网盘:链接:https://pan.baidu.com/s/15zAV-X9AzsQoxHpO1yHqhw?pwd=vflf提取码:vflf
填写ip,zookeeper的地址和端口,即可链接

链接成功后如下图

总结
这样windows环境下,kafka就运行成功了。