目录
1.stack的介绍和使用:
2.stack的使用
3.有关stack的练习题:
🍉最小栈
🍉栈的压入、弹出序列
4.stack的模拟实现:
1.stack的介绍和使用:
点击查看stack的文档介绍
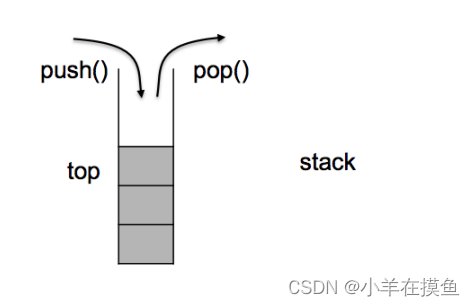
- 1. stack是一种容器适配器,专门用在具有后进先出操作的上下文环境中,其删除只能从容器的一端进行元素的插入与提取操作。
- 2. stack是作为容器适配器被实现的,容器适配器即是对特定类封装作为其底层的容器,并提供一组特定的成员函数来访问其元素,将特定类作为其底层的,元素特定容器的尾部(即栈顶)被压入和弹出。
- 3. stack的底层容器可以是任何标准的容器类模板或者一些其他特定的容器类,这些容器类应该支持以下操作:
- empty:判空操作
back:获取尾部元素操作
push_back:尾部插入元素操作
pop_back:尾部删除元素操作- 4. 标准容器vector、deque、list均符合这些需求,默认情况下,如果没有为stack指定特定的底层容器,默认情况下使用deque。

2.stack的使用
| 函数说明 | 接口说明 |
| stack() | 构造空的栈 |
| empty() | 检测stack是否为空 |
| size() | 返回stack中元素的个数 |
| top() | 返回栈顶元素的引用 |
| push() | 将元素val压入stapop |
| pop() | 将stack中尾部的元素弹出 |
如下示例:
#include<iostream>
#include<stack>
using namespace std;
int main()
{
//创建栈
stack<int> st;
//给栈内压入数据
st.push(1);
st.push(2);
st.push(3);
st.push(4);
cout << "size: " << st.size() << endl; //读取栈内元素个数
//循环打印栈
while (!st.empty())//判空
{
cout << st.top() << " "; //读取栈顶元素
st.pop();//删除栈顶元素
}
return 0;
}
3.有关stack的练习题:
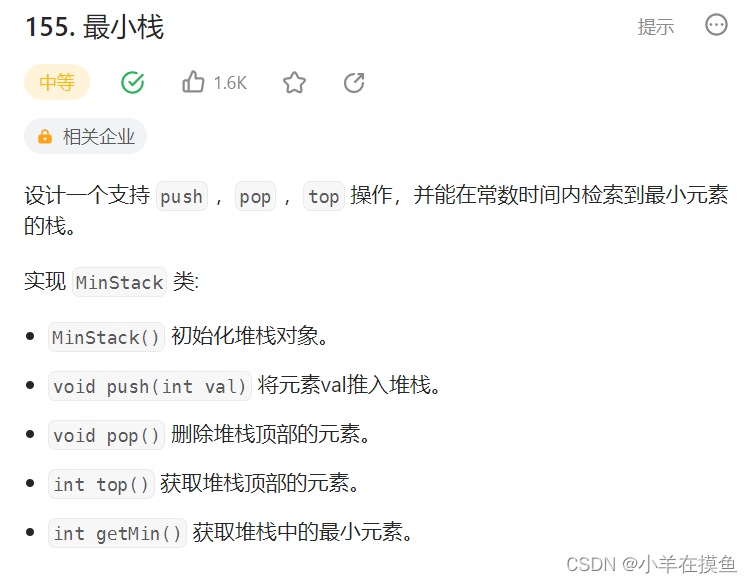
🍉最小栈
点击查看eetcode题目

思路:
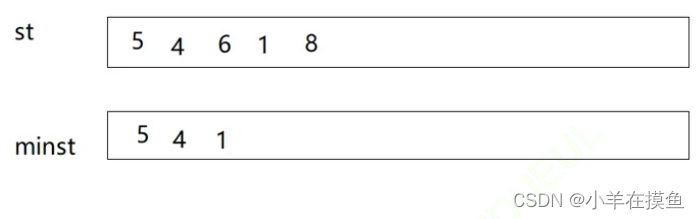
用两个栈来实现,一个栈存放正常的元素,一个栈存放之前每次入栈时栈内的最小元素

插入的时候,如果minst为空或者要插入的元素数据 小于等于 minst的top元素,则minst插入
删除的时候,如果minst的top元素等于st的top元素,则对minst进行pop
代码如下:
class MinStack {
public:
MinStack()
{}
void push(int val)
{
_st.push(val);
if(_mst.empty() || val<=_mst.top())
{
_mst.push(val);
}
}
void pop()
{
if(_st.top()==_mst.top())
{
_mst.pop();
}
_st.pop();
}
int top()
{
return _st.top();
}
int getMin()
{
return _mst.top();
}
private:
stack<int> _st;
stack<int> _mst;
};🍉栈的压入、弹出序列
点击查看牛客网题目
思路:

模拟入栈出栈的过程,
1.先进行入栈操作,如果和出栈序列的第popi个元素不同,就继续入
2.如果相同,进行出栈操作,
3.判断是最后popi是否与出栈序列的大小一致(由于每次出栈,popi都会++,如果能出完,则此时popi会等于popV.size() )
代码实现如下:
class Solution {
public:
bool IsPopOrder(vector<int>& pushV, vector<int>& popV)
{
stack<int> st;
int pushi=0,popi=0;
while(pushi < pushV.size())
{
st.push(pushV[pushi++]);
while(!st.empty() && st.top() == popV[popi])
{
st.pop();
popi++;
}
}
return popi==popV.size();
}
};4.stack的模拟实现:
namespace miyu
{
// 适配器模式/配接器
// 用模板定义类型和stack底层逻辑(是链表还是数组)
template<class T, class Container = vector<T>>
class stack
{
public:
void push(const T& x)
{
_con.push_back(x);
}
void pop()
{
_con.pop_back();
}
const T& top()
{
return _con.back();
}
size_t size()
{
return _con.size();
}
bool empty()
{
return _con.empty();
}
private:
//vector<T> _v;
Container _con;
};
void test_stack()
{
//stack<int, vector<int>> st; //用数组做底层封装
//stack<int, list<int>> st; //用链表做底层封装
stack<int> st; // 用缺省值vector
st.push(1);
st.push(2);
st.push(3);
st.push(4);
while (!st.empty())
{
cout << st.top() << " ";
st.pop();
}
cout << endl;
}
}
int main()
{
miyu::test_stack();
return 0;
}