【微信小程序创作之路】- 小程序中WXML、JS、JSON、WXSS作用
第三章 微信小程序WXML、JS、JSON、WXSS作用
文章目录
- 【微信小程序创作之路】- 小程序中WXML、JS、JSON、WXSS作用
- 前言
- 一、WXML是什么?
- 二、JS是什么?
- 三、JSON是什么?
- 四、WXSS是什么?
- 总结
前言
本章节主要结合小程序代码实例,讲解小程序中WXML、JS、JSON、WXSS作用。
提示:以下是本篇文章正文内容,下面案例可供参考
一、WXML是什么?
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
WXML,也可以理解为我们传统页面中的HTML,它是微信为我们提供的一套标签语言,可以说它就是我们小程序的脸面,开发中 WXML 页面就作为我们一些逻辑行为的入口,以及效果展示的承载者。
🧀WXML常用标签
< view>和< text>
< view >标签表示一个区块,类似于HTML中的< div>标签,用来和其他区块分隔。
< text>标签表示一段文本,类似于HTML中的< span>标签,多个< text>标签之间不会产生分行。
<view class="container">
<text>Hello Word</text>
</view>

< navigator>和< image>
< navigator>标签表示跳转超链接,类似于HTML中的< a>标签。
< image>标签表示引入图片。
<navigator url="https://img1.baidu.com/it/u=1919509102,1927615551&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500"></navigator>
<view>
<image src='https://img1.baidu.com/it/u=1919509102,1927615551&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500'></image>
</view>

二、JS是什么?
如果没有JS,小程序页面就没有了“生机”。小程序提供了一种“数据绑定”方法来使页面“活”起来。
数据绑定: 脚本里面的某些数据,会自动成为页面可以读取的全局变量,两者会同步变动。直白的说,脚本中这个变量的值发生了变化,页面会随着变化;反过来,页面上如果修改了这个变量,对应脚本中的变量值也会发生变化。这就是MVVM模式。
小程序中的JS文件主要是用来处理用户操作和获取用户信息等与后端进行交互。例如:获取用户信息、用户点击按钮后的逻辑操作、获取用户位置、跳转用户点击的链接等等。
🧀小程序的JS文件分为三类
- app.js:整个小程序项目的入口文件,通过APP()函数来启动整个小程序。
- 页面内的js:页面入口文件,通过Page()函数来运行页面。
- 配置类js:如util文件中的js,是用来封装公共的函数或者属性。
🏀🏀🏀 App()函数
App()由小程序原生提供,它是一个函数,表示新建一个小程序实例。它的参数是一个配置对象,用于设置小程序实例的行为属性。
代码示例:
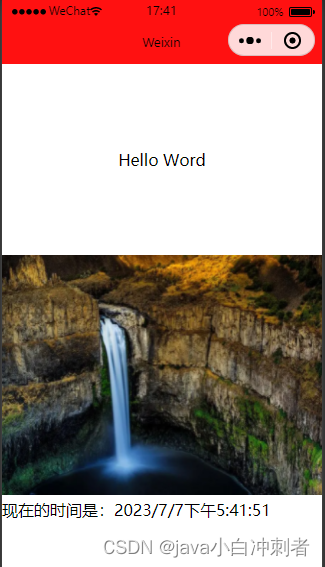
页面获取当前时间
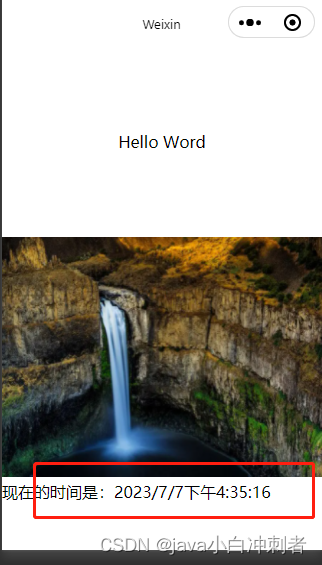
index.wxml
<view>
<text>现在的时间是:{{now}}</text>
</view>
🏀🏀🏀 上面代码中now变量写在{{}}里面,这是小程序取变量值的语法,跟vue中的用法相同。两重大括号表示,内部不是文本,而是 JavaScript 代码,它的执行结果会写入页面。
index.js
Page({
data: {
now: (new Date()).toLocaleString()
}
})
🏀🏀🏀 Page()方法的配置对象有一个data属性。数据绑定机制规定,data对象的所有属性,自动成为当前页面可以读取的全局变量。

可以看到,我们通过变量now,已经获取到了当前时间。
三、JSON是什么?
顶层的 app.json文件用于整个项目的配置,每个页面的.json文件只对本页面有影响。当页面中的json和全局json冲突时,小程序会采用就近原则会使用本页面的json配置。
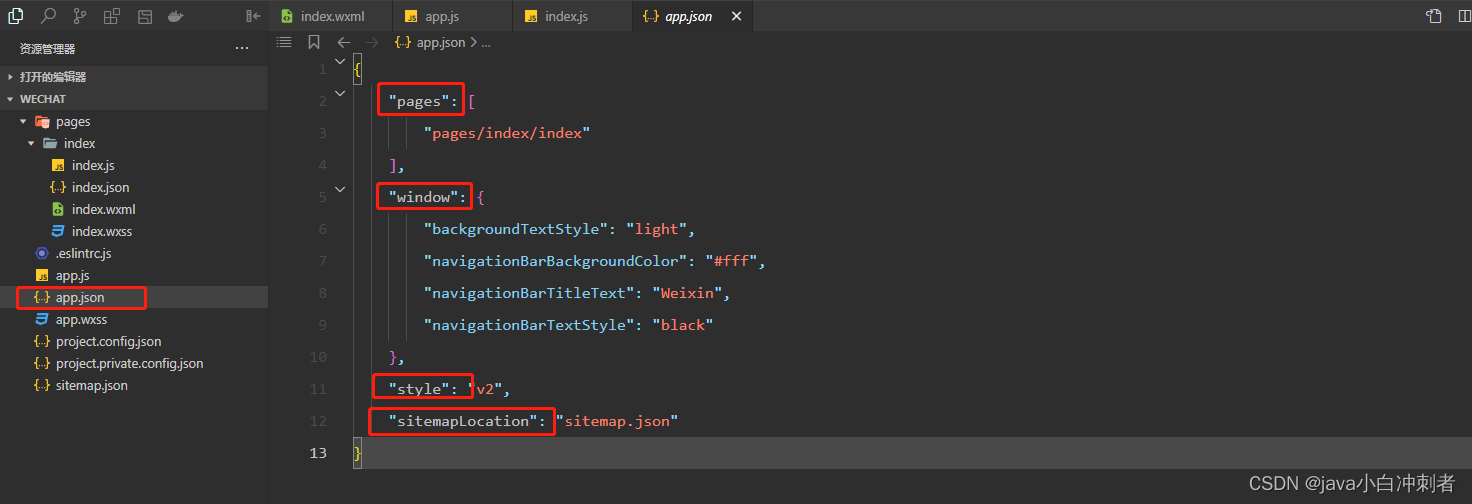
🧀小程序的JSON文件四大属性

{
"pages": [
"pages/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
①pages:该属性是一个数组,数组的每一项就是一个页面。如代码示例中有一个index页面,数组的第一项就代表是小程序第一个页面。
②window:用来设置小程序的窗口。window属性的值是一个对象,其中有四个属性很常用。
- navigationBarBackgroundColor:导航栏的颜色,默认为#fff(白色)。
- navigationBarTextStyle:导航栏的文字颜色,只支持black(黑色)或white(白色),默认为white。
- navigationBarTitleText:导航栏的文字,默认为空。
- backgroundTextStyle:页面下拉样式loading,仅支持dark和light。但是我们要是开启页面下拉需要加"enablePullDownRefresh": true。
③style:当创建小程序项目的时候,style默认是v2,代表着使用最新的样式版本,如果希望使用旧的样式版本,把style删除即可。
④sitemapLocation:用来指明 sitemap.json 的位置。
代码示例:
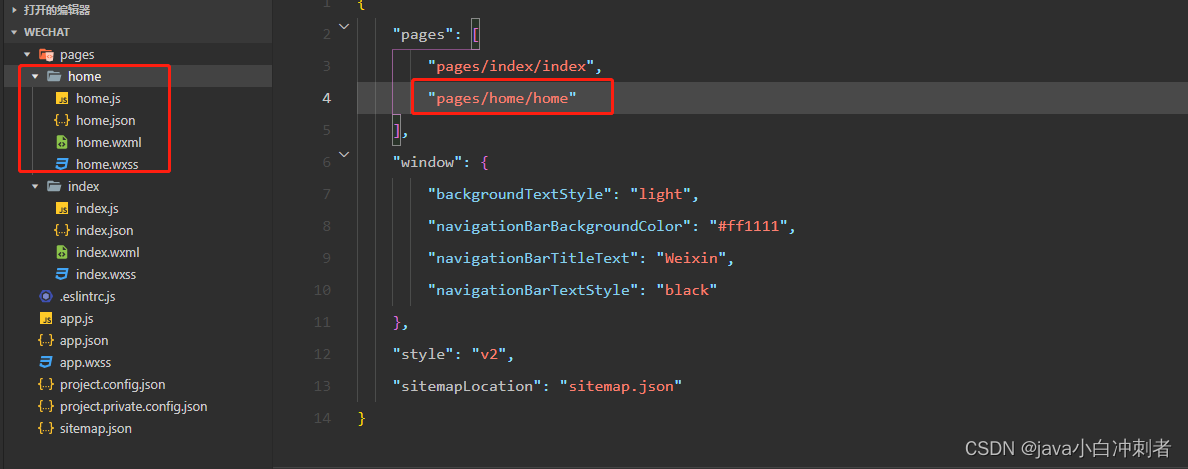
🏀🏀🏀新建小程序页面
只需要在 pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件

添加一个home页面
"pages": [
"pages/index/index",
"pages/home/home"
],

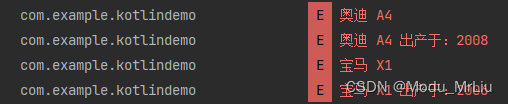
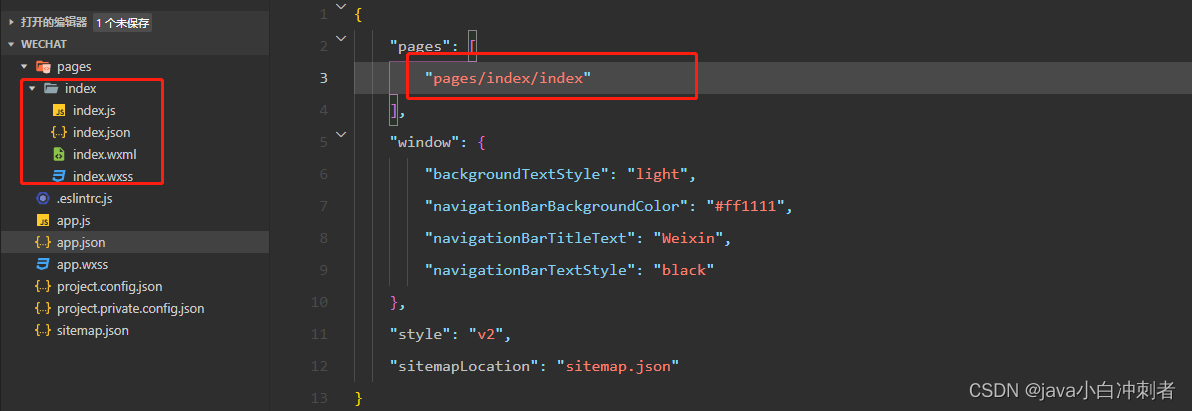
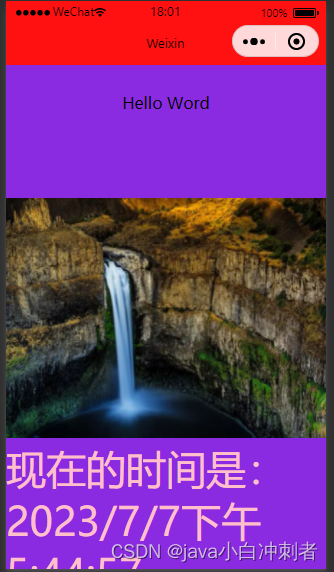
🏀🏀🏀修改导航栏颜色为红色
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#ff1111",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},

四、WXSS是什么?
WXSS (WeiXin Style Sheets)是用来设置小程序页面样式的,里面采用HTML网页的CSS语法。WXSS文件可以在最顶层和页面中同时存在。
🧀我们通过代码来演示
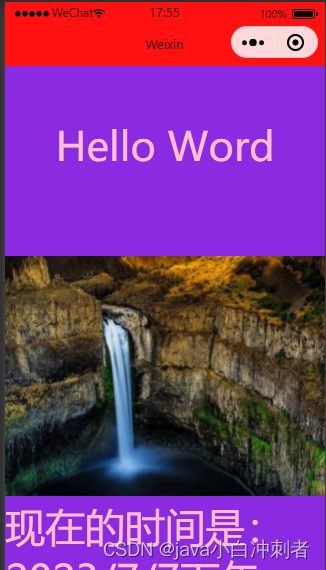
🏀🏀🏀在最顶层的app.wxss文件中设置整个页面背景为紫色,<text>标签的字体为30磅,颜色字体为粉红色。
page {
background-color: blueviolet;
}
text{
font-size: 30pt;
color: pink;
}

如果当前文字超出页面长度,页面会自动变成可上下滑动。
🏀🏀🏀实际开发中,我们一般通过class属性区分不同类型的文本,然后想使用那种样式直接使用class=" "获取。
.title{
font-size: 30pt;
color: pink;
}
<view class="container">
<text>Hello Word</text>
</view>
<view>
<text class="title">现在的时间是:{{now}}</text>
</view>
我们会发现只有class="title" 字体样式才会发送改变。

总结
以上就是今天要讲的内容,本文仅仅简单介绍了WXML、JS、JSON、WXSS的使用,接下来我会通过更多代码实例来演示。