Dialog 对话框
- 在保留当前页面信息的状态下,直接弹出对话框,告知用户并承载相关操作
具体代码关键如下:
<template>
<div>
<el-row>
<!-- button 按钮 -->
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<br />
<!-- Table 表格 -->
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
<el-pagination background layout="sizes, prev, pager, next, jumper, total" @size-change="handleSizeChange"
@current-change="handleCurrentChange" :total="totalItems">
</el-pagination>
<!-- 点击button按钮就会调用click指令,改变dialogTableVisible的值 -->
<el-button type="text" @click="dialogTableVisible = true">
打开嵌套表格的 Dialog
</el-button>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<!-- :visible.sync控制对话框的展示与隐藏 -->
<!-- 绑定了v-bind指令 -->
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column width="200px" property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
gridData: [
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
},
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
},
],
dialogTableVisible: false,/* 默认值为:false对话框不显示 */
tableData: [
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄',
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
},
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄',
},
],
totalItems: 1000,
};
},
methods: {
handleSizeChange(val) {
alert('数据显示容量为:' + val);
},
handleCurrentChange(val) {
alert('当前页码数据为:' + val);
},
},
};
</script>
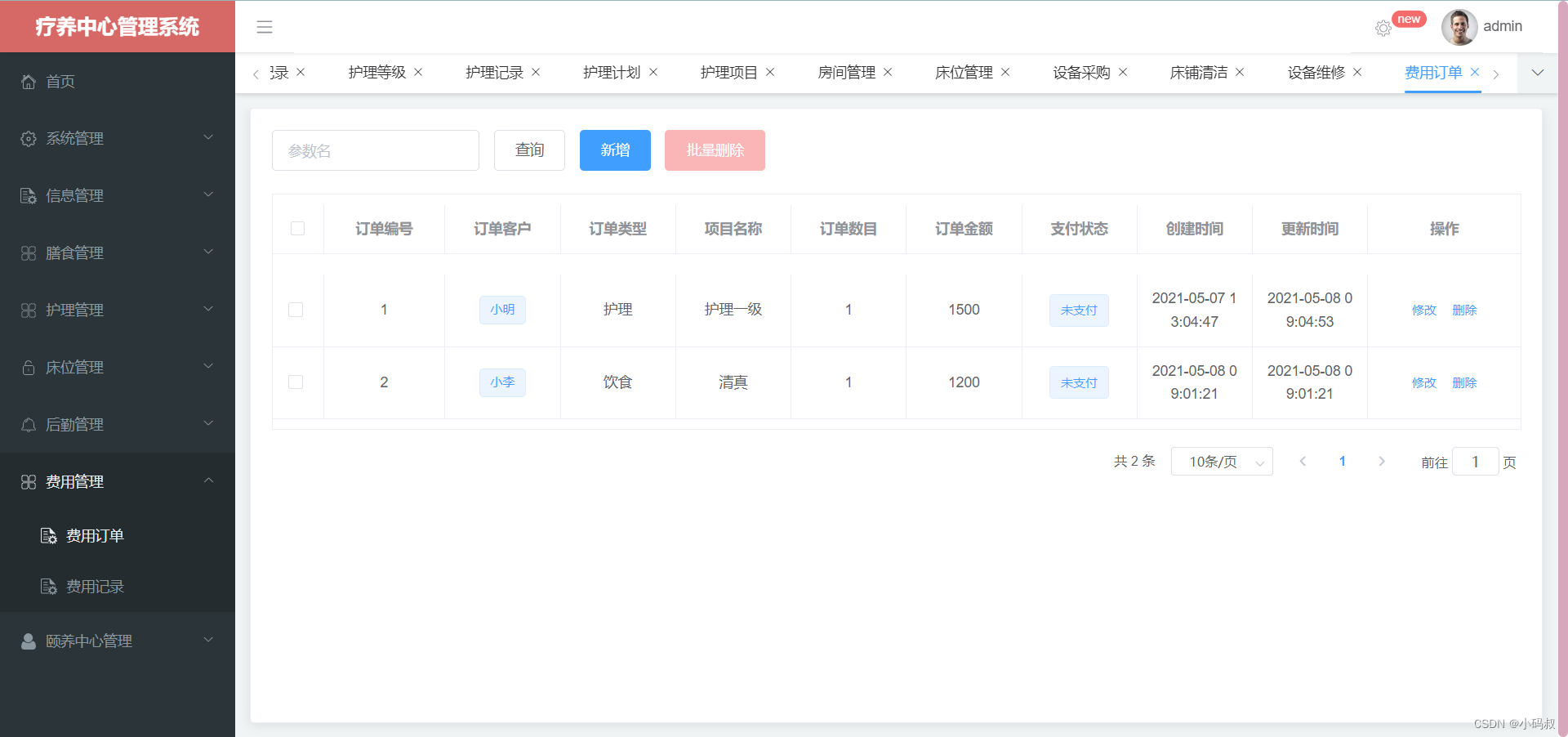
<style></style>运行效果如下:

点击button

ps:有些错误的出现于浏览器有关