1、课后作业
1.给同桌讲讲交换两个变量的值 算法(不管他愿不愿听)
2.依次咨询问并获取用户的姓名、年龄、性别,并打印用户信息





可以先自己写一下,在参考一下我的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>课后作业</title>
<script>
/* 1、第一步就是声明一个变量并取名字给他负东西 ,prompt输入框架*/
var name =prompt('请输入您的姓名:');
var age =prompt('请输入你的年龄:');
var geder =prompt('请输入您的性别:');
/* 2、把本来声明变量的文本年龄转化为数字类型:parslnt整数、parseFloat小数 */
age=parseFloat(age);
/* 3、前面填写,这里要 以显示提醒出来所以用到alert这个提示单词,后面就是前面方框填写出来的名字、性别、年龄,\n就是换行*/
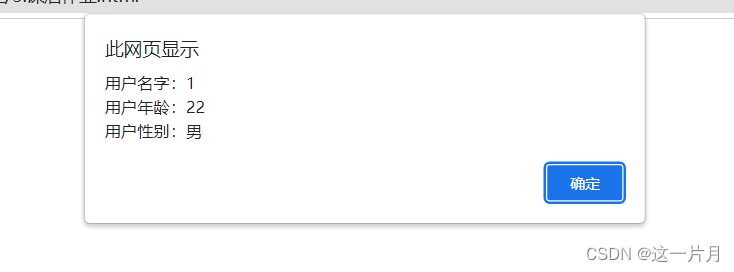
alert('用户名字:' +(name) + '\n用户年龄:' + (age) + '\n用户性别:' + (geder));
/* 3、就是前面填写姓名、年龄、性别打印出来 */
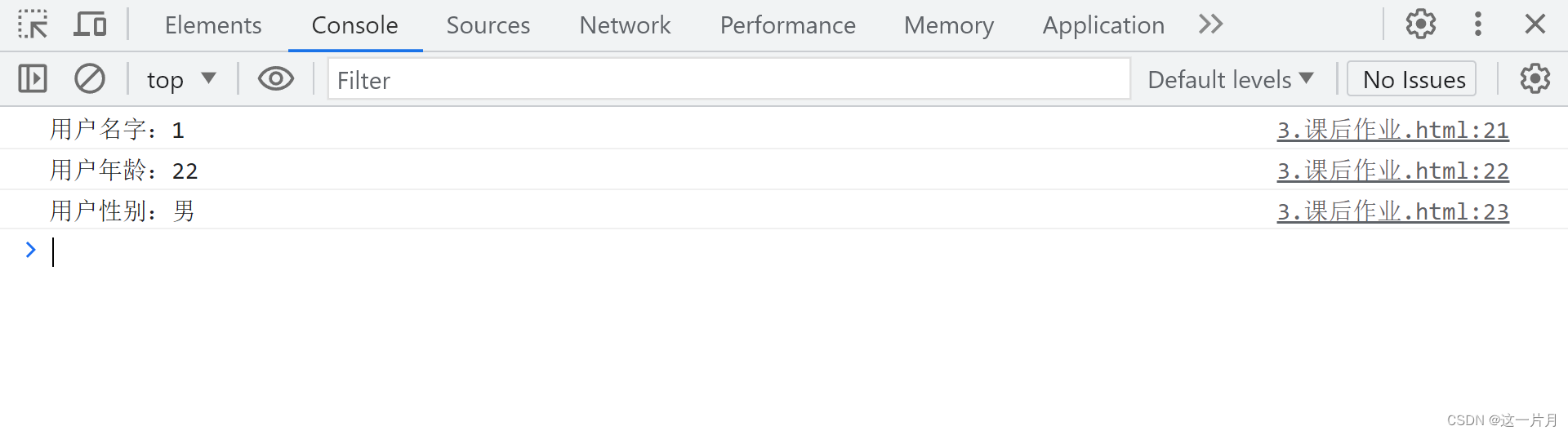
console.log('用户名字:'+ name);
console.log('用户年龄:'+ age);
console.log('用户性别:'+ geder);
</script>
</head>
<body>
</body>
</html>