前置微小信号放大器是一种用于将微弱信号从传感器转换成足够强度的信号以便更好地进行检测和处理的设备。它主要应用于各种传感器领域,例如温度传感器、压力传感器、光学传感器和生物传感器等。前置微小信号放大器的作用是提高信号的信噪比,减小噪声干扰,从而提高系统的灵敏度和可靠性。

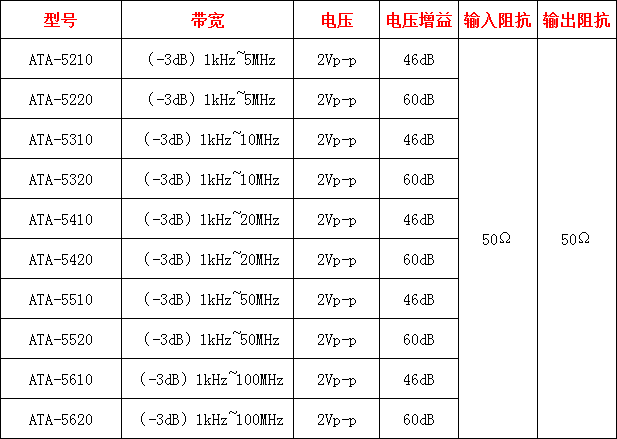
图:ATA-5000系列前置微小信号放大器
前置微小信号放大器的使用方法如下:
确定信号源类型和信号范围。不同类型的传感器产生的信号种类和范围不同,需要根据实际情况选择合适的前置微小信号放大器。
进行正确的连接。将传感器与前置微小信号放大器正确连接,输入信号应连接到放大器的输入端口。
设置放大倍数。根据信号的特点和范围,设置合适的放大倍数。通常,放大倍数越高,信噪比越高,但也会增加噪声干扰和失真风险。
调节增益和平衡。根据实际情况,进行相应的增益和平衡调节,以使信号更加清晰和稳定。
进行输出信号转换。前置微小信号放大器通常会产生不同类型的输出信号,例如电压、电流和数字信号等。根据实际需求选择合适的输出信号,进行相应的转换和处理。
进行正确的测量和分析。根据输出信号的特点和范围,进行相应的测量和分析,以获得有关传感器性能和环境参数等方面的信息。
前置微小信号放大器是一种非常重要的设备,可以提高信号的信噪比,减小噪声干扰,从而提高系统的灵敏度和可靠性。在使用前置微小信号放大器时,需要注意选择合适的放大倍数和进行相应的增益和平衡调节,以使信号更加清晰和稳定。同时,也需要根据输出信号的特点和范围进行正确的测量和分析,在实践中不断完善和优化系统。