在产品设计领域,尤其是在用户体验设(UX)中,高保真原型至关重要。它是一种几乎按照产品最终的呈现模样制作出来的原型,包含产品的细节、真实的交互和完善的UI。正因为高保真原型最接近真实产品,因此成为企业验证产品有效性的重要方式。
本文将为大家详细介绍高保真原型的相关内容,包含:
-
什么是高保真原型?
-
高保证原型和低保真原型的区别是什么?
-
保真原型的使用场景是什么?
-
如何制作高保真原型?
-
高保真原型项目例子
-
高保真原型设计工具
什么是高保真原型?
高保真原型是一种精确呈现产品界面和交互的原型设计图形,它结合了视觉设计、交互设计、用户体验设计以及内容细节,可以更准确地模拟最终产品的外观和功能,甚至可以成为MVP产品(最小可行性产品)。
高保真原型具有以下主要特点:
1)外观逼真的界面:能够呈现真实的颜色、字体、图标和布局,使用户感受到更真实的产品外观。
2)准确的交互细节:高度模拟用户与产品之间的交互,还原产品的功能和流程。
3)真实的内容呈现:包含真实的文本、图片和数据等内容,更准确地呈现产品的信息架构和用户界面。

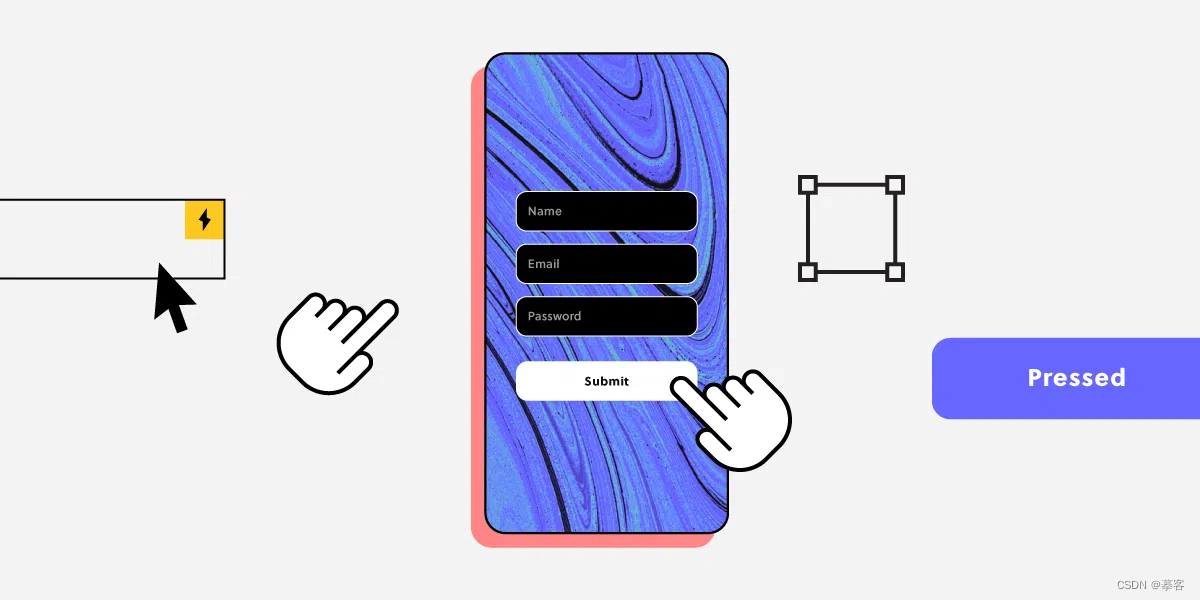
高保真原型图
得益于真实的外观和交互细节,除了能够准确传达产品的功能和用户体验,高保真原型还能在不同团队和不同角色中发挥积极作用:
1)对于公司和管理层:
-
提高产品设计和开发的效率和质量。
-
可视化设计可对照与公司品牌形象是否一致。
-
支持团队间的沟通和协作,促进跨部门合作。
-
便管理层对产品设计进行反馈、建议、决策和审查。
2)对于投资人:
-
展示产品概念和设计的真实性和潜力,增加投资的吸引力。
-
外观和交互的可视化演示,帮助投资人理解产品的价值和竞争优势。
3)对于产品经理:
-
帮助产品经理定义和传达产品的功能和交互要求。
-
支持产品经理与设计师、开发人员和测试人员之间的协作和沟通。
-
通过可交互的原型,测试和验证产品设计的可行性和用户接受度。
5)对于视觉设计师:
-
提供一个详细的设计参考,包括颜色、字体、图标、界面元素等。
-
展示设计细节和交互动画,以确保最终设计满足用户期望并具有吸引力。
-
加强与开发人员的紧密合作,确保设计实施的准确性。
6)对于开发人员:
-
提供具体的设计规范和交互细节,以便开发人员实现产品的外观和功能。
-
支持开发人员理解用户体验要求,并在开发过程中进行设计决策。
7)对于测试人员:
-
提供可交互的原型进行用户测试,验证产品的功能和交互细节是否满足需求。
-
支持测试人员进行界面和交互的测试,以发现和修复潜在的问题。
8)对于交互设计师:
-
帮助交互设计师设计产品的交互流程和用户体验。
-
帮助交互设计师不断成长。
9)对于市场人员:
-
可视化的原型可用于市场推广和营销活动,展示产品的特点和价值。
-
加强交互设计师、产品经理和市场人员之间的沟通。
10)对于种子用户:
-
实际可用的界面和交互原型有利于种子用户参与产品测试和反馈。
-
用户在早期阶段可参与评估产品的可用性和吸引力,有利于后续改进。

原型设计在团队中的作用
高保真原型能提供逼真的用户体验,但熟悉原型设计的朋友都知道,并不是所有产品都会制作高保真原型图。一般来讲,高保真原型只在特定的情景下才会制作,主要原因就是高保真原型真的很耗时。
那么,什么场景下制作高保真原型比较合适呢?
1)项目后期测试更高级的交互:提供接近最终用户体验的产品,能更准确地评估产品的交互和功能。
2)更深入的内部沟通和协作:帮助成员之间更好地协调设计需求,并与开发人员讨论技术实现的可行性。
3)向非产品人员展示和演示:向客户、投资者或利益相关者展示产品设计的最终效果。
4)项目后期用户界面设计迭代:在设计过程的较后阶段,帮助设计师验证和调整最终产品的用户界面。
5)评估视觉系统设计进行决策:帮助以设计为导向的团队和公司想要通过评估视觉系统设计进行产品决策。

高保真原型的适用场景
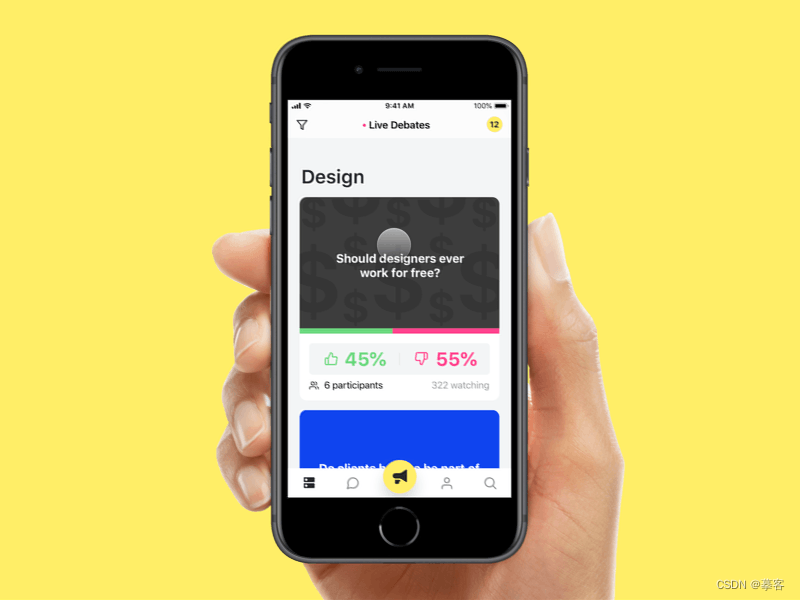
高保真原型图是什么样的?
高保真原型图通常使用专业的原型设计工具创建,以可视化的方式展示产品的外观和交互细节,通过高保真原型图,团队成员可以更好地理解和评估产品的设计概念,并进行进一步的测试、验证和优化。
高保真原型图通常具有以下特征:
1)视觉设计:呈现产品界面的详细视觉设计,包括颜色、字体、图标、界面元素等。
2)交互细节:展示产品的交互细节,包括按钮、表单、菜单、页面切换等,模拟用户与产品进行交互的过程,例如按钮点击、界面状态变化等。
3)动画和过渡效果:包含平滑过渡、菜单展开时的动画效果,还原产品界面的流畅性和动态性。
4)高度的交互性:高保真原型图具有可交互性,用户可以通过点击按钮、输入表单等操作与原型进行互动,用户可以模拟真实的产品体验,并提供反馈和评估。
5)页面链接和导航:页面通常是通过链接和导航进行连接的,模拟产品的整体结构和用户导航路径。
6)设计规范和标注:包含详细的设计规范和标注,比如尺寸、颜色、字体样式、交互行为等,以便设计师和开发人员理解设计细节。

高保真原型图特点
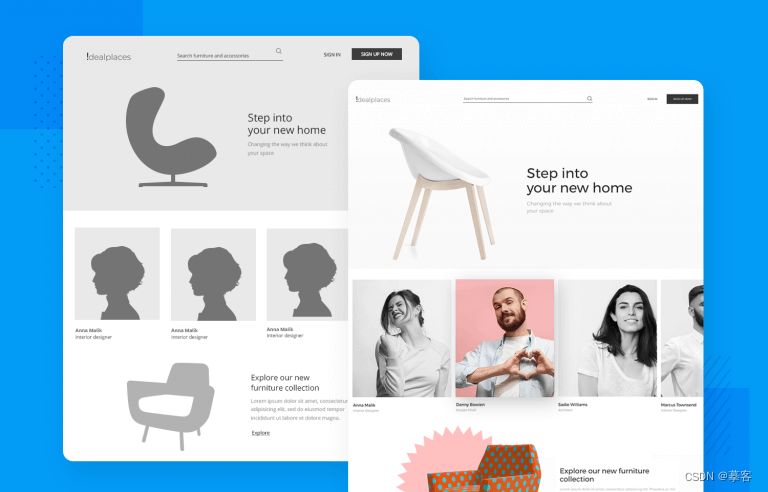
高保真和低保真的区别是什么?
高保真原型和低保真原型是两种不同程度的原型设计,高保真原型更加精细,接近最终产品的外观和功能,能提供更真实的用户体验;低保真原型则更简化和快速,用于初步验证设计概念和收集反馈,但他们都为产品的有效性验证服务。它们在以下方面存在区别:
1)精确度和细节:高保真原型比低保真原型更精确、更详细。高保真原型通常使用高保真原型设计工具创建,包含具体的视觉设计、颜色、字体、图标等元素,以及交互细节和动画效果;低保真原型通常是以草图、线框图或简单的图标和卡片来表示,不涉及详细的视觉和交互设计。
2)可交互性:高保真原型是可交互的,用户可以与原型进行实际的操作和交互。比如,用户可以点击按钮、输入表单、浏览页面等,以模拟真实的产品体验;低保真原型通常是静态的,用户只能通过观察和沟通来理解设计概念。
3)制作成本和时间:高保真原型需要更多的设计和开发工作,需要更长的时间和更高的制作成本;低保真原型可以更快速地创建,通常用于快速验证和迭代设计概念。
4)阶段和目的:低保真通常在早期阶段使用,用于快速验证和迭代设计概念,并收集反馈和意见;高保真原型通常在设计过程的后期阶段使用,用于测试、验证和展示最终设计,与用户进行交互并获得更准确的反馈。
总之,高保真原型和低保真原型,它们本身没有高低贵贱之分。设计时根据设计目标和时间预算来合理选择适合的原型设计方案即可。

高保真和低保真的区别
高保真原型图怎么做?
高保真原型的绘制总体上遵循原型设计的思路,其关键之处在于设计目标和用户需求融入到原型中,并进行比较完善的界面设计、交互设计以及内容设计。
要创建一个高保真原型,可以按照以下流程:
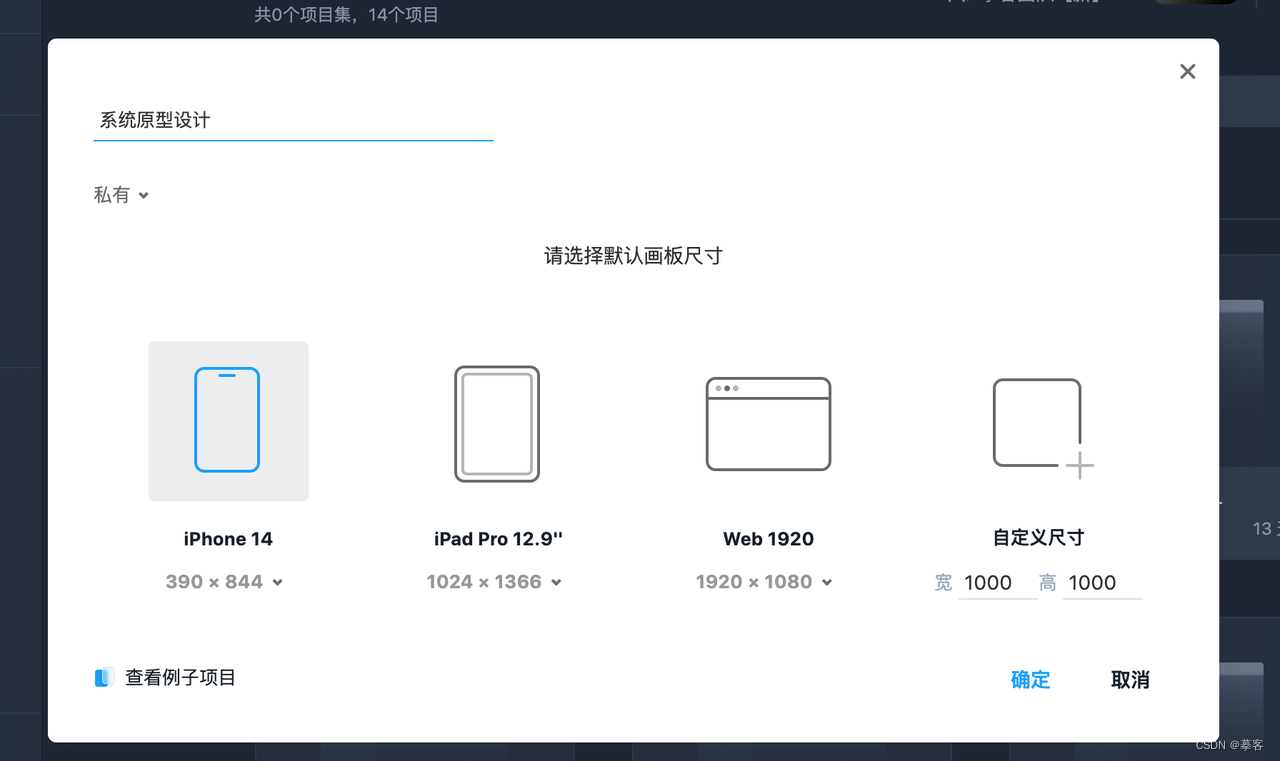
1)创建原型项目
-
明确产品的设计需求,了解用户需求和产品功能。
-
收集相关素材和参考资料,包括设计规范、视觉素材、品牌指南等。
-
使用原型设计工具创建原型项目,只需要输入项目名字,以及选择项目类型即可。

创建原型项目
2)构建页面原型
-
确定原型的结构和页面流程,包括页面链接和导航结构。
-
使用高保真原型设计工具创建页面布局,包括各种界面元素如按钮、表单、图标等。
-
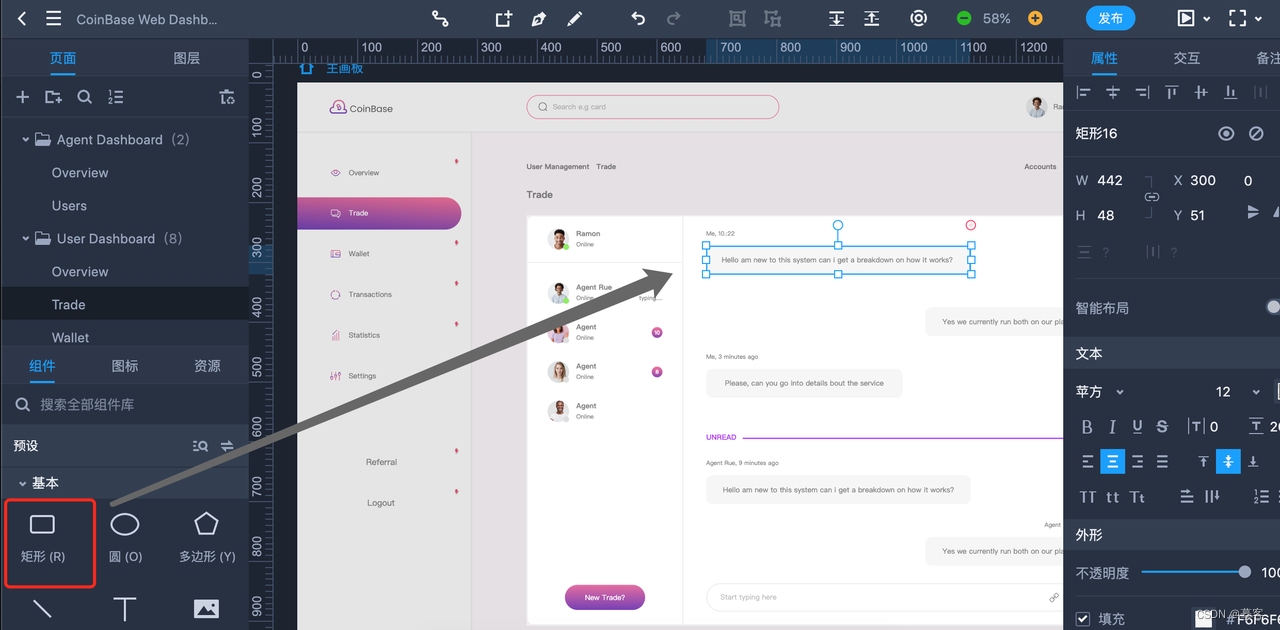
使用丰富的组件搭建页面,拖拽到工作区使用。

使用组件搭建页面
3)进行交互设计
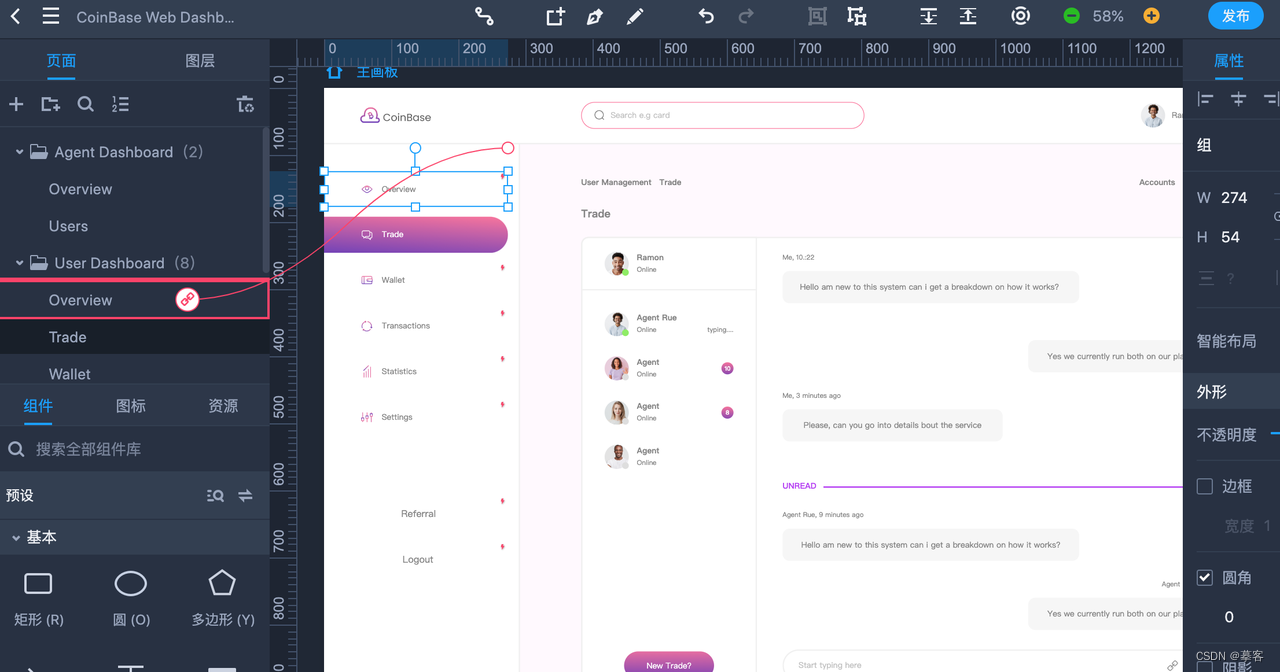
添加交互细节和动画效果:为原型的各个页面添加交互细节,包括按钮点击、页面切换等,以模拟真实的用户体验。可以使用工具的交互功能或添加动画效果来实现。

拖拽添加页面跳转交互
4)进行UI设计
-
设计视觉风格和样式,确定产品的视觉风格,包括颜色、字体、图标等,并应用到原型中的各个元素上。
-
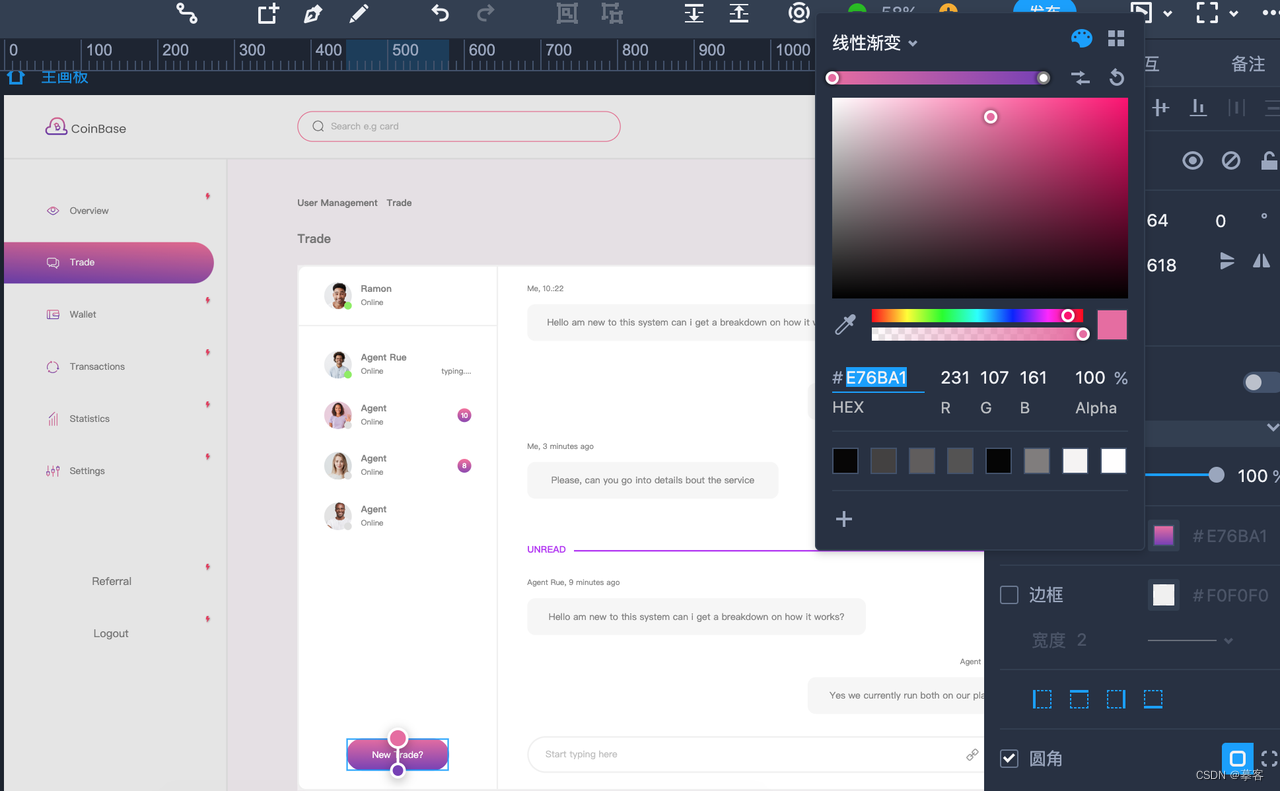
进行原型的细节调整和优化,确保视觉设计、交互细节和动画效果的准确性和一致性。

完善界面配色
5)原型交付和测试
-
添加标注和规范说明,包括尺寸、颜色、字体样式、交互行为等,交付设计师和开发人员。
-
通过交互测试,收集反馈和意见,验证原型的可用性和用户体验。
-
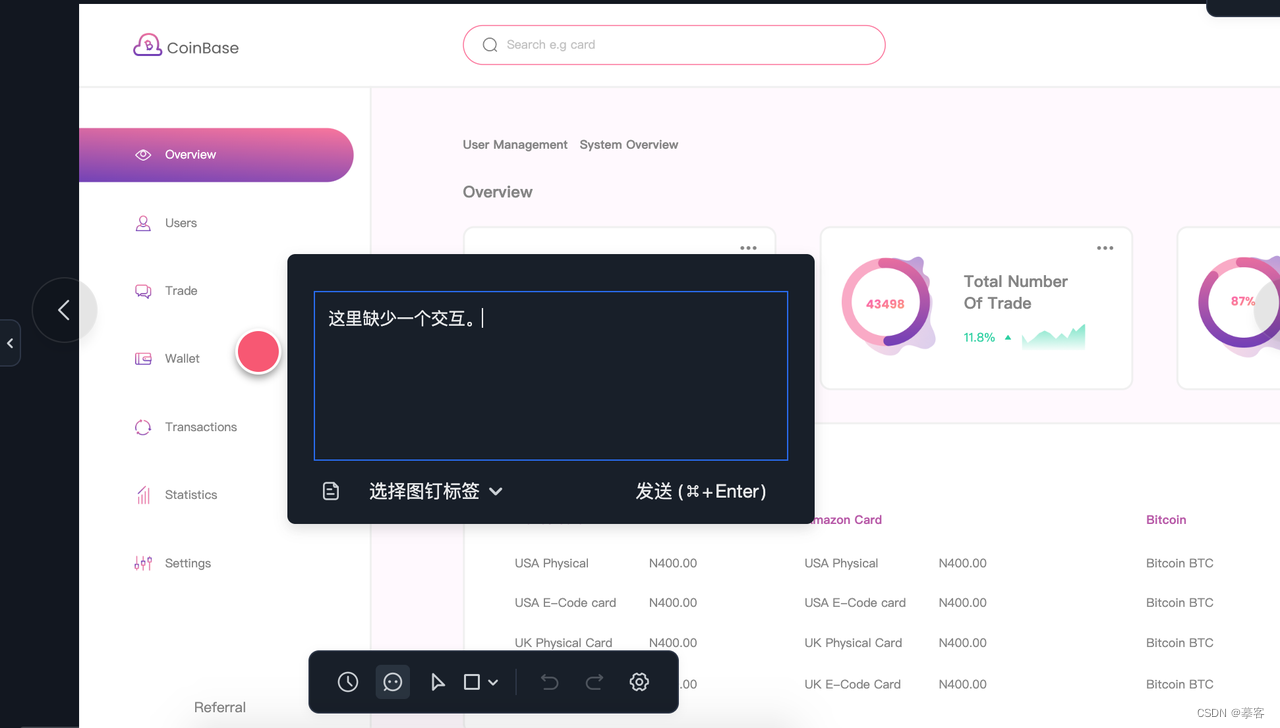
导出和共享原型,生成交互的文件或生成演示链接,便于团队评审。

发布分享后打点评审原型
高保真原型素材推荐
推荐5款高保真原型模板例子,该设计素材均由原型设计工具摹客RP制作,可以直接导入到摹客RP中进行编辑修改,原型例子有助于提高输出效率,节省原型制作成本。
-
生鲜电商类APP原型模板-盒马鲜生

此原型还原了盒马生鲜APP的基本功能流程,具备丰富的图文内容,包含首页、生鲜分类、购物车、商品详情页、个人中心等核心页面,采用了一拉到底+顶部分栏的布局模式,使用内容面板、面板、滚动区、轮播图等组件完成了页面的搭建。
-
短视频类APP原型模板-抖音

抖音的成功,不仅取决于直接给用户呈现一个与众不同的自动播放与竖版全屏式布局,还采用了打开App便默认启动播放短视频的创新交互形式。相较于常见的瀑布流式与列表式的App UI布局,抖音的设计和交互都直接借鉴,该模板还原了抖音的界面和交互设计,位于社交类APP原型设计很值得借鉴。
-
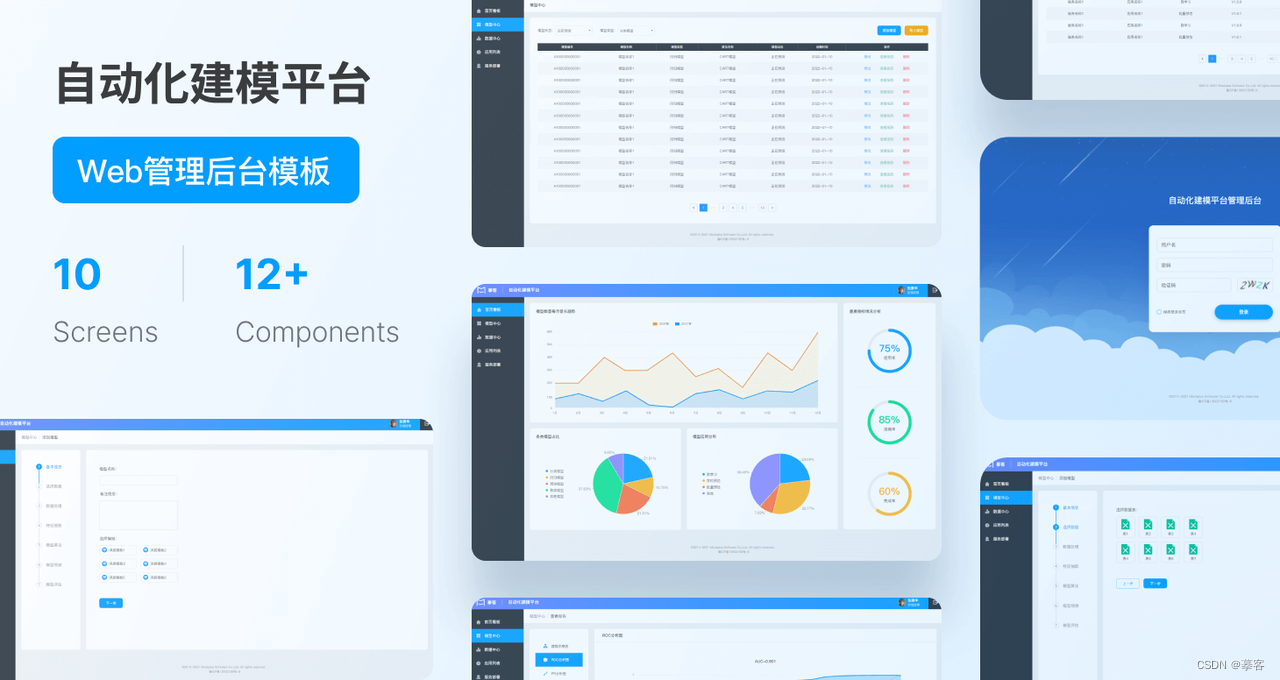
系统原型设计-自动化建模管理后台

后台系统原型设计需求很大,该模板是一个是一个自动化建模平台的通用模板,主要对平台模型进行统计分析,以及应用程序管理等,具备列表、下拉框和输入框组件等组件,通过内容面板设计出了点击步骤切换内容的效果。
-
学习类App原型模板

App UI Kit是一套学习类App的高保真页面模板,使用了热区组件以模拟真实产品跳转流程,另输入框、按钮、Tab切换器等内容也使用了RP原生组件,模板添加了页面跳转,可以演示App中的真实使用效果。
-
办公软件原型模板例子-打卡考勤小程序

该原型例子是一款简单易用的GPS打卡考勤小程序,本产品主要实现了打卡服务、考勤数据、申请服务、审批服务以及支持团队信息维护、健康数据统计等功能。其中考勤数据覆盖员工所有打卡状态,支持多维度考勤数据统计的查询与报表导出功能。
高保真原型工具推荐
相比于低保真原型图和线框图,高保真原型的制作对于工具的依赖度相对更高,需要工具不仅能快速产出界面,还需要具备强大的交互设计能力以及必要的矢量图绘制功能,这里推荐3款适用于高保真原型图制作的工具给大家。
-
摹客RP
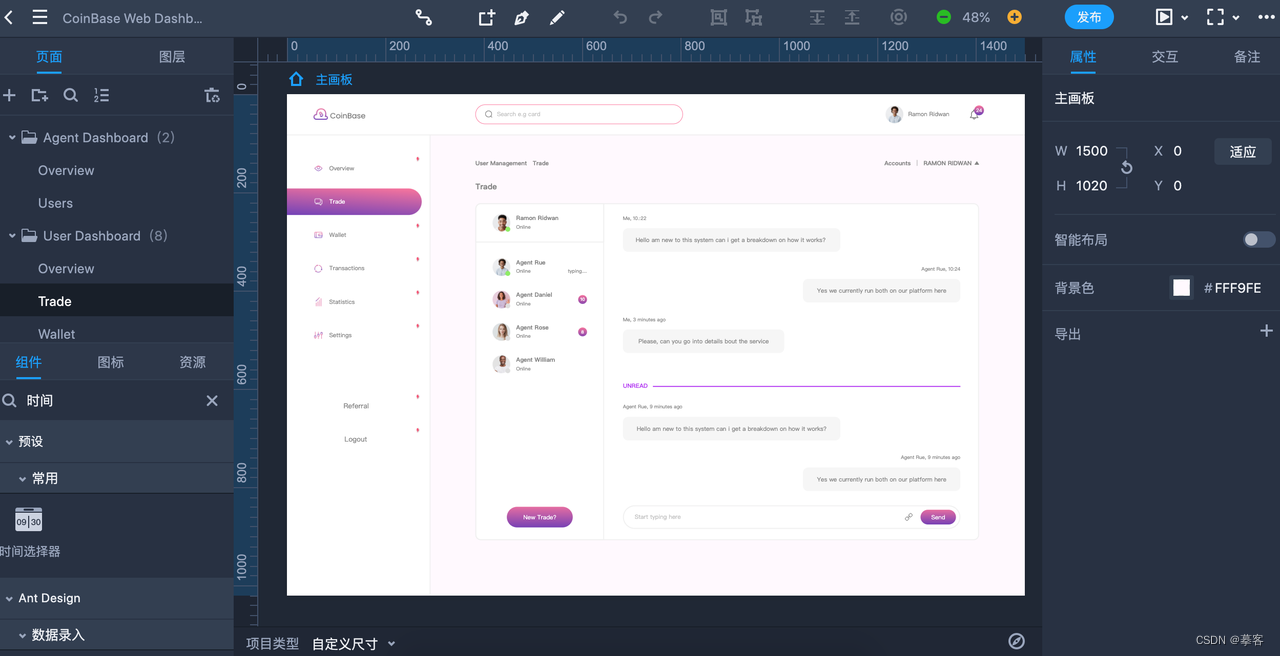
摹客RP是一款专业的在线原型设计工具,它功能强大全面,具备界面设计、组件设计、交互设计等核心原型设计能。此外,它的学习曲线低,具有矢量设计能力。其优势包含:
-
快速创建:提供丰富的预设组件和模板,可以快速创建高保真原型,通过拖拽和组件库的使用,可以快速构建页面布局和设计元素,节省大量制作时间。
-
交互设计:支持丰富的交互设计功能,可以为原型添加按钮、链接、页面切换等交互细节,模拟真实的用户体验,还可以添加动画效果,使原型更具交互性。
-
多人协作:支持多人实时协作,多个设计师可以同时编辑同一个原型,实现团队协作和实时反馈。
-
设计规范和标注:提供详细的设计规范和标注功能,可以为设计师和开发人员提供准确的设计参考和实现指导,还可以添加尺寸、颜色、字体样式等规范说明,使设计更加准确和一致。
-
导出和共享:可以将原型导出为可交互的文件或生成演示链接,方便与设计团队和开发团队共享。

2.Axure RP
Axure RP可以高效制作高保真原型的核心在于它功能十分齐全,交互丰富。作为一个老牌的设计工具,Axure在专业性上还是很不错,但因为其体系庞大,学习成本较高,需要花费较多时间熟悉工具。其优势包含:
-
多样化的交互功能:具有丰富的交互设计功能,如链接、条件交互、变量、表单验证等,可以模拟复杂的用户交互行为,让原型更加真实和具有交互性。
-
动态面板和状态切换:具备创建动态面板和状态切换的能力,可以展示不同页面状态或组件的变化,如菜单展开、下拉框选项、页面滚动等,增加原型的可视化效果。
-
强大的组件库和自定义样式:Axure RP 提供了丰富的预设组件库,同时也支持用户自定义组件和样式。这样可以更好地满足不同项目和品牌的设计需求,使原型更加贴近最终产品的外观和交互细节。

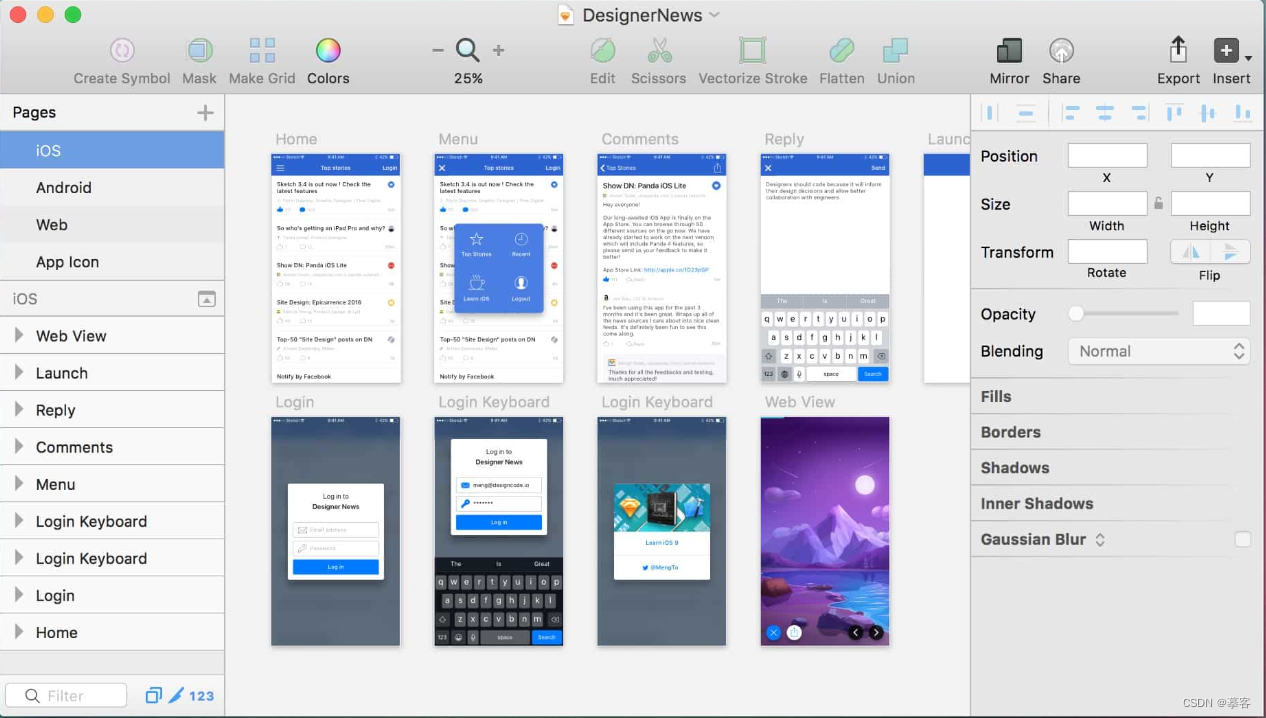
3.Sketch
Sketch是一款适用于Mac的矢量图原型设计工具,它对于Mac爱好者来说是不错的选择,虽然它主要用于界面设计,但也可用于制作高保真原型。其优势包含:
-
强大的矢量设计能力:丰富的矢量设计工具和功能,可以创建精确的界面元素、图标、按钮等,使高保真原型图的视觉效果更加真实和精细。
-
丰富的第三方插件:支持各种第三方插件的使用,这些插件提供了丰富的功能扩展,例如添加交互动画、生成原型链接、自动生成规范等,使制作高保真原型更加高效和便捷。
-
组件库和样式管理:强大的组件库和样式管理功能,可以创建和管理可重复使用的组件和样式。这样可以快速构建界面布局和设计元素,并保持一致性,提高工作效率。
-
高度可定制的界面:具备自定义的界面设置,可以根据不同的设备和屏幕尺寸来预览和设计原型。这使得设计师可以更好地模拟用户在不同设备上的体验,确保高保真原型的适应性和一致性。

高保真原型设计FAQ:
1.高保真原型图属于UI吗?
通常来讲,高保真原型图通常属于UI设计的范畴,甚至在一些场景下可以直接和UI设计划等号。高质量的高保真原型设计通常需要产品经理、交互设计、UI设计一同讨论后进行绘制,这样才能制作出包含产品的界面元素、布局、交互细节、视觉样式、动画效果等内容的高保真原型图。
2.高保真原型图是谁来负责?
高保真原型图的制作通常由UI设计师或交互设计师负责,在制作高保真原型图时,设计师需要根据产品需求和设计目标,利用设计工具(如Sketch、摹客RP等)创建高保真原型图,同时需要考虑产品的用户界面和交互细节,并确保原型图尽可能地还原最终产品的外观和交互效果。
通常在进行高保真设计前,设计师需要与产品经理、开发人员、视觉设计师、测试人员等密充分沟通,以确保原型图符合需求,并满足用户体验和功能要求。
在不同的团队和组织中,责任分配也会有所不同,有些公司可能会有专门的原型设计师或团队负责制作高保真原型图。但无论是由专门的原型设计师还是UI设计师负责,重要的是确保高保真原型图的质量和准确性。
3.原型一定要画到高保真的程度吗?
原型并不一定需要画到高保真的程度,在产品设计具有不同阶段和不同的目标,原型的详细程度可以有所不同。具体有以下常见情况:
-
早期:概念验证和需求定义阶段,更多采用低保真原型如草图或线框图;
-
中后期:随着产品设计的深入和细化,可使用高保真原型。
此外,制作高保真原型需要更多的时间和精力,因此还需要考虑项目资源和时间限制。