课程大纲:
html 结构
css 表现
Js 行为
jquery库 (地位下降趋势 仍旧在用)
bootstrap
前端高端只是:angular angularjs
html 超文本标记语言
相关解释
描述网页的语言
不仅有文字,还有图片、音频、视频等等
超:
超链接,能从一个网页跳转到另外一个网页
标记:
文本要变成超文本,就需要各种标记符号
语言:
每一个标记的写法、读音、使用规则,构成标记语言
语法规则:标签名全部小写
例如:
<strong>我是做的第一个网页</strong> 对中间部分内容实现加粗效果 <strong>加粗,前标签 </strong>加粗,多一个"/"表示尾标签 <marquee>我是做的第一个网页</marquee> 实现文本左右滚动效果
<input/> 实现一个文本框
标签可以嵌套
例如:
<marquee>我是做的第一个网页<input/></marquee>
html骨架
<html> <head> </head> <body> </body> </html>
属性名=“属性值”
例如:
<marquee loop="1">我是做的第一个网页<input/></marquee> 空格后
UTF-8 万国码
例如

实现效果:

注意先保存再右键运行
注释标签
注释 对代码进行解释
ctrl+/ 快速生成注释
![]()
参考文档: w3c官网html标准
搬运工:
w3school 免费
MDN网站 对各种名词和标签的概念和用法进行解释
标题标签
h1-h6逐渐变小
<h1> <h2> <h3> <h4> <h5> <h6>
段落标签
<p> </p> 段落之间实现换行
换行标签、水平线标签
是单标签
<br /> 放在某一行尾直接实现换行
<hr /> 实现水平下划线
文本格式化标签
<em>文本<em/> 对文本实现倾斜效果

<del>文本<del/> 或者 <s>文本<s/> 删除线效果 <ins>文本<ins/> 或者 <u>文本<u/> 下划线效果
无语义标签
<div> </div> 和标题标签一样独占一行 容器作用,可以放任意标签
<span> </span> 一行可存在多个
图片标签
<img src="" alt=""> src指向图片地址 alt图片地址出错时,用来提示的字 都是图片的属性,每个属性之间要有空格 <img src="" alt="" title=“”> title鼠标经过时显示的文字 weith 设置宽度 height 设置高(长)度 border 设置边框
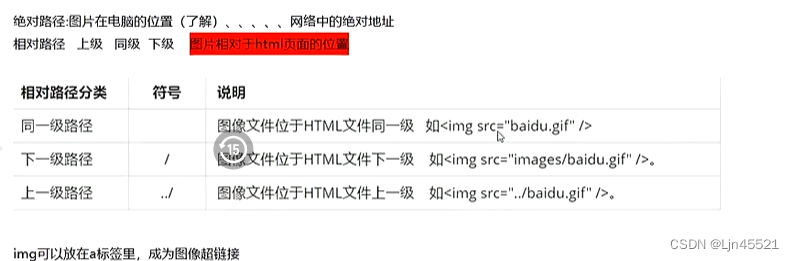
相对路径
同级别文件夹选择地址
绝对路径
在电脑本身的地址
网络上的路径

音频标签
<body> <audio src="./images/music.mp3" controls muted autoplay loop></audio> </body> src指向音频地址 controls:控件 autoplay:自动播放 muted:静音播放 loop循环播放
视频标签
<body> <!-- width="1800px" height="50px" controls:控件 autoplay:自动播放 muted:静音播放 poster:等待加载时的显示图片 --> <video src="./images/video.mp4" controls autoplay muted poster="./images/map.jpg"></video> </body> src指向视频地址
链接标签
<body> <!-- 默认当前窗口打开 --> <a href="http://www.xianoupeng.com/" target="_blank">去鸥鹏</a> <a href="https://www.baidu.com" target="_blank">去百度</a> 点击“去百度”即可跳转到百度 <a href="./09-视频.html">去看小视频了</a> <a href="https://www.baidu.com"><img src="./images/dog.gif"></a> <a href="http://www.xianoupeng.com"><img src="./images/cat.gif"></a> 点击插入的图片实现链接的跳转 </body>
锚链接
<a href="#one">个人经历</a> 戴尔·卡耐基被誉为美国“成人教育之父”,他所著的《人性的弱点》汇集了其思想精华和最触动人思想的内容,是作者最成功的励志经典。<br /> 此书之所以永不过时,就在于卡耐基先生对人性的深刻认识,以及它为根除人性的弱点所开出的有效处方。正如卡耐基所言:“一个人的成功,只有15%归结于他的专业知识。还有85%归于他表达思想、领导他人及唤起他人热情的能力。”只要你不断反复研读,它必将助你获取成功所必备的那85%的能力。 《人性的弱点》"身带穷气,一看便知":犯了这些事情,贵人之气会减少 戴尔·卡耐基被誉为美国“成人教育之父”,他所著的《人性的弱点》汇集了其思想精华和最触动人思想的内容,是作者最成功的励志经典。<br /> <!-- id属性------身份证号 --> <div id="one">个人经历</div> 此书之所以永不过时,就在于卡耐基先生对人性的深刻认识,以及它为根除人性的弱点所开出的有效处方。正如卡耐基所言:“一个人的成功,只有15%归结于他的专业知识。还有85%归于他表达思想、领导他人及唤起他人热情的能力。”只要你不断反复研读,它必将助你获取成功所必备的那85%的能力。 《人性的弱点》"身带穷气,一看便知":犯了这些事情,贵人之气会减少 </body>
mp3标签
<body> <audio src="./images/music.mp3" controls></audio> </body>
mp4标签
<body> <video src="./images/video.mp4" controls></video> </body>
有序列表
<body> <!-- 有序列表 ol li--> 喜欢的食物 <ol type="a"> <li>榴莲</li> <li>臭豆腐</li> <li>鲱鱼罐头</li> <li>奶茶泡饭</li> </ol> </body>
无序列表
<body> 你喜欢的明星是? <ul type="circle"> <li>丁真</li> <li>法外狂徒张三</li> <li>华晨宇</li> <li>罗翔</li> </ul> </body>
自定义列表
<body> <dl> <dt> 你们喜欢的明星是? <dd> 张三 </dd> <dd> 里斯 </dd> <dd> 张三 </dd> </dt> </dl> </body>
iframe框架
<body> 这是我的主页面 <!-- <iframe src="https://www.taobao.com" width="900px" height="600px"></iframe> --> <iframe src="https://www.baidu.com" width="900px" height="600px"></iframe> <a href="https://www.taobao.com" target="nn">去淘宝</a> <iframe name="nn" frameborder="0" width="800px" height="200px"></iframe> </body>
特殊字符
<body> <div> < > <br /> 我最喜欢的大明星是 法外狂徒张三 31° </div> </body>