你好! 如果你也是第一次使用ES8和PHP对接使用,这里或许有一些心得可以为你解决一些问题。
本地环境所需工具
windows 版本搭建 Elastic Search
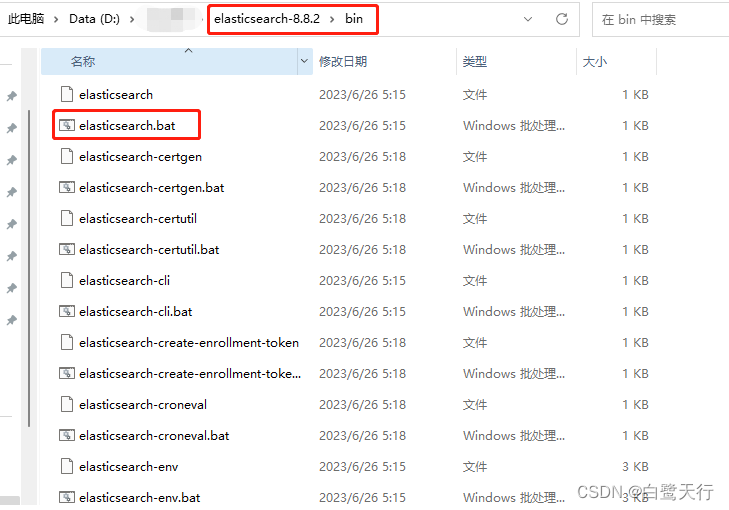
如下图,通过官网下载一个windows版本的Elastic Search 执行.bat文件即可启动
https://localhost:9200 默认的是ssl证书
ES8登录是需要账户密码的,windows启动ES8以后,重新开启一个终端窗口。修改完毕以后登录的时候不能使用(示例:123456),需要使用的是加密的那个

// 进入到Es目录下执行
// elastic 用户名(默认的)
// 123456 修改的登录密码
bin\elasticsearch-reset-password.bat -u elastic 123456
PHP客户端部分(我搭建的比较匆忙,也是比较快捷的一种方式)
下载一个PHPStudy(有composer的就不用下载了)
安装composer后,使用composer下载elasticsearch
// 准备工作,找到composer.json (下面是我的配置,
// 也可以只配一个"elasticsearch/elasticsearch":"^8.8",
{
"require": {
"elasticsearch/elasticsearch":"^8.8",
"psr/http-message": "^2.0"
},
"config": {
"allow-plugins": {
"php-http/discovery": true
}
}
}
// 配置好了以后执行
// 终端执行:
composer require elasticsearch/elasticsearch
// windows执行:
composer.phar require elasticsearch/elasticsearch
// 最后执行
curl -s http://getcomposer.org/installer | php
// 终端执行:
php composer install
// windows执行
php composer.phar install
composer后的所有文件以及相关依赖👇

第一个问题:
将下载的文件,放入自己对应的框架即可,在使用的时候:
require 'vendor/autoload.php';
// 初始化客户端
$client = \Elastic\Elasticsearch\ClientBuilder::create()->build();
当时安装的时候一心就死脑经下载【elasticsearch】文件,所以也只引入了【elasticsearch】文件。客户端初始化的时候,只要build就报500,错误,查询以后发现是没有对应的依赖 Psr/Guzzlehttp,其实都已经下载了,就是当时钻牛角尖了,很简单的问题。
第二个问题:
客户端初始化以后,可以使用
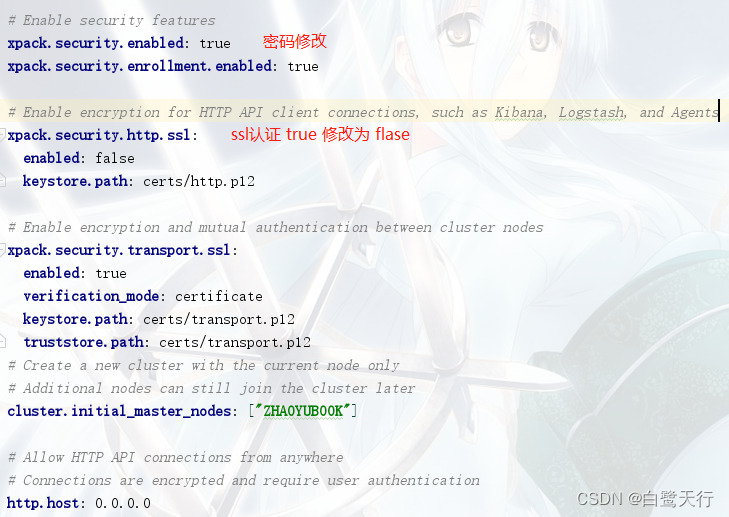
$response = $client->info()来获取对象信息。这个地方如果报错,需要修改一下文件配置。将默认ssl验证关闭
文件路径【elasticsearch-8.8.2\config\elasticsearch.yml]👇修改完后重启(关闭终端,重新去bin目录下双击.bat文件

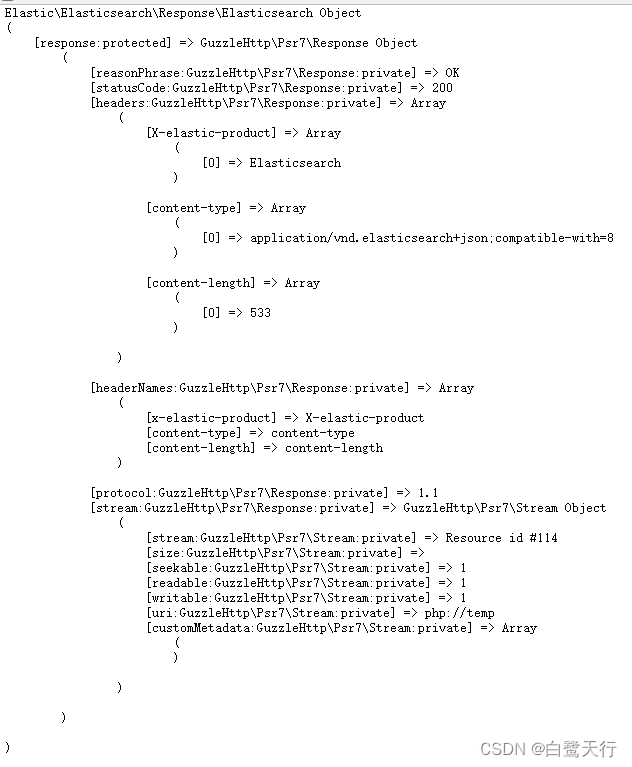
全部调用完以后能出现👇图,算是基本调通了