最近同事问我,打包后的项目放在服务器上后,在终端打开时,必须清除浏览器缓存也就是ctrl+F5才可以。
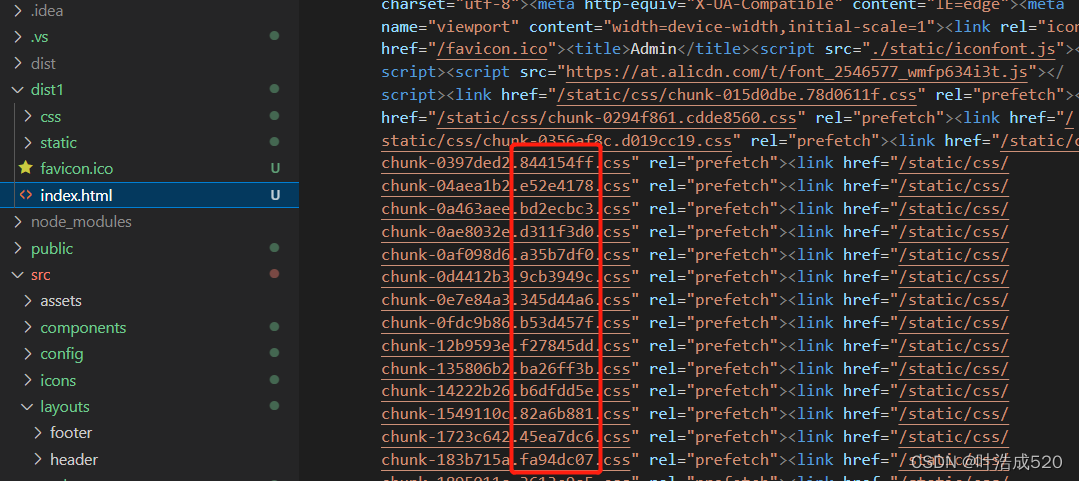
我打包后查看dist/index.html文件

发现没有css和js文件都有不同版本号的标识,按道理来说,是不会出现这个缓存的问题。
直到我又重新打包了一次,发现两次生成的css和js文件的版本号一模一样。。。
难怪有浏览器缓存的问题存在!!!
解决办法——vue.config.js
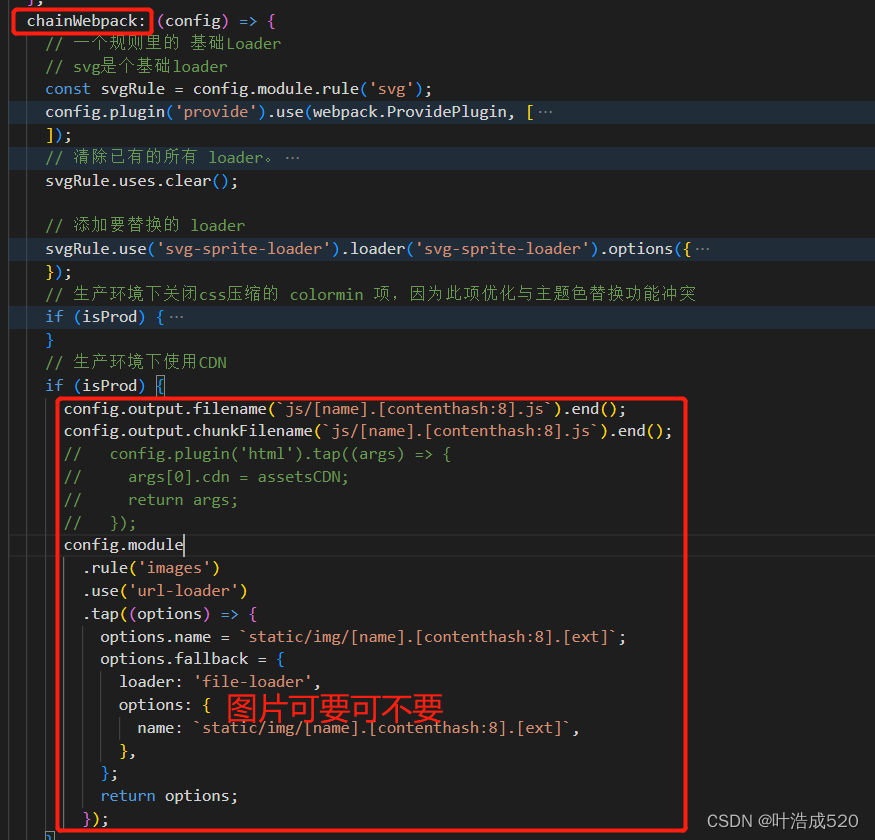
在module.exports中的chainWebpack中添加如下内容:js+image

if (isProd) {
config.output.filename(`js/[name].[contenthash:8].js`).end();
config.output.chunkFilename(`js/[name].[contenthash:8].js`).end();
// config.plugin('html').tap((args) => {
// args[0].cdn = assetsCDN;
// return args;
// });
config.module
.rule('images')
.use('url-loader')
.tap((options) => {
options.name = `static/img/[name].[contenthash:8].[ext]`;
options.fallback = {
loader: 'file-loader',
options: {
name: `static/img/[name].[contenthash:8].[ext]`,
},
};
return options;
});
}
css的处理方法:css是跟chainWebpack同级别
css: {
loaderOptions: {
less: {
lessOptions: {
modifyVars: modifyVars(),
javascriptEnabled: true,
},
},
},
extract: {
//修改打包后css分离插件 extractTextPlugin
filename: `css/[name].[contenthash:8].css`,
chunkFilename: `css/[name].[contenthash:8].css`,
},
},
这样打包后的文件才会自动生成不同版本号的后缀,也就会保证不会出现浏览器缓存的问题了。
完成!!!多多积累,多多收获!